Android-架构新组件---让天下没有难做的-App,字节跳动+京东+美团+腾讯面试总结
Actor 是一个用 @Entity 注解的 data class,它会生成一个名字是 actors 的表,注意到有一个字段是 @Date? ,但是 SQLite 本身不支持这种复杂类型(complex type),所以我们还需要写一个可以转换成基础类型的转换器:
class Converters {
@TypeConverter
fun timestampToDate(value: Long?) = value?.let { Date(it) }
@TypeConverter
fun dateToTimestamp(date: Date?) = date?.time
}
转换器通过 @TypeConverters 可作用于 class、field、method、parameter,分别代表不同的作用域。比如作用在 @Database 类的上,那么它的作用域就是 db 中出现的所有 @Dao 和 @Entity。
@Database(entities = [Actor::class], version = 1, exportSchema = false)
@TypeConverters(Converters::class)
abstract class AppDatabase : RoomDatabase() {
abstract fun actorDao(): ActorDao
}
代码出现的 ActorDao 定义了 CRUD 操作。用 @Dao 来注解,它既可以是一个接口,也可以是抽象类,用法如下:
@Dao
interface ActorDao {
@Query(“SELECT * FROM actors WHERE id = :actorId”)
fun getActor(actorId: String): LiveData
@Insert(onConflict = OnConflictStrategy.REPLACE)
fun insertAll(actors: List)
}
@Query 中的 SQL 语句可以直接引用方法参数,而且它的返回值可以是 LiveData 类型,也支持 Flowable 类型,也就是说,Room 原生支持响应式,这是对数据驱动最有利的支持,也是 Room 区别于其他 ORM 框架的显著特征。
至此,我们可以确定,无论数据来自 Remote 还是来自本地 DB,架构蓝图中的 Repository 对 ViewModel 提供的数据可以永远是 LiveData 类型,接下来我们看一下 ViewModel 的妙用。
ViewModel
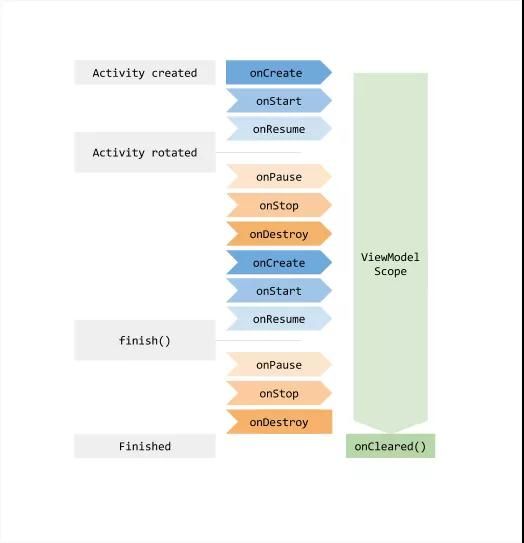
ViewModel 是一个多面手,因为它的生命周期比较长,可以跨越因为配置变动(configuration changed,比如屏幕翻转)引起的 Activity 重建,因此 ViewModel 不能持有对 Activity / Fragment 的引用。
如果 ViewModel 中要用到 context 怎么办呢?没关系,框架提供了一个 ViewModel 的子类 AndroidViewModel ,它在构造时需要传入 Application 实例。
既然 ViewModel 与 UI Controller 无关,当然可以用作 MVP 的 Presenter 层提供 LiveData 给 View 层,因为 LiveData 绑定了 Lifecycle,所以不存在内存泄露的问题。除此之外,ViewModel 也可以用做 MVVM 模式的 VM 层,利用 Data Binding 直接把 ViewModel 的 LiveData 属性绑定到 xml 元素上,xml 中声明式的写法避免了很多样板代码,数据驱动 UI 的最后一步,我们只需要关注数据的变化即可,UI 的状态会自动发生变化。
ViewModel 配合 Data Binding 的用法与 React 非常相似,ViewModel 实例相当于 state,xml 文件就好比 render 函数,只要 state 数据发生变化,render 就会重新渲染 UI,但是 data binding 还有更强大的一点,它支持双向绑定。举个例子,UI 需要展示一个评论框,允许展示评论,也允许用户修改,那么我们可以直接把 EditText 双向绑定到一个 LiveData 之上,只要用户有输入,我们就可以收到通知,完全不需要通过 Kotlin/Java 来操控 UI:
android:text="@={viewModel.commentText}" />
注意,如果要在 xml 中使用 LiveData,需要把 lifecycle owner 赋给 binding:
val binding: MainBinding = DataBindingUtil.setContentView(this, R.layout.main)
// Specify the current activity as the lifecycle owner.
binding.setLifecycleOwner(this)
因为 ViewModel 拿到的数据是 Repository 给的,可能不适用于 UI 元素,所以 ViewModel 还承担了数据适配的工作,有时候我们需要汇总 repository 的多个返回值一次性给到 UI,那么就可以使用 LiveData 的“操作符” Transformations.switchMap,用法可以认为等同于 Rx 的 flatMap;如果只想对 LiveData 的 value 做一些映射,可以使用 Transformations.map,目前 Transformations 只有这两个操作符,因为不管 Kotlin 还是 Java8,都提供了很多声明式的操作符,对流的支持都比较友好,而 LiveData 本身不是一个流,所以这两个操作符足矣。
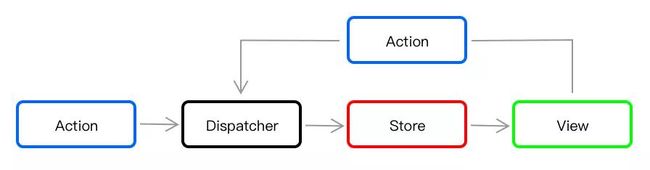
除了数据适配之外,ViewModel 还有一个强大的用法 —— Fragment 之间共享数据,这样 ViewModel 又扮演了 FLUX 模式中的 store 这一角色,是多个页面(fragment)之间唯一的数据出口。
ViewModel 的用法也非常简单,通过 ViewModelProviders.of 可以获取 ViewModel 实例:
.get(ActorViewModel::class.java)
一通操作猛如虎之后,UI controller 层变得薄如蝉翼,它只做了一件事情,把数据从左手(ViewModel)倒给了右手(使用了 Data Binding 的 xml)。
如果把 ViewModel 作为 SSOC(唯一真相源),多个 Fragment 之间共享数据,再利用 SingleLiveEvent 做总线,一个 Activity 配多个 Fragment 的写法就避免了 Activity 之间通过 Intent 传递数据的繁琐。但是 Fragment 的堆栈管理一直是一个让人头疼的问题,AAC 的 Navigation 不但完美解决了这个问题,而且还提供可视化的路由,只需拖拽一下就能生成类型安全的跳转逻辑。
Navigation
Navigation 用一个图(graph)来表示页面间的路由关系,图的节点(node)表示页面,边(edge)表示跳转关系。例如下图 8 个页面的跳转关系,一目了然:
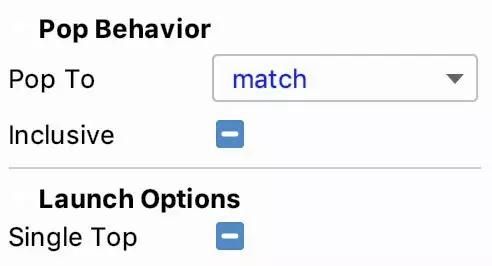
页面与页面之间的连线叫 action,它可以配置进离场动画(Animations),也可以配置出栈行为(Pop Behavior),还支持 Single Top 的启动选项(Launch Options)。进离场动画和启动选项很好理解,出栈行为是一个比较强大的功能,action 箭头所指的方向表示目标页面入栈,箭头的反方向则表示目标页面出栈,而出栈的行为在 Navigation 编辑器中完全可控,我们可以指定要出栈到哪个页面,甚至可以指定目标页面是否也需要出栈:
针对页面节点,还可以定义它要接收的参数(arguments),支持默认值,从此 Fragment 之间的参数传递变得非常直观,非常安全。
看一下具体用法,首先在跳转发起页面,通过 apt 生成的跳转函数传入参数:
val direction = ActorListFragmentDirections.showDetail(actorId)
findNavController().navigate(direction)
然后利用目标页面生成的 *Args 获取参数:
private val args: ActorDetailFragmentArgs by navArgs()
这里的 navArgs 是一个扩展函数,利用了 Kotlin 的 ReadWriteProperty。
几行代码就搞定了页面之间的跳转,而且还是可视化!从没有想过 Android 的页面跳转竟会变得如何简单,但是 Navigation 的方案并不是原创,iOS 的 Storyboard 很早就支持拖拽生成路由。当年 Android 推出 ConstraintLayout 之时,我们都认为是参考了 Storyboard 的页面拖拽,现在再配上 Navigation,从页面到跳转,一个完整的拖拽链路就形成了。平台虽然有差异化,但是使用场景一致的前提下,解决方案也就殊途同归了。
了解完了与生命周期有关的组件,接下来我们来看细节。
Paging
UI 没有办法一次性展示所有的数据,端上的系统资源(电量、内存)也有限制,不可能把所有数据都加载到内存中;而且大批量请求数据不但浪费带宽,在某些网络情况(弱网、慢网)下还会导致请求失败,所以分页是很多情景下的刚需。Github 上有各式各样的解决方案,这一次,Google 直接推出了官方的分页组件——Paging。
Paging 将分页逻辑拆解为三部分:
- 数据源 DataSource
- 数据块 PagedList
- 数据展示 PagedListAdapter
DataSource 的数据来源于后端服务或者本地数据库,并且用三个子类来表示三种分页模式:
- PageKeyedDataSource - 单页数据以 page key 为标识,例如当前页的 Response 中包含了下一页的 url,这个 url 就是 page key。
- ItemKeyedDataSource - 单页数据以 item key 为标识,比如下一页的请求要带当前页最后一个 item 的 id,这个 itemId 就是 item key。
- PositionalDataSource - 单页数据以位置为标识,这种模式比较常见,Room 只支持这一种,因为数据库查询以 OFFSET 和 LIMIT 做分页。
PageKeyedDataSource 和 ItemKeyedDataSource 适用于内存型数据,比如直接从后端获取后需要展示的数据。PositionalDataSource 适用于本地 Room 数据或者使用 Room 做缓存的 Cache 数据。
数据流向的关系图如下所示:
LivePagedListBuilder 利用 DataSource.Factory 和 PageList.Config 创建 LiveData,UI Controller 拿到数据之后交给 PagedListAdapter 展示到 RecyclerView。
上图表达了数据的流向,如果从 UI 层往回看,页面展示的数据存储在 PagedList 中,PagedList 只是 DataSource 的数据块(chunk),当 PagedList 需要更多数据时,DataSource 就会给更多,当 DataSource 一无所有时便会触发 BoundaryCallback 获取更多数据,直到数据全部展示完毕。
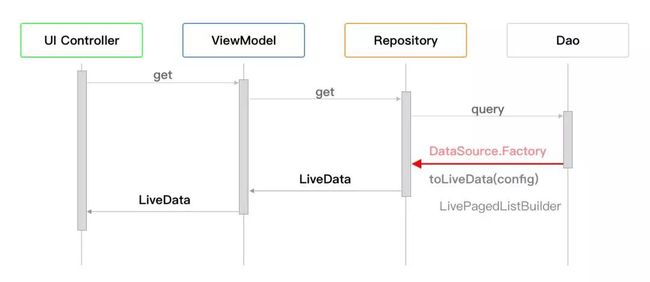
LivePagedListBuilder 会将 PagedList 包装成 LiveData 给到下游,它在整个数据交互链路中的位置如下图所示:
Repository 拿到 Dao 的 DataSource.Factory 之后,调用它的 toLiveData 方法并传入 PagedList.Config,然后生成一个分页的 LiveData 交给 ViewModel 层。
Paging 加上生命周期相关的架构组件解决了数据存储、数据流转和数据展示的问题。除此之外,AAC 还包括一个强大的异步任务执行器 WorkManager,它解决了任务执行的可靠性,无论 App 退出还是设备重启,交给 WorkerManager 的任务都会被执行。
WorkManager
WorkManager 虽然解决了任务执行可靠性的问题,但是它无法精确控制任务的执行时间,因为 WorkManager 要根据 OS 资源来选择执行任务。Android 自身提供了很多方案来解决后台任务执行的问题,可以根据下图的决策路径选择不同的组件:
WorkManager 整体上可分为四部分:任务类型、任务构建、任务监控和任务控制。
一、任务类型,WorkManager 提供了一次性任务和周期性任务两种任务类型:
- OneTimeWorkRequest —— 一次性任务
- PeriodicTimeWorkRequest —— 周期性任务
二、任务构建,一是执行条件,二是执行顺序。
- Constraints —— 通过 Constraints.Builder 构建任务执行的条件(网络类型、电量、设备空间等)
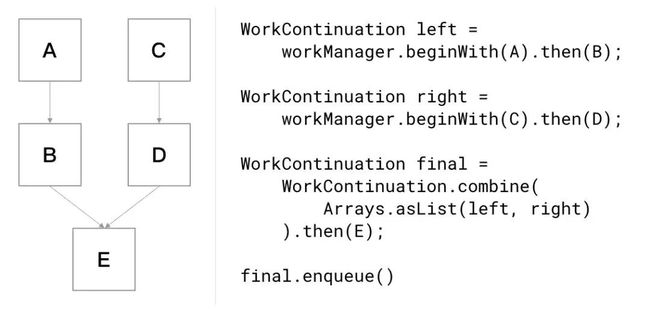
- WorkContinuation —— 可以指定任务的执行顺序,例如可以按照 PERT 图的顺序执行任务:
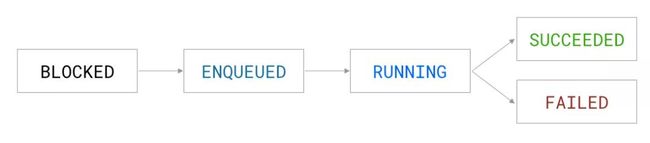
三、任务监控,通过回调来获知任务的当前状态:
四、任务控制,包括加入队列,取消任务,其中 UniqueWork 提供了多种加入队列的策略(REPLACE、KEEP、APPEND):
- cancelWorkById(UUID) —— 通过 ID 取消单个任务
- cancelAllWorkByTag(String) —— 通过 Tag 取消所有任务
- cancelUniqueWork(String) —— 通过名字取消唯一任务
除此之外,WorkerManager 还提供了四种不同线程模型的 Worker:
Worker —— 基于默认后台线程
- CoroutineWorker —— 基于 Kotlin 的协程
- RxWorker —— 基于 RxJava2
- ListenableWorker —— 基于回调的异步
总结
Google 官方架构组件 AAC 为我们提供了太多通用问题的解决方案,使用场景包括数据持久化、异步任务调度、生命周期管理,UI 分页、UI 导航,当然还有强大的 MVVM 框架 Data Binding,这些架构组件不但使代码变得清晰易读,而且独立于 Android SDK 向下兼容,AAC 使我们更加聚焦产品,专注于解决问题,而不是花太多的时间重复造轮子。
最后
我见过很多技术leader在面试的时候,遇到处于迷茫期的大龄程序员,比面试官年龄都大。这些人有一些共同特征:可能工作了7、8年,还是每天重复给业务部门写代码,工作内容的重复性比较高,没有什么技术含量的工作。问到这些人的职业规划时,他们也没有太多想法。
其实30岁到40岁是一个人职业发展的黄金阶段,一定要在业务范围内的扩张,技术广度和深度提升上有自己的计划,才有助于在职业发展上有持续的发展路径,而不至于停滞不前。
不断奔跑,你就知道学习的意义所在!
以上进阶BATJ大厂学习资料可以免费分享给大家,需要完整版的朋友,【点这里可以看到全部内容】。
部内容](https://github.com/a120464/Android-P7/blob/master/Android%E5%BC%80%E5%8F%91%E4%B8%8D%E4%BC%9A%E8%BF%99%E4%BA%9B%EF%BC%9F%E5%A6%82%E4%BD%95%E9%9D%A2%E8%AF%95%E6%8B%BF%E9%AB%98%E8%96%AA%EF%BC%81.md)】。**