品牌增删改查案例,登录以及注册
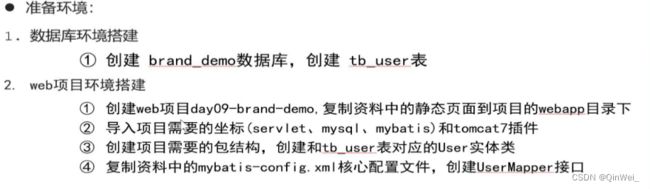
环境导入E:\课程\javaweb资料\day10-JSP\资料\2. 品牌增删改查案例素材(师生共用)

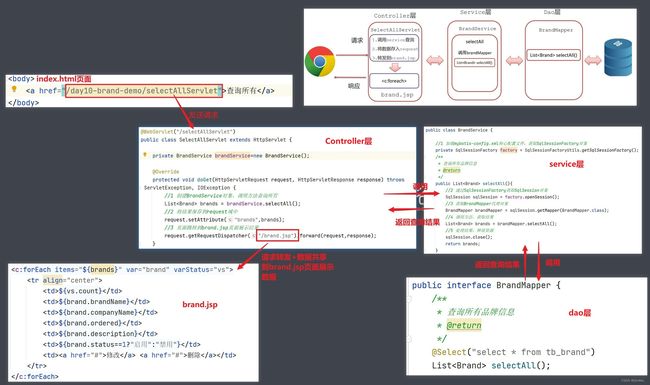
查询所有(使用JSP脚本展示品牌数据)

1,在数据访问层的mapper接口中定义查询所有的sql语句
@Select("select * from tb_brand")
List<Brand> selectAll();
2,在service业务逻辑层中,调用mapper接口中的sql查询语句,获得查询结果并返回给controller控制层
public List<Brand> selectAll(){
//1,获得sqlsession
SqlSession sqlSession = factory.openSession();
//2,连接mapper接口
BrandMapper mapper = sqlSession.getMapper(BrandMapper.class);
//3,调用查询方法
List<Brand> brands = mapper.selectAll();
//2,返回结果给servlet
return brands;
}
3,在controller控制层中,调用service业务逻辑层的查询方法,并接受返回值,把返回值存到域中,通过请求转发到brand.jsp,并共享域
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//创建BrandService对象
BrandService brandService = new BrandService();
//通过BrandService对象调用selectAll()查询方法
List<Brand> brands = brandService.selectAll();
//通过setAttribute()方法把查询到的数据储存到域中
request.setAttribute("list",brands);
//通过请求转发共享数据
request.getRequestDispatcher("/brand.jsp").forward(request,response);
}
4,在brand.jsp中遍历所有查询到的数据
<%@ page import="com.itheima.pojo.Brand" %>
<%@ page import="java.util.List" %>
<%@ page import="java.util.ArrayList" %>
<%--
Created by IntelliJ IDEA.
User: zhouxiangyang
Date: 2021/12/18
Time: 9:52
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%--引入核心标签库--%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>jsp脚本案例title>
head>
<body>
<input type="button" value="新增" onclick="addBrand()"><br>
<hr>
<table border="1" cellspacing="0" width="80%">
<tr>
<th>序号th>
<th>品牌名称th>
<th>企业名称th>
<th>排序th>
<th>品牌介绍th>
<th>状态th>
<th>操作th>
tr>
<%-- 通过forEach遍历所有的数据 --%>
<c:forEach items="${list}" var="brand" varStatus="vs">
<tr align="center">
<td>${vs.count}td>
<td>${brand.brandName}td>
<td>${brand.companyName}td>
<td>${brand.ordered}td>
<td>${brand.description}td>
<td>${brand.status==1?"启用":"禁用"}td>
<td><a href="/day10-brand-demo/selectByIdServlet?id=${brand.id}">修改a>
<a href="/day10-brand-demo/DelectServlet?id=${brand.id}">删除a>td>
tr>
c:forEach>
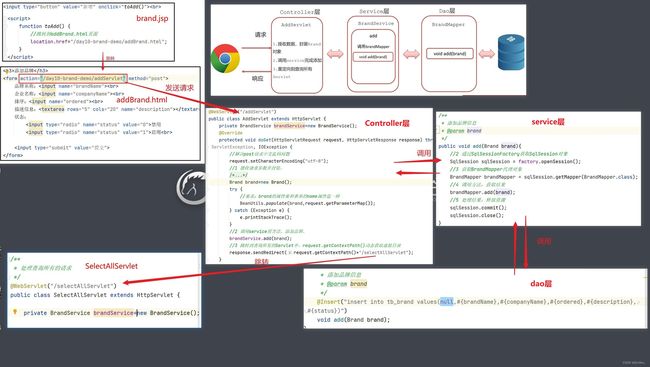
添加数据
1,在数据访问层中定义添加的sql语句
@Insert("insert into tb_brand values(null,#{brandName},#{companyName},#{ordered},#{description},#{status})")
void add(Brand brand);
2,在service业务逻辑层中,连接数据库,调用mapper方法,进行添加操作
public void add(Brand brand){
//获得sqlswssion对象
SqlSession sqlSession = factory.openSession(true);
//链接mapper接口
BrandMapper mapper = sqlSession.getMapper(BrandMapper.class);
//调用添加方法
mapper.add(brand);
}
3,在controller控制层中,获得用户请求,并获取所有的参数,把参数封装传递给service业务逻辑层,最后展示所有的数据
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
Brand brand = new Brand();
try {
BeanUtils.populate(brand,request.getParameterMap());
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
}
BrandService brandService = new BrandService();
brandService.add(brand);
response.sendRedirect(request.getContextPath()+"/selectAllServlet");
}
5,在brand.jsp中给新增按钮添加跳转页面,实现添加
<%-给新增按钮添加点击事件,实现点击新增就跳转到新增界面---%>
<input type="button" value="新增" onclick="addBrand()"><br>
<script>
function addBrand(){
location.href="/day10-brand-demo/addBrand.html"
}
script>
6,通过addBrand.html获得新增的数据,并把请求给servlet,进行添加
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加品牌title>
head>
<body>
<h3>添加品牌h3>
<form action="/day10-brand-demo/addServlet" method="post">
品牌名称:<input name="brandName"><br>
企业名称:<input name="companyName"><br>
排序:<input name="ordered"><br>
描述信息:<textarea rows="5" cols="20" name="description">textarea><br>
状态:
<input type="radio" name="status" value="0">禁用
<input type="radio" name="status" value="1">启用<br>
<input type="submit" value="提交">
form>
body>
html>
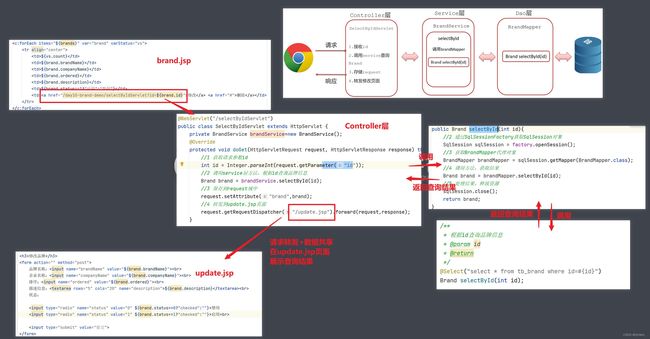
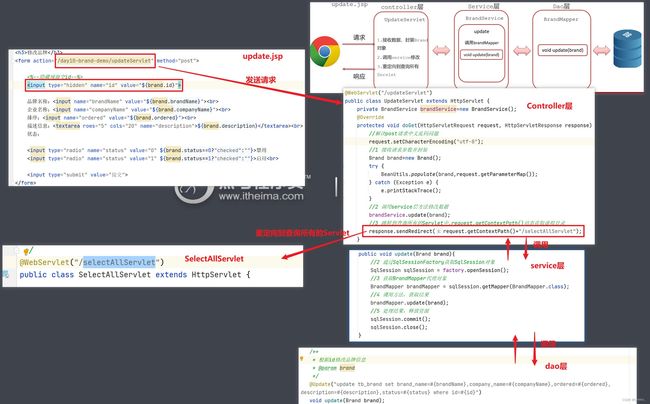
修改数据
思路:首先要获得需要修改的的全部信息, 在修改页面展示出来,然后再进行修改,修改后保存。
1,在数据访问层中的mapper接口中,定义通过id查询的sql语句
@Select("select * from tb_brand where id=#{id}")
Brand selectById(int id);
2,在service业务逻辑层中,连接数据库,调用mapper接口中的selectById()方法,并把结果返归给controller控制层,
public Brand selectById(int id){
//获得sqlswssion对象
SqlSession sqlSession = factory.openSession(true);
//链接mapper接口
BrandMapper mapper = sqlSession.getMapper(BrandMapper.class);
Brand brand = mapper.selectById(id);
sqlSession.close();
return brand;
}
3,在controller控制层中调用service业务逻辑层中的查询方法,并接收返回结果,把结果封装到域中,通过请求转发,把数据共享给修改页面update.jsp
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String id = request.getParameter("id");
BrandService brandService = new BrandService();
Brand brand = brandService.selectById(Integer.parseInt(id));
request.setAttribute("brands",brand);
request.getRequestDispatcher("/update.jsp").forward(request,response);
}
4,修改页面展示要被修改的的数据,修改完成后,把修改请求发送到contorller控制层中
<%--
Created by IntelliJ IDEA.
User: zhouxiangyang
Date: 2021/12/18
Time: 17:44
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>修改品牌title>
head>
<body>
<h3>修改品牌h3>
<form action="/day10-brand-demo/updateServlet" method="post">
<%--type="hidden"的作用是将这一行的数据隐藏,不展示个用户看--%>
<input type="hidden" name="id" value="${brands.id}"><br>
品牌名称:<input name="brandName" value="${brands.brandName}"><br>
企业名称:<input name="companyName" value="${brands.companyName}"><br>
排序:<input name="ordered" value="${brands.ordered}"><br>
描述信息:<textarea rows="5" cols="20" name="description"> "${brands.description}"textarea><br>
状态:
禁用
启用<br>
<input type="submit" value="提交">
form>
body>
html>
5,controller接收到修改请求后,获取所有的参数,并把参数封装到brand对象中,传递给service业务逻辑层,
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
Brand brand = new Brand();
try {
//获取所有的参数,并封装到brand对象中
BeanUtils.populate(brand,request.getParameterMap());
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
}
6,service业务逻辑层,连接数据库,创建mapper接口的代理对象,调用mapper接口里的修改方法
public void update(Brand brand){
SqlSession sqlSession = factory.openSession(true);
//链接mapper接口
BrandMapper mapper = sqlSession.getMapper(BrandMapper.class);
mapper.update(brand);
sqlSession.close();
}
7,在数据访问层中,接收service业务逻辑层传递过来的数据,并执行修改的sql语句,修改表中的数据
@Update("update tb_brand set brand_name=#{brandName}, company_name=#{companyName}, ordered=#{ordered}, description=#{description}, status=#{status} where id=#{id}")
void update(Brand brand);
删除数据
1,在数据访问层中的mapper接口中定义删除的修改语句
@Delete("delete from tb_brand where id=#{id}")
void delect(int id);
2,在servive业务逻辑处理层中,连接数据库,创建mapper接口的代理对象,调用接口中的查询方法
public void deleteById(int id){
SqlSession sqlSession = factory.openSession(true);
//链接mapper接口
BrandMapper mapper = sqlSession.getMapper(BrandMapper.class);
mapper.delect(id);
sqlSession.close();
}
3,在controller控制层中,接收删除请求,并获取请求参数,把参数传递给service业务逻辑层
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
4,在brand.jsp中把删除请求发送给controller控制层中,实现请求
<%@ page import="com.itheima.pojo.Brand" %>
<%@ page import="java.util.List" %>
<%@ page import="java.util.ArrayList" %>
<%--
Created by IntelliJ IDEA.
User: zhouxiangyang
Date: 2021/12/18
Time: 9:52
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%--引入核心标签库--%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>jsp脚本案例title>
head>
<body>
<%----%>
<input type="button" value="新增" onclick="addBrand()"><br>
<script>
function addBrand(){
location.href="/day10-brand-demo/addBrand.html"
}
script>
<hr>
<table border="1" cellspacing="0" width="80%">
<tr>
<%-- --%>
<th>序号th>
<th>品牌名称th>
<th>企业名称th>
<th>排序th>
<th>品牌介绍th>
<th>状态th>
<th>操作th>
tr>
<%--开始遍历
items="":被遍历的容器名称,也就是域对象中集合的名称
var="":表示每次遍历出来的结果保存的变量
varStatus="vs" :表示遍历的状态信息
vs.index:表示当前元素的索引,从0开始
vs.count:表示第几个元素,从1开始
--%>
<c:forEach items="${list}" var="brand" varStatus="vs">
<tr align="center">
<td>${vs.count}td>
<td>${brand.brandName}td>
<td>${brand.companyName}td>
<td>${brand.ordered}td>
<td>${brand.description}td>
<td>${brand.status==1?"启用":"禁用"}td>
<td><a href="/day10-brand-demo/selectByIdServlet?id=${brand.id}">修改a>
<%---在地址栏中id的参数传递给controller控制层中-%>
<a href="/day10-brand-demo/DelectServlet?id=${brand.id}">删除a>td>
tr>
c:forEach>
table>
body>

登录
需求:用户登录判断用户名以及密码,用户可选择记住密码和用户名
1,controller控制层
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//获得用户输入的用户名
request.setCharacterEncoding("utf-8");
String username = request.getParameter("username");
//获得用户输入的密码
String password = request.getParameter("password");
//调用业务逻辑层判断用户是否存在
User login = userService.login(username, password);
if (login!=null){
//如果用户存在就将用户名和密码储存到cookie中
Cookie usernameCookie = new Cookie("username", username);
Cookie passwordCookie = new Cookie("password", password);
String remember = request.getParameter("remember");
if(remember!=null){
//如果用户点击了记住密码的按钮,则则使这个两个cookie对象存活七天,使下次登录的时候显示用户名和密码
usernameCookie.setMaxAge(60*60*24*7);
passwordCookie.setMaxAge(60*60*24*7);
}
else {
//如果没有点击记住密码的按钮,则使这个两个cookie对象存活时间为0
usernameCookie.setMaxAge(0);
passwordCookie.setMaxAge(0);
}
response.addCookie(usernameCookie);
response.addCookie(passwordCookie);
//如果存在,把数用户据用session储存,方便后面使用
HttpSession session = request.getSession();
session.setAttribute("user",login);
//通过重定向
response.sendRedirect(request.getContextPath()+"/selectAllServlet");
}
else {
request.setAttribute("login_msg","比狗儿子还蠢");
request.getRequestDispatcher("/login.jsp").forward(request,response);
}
2,service业务逻辑层定义查询方法
public class UserService {
//1 加载mybatis-config.xml核心配置文件,获取SqlSessionFactory对象
private SqlSessionFactory factory = SqlSessionFactoryUtils.getSqlSessionFactory();
/**
* 用户登录
* @param username
* @param password
* @return
*/
public User login(String username, String password){
//2 获取SqlSession对象
SqlSession sqlSession = factory.openSession();
//3 获取UserMapper接口代理对象
UserMapper userMapper = sqlSession.getMapper(UserMapper.class);
//4 执行方法,得到结果
User user = userMapper.select(username, password);
//5 处理结果,释放资源
sqlSession.close();
return user;
}
3,在数据访问层定义查询sql语句
@Select("select * from tb_user where username = #{username} and password = #{password}")
User select(@Param("username") String username,@Param("password") String password);
在login.jsp中写登录页面
<%--
Created by IntelliJ IDEA.
User: zhouxiangyang
Date: 2021/12/20
Time: 15:11
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>logintitle>
<link href="css/login.css" rel="stylesheet">
head>
<body>
<div id="loginDiv" style="height: 350px">
<form action="/day11-brand-demo/loginServlet" id="form">
<h1 id="loginMsg">LOGIN INh1>
<%--登录错误提示--%>
<div id="errorMsg">${login_msg}div>
<p>Username:<input id="username" name="username"
<%--value="${cookie.username.value}"如果用户登录时选择记住密码,那么这个用来回显密码和用户名--%>
type="text" value="${cookie.username.value}">p>
<p>Password:<input id="password" name="password" type="password" value="${cookie.password.value}">p>
<%--记住密码按钮--%>
<p>Remember:p>
<div id="subDiv">
<input type="submit" class="button" value="login up">
<input type="reset" class="button" value="reset">
<a href="register.jsp">没有账号?a>
div>
form>
div>
body>
html>
用户注册
1,注册页面书写,以及验证码判断
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎注册title>
<link href="css/register.css" rel="stylesheet">
head>
<body>
<div class="form-div">
<div class="reg-content">
<h1>欢迎注册h1>
<span>已有帐号?span> <a href="login.jsp">登录a>
<%--展示错误信息的div--%>
<div id="errorMsg"><font color="red">${register_msg}font>div>
div>
<%-- 用户填写完注册信息后想客户端发送注册用户请求 --%>
<form id="reg-form" action="/day11-brand-demo/registerServlet" method="get">
<table>
<tr>
<td>用户名td>
<td class="inputs">
<input name="username" type="text" id="username" value="${username1}">
<br>
<span id="username_err" class="err_msg" style="display: none">用户名不太受欢迎span>
td>
tr>
<tr>
<td>密码td>
<td class="inputs">
<input name="password" type="password" id="password" value="${password1}">
<br>
<span id="password_err" class="err_msg" style="display: none">密码格式有误span>
td>
tr>
<tr>
<td>验证码td>
<td class="inputs">
<input name="checkCode" type="text" id="checkCode">
<%-- src="/day11-brand-demo/checkCodeServlet"验证码图片的地址--%>
<img src="/day11-brand-demo/checkCodeServlet" id="checkCodeImg" onclick="changeImage()">
<a href="#" id="changeImg" onclick="changeImage()">看不清?a>
td>
tr>
table>
<div class="buttons">
<input value="注 册" type="submit" id="reg_btn">
div>
<br class="clear">
form>
div>
<script>
function changeImage() {
console.info("changeImage...")
//修改img标签的src属性
document.querySelector("#checkCodeImg").src="/day11-brand-demo/checkCodeServlet?"+new Date().getTime();
}
script>
body>
html>
2,controller控制层,接收注册请求,并执行注册判断,以及验证判断
private UserService userService=new UserService();
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //获取用户注册的信息
String username = request.getParameter("username");
String password = request.getParameter("password");
//获取请求中用户输入的验证码
String checkCode = request.getParameter("checkCode");
//获取session中存的验证码,用于判断
String checkCodes = (String)
request.getSession().getAttribute("checkCodes");
//验证码使用一次之后,立马销毁
request.getSession().removeAttribute("checkCodes");
//判断用验证码是否为空或者是否与正确验证码不一致,
if (checkCode==null||!checkCode.equalsIgnoreCase(checkCodes)){
String username1 = request.getParameter("username");
String password1 = request.getParameter("password");
request.setAttribute("username1",username1);
request.setAttribute("password1",password1);
//将错误信息存入request域中,通过注册也买你展示
request.setAttribute("register_msg","你输入的验证码有误");
request.getRequestDispatcher("/register.jsp").forward(request,response);
//如果验证码不正确就不继续执行,直到验证码正确再继续往下执行
return;
}
User user = new User();
try {
BeanUtils.populate(user,request.getParameterMap());
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
}
//将注册信息交给service业务逻辑处理层,判断注册信息是否存在
boolean regist = userService.regist(user);
if (regist){
//如果用户信息添加成功则代表注册成功,跳转到登录页面
request.setAttribute("login_msg","已注册成功,抓紧上号");
request.getRequestDispatcher("/login.jsp").forward(request,response);
}
else {
//如果用户注册失败,则给出提示并重新注册
request.setAttribute("register_msg","你输入的用户名已存在");
request.getRequestDispatcher("/register.jsp").forward(request,response);
}
}
3,controller控制层,验证码图片
@WebServlet("/checkCodeServlet")
public class CheckCodeServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//详细验证码方法建议百度
String s = CheckCodeUtil.outputVerifyImage(100, 50, response.getOutputStream(), 4);
HttpSession session = request.getSession();
session.setAttribute("checkCodes",s);
}
3,service业务逻辑处理层,判断用户是否存在,如果不存在则添加
public boolean regist(User user){
//2 获取SqlSession对象
SqlSession sqlSession = factory.openSession();
//3 获取UserMapper接口代理对象
UserMapper userMapper = sqlSession.getMapper(UserMapper.class);
//4 执行方法,得到结果
//4.1 调用selectByUsername方法,查询用户信息
User existUser = userMapper.selectByUsername(user.getUsername());
if(existUser==null){
//4.3 如果user==null,表示用户名不存在,可以添加,调用add方法进行添加/注册
userMapper.add(user);
//5 处理结果,释放资源
sqlSession.commit();
sqlSession.close();
return true; //表示注册成功
}
//5 处理结果,释放资源
sqlSession.close();
return false; //表示注册失败
}
5,mapper接口中sql语句
@Select("select * from tb_user where username = #{username}")
User selectByUsername(String username);
/**
* 添加用户
* @param user
*/
@Insert("insert into tb_user values(null,#{username},#{password})")
void add(User user);
}