nodejs5:后端MVC架构
文章目录
- mvc三层架构
- 后端分层
- mvc架构的好处
- mvc构建新闻后台管理系统
-
- 首先构建router层
-
- 单一出口
- newsRouter
- adminRouter
- 最外层index文件启动路由
- 构建controller层
-
- 创建单一出口
- newsController
- adminController
- 路由层引入controller层
- controller层的两个职责
-
- 1 参数检验:对提交的参数进行检验
- 2 返回 [筛选后的] 数据
- 构建service层
-
- 单一出口 导出
- newsService
-
- newsControl层连接newsService层,并且筛选数据
- 构建model层
- 通过form表单上传文件
mvc三层架构
mvc 即 model 、controller、view;
mvc模式将model、view、controller分离;
使用mvc分层是系统更加灵活,扩展性更强。让程序更加直观、复用性更强、可维护性更强。
- model 负责数据访问;
- controller 负责消息处理;
- view 负责视图呈现;
后端分层
- 最外层路由层,用于分发HTTP请求
- control层,参数校验和返回数据
- server层,处理业务逻辑,需要连接数据库
- module层,用于和db交互
mvc架构的好处
先看看不使用mvc的代码

这样的模式只有两层架构,路由分发完成请求后,下一层直接处理路由逻辑了,一个页面处理了很多不同的逻辑,这样的代码耦合性很高,不便于管理,维护
而mvc则将各个页面的职责变得单一,每层只处理同一个逻辑
mvc构建新闻后台管理系统
首先构建router层
单一出口
创建单一出口文件index.js,便于管理
const newsRouter = require("./news.router");
const adminRouter = require("./admin.router");
module.exports = {
newsRouter,
adminRouter,
};
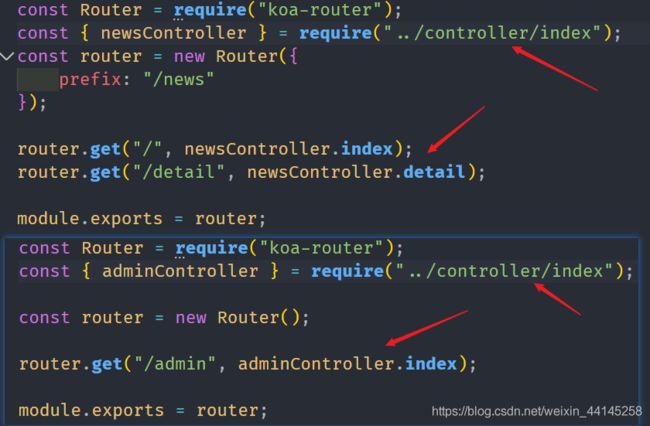
newsRouter
router参数prefix: "/news"用于拼接路径
const Router = require("koa-router");
const router = new Router({
prefix: "/news"
});
// /news/
router.get("/", (ctx) => {
ctx.body = "router news";
});
// /news/detail
router.get("/detail", (ctx) => {
ctx.body = "router news detail";
});
module.exports = router;
adminRouter
const Router = require("koa-router");
const router = new Router();
router.get("/admin", (ctx) => {
ctx.body = "router admin";
});
module.exports = router;
最外层index文件启动路由
构建controller层
创建单一出口
const newsController = require("./news.controller");
const adminController = require("./admin.controller");
module.exports = {
newsController,
adminController,
};
newsController
module.exports = {
async index(ctx) {
ctx.body = "news index";
},
async detail(ctx) {
ctx.body = "news detail";
},
};
adminController
module.exports = {
async index(ctx) {
ctx.body = "admin index";
},
};
路由层引入controller层
controller层的两个职责
1 参数检验:对提交的参数进行检验
2 返回 [筛选后的] 数据
构建service层
单一出口 导出
newsService
这里其实是拿到model层返回的数据再返回到controller层,
因为还没构建model层,所以先直接返回数据
module.exports = {
async index(id) {
return {
id,
name: "张三",
pwd: 103358,
age: 19
};
},
};
newsControl层连接newsService层,并且筛选数据
const { newsService } = require("../service/index");
module.exports = {
async index(ctx) {
// 1. 参数检验
const { id } = ctx.query;
if (!id) {
ctx.body = "请传入id";
return;
}
// 2. 返回数据
// 做出筛选,而不是直接返回service层的返回,比如说只想返回name和age
const { name, age } = await newsService.index(id);
ctx.body = {
name,
age
};
},
async detail(ctx) {
ctx.body = "news detail";
},
};
路由检测成功
构建model层
model层的逻辑就十分简单了,就是链接数据库,写sql语句,拿到数据库数据返回给service层
单一出口
const newsModel = require("./news.model");
const adminModel = require("./admin.model");
module.exports = {
newsModel,
adminModel,
};
news.model
const { getDB } = require("../db");
module.exports = {
async findAllByLimit(offset, limit) {
const sql = `SELECT * from news LIMIT ?,?`;
const [rows] = await getDB().execute(sql, [offset, limit]);
return rows;
},
async findAll() {
const sql = `SELECT * FROM news`;
const [rows] = await getDB().execute(sql);
return rows;
},
async findByPK(id) {
const sql = `SELECT * FROM news WHERE id=?`;
const [rows] = await getDB().execute(sql, [id]);
return rows[0];
},
};
admin.model
const { getDB } = require('../db');
module.exports = {
async create({ imgUrl, from, title, newTime }) {
const sql = "INSERT INTO news (id,title,`imgUrl`,`from`,newTime) VALUES (0,?,?,?,?)";
const [rows] = await getDB().execute(sql, [title, imgUrl, from, newTime]);
return rows;
}
};
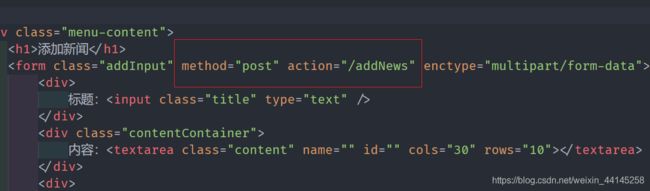
通过form表单上传文件
const { adminService } = require('../service');
module.exports = {
async index(ctx) {
await ctx.render("admin/admin");
},
async addNewsPage(ctx) {
await ctx.render("admin/addNews");
},
async addData(ctx) {
const { from, title } = ctx.request.body;
const { img } = ctx.request.files;
// post 数据 body
// 先接收数据
// service 图片保存 保存到 db
const result = await adminService.addData({ from, title, img });
await ctx.render("admin/message", { result: result.affectedRows });
},
async newsListPage(ctx) {
await ctx.render("admin/newsList");
}
};