- 将h.264视频流封装成flv格式文件(二.开始动手)
darkdragonking
flv264flvh.264rtmpc++windows
前面写了flv文件的解析,有h264裸流的话就开始封装吧。网上大多数都是用ffmeg库来做这个工作的,哎,学习资料少学不会,还是自己动手吧。封装前要先了解下h.264格式,只需要知道一点点就可以了,我看了h.264官方文档,我靠,3百多页,还全是中文,什么,是中文?既然是中文的我就勉强看下吧,我靠,看起来还很复杂的,果断不看了,不需要,也没时间,我又不做解码,这东西具体步骤资料又少,基本都是那一两
- I2C子系统面试指南:基础原理、经典问答与答题技巧全解析
嵌入式Jerry
Linux+内核面试职场和发展linux服务器运维单片机java
I2C子系统面试指南:基础原理、经典问答与答题技巧全解析关于本篇博文,B站视屏讲解链接,点击进入深度学习一、引言:为什么要深入掌握I2C子系统?在嵌入式、驱动开发、BSP移植、甚至AIoT行业,I2C几乎是绕不开的“基础功”。不管你是应聘Linux驱动开发、嵌入式软件工程师、SoC底层支持,还是BSP/系统调试,I2C的核心架构和调试经验都是面试高频关注点。掌握I2C子系统,关键不止是能写驱动,更
- CLIP之后,多模态模型将如何进化?三大技术路径解析
老周聊AI
AI大模型人工智能MCP机器学习神经网络深度学习AI大模型大模型训练框架
多模态学习的革命:CLIP技术深度解析关注老周不迷路本文较长,建议点赞收藏以免遗失。由于文章篇幅有限,更多涨薪知识点,也可在主页查看最新AI大模型应用开发学习资料免费领取引言:多模态学习的时代来临在人工智能领域,多模态学习正成为最具前景的研究方向之一。传统AI系统通常专注于单一模态(如纯文本或纯图像),而人类认知的本质却是多模态的——我们通过视觉、听觉、触觉等多种感官协同理解世界。OpenAI于2
- Android系统LED控制的5层架构与GPIO扩展实现
王元祺
本文还有配套的精品资源,点击获取简介:在Android系统中,实现LED灯控制需要理解应用程序层、框架层、本地接口层、硬件抽象层和驱动程序层之间的交互。此项目提供了一个多层源码结构示例,包含完整的从App到Drivers的实现,以及对GPIO的扩展支持,适用于2440开发板并可移植到其他板卡。开发者可以深入学习Android硬件控制的机制,以及如何通过不同层次编写代码来管理LED灯的状态。1.An
- Vue Vue-route (2)
JSON_L
前端#Vuevue.jsjavascript前端
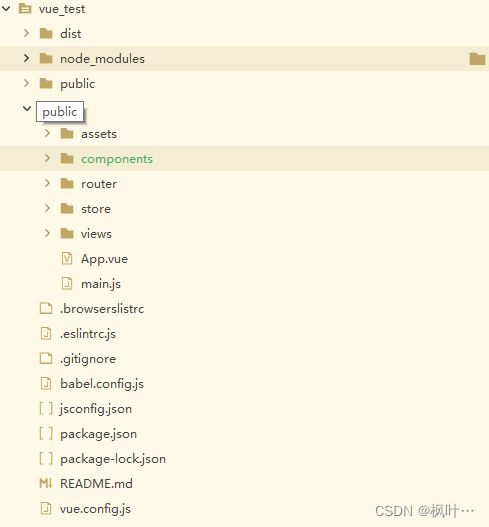
Vue渐进式JavaScript框架基于Vue2的学习笔记-Vue-route重定向和声明式导航目录Vue-route路由重定向首页默认访问不存在匹配声明式导航路由原理使用示例自定义class类Tag设置版本4路由改变示例总结Vue-route路由重定向首页默认访问希望访问网站域名时,直接访问film组件。在router/index.js中配置根路径默认组件.示例如下://配置表constrout
- js代码后续
翻滚吧键盘
vuejavascript开发语言ecmascript
这是一个非常棒的问题,也是每个学完一个系统课程的人都会问的问题。答案是:不,你没有学完“所有”的JavaScript知识,但你已经出色地完成了成为一名合格JavaScript开发者的所有“必修课”。让我用一个比喻来解释:你已经学完了建造一栋坚固房屋所需的所有核心蓝图和关键技能。你知道如何打地基(基础语法)、如何搭建承重墙(函数与数据结构)、如何布线通电(异步编程)、如何装修得更漂亮高效(ES6+语
- js代码08
翻滚吧键盘
vuejavascript开发语言ecmascript
题目好的,我们正式进入JavaScript的另一个深水区,这也是面向对象编程的基石:this关键字。this是JavaScript中最强大、最灵活,也最容易引起困惑的概念之一。但别担心,它的行为遵循一套清晰的规则。一旦你理解了这些规则,就能完全驾驭它。练习08:this的指向-解开JS中最微妙的谜题核心法则:在学习this之前,请先记住这条黄金法则:this的值取决于函数被调用时的“执行上下文”(
- 开源 java android app 开发(十三)绘图定义控件、摇杆控件的制作
ajassi2000
linuxC到AndroidApp开发开源javaandroidlinuxpython
文章的目的为了记录使用java进行androidapp开发学习的经历。本职为嵌入式软件开发,公司安排开发app,临时学习,完成app的开发。开发流程和要点有些记忆模糊,赶紧记录,防止忘记。相关链接:开源javaandroidapp开发(一)开发环境的搭建-CSDN博客开源javaandroidapp开发(二)工程文件结构-CSDN博客开源javaandroidapp开发(三)GUI界面布局和常用组
- 跟着论文代码学习编码第一天:main.py
程程不爱学习爱摸鱼
pytorch代码学习学习pytorch
根据ESRT和LBNet的代码学习编码。首先看main.py。1.args模块B站小侯学府的args讲解需要三步,创建argparse.ArgumentParser解释器,添加add_argument参数,解析参数parse_args:#创建argparse.ArgumentParser解析器parser=argparse.ArgumentParser(description='LBNet')#添
- Python爬取与可视化-豆瓣电影数据
木子空间Pro
项目集锦#课程设计python信息可视化开发语言
引言在数据科学的学习过程中,数据获取与数据可视化是两项重要的技能。本文将展示如何通过Python爬取豆瓣电影Top250的电影数据,并将这些数据存储到数据库中,随后进行数据分析和可视化展示。这个项目涵盖了从数据抓取、存储到数据可视化的整个过程,帮助大家理解数据科学项目的全流程。环境配置与准备工作在开始之前,我们需要确保安装了一些必要的库:urllib:用于发送HTTP请求和获取网页数据Beauti
- KANN 是一个独立的轻量级 C 语言库,用于构建和训练中小型人工神经网络,例如多层感知器、卷积神经网络和递归神经网络(包括 LSTM 和 GRU)。它实现了基于图的逆模自动微分,并允许构建具有递归等
一、软件介绍文末提供程序和源码下载KANN是一个独立的轻量级C语言库,用于构建和训练中小型人工神经网络,例如多层感知器、卷积神经网络和递归神经网络(包括LSTM和GRU)。它实现了基于图的逆模自动微分,并允许构建具有递归、共享权重和多个输入/输出/成本的拓扑复杂神经网络。与TensorFlow等主流深度学习框架相比,KANN的可扩展性较低,但它的灵活性接近,代码库要小得多,并且仅依赖于标准C库。与
- AI agent开发出办公AI小助手的学习方案和路线
云博士的AI课堂
大模型技术开发与实践大模型AIAgent人工智能自动化
一个从基础概念、关键技术栈到实际落地的AIAgent开发全流程学习路线和开发方法建议。此方案参考当前主流大模型(LLM)及相关工具链生态,总体目标是从零开始了解所需知识体系与技能,并能在实践中构建自动化的客服AI或者办公辅助类AI助手。学习与开发的总体思路明确目标场景与需求:在开始前,确定需要开发的AIAgent的功能点和使用场景。例如,客服AI需要具备回答客户常见问题、查询订单状态、转接人工客服
- 学习软件测试的第八天
尹yaya
软件测试面试学习学习面试软件测试
三十六.JMeter中的处理器类型有哪些?1.什么是JMeter?JMeter是一个开源的性能测试工具。(压力测试)它就像一个“虚拟用户模拟器”,能帮助你测试网站、接口或者系统在多个用户同时访问时是否会“卡住”或者“崩掉”。简单理解就是:JMeter就像一批自动化的小机器人在不停访问你的网站,帮你发现性能瓶颈。2.JMeter中的“处理器”是干嘛的?在JMeter里,处理器就像“工具助手”,帮你在
- Python知识点:如何使用Nvidia Jetson与Python进行边缘计算
杰哥在此
Python系列python边缘计算开发语言面试编程
开篇,先说一个好消息,截止到2025年1月1日前,翻到文末找到我,赠送定制版的开题报告和任务书,先到先得!过期不候!如何使用NvidiaJetson与Python进行边缘计算NvidiaJetson平台是专为边缘计算设计的一系列AI计算机,它们能够处理和分析来自物联网(IoT)设备和边缘节点的数据。这些设备小巧、节能且功能强大,非常适合用于执行机器学习、计算机视觉和自然语言处理等任务。Python
- MySQL数据库核心技术深度解析:SQL语句最佳实践与性能优化指南
有趣的灵魂465
mysql
MySQL数据库大师之路:从语法精要到高阶优化全攻略一、开篇:构建系统化的MySQL知识体系在完成《MySQL数据库技术》课程学习后,我通过300+小时的实战演练和源码研究,形成了这套覆盖MySQL5.7/8.0核心技术的知识体系。本文不仅包含标准SQL语法,更将深入InnoDB存储引擎原理、索引实现机制和事务隔离级别的底层实现,帮助开发者跨越从"会写SQL"到"精通数据库"的鸿沟。二、数据库设计
- ASP.NET Core + Vue.js前后端分离黄金法则:从零到部署的深度实战
墨夶
C#学习资料asp.netvue.js后端
——跨域、热更新、容器化部署一网打尽为什么选择前后端分离?在微服务与敏捷开发盛行的今天,前后端分离架构已成为企业级应用的标配。本文将通过12个实战代码示例、跨域问题终极解决方案和Docker部署全流程,手把手教你实现:零配置跨域通信Vue热重载+WebAPI实时调试JWT身份验证与权限控制生产环境优化与容器化部署一、环境准备与项目搭建1.1开发环境配置工具版本要求官网链接.NET8SDK8.0.1
- Webpack中的Loader详解
Loader是Webpack中用于处理模块的转换器。它们可以将文件从一种格式转换为另一种格式,比如将TypeScript转换为JavaScript,将SCSS转换为CSS等。使用Loader,可以使Webpack处理各种类型的文件,而不仅仅是JavaScript。1.Loader基础1.1.基础使用Loader就像是一个翻译员,能把源文件经过转化后输出新的结果,并且一个文件还可以链式地经过多个翻译
- CST微波工作室学习笔记2 主要特点
raininforest
CST学习硬件工程
概要基于Windows98/Me、WindowsNT4、Windows2000和WindowsXP的图形用户界面快速并能有效使用内存的有限积分(FI)算法由于理想边界拟合技术和薄片技术的采用,性能更加卓越结构建模基于先进ACIS内核的参量化实体建模前端,并附带优异的结构可视化功能。内含多种建模技术,可快速进行结构变换。可通过SAT(如AutoCAD)、IGES、STEP、ProE、CATIA4、C
- 【开源分享】Conan:C/C++开发者的包管理神器
智驾
开源分享c++Conan包管理
文章目录一、现实中的依赖地狱二、Conan是什么?三、Conan的核心优势四、实际项目应用示例1.安装Conan2.创建项目结构3.编写conanfile.txt4.安装依赖5.CMake构建五、六大核心优势详解优势1:依赖隔离优势2:构建可重复性优势3:构建加速优势4:多编译器支持优势5:企业级私有仓库优势6:灵活的构建模式六、适用场景对比七、常见误区提醒八、企业级应用案例九、学习资源导航一、现
- AttnRNN:参数更少,却断档碾压LSTM/GRU的新RNN
wq舞s
人工智能python深度学习deeplearningai科技pytorch
研究者与发布者为:CSDNwq舞s,知乎wqwsgithubwqws突破性进展!新型注意力RNN(AttnRNN)在长序列任务中全面超越传统RNN模型在深度学习领域,循环神经网络(RNN)及其变体GRU和LSTM长期以来一直是处理序列数据的首选架构。然而,它们在长序列任务中始终存在信息遗忘和梯度消失等问题。今天,我很高兴地宣布一种全新的RNN架构——AttnRNN,它在多个长序列基准测试中全面超越
- kotlin入门之泛型
易帜¤
kotlinandroid
【码上开学】Kotlin的泛型在学习kotlin泛型之前我们先来回顾一下关于Java的泛型基础吧。说道泛型,我们可能最常用的就是在三大集合中去使用。泛型将具体的类型泛化,编码的时候用符号来值代类型,在使用时再确定他的类型。因为泛型的存在,我们可以省去强制类型转化。泛型是跟类型相关的,那么是不是也能使用与类型的多态呢?场景一://多态,因为Button是TextView的子类,向上转型TextVie
- 【学习】《算法图解》第十一章学习笔记:动态规划
程序员
一、动态规划概述动态规划(DynamicProgramming,简称DP)是一种通过将复杂问题分解为更简单的子问题来解决问题的方法。它是一种强大的算法设计技术,特别适用于具有重叠子问题和最优子结构性质的问题。(一)算法适用场景动态规划主要适用于以下场景:最优化问题(求最大值、最小值)计数问题(求方案数)具有重叠子问题特性的问题具有最优子结构特性的问题(二)算法基本思想动态规划的核心思想是:将原问题
- Kotlin学习5—泛型
SyubanLiu
KotlinKotlin
前言什么是泛型?在我们一般的编程模式下,我们需要给任何一个变量指定一个具体的数据类型,而泛型允许我们不指定具体类型的情况下进行编程,这样会具有更好的扩展性泛型的基本用法泛型主要有两种定义方式:定义泛型类,及定义泛型方法,使用的语法结构都是,括号中的字母使用任何字母都可以的,T只是常规写法在Kotlin中,还拥有非常出色的类型推导机制,假设我们传入一个Int类型的参数,Kotlin能够自动推导出泛型
- 周易算卦排盘源码(完整的周易四柱八字紫微斗数_七政四余大六壬等源码)
大大的拥抱88
开发语言python
简介本仓库提供了一个完整周易八字排盘源码:周易八卦,阴阳五行,干支,四柱八字排盘,紫微斗数,奇门遁甲,七政四余集大成者结合,事实上年周易研究,结合了紫薇运势,刑冲关系,神煞,奇门遁甲,七政四余排盘,大六壬等中国古老的周易占卜算法,结合计算机知识,在网页上可以时时展示出来,对真正的占师卜,周易弟子非常受益。这套完整的代码适合开发者和商业运营者学习和使用。资源文件描述文件名:周易算卦源码(完整的周易四
- AI人工智能领域深度学习的跨模态检索技术
AI学长带你学AI
AI人工智能与大数据应用开发AI应用开发高级指南人工智能深度学习ai
AI人工智能领域深度学习的跨模态检索技术关键词:跨模态检索、深度学习、多模态学习、特征提取、相似度计算、注意力机制、Transformer摘要:本文深入探讨了AI领域中基于深度学习的跨模态检索技术。我们将从基础概念出发,详细分析跨模态检索的核心算法原理、数学模型和实际应用。文章包含完整的Python实现示例,展示如何构建一个跨模态检索系统,并讨论当前的技术挑战和未来发展方向。通过本文,读者将全面理
- 工业缺陷检测深度学习方法综述
2301_80355452
深度学习人工智能
其被广泛地应用于无人质检、智能巡检、质量控制等各种生产与运维场景中.一.工业缺陷检测的背景与特点工业缺陷检测面临着诸多难点:缺陷样本匮乏、缺陷的可视性低、形状不规则、类型未知等,直接使用异常检测方法难以满足工业缺陷检测的任务需求.二.介绍工业缺陷检测问题的定义,分析研究难点与挑战异常:点异常、上下文异常和集群异常。点异常:又称为离群值(outliers)[9],描述数值上偏离正常样本的独立数据。与
- matlab 渐进三角网(PTD)地面滤波(基础版)
点云侠
matlab点云工具箱matlab开发语言算法c++计算机视觉
目录一、算法原理1、PTD算法2、实现流程二、代码实现三、结果展示1、原始点云2、滤波结果代码是按照算法原理的复现,效率极低,只适合学习和理解算法。一、算法原理1、PTD算法 渐进三角网地面滤波算法(ProgressiveTINDensification,PTD)是一种广泛应用于机载LiDAR点云数据处理的滤波方法,旨在从复杂场景中精确分离地面点,以生成数字高程模型(DEM)。2、实现流程 P
- muduo
2301_80355452
php前端开发语言
好的,我们来深入剖析陈硕老师开发的著名C++网络库——muduo。它以“简单、高效、易用”著称,是学习LinuxC++高性能网络编程的绝佳范本。我会尽量详细、通俗地讲解其核心思想、关键组件、源码结构和工作原理。核心思想:Reactor模式(Non-blocking+I/OMultiplexing)muduo的灵魂是Reactor模式。理解它就理解了muduo的一半。想象一下:传统阻塞模型的问题:想
- 脑机新手指南(十五)speechBCI 项目新手入门指南(上):项目概述、代码结构与环境搭建
Brduino脑机接口技术答疑
脑机新手指南python脑机接口新手入门
一、引言在脑机接口(BCI)领域,语音相关的研究正不断取得突破。speechBCI项目为语音脑机接口的研究提供了一个优秀的开源代码库。该项目与前沿的学术研究、丰富的数据集以及具有挑战性的机器学习竞赛紧密相连。本指南将分上下两篇,详细引导新手深入了解和使用speechBCI项目。二、项目概述speechBCI项目不仅仅是一个代码集合,它背后有着深厚的学术背景和实际应用价值。它与一篇发表在[Natur
- 脑机新手指南(三):新手小白入门 BCI-从认识到初体验(上)
一、引言脑机接口(Brain-ComputerInterface,简称BCI)作为一项前沿科技,正逐渐改变我们对大脑与外部设备交互方式的认知。本教程旨在为完全不了解BCI的新手提供一个全面且系统的入门指南,帮助大家开启在BCI领域的学习之旅。二、认识BCIBCI的定义BCI是一种能够实现大脑与外部设备直接通信的技术。它通过检测大脑活动产生的电信号、磁信号或其他生理信号,并将这些信号转化为计算机能够
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe