通过hexo和github创建一个属于自己的博客
前言:
在网上搜索到了很多关于如何通过github+Hexo创建博客的文章,通过参考大家的博客,最后自己的博客也创建成功了,此篇文章是为了记录这个创建的过程.
主要参考的文章地址如下:
GitHub+Hexo 搭建个人网站详细教程
GitHub Pages域名绑定及https支持的配置步骤
github图床
我搭建的博客最终的效果展示
搭建步骤:
获得个人网站域名
通过namecheap网站申请域名,价格1年10美元左右.
GitHub创建个人仓库
登录到GitHub,如果没有GitHub帐号,使用你的邮箱注册GitHub帐号:github官网地址
点击GitHub中的New repository创建新仓库,仓库名应该为:用户名.http://github.io 这个用户名使用你的GitHub帐号名称代替,这是固定写法,比如我的仓库名为:
安装Git
什么是Git ?简单来说Git是开源的分布式版本控制系统,用于敏捷高效地处理项目。我们网站在本地搭建好了,需要使用Git同步到GitHub上。如果想要了解Git的细节,参看廖雪峰老师的Git教程:Git从Git官网下载:Git - Downloading Package 现在的机子基本都是64位的,选择64位的安装包,下载后安装,在命令行里输入git测试是否安装成功,若安装失败,参看其他详细的Git安装教程。安装成功后,将你的Git与GitHub帐号绑定,鼠标右击打开Git Bash
或者在菜单里搜索Git Bash,设置user.name和user.email配置信息:
git config --global user.name "你的GitHub用户名"git config --global user.email "你的GitHub注册邮箱"
生成ssh密钥文件(生成的密钥存储的地址控制台上会有打印):
ssh-keygen -t rsa -C "你的GitHub注册邮箱"
然后直接三个回车即可,默认不需要设置密码 然后找到生成的.ssh的文件夹中的id_rsa.pub密钥,将内容全部复制
打开GitHub_Settings_keys 页面,新建new SSH Key
Title为标题,任意填即可,将刚刚复制的id_rsa.pub内容粘贴进去,最后点击Add SSH key。 在Git Bash中检测GitHub公钥设置是否成功,输入 ssh [email protected] :
如上则说明成功。这里之所以设置GitHub密钥原因是,通过非对称加密的公钥与私钥来完成加密,公钥放置在GitHub上,私钥放置在自己的电脑里。GitHub要求每次推送代码都是合法用户,所以每次推送都需要输入账号密码验证推送用户是否是合法用户,为了省去每次输入密码的步骤,采用了ssh,当你推送的时候,git就会匹配你的私钥跟GitHub上面的公钥是否是配对的,若是匹配就认为你是合法用户,则允许推送。这样可以保证每次的推送都是正确合法的。
如果验证的时候连接异常,如下图所示.
ping [email protected]:ping不同,说明没能正常解析网址.
解决方案: 在C:\Windows\System32\drivers\etc\hosts文件末尾添加如下内容,并保存:
192.30.255.112 github.com git 185.31.16.184 github.global.ssl.fastly.net
安装Node.js
Hexo基于Node.js,Node.js下载地址:Download | Node.js 下载安装包,注意安装Node.js会包含环境变量及npm的安装,安装后,检测Node.js是否安装成功,在命令行中输入 node -v :
检测npm是否安装成功,在命令行中输入npm -v :
到这了,安装Hexo的环境已经全部搭建完成。
安装hexo:
-
执行: npm install -g hexo
这里常常安装了一半就卡住装不下去了,Ctrl+C,在重新执行命令很快就能执行完毕.
-
创建hexo文件夹:
自己找一个喜欢的路径,创建hexo文件夹,我的是安装在 E:\BigData 下的.
cmd窗口切换到对应的目录下,然后执行:
hexo init也可以在 E:\hexo 下右键,选择git bash,在窗口中执行 hexo init
它就自动安装了需要的文件.
-
安装依赖:
继续执行:
npm install安装好了所有的依赖
-
完成本地安装:
继续在 E:\hexo 下执行:
hexo generate继续执行:
hexo server然后在打开浏览器 localhost:4000 ,就可以看到,本地已经安装好了.
如下图所示:
推送网站
上面只是在本地预览,接下来要做的就是就是推送网站,也就是发布网站,让我们的网站可以被更多的人访问。在设置之前,需要解释一个概念,在blog根目录里的_config.yml文件称为站点配置文件,如下图
进入根目录里的themes文件夹,里面也有个_config.yml文件,这个称为主题配置文件,如下图
下一步将我们的Hexo与GitHub关联起来,打开站点的配置文件_config.yml,翻到最后修改为:
deploy: type: git repo: 这里填入你之前在GitHub上创建仓库的完整路径,记得加上 .git branch: master参考如下:
保存站点配置文件。
其实就是给hexo d 这个命令做相应的配置,让hexo知道你要把blog部署在哪个位置,很显然,我们部署在我们GitHub的仓库里。最后安装Git部署插件,输入命令:
npm install hexo-deployer-git --save
这时,我们分别输入三条命令:
hexo clean hexo g hexo d
其实第三条的 hexo d 就是部署网站命令,d是deploy的缩写。完成后,打开浏览器,在地址栏输入你的放置个人网站的仓库路径,即 http://xxxx.github.io
你就会发现你的博客已经上线了,可以在网络上被访问了。
绑定域名
DNS用于域名解析,即将主机空间和域名建立定向关系,是搭建网站非常重要的一个环节。一般来说,主机空间价格较贵,域名比较便宜(除非是那些非常好的域名)。之所以GitHub Pages这么受欢迎,原因之一便是GitHub Pages提供免费的主机空间。
DNSPod是主流的域名解析平台,不过这里用的是namecheap自带的域名解析服务。登陆namecheap,进入控制台,点击Domain List,可以查看到自己的域名,再点击 Manage,如下图。
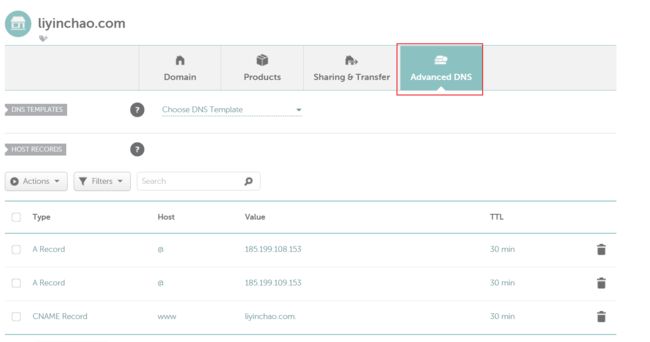
进入下图,点击Advanced DNS,可以看到namecheap控制台已经自动为你添加了记录。其中两条A记录指向的ip地址是GitHub Pages提供的ip,www指定的记录是你在GitHub注册的仓库。
需要注意的是,为了https配置,上图中的ip是需要修改的.
因此根据GitHub提供的帮助文档中的信息:
可以知道,支持https的ip地址必须指向以下ip其中一个。
- 185.199.108.153
- 185.199.109.153
- 185.199.110.153
- 185.199.111.153
如上图所示,我在namecheap控制台配置的就是其中两个。到此DNS的设置就完成了
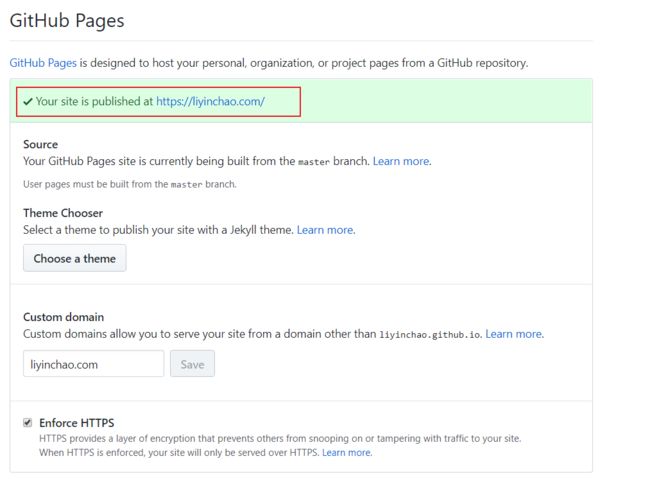
到这里看似该完成的都完成了,可是打开settings,发现还是有警告⚠️。接着,我根据GitHub Pages的Help页面提供的帮助,如下图。
大致意思是让html中的链接(src)都使用https的形式,因此我想到的解决办法是在Hexo的配置文件_config.yml的url项写上带https的域名,如下所示。
修改完push一下,再次到仓库的settings一看发现一切正常,如下图所示。
在Chrome中打开网站liyinchao.com,也显示安全,如下图。
更换主题
如果你不喜欢Hexo默认的主题,可以更换不同的主题,主题传送门:Themes 我自己使用的是Next主题,可以在blog目录中的themes文件夹中查看你自己主题是什么。现在把默认主题更改成Next主题,在blog目录中(就是命令行的位置处于blog目录)打开命令行输入:
# 这个是next原来的地址git clone https://github.com/iissnan/hexo-theme-next themes/next# 这个是next最新的地址,我下载的是这个.git clone https://github.com/theme-next/hexo-theme-next themes/newnext
这是将Next主题下载到blog目录的themes主题下的newnext文件夹中。打开站点的_config.yml配置文件,修改主题为newnext
打开主题的_config.yml配置文件,不是站点主题文件,找到Scheme Settings
next主题有四个样式,我用的是Muse,你们可以自己试试看,选择你自己喜欢的样式(只需要把行首的#去除,#是注释),选择好后,再次部署网站,hexo g、hexo d,查看效果。选择其他主题,按照上述过程即可实现。
注意:主题更换完毕,需要在github的repository上重新设置域名,否则会用户自定义的域名是空的.
初识Markdown语法
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。Markdown语法简洁明了、容易掌握,而且功能比纯文本更强,因此写博客使用它,可以让用户更加专注的写文章,而不需要费尽心力的考虑样式,相对于html已经算是轻量级语言,我使用的是本地MarkDowntypora.网上有很多教程,这里先放一个连接Typora极简教程.
GitHub图床
github虽然说慢,但是免费,稳定并且如果使用七牛云等需要域名备案,比较麻烦.
使用的是如下的工具.
下载地址:PicGo
配置手册:PicGo-Doc
PicGo的配置文件在不同系统里是不一样的。
- Windows:
%APPDATA%\picgo\data.json
{ "repo": "", // 仓库名,格式是username/reponame "token": "", // github token "path": "", // 自定义存储路径,比如img/ "customUrl": "", // 自定义域名,注意要加http://或者https:// "branch": "" // 分支名,默认是master}
1. 首先你得有一个GitHub账号。注册GitHub就不用我多言。
2. 新建一个仓库
记下你取的仓库名。
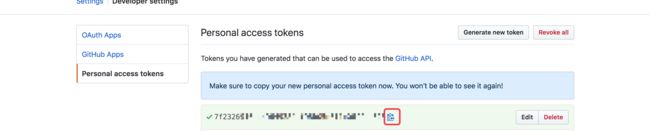
3. 生成一个token用于PicGo操作你的仓库:
访问:https://github.com/settings/tokens
然后点击Generate new token。
把repo的勾打上即可。然后翻到页面最底部,点击Generate token的绿色按钮生成token。
**注意:**这个token生成后只会显示一次!你要把这个token复制一下存到其他地方以备以后要用。
4. 配置PicGo
**注意:**仓库名的格式是用户名/仓库,比如我创建了一个叫做pic的仓库,在PicGo里我要设定的仓库名就是liyinchao/pic。一般我们选择master分支即可。然后记得点击确定以生效,然后可以点击设为默认图床来确保上传的图床是GitHub。
至此配置完毕,已经可以使用了。当你上传的时候,你会发现你的仓库里也会增加新的图片了:
软件设置等相关操作请参考这篇文章picgo
然后就可以将上传到github上图片的制作成markdown上的连接形式,如下格式,可以直接使用:

发布文章
我们开始正式发布上线博客文章,在命令行中输入:
hexo n "博客名字"
我们会发现在blog根目录下的source文件夹中的_post文件夹中多了一个 博客名字.md 文件,使用Markdown编辑器打开,就可以开始你的个人博客之旅了,Markdown常用的样式也就十来种,完全能够满足一般博文的样式要求.
通过带有预览样式的Markdown编辑器实时预览书写的博文样式,也可以通过命令 hexo s --debug 在本地浏览器的localhost:4000 预览博文效果。写好博文并且样式无误后,通过hexo g、hexo d 生成、部署网页。随后可以在浏览器中输入域名浏览。
个性化设置
所谓的个性化设置就是根据个人需要添加不同的插件及功能。
基本的有:
在站点配置文件_config.yml修改基本的站点信息
依次是网站标题、副标题、网站描述、关键字、作者、网站语言、时区。
主题优化
统计文字
统计文章字数的方法,选择的是hexo-symbols-count-time,推荐一个如何使用该插件的的文章:Hexo NexT v6.3.0 字数统计
统计访问人数
如果你是hexo的next主题,只需要修改"themes\next_config.yml"如下的内容,false改成true.
enable: false->enable: truebusuanzi_count:
enable: true
total_visitors: true
total_visitors_icon: user
total_views: true
total_views_icon: eye
post_views: true
post_views_icon: eye
添加分类和标签
可以参考这篇文章.Hexo使用攻略-添加分类及标签
about页面怎么设置
可以参考这篇文章,Hexo about页面怎么写 Next关于页面怎么设置
回到顶部按钮显示百分比
back2top:
# 回到顶部按钮
enable: true
# true,按钮显示在侧边栏;false,按钮显示在右下角
sidebar: false
# 按钮上显示百分比
scrollpercent: true
增加RSS功能
可以参考这篇文章,Hexo 构建博客 - NexT 主题浅谈
首页不显示全文
可以参考这篇文章,Hexo之next主题设置首页不显示全文(只显示预览)
添加gittalk评论系统
可以参考这篇文章,Hexo NexT主题中集成gitalk评论系统
按照上面文章配置后,总是报gitalk redirect_uri_mismatch,一直重定向回来,参考这个帖子解决了,将OAuth Application 项目的callback url的www去掉成功了
Error Not Found和Error: Validation Failed的解决方案参考这篇文章.Hexo NexT使用Gitalk未找到相关的Issues进行评论Error:Validation Failed
未完待续
还有好玩的功能可以体验,以后有时间继续搞一搞.