vscode使用教程-开始学习前端开发啦~
vscode入门
- 用户配置
-
- 用户界面
-
- VSCode的基本布局:
- 项目的新建与引入
- 主题设置
-
- 颜色主题
- 图标主题
- 用户和工作区设置
-
- 用户和工作区的差别
- 快捷键设置
- Git配置
-
- 什么是Git
- Git的下载与安装
-
- Git
- GitHub
-
- 新建仓库
- Git的基本操作
-
- 1.clone 远程仓库
- 2.add添加文件
- 3.commit提交
- 4.push
- 5.checkout 剪出分支
- VSCode使用Git
- 插件安装
- 总结
用户配置
用户界面
VSCode的基本布局:
【1】活动栏:最左侧的一列,包括资源管理器、查找、源代码管理(也就是接下来要讲解的Git)、debug调式(一般用于后端的调理)、插件安装
【2】侧栏:活动栏里具体的项。
【3】编辑器:编写代码的区域
【4】面板:左下角有个错误和警告的提示,点击出来的就是面板。该面板包括问题、输出、调试控制器、终端,常用的就是终端,比如建Vue项目时就会使用它,相当于cmd。
【5】状态栏:最下面这一条,包括警告和错误,行列代表鼠标所在位置,空格代表缩进(因为不同的格式标准由不同的格式要求,有的是4空格缩进,有的是两空格缩进,还可以使用tab缩进),还包括字符集,行尾序列,语言模式(不需要手动设置,他可以自动识别)。
项目的新建与引入
【a】文件夹的操作
软件中没有新建文件夹功能,这里通过在桌面创建文件夹,在软件内打开文件夹就会自动引入该文件了。
创建项目的目录:项目包括常见的CSS、JS,这里可以点击第二个图标新建文件夹,第一个是新建文件,第三个是刷新,第四个是折叠(所有打开的文件夹都会关闭)。
【b】文件的操作:点击第一个图片就可以新建文件,也可以点击文件夹来创建文件。
注意:在vscode新建文件时,一定要加后缀,如果不加,它就相当于一个文本。
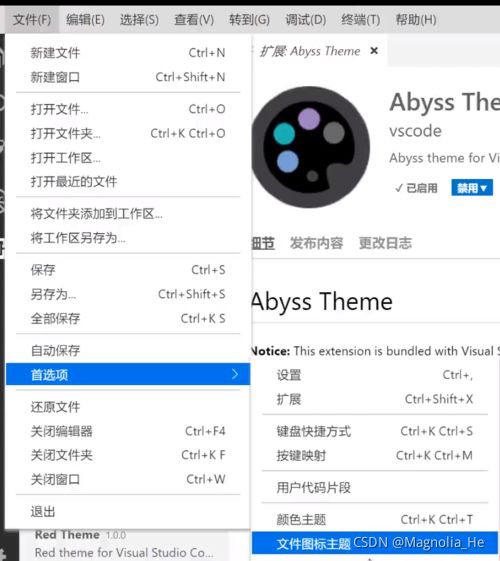
主题设置
颜色主题
图标主题
用户和工作区设置
用户和工作区的差别
用户设置-全局应用您打开的任何vs代码实例的设置
工作区设置-存储在工作区内的上设置,仅在打开工作区时应用(即是局部的)
一般使用用户设置即可

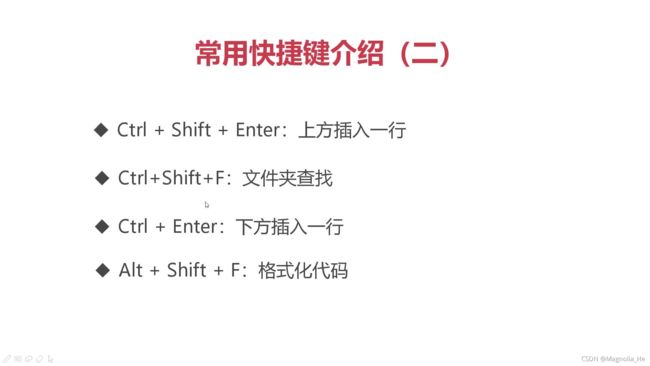
快捷键设置
Git配置
什么是Git
git就是一个代码管理工具,是一个开源的分布式版本控制系统。可以有效、高速地处理从很小到非常大的项目版本管理。
git的工作流程:workspace是我们电脑的工作区域,repository是本地仓库,remote是远程仓库。

Git的下载与安装
Git
百度 git官网 / download
GitHub
百度 GitHub官网 / 注册 gitHub(远程开源库,面向开源及私有软件项目的托管平台)
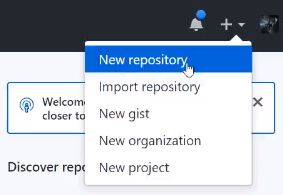
新建仓库
Git的基本操作
1.clone 远程仓库
配置用户名与邮箱
git config --global user.name 'Github name'
git config --global user.email ''your email"
克隆Github的远程仓库
git clone 'https://github.com/Hxy-Rose/vscode.git'
2.add添加文件
在工作区(vscode)里打开文件夹(文件名即Github上的仓库名)
进入当前文件夹路径
//cd (文件夹名)/ *Tab键自动补齐*
cd vscode/
给本地仓库(git)添加文件
//git add 文件名
git add index.js
3.commit提交
将单个信息提交到本地仓库(git)
git commit 文件名
将所有信息提交到本地仓库(git)
//git commit -m '提交修改信息'
git commit -m 'add index.js'
4.push
将本地仓库的所有信息提交到远程仓库中
git push
在Github里提交修改的信息 再更新本地文件里的信息
git pull
5.checkout 剪出分支
本地误删了文件 要想恢复
//git checkout 文件名
git checkout index.js
git相当于从本地仓库剪出一个分支 因为删除的文件的工作区的
VSCode使用Git
- git clone 克隆远程仓库到本地
- 使用VSCode打开文件夹
VSCode使用Git的基本操作
add、commit 、pull、checkout

插件安装
CSS Peek:关联html css,快速查看CSS定义
Prettier:代码格式化
icon fonts:图标集提示,图标集仍需要安装
Auto Rename Tag:自动重命名标签
Auto Close Tag:自动闭合
HTML Boilerplate:生成html兼容性模板
Color Info:颜色提示
HTML CSS Support:HTML中css智能提示
总结
主要学习了对于vscode的操作和使用方法,对于软件有一定的熟悉。
最重要的内容,还是Git的流程以及操作需要进一步掌握和熟练。
最后,学习链接: https://www.imooc.com/learn/1106.