React基础
参考笔记
React笔记1
React笔记2
初步使用
1_使用jsx创建虚拟DOM
<body>
//
<div id="test"></div>
//
<script type="text/javascript" src="../js/react.development.js"></script>
//
<script type="text/javascript" src="../js/react-dom.development.js"></script>
//
<script type="text/javascript" src="../js/babel.min.js"></script>
<script type="text/babel">/*此处一定要写babel*/
// 1.创建虚拟dom
const VDOM = <h1>Hello,React</h1> /*此处不能有引号*/
// 2.渲染虚拟dom到页面
ReactDOM.render(VDOM, document.getElementById('test')) /*非追加动作*/
</script>
</body>
2_使用js创建虚拟DOM
<body>
//
<div id="test"></div>
//
<script type="text/javascript" src="../js/react.development.js"></script>
//
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<script type="text/javascript"> /*此处一定要写babel*/
// 1.创建虚拟dom
const VDOM = React.createElement('h1', { id: 'title' }, 'Hello,React') //标签名,标签属性,标签内容
// 2.渲染虚拟dom到页面
ReactDOM.render(VDOM, document.getElementById('test'))
</script>
</body>
关于虚拟DOM:
1.本质是Object类型的对象(一般对象)
2.虚拟DOM比较“轻”,真实DOM比较“重”,因为虚拟DOM是React内部在用,无需真实DOM上那么多的属性。
3.虚拟DOM最终会被React转化为真实DOM,呈现在页面上。
3_ jsx语法规则
jsx语法规则:
1.定义虚拟DOM时,不要写引号。
2.标签中混入JS表达式时要用{}。
3.样式的类名指定不要用class,要用className。
4.内联样式,要用style={{key:value}}的形式去写。
5.只有一个根标签
6.标签必须闭合
7.标签首字母
(1).若小写字母开头,则将该标签转为html中同名元素,若html中无该标签对应的同名元素,则报错。
(2).若大写字母开头,react就去渲染对应的组件,若组件没有定义,则报错。
<style>
.title {
background-color: bisque;
}
</style>
<script type="text/babel"> /*此处一定要写babel*/
const myId = 'atguigu'
const mydata = 'hello,react'
// 1.创建虚拟dom
const VDOM = ( /*此处不能有引号*/
<h1 className='title' id={myId}>
<span style={{ color: 'red' }}>{mydata}</span>
</h1>
)
// 2.渲染虚拟dom到页面
ReactDOM.render(VDOM, document.getElementById('test'))
</script>
4_ jsx小练习
<script type="text/babel"> /*此处一定要写babel*/
const data = ['Angular', 'React', 'Vue']
// 1.创建虚拟dom
const VDOM = ( /*此处不能有引号*/
<div>
<h1 id="title">前端JS框架列表</h1>
<ul>
{data.map((item, index) => {
return <li key={index}>{item}</li>
})}
</ul>
</div>
)
// 2.渲染虚拟dom到页面
ReactDOM.render(VDOM, document.getElementById('test'))
</script>
区分:【js语句(代码)】与【js表达式】
1.表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方 (下面这些都是表达式)
(1). a
(2). a+b
(3). demo(1)
(4). arr.map()
(5). function test () {}
2.语句(代码):(下面这些都是语句)
(1).if(){}
(2).for(){}
(3).switch(){case:xxxx}
React面向组件编程
2.1 组件化
函数式组件
<script type="text/babel">
//1.创建函数式组件
function Mycomponent() {
// console.log(this); //此处this是undefined,因为babel编译后开启了严格模式
return <h2>我是用函数定义到的组件(适用于【简单组件】的定义)</h2>
}
// 渲染组件到页面
ReactDOM.render(<Mycomponent/>, document.getElementById('test'))
</script>
/*
执行了ReactDOM.render(类式组件
<script type="text/babel">
//1.创建类式组件
class Mycomponent extends React.Component {
render() {
//render是放在哪里的?—— MyComponent的原型对象上,供实例使用。
//render中的this是谁?—— MyComponent的实例对象 <=> MyComponent组件实例对象。
return <h2>我是用类定义到的组件(适用于【复杂组件】的定义)</h2>
}
}
// 2.渲染组件到页面
ReactDOM.render(<Mycomponent/>, document.getElementById('test'))
/*
执行了ReactDOM.render(类基础知识
1.类中的构造器不是必须要写的,要对实例进行一些初始化的操作,如添加指定属性时才写。
2.如果A类继承了B类,且A类中写了构造器,那么A类构造器中的super是必须要调用的。
3.类中所定义的方法,都放在了类的原型对象上,供实例去使用。
//创建一个Person类
class Person {
//构造器方法
constructor(name,age){
//构造器中的this是谁?—— 类的实例对象
this.name = name
this.age = age
}
//一般方法
speak(){
//speak方法放在了哪里?——类的原型对象上,供实例使用
//通过Person实例调用speak时,speak中的this就是Person实例
console.log(`我叫${this.name},我年龄是${this.age}`);
}
}
//创建一个Student类,继承于Person类
class Student extends Person {
constructor(name,age,grade){
super(name,age)
this.grade = grade
this.school = '尚硅谷'
}
//重写从父类继承过来的方法
speak(){
console.log(`我叫${this.name},我年龄是${this.age},我读的是${this.grade}年级`);
this.study()
}
study(){
//study方法放在了哪里?——类的原型对象上,供实例使用
//通过Student实例调用study时,study中的this就是Student实例
console.log('我很努力的学习');
}
}
2.2 组件三大核心属性一: state
-
state是组件对象最重要的属性, 值是对象(可以包含多个key-value的组合);
-
组件被称为"状态机",通过更新组件的state来更新对应的页面显示(重新渲染组件)
注意 -
组件中render方法中的this为组件实例对象
-
组件自定义的方法中this为undefined,如何解决?
a) 强制绑定this: 通过函数对象的bind()
b) 箭头函数 -
状态数据,不能直接修改或更新 :要用setState
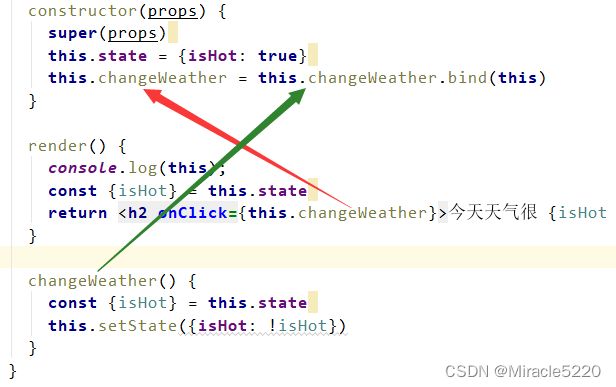
state标准写法
定义一个展示天气信息的组件
- 默认展示天气炎热 或 凉爽
- 点击文字切换天气
<script type="text/babel">
//1.创建类式组件
class Weather extends React.Component {
//构造器调用几次----- 1次
constructor(props) {
super(props)
//初始化状态
this.state = {isHot: true}
//解决 changeWeather 中this指向问题
this.changeWeather = this.changeWeather.bind(this)
}
//render 调用几次----- 1+n 次 ,1是初始化,n是状态更新的次数
render() {
console.log(this);
const {isHot} = this.state
//读出 状态 使用
/*
onClick={changeWeather} 注意:
1.onClick大写 :React对原生方法进行了封装
2.函数不能加() :只是指定函数,不是绑定函数返回值
* */
return <h2 onClick={this.changeWeather}>今天天气很 {isHot ? '炎热' : '凉爽'} </h2>
}
//changeWeather 调用几次----- 点几次,调几次
changeWeather() {
//changeWeather放在哪里? ———— Weather的原型对象上,供实例使用
//由于changeWeather是作为onClick的回调,所以不是通过实例调用的,是直接调用
//类中的方法默认开启了局部的严格模式,所以changeWeather中的this为undefined
// console.log(this); //undefined
//严重注意:状态不可直接更改,要借助内置api :setState,且更新时是合并,不是替换
const {isHot} = this.state
this.setState({isHot: !isHot})
// this.state.isHot = !this.state.isHot //错误写法!!!
}
}
// 2.渲染组件到页面
ReactDOM.render(<Weather/>, document.getElementById('test'))
</script>
this.changeWeather = this.changeWeather.bind(this)
state的简写形式
<script type="text/babel">
//1.创建类式组件
class Weather extends React.Component {
//初始化状态
state = {isHot: true}
render() {
const {isHot} = this.state
return <h2 onClick={this.changeWeather}>今天天气很 {isHot ? '炎热' : '凉爽'} </h2>
}
//自定义方法 ---- 要用 赋值语句 + 箭头函数
changeWeather = () => {
const {isHot} = this.state
this.setState({isHot: !isHot})
}
}
// 2.渲染组件到页面
ReactDOM.render(<Weather/>, document.getElementById('test'))
</script>
2.3 组件三大核心属性二: props
- 每个组件对象都会有props(properties的简写)属性
- 组件标签的所有属性都保存在props中
作用
- 通过标签属性从组件外向组件内传递变化的数据
<div id="test1"></div>
<div id="test2"></div>
<div id="test3"></div>
//此处省略引入三个文件的代码
<script type="text/babel">
class Person extends React.Component {
render() {
const {name, age, sex} = this.props
return (
<ul>
<li>姓名:{name}</li>
<li>性别:{age}</li>
<li>年龄:{sex}</li>
</ul>
)
}
}
ReactDOM.render(<Person name="tom" age="28" sex="女"/>, document.getElementById('test1'))
ReactDOM.render(<Person name="hh" age="18" sex="男"/>, document.getElementById('test2'))
const p = {name: '老刘', age: '20', sex: '男'}
ReactDOM.render(<Person {...p}/>, document.getElementById('test3'))
</script>
复习扩展运算符使用
<script type="text/javascript">
let arr1 = [1, 3, 5, 7, 9]
let arr2 = [2, 4, 6, 8, 10]
console.log(...arr1); //展开一个数组
let arr3 = [...arr1, ...arr2]//连接数组
//在函数中使用
function sum(...numbers) {
return numbers.reduce((preValue, currentValue) => {
return preValue + currentValue
})
}
console.log(sum(1, 2, 3, 4));
//构造字面量对象时使用展开语法
let person = {name: 'tom', age: 18}
//console.log(...person); //报错,展开运算符不能展开对象
let person2 = {...person} //可以,构造字面量,复制对象
person.name = 'jerry'
console.log(person2); //{name: 'tom', age: 18}
console.log(person); //{name: 'jerry', age: 18}
//合并
let person3 = {...person, name: 'jack', address: "地球"}
console.log(person3); //{name: 'jack', age: 18, address: '地球'}
</script>
对props进行限制
//引入prop-types,用于对组件标签属性进行限制
<script type="text/javascript" src="../js/prop-types.js"></script>
<script type="text/babel">
class Person extends React.Component {
//对标签属性进行类型、必要性限制
static propTypes = {
name: PropTypes.string.isRequired, //必传、字符串
sex: PropTypes.string, //字符串
age: PropTypes.number, //数值
speak: PropTypes.func //函数
}
//默认的标签属性值
static defaultProps = {
sex: '男',
age: 10
}
render() {
//props是只读的
const {name, age, sex} = this.props
return (
<ul>
<li>姓名:{name}</li>
<li>性别:{age + 1}</li>
<li>年龄:{sex}</li>
</ul>
)
}
}
ReactDOM.render(<Person name="tom" sex="女" speak={speak}/>, document.getElementById('test1'))
ReactDOM.render(<Person name="hh" age={18} sex="男"/>, document.getElementById('test2'))
const p = {name: '老刘', age: 20, sex: '男'}
ReactDOM.render(<Person {...p}/>, document.getElementById('test3'))
function speak() {
console.log('我说话了');
}
</script>
构造函数的使用场景
constructor(props){
//构造器是否接收props,是否传递给super,取决于:是否希望在构造器中通过this访问props(这种情况非常罕见,基本不用)
// console.log(props);
super(props)
console.log('constructor',this.props);
}
函数式组件使用props
因为函数可以传参,理论上可以使用props
<script type="text/babel">
function Person(props) {
const {name, age, sex} = props
return (
<ul>
<li>姓名:{name}</li>
<li>性别:{age}</li>
<li>年龄:{sex}</li>
</ul>
)
}
//对标签属性进行类型、必要性限制
Person.propTypes = {
name: PropTypes.string.isRequired, //必传、字符串
sex: PropTypes.string, //字符串
age: PropTypes.number, //数值
speak: PropTypes.func //函数
}
//默认的标签属性值
Person.defaultProps = {
sex: '男',
age: 10
}
ReactDOM.render(<Person name="tom" age={18}/>, document.getElementById('test1'))
</script>
2.4 组件三大核心属性二: refs
组件内的标签可以定义ref属性来标识自己
字符串形式ref(过时啦)
需求: 自定义组件, 功能说明如下:
<script type="text/babel">
class Demo extends React.Component {
showData = () => {
const {input1} = this.refs
alert(input1.value)
}
showData2 = () => {
const {input2} = this.refs
alert(input2.value)
}
render() {
return (
<div>
<input ref="input1" type="text" placeholder="点击按钮提示数据"/>
<button onClick={this.showData}>点我提示左侧数据</button>
<input ref="input2" onBlur={this.showData2} type="text" placeholder="失去焦点提示数据"/>
</div>
)
}
}
ReactDOM.render(<Demo/>, document.getElementById('test1'))
</script>
回调函数形式ref
<script type="text/babel">
class Demo extends React.Component {
showData = () => {
const {input1} = this
alert(input1.value)
}
showData2 = () => {
const {input2} = this
alert(input2.value)
}
/* saveInput = (currentNode ) => {
this.input1 = currentNode ;
console.log('111');
}*/
render() {
return (
<div>
<input ref={currentNode => this.input1 = currentNode} type="text" placeholder="点击按钮提示数据"/>
/* */
//以上两种写法区别:内联写法更新数据时调用两次,class绑定函数形式调用一次,影响不大,写第一种就行
<button onClick={this.showData}>点我提示左侧数据</button>
<input ref={currentNode => this.input2 = currentNode} onBlur={this.showData2} type="text"
placeholder="失去焦点提示数据"/>
</div>
)
}
}
ReactDOM.render(<Demo/>, document.getElementById('test1'))
createRef形式ref
<script type="text/babel">
class Demo extends React.Component {
/*
React.createRef调用后可以返回一个容器,该容器可以存储被ref所标识的节点,该容器是“专人专用”的
*/
myRef = React.createRef()
myRef2 = React.createRef()
showData = () => {
alert(this.myRef.current.value)
}
showData2 = () => {
alert(this.myRef2.current.value)
}
render() {
return (
<div>
<input ref={this.myRef} type="text" placeholder="点击按钮提示数据"/>
<button onClick={this.showData}>点我提示左侧数据</button>
<input ref={this.myRef2} onBlur={this.showData2} type="text"
placeholder="失去焦点提示数据"/>
</div>
)
}
}
ReactDOM.render(<Demo/>, document.getElementById('test1'))
</script>
事件处理
- 通过onXxx属性指定事件处理函数(注意大小写)
- a.React使用的是自定义(合成)事件, 而不是使用的原生DOM事件 ———为了更好的兼容性
- b.React中的事件是通过事件委托方式处理的(委托给组件最外层的元素) ————为了更高效
2.通过event.target得到发生事件的DOM元素对象 —————不要过度使用ref
showData2 = (event) => {
alert(event.target.value)
}
<input onBlur={this.showData2} type="text" placeholder="失去焦点提示数据"/>
2.5 收集表单数据
非受控组件
现用现取
<script type="text/babel">
class Login extends React.Component {
handleSubmit = (event) => {
event.preventDefault()
const {username, passward} = this
alert(`用户名是:${username.value},密码是:${passward.value}`)
}
render() {
return (
<form action="http://www.atguigu.com" onSubmit={this.handleSubmit}>
用户名: <input ref={c => this.username = c} type="text" name="username"/>
密码: <input ref={c => this.passward = c} type="password" name="password"/>
<button>登录</button>
</form>
)
}
}
ReactDOM.render(<Login/>, document.getElementById('test'))
</script>
</body>
受控组件
<script type="text/babel">
class Login extends React.Component {
//初始化状态
state = {
username: '',
passward: ''
}
//保存用户名到状态中
saveUsername = (event) => {
this.setState({username: event.target.value})
}
//保存密码到状态中
savePassword = (event) => {
this.setState({passward: event.target.value})
}
//表单提交回调
handleSubmit = (event) => {
event.preventDefault()
const {username, passward} = this.state
alert(`用户名是:${username},密码是:${passward}`)
}
render() {
return (
<form action="http://www.atguigu.com" onSubmit={this.handleSubmit}>
用户名: <input onChange={this.saveUsername} type="text" name="username"/>
密码: <input onChange={this.savePassword} type="password" name="password"/>
<button>登录</button>
</form>
)
}
}
ReactDOM.render(<Login/>, document.getElementById('test'))
</script>
高阶函数_函数柯里化
对象知识点复习
//想要实现 obj.name = 'tom',但 name不是写死的,是读出来的,要用 []
let a = 'name'
let obj = {}
obj[a] = 'tom'
console.log(obj) // {name:'tom'}
<script type="text/babel">
/*
高阶函数:如果一个函数符合下面2个规范中的任何一个,那该函数就是高阶函数。
1.若A函数,接收的参数是一个函数,那么A就可以称之为高阶函数。
2.若A函数,调用的返回值依然是一个函数,那么A就可以称之为高阶函数。
常见的高阶函数有:Promise、setTimeout、arr.map()等等
函数的柯里化:通过函数调用继续返回函数的方式,实现多次接收参数最后统一处理的函数编码形式。
function sum(a){
return(b)=>{
return (c)=>{
return a+b+c
}
}
}
const result = sum(1)(2)(3)
*/
//创建组件
class Login extends React.Component {
//初始化状态
state = {
username: '',
passward: ''
}
//保存表单数据到状态中
saveFormData = (dataType) => {
return (event) => {
this.setState({[dataType]: event.target.value})
}
}
//表单提交回调
handleSubmit = (event) => {
event.preventDefault()
const {username, passward} = this.state
alert(`用户名是:${username},密码是:${passward}`)
}
render() {
return (
<form action="http://www.atguigu.com" onSubmit={this.handleSubmit}>
用户名: <input onChange={this.saveFormData('username')} type="text" name="username"/>
密码: <input onChange={this.saveFormData('passward')} type="password" name="password"/>
<button>登录</button>
</form>
)
}
}
//渲染组件
ReactDOM.render(<Login/>, document.getElementById('test'))
</script>
上述代码不用高阶函数和函数柯里化可以如下实现
//保存表单数据到状态中
saveFormData = (dataType,event)=>{
this.setState({[dataType]:event.target.value})
}
用户名:<input onChange={event => this.saveFormData('username',event) } type="text" name="username"/>
密码:<input onChange={event => this.saveFormData('password',event) } type="password" name="password"/>
2.6 生命周期
组件从创建到死亡它会经历一些特定的阶段。
React组件中包含一系列勾子函数(生命周期回调函数), 会在特定的时刻调用。
我们在定义组件时,会在特定的生命周期回调函数中,做特定的工作。
案例
需求:定义组件实现以下功能:
<script type="text/babel">
//生命周期回调函数 <=> 生命周期钩子函数 <=> 生命周期函数 <=> 生命周期钩子
class Life extends React.Component {
state = {opacity: 1}
death = () => {
//卸载组件
ReactDOM.unmountComponentAtNode(document.getElementById('test'))
}
// 组件挂载完毕(出生了)
componentDidMount() {
this.timer = setInterval(() => {
// 获取原状态
let {opacity} = this.state
opacity -= 0.1
if (opacity <= 0) opacity = 1
this.setState({opacity})
}, 200)
}
//组件将要卸载(病危了)
componentWillUnmount() {
clearInterval(this.timer)
}
//初始化渲染、状态更新之后
render() {
console.log('render');
return (
<div>
<h2 style={{opacity: this.state.opacity}}>React学不会怎么办?</h2>
<button onClick={this.death}>不活了</button>
</div>
)
}
}
ReactDOM.render(<Life/>, document.getElementById('test'))
</script>
<script type="text/babel">
/*
1. 初始化阶段: 由ReactDOM.render()触发---初次渲染
1. constructor()
2. componentWillMount()
3. render()
4. componentDidMount() =====> 常用
一般在这个钩子中做一些初始化的事,例如:开启定时器、发送网络请求、订阅消息
2. 更新阶段: 由组件内部this.setSate()或父组件render触发
1. shouldComponentUpdate()
2. componentWillUpdate()
3. render() =====> 必须使用的一个
4. componentDidUpdate()
3. 卸载组件: 由ReactDOM.unmountComponentAtNode()触发
1. componentWillUnmount() =====> 常用
一般在这个钩子中做一些收尾的事,例如:关闭定时器、取消订阅消息
*/
//创建组件
class Count extends React.Component {
//构造器
constructor(props) {
console.log('Count-constructor');
super(props)
//初始化状态
this.state = {count: 0}
}
//+1函数
add = () => {
const {count} = this.state
this.setState({count: count + 1})
}
//卸载组件
death = () => {
//卸载组件
ReactDOM.unmountComponentAtNode(document.getElementById('test'))
}
//强制更新
force = () => {
this.forceUpdate()
}
//将要挂载
componentWillMount() { console.log('Count-componentWillMount'); }
//挂载完毕
componentDidMount() { console.log('Count-componentDidMount'); }
//将要卸载
componentWillUnmount() { console.log('Count-componentWillUnmount'); }
//控制组件更新的阀门(默认为true)
shouldComponentUpdate() {
console.log('Count-shouldComponentUpdate');
return true
}
//将要更新
componentWillUpdate() { console.log('Count-componentWillUpdate'); }
//更新完毕
componentDidUpdate() { console.log('Count-componentDidUpdate'); }
render() {
console.log('Count-render');
const {count} = this.state
return (
<div>
<h2>当前求和为:{count}</h2>
<button onClick={this.add}>点我+1</button>
<button onClick={this.death}>卸载组件</button>
<button onClick={this.force}>不更改任何状态中的数据,强制更新一下</button>
</div>
)
}
}
class A extends React.Component {
state = {carName: '奔驰'}
changeCar = () => {
this.setState({carName: '宝马'})
}
render() {
return (
<div>
<div>我是A</div>
<button onClick={this.changeCar}>换车</button>
<B carName={this.state.carName}/>
</div>
)
}
}
class B extends React.Component {
//组件将要接受新的 props
componentWillReceiveProps() {
console.log('B-componentWillReceiveProps')
}
render() {
return (
<div>B,车是{this.props.carName}</div>
)
}
}
//渲染组件
ReactDOM.render(<Count/>, document.getElementById('test'))
ReactDOM.render(<A/>, document.getElementById('test'))
</script>
/*
1. 初始化阶段: 由ReactDOM.render()触发---初次渲染
1. constructor()
2. getDerivedStateFromProps
3. render()
4. componentDidMount() =====> 常用
一般在这个钩子中做一些初始化的事,例如:开启定时器、发送网络请求、订阅消息
2. 更新阶段: 由组件内部this.setSate()或父组件重新render触发
1. getDerivedStateFromProps
2. shouldComponentUpdate()
3. render()
4. getSnapshotBeforeUpdate
5. componentDidUpdate()
3. 卸载组件: 由ReactDOM.unmountComponentAtNode()触发
1. componentWillUnmount() =====> 常用
一般在这个钩子中做一些收尾的事,例如:关闭定时器、取消订阅消息
*/
//若state的值在任何时候
都取决于props,那么可以使用getDerivedStateFromProps
static getDerivedStateFromProps(props,state){
console.log('getDerivedStateFromProps',props,state);
return null
}
getSnapshotBeforeUpdate(){
console.log('getSnapshotBeforeUpdate');
return 'atguigu'
}
componentDidUpdate(preProps,preState,snapshotValue){
console.log('Count---componentDidUpdate',preProps,preState,snapshotValue);
}
2.7 虚拟DOM与DOM Diffing算法
<script type="text/babel">
/*
经典面试题:
1). react/vue中的key有什么作用?(key的内部原理是什么?)
2). 为什么遍历列表时,key最好不要用index?
1. 虚拟DOM中key的作用:
1). 简单的说: key是虚拟DOM对象的标识, 在更新显示时key起着极其重要的作用。
2). 详细的说: 当状态中的数据发生变化时,react会根据【新数据】生成【新的虚拟DOM】,
随后React进行【新虚拟DOM】与【旧虚拟DOM】的diff比较,比较规则如下:
a. 旧虚拟DOM中找到了与新虚拟DOM相同的key:
(1).若虚拟DOM中内容没变, 直接使用之前的真实DOM
(2).若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM
b. 旧虚拟DOM中未找到与新虚拟DOM相同的key
根据数据创建新的真实DOM,随后渲染到到页面
2. 用index作为key可能会引发的问题:
1. 若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低。
2. 如果结构中还包含输入类的DOM:
会产生错误DOM更新 ==> 界面有问题。
3. 注意!如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,
仅用于渲染列表用于展示,使用index作为key是没有问题的。
3. 开发中如何选择key?:
1.最好使用每条数据的唯一标识作为key, 比如id、手机号、身份证号、学号等唯一值。
2.如果确定只是简单的展示数据,用index也是可以的。
*/
/*
慢动作回放----使用index索引值作为key
初始数据:
{id:1,name:'小张',age:18},
{id:2,name:'小李',age:19},
初始的虚拟DOM:
小张---18
小李---19
更新后的数据:
{id:3,name:'小王',age:20},
{id:1,name:'小张',age:18},
{id:2,name:'小李',age:19},
更新数据后的虚拟DOM:
小王---20
小张---18
小李---19
-----------------------------------------------------------------
慢动作回放----使用id唯一标识作为key
初始数据:
{id:1,name:'小张',age:18},
{id:2,name:'小李',age:19},
初始的虚拟DOM:
小张---18
小李---19
更新后的数据:
{id:3,name:'小王',age:20},
{id:1,name:'小张',age:18},
{id:2,name:'小李',age:19},
更新数据后的虚拟DOM:
小王---20
小张---18
小李---19
*/
class Person extends React.Component{
state = {
persons:[
{id:1,name:'小张',age:18},
{id:2,name:'小李',age:19},
]
}
add = ()=>{
const {persons} = this.state
const p = {id:persons.length+1,name:'小王',age:20}
this.setState({persons:[p,...persons]})
}
render(){
return (
<div>
<h2>展示人员信息</h2>
<button onClick={this.add}>添加一个小王</button>
<h3>使用index(索引值)作为key</h3>
<ul>
{
this.state.persons.map((personObj,index)=>{
return <li key={index}>{personObj.name}---{personObj.age}<input type="text"/></li>
})
}
</ul>
<hr/>
<hr/>
<h3>使用id(数据的唯一标识)作为key</h3>
<ul>
{
this.state.persons.map((personObj)=>{
return <li key={personObj.id}>{personObj.name}---{personObj.age}<input type="text"/></li>
})
}
</ul>
</div>
)
}
}
ReactDOM.render(<Person/>,document.getElementById('test'))
</script>