面试宝典六-- 项目部署(linux环境搭建,springboot项目部署 ,vue项目部署,nginx负载均衡)
环境准备
实际开发中,项目肯定是部署在一个个的linux系统服务器中的,学习过程中,可以在自己电脑上安装虚
拟机然后配置linux操作系统进行模拟项目部署,当然也可以花费较小费用使用各种平台提供的云服务器
进行项目学习和部署(比如阿里云、腾讯云、华为云等)。
这里我使用的是centos7
配置centos的yum源
1、备份原镜像文件,以免出错后可以恢复
mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.backup
2、打开阿里的镜像路径http://mirrors.aliyun.com,找到centos点击帮助可以看到具体配置
下载新的CentOS-Base.repo 到/etc/yum.repos.d/
wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo
3、清除原来的缓存
yum clean all
4、生成新的缓存
yum makecache
5、更新系统
yum -y update
安装配置JDK
https://www.oracle.com/java/technologies/javase/javase8-archive-downloads.html

可以选择下载linux系统下的tar.gz压缩文件
先使用yum源下载安装一个文件上传下载链接工具:
yum install lrzsz
进入/usr/local/src目录下。使用rz指令即可
当然,后续还会涉及到mysql数据,redis服务器,nginx服务器等,都可以提前下载好一同上传到服务
器。
注意:后续我们上传的所有源文件安装包,直接放在服务器的/user/local/src目录下,然后各自
解压,并移动到/usr/local/下的各自文件夹下。
jdk安装
1、先检查系统上是否安装了jdk(若安装了就需要先卸载再使用我们自己的
java -version
2、查看出安装的java的软件包
rpm -qa | grep java
3、卸载linux自带的jdk
rpm -e --nodeps java-1.6.0-openjdk-1.6.0.0-1.66.1.13.0.el6.i686
rpm -e --nodeps java-1.7.0-openjdk-1.7.0.45-2.4.3.3.el6.i686 tzdata-java-2013g-1.el6.noarch
如果没有自带jdk的话,上述2,3步直接跳过。
4、进入 /usr/local/src目录,解压jdk
cd /usr/local/src
tar -zxvf jdk-8u202-linux-x64.tar.gz
5、将解压后的jdk可以移动到其他文件夹并重命名
mv jdk1.8.0_202/ /usr/local/jdk1.8
6、配置环境变量
先使用vi /etc/profile进入配置文件。
然后,在文件最下方加入java配置。
vim /etc/profile
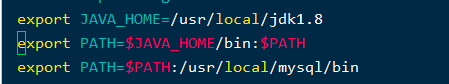
export JAVA_HOME=/usr/local/jdk1.8
export PATH=$JAVA_HOME/bin:$PATH
保存并退出,然后重新刷新配置文件。
source /etc/profile
7. 检测jdk是否安装成功
java -version
MySql安装配置
这里采用glibc安装方式。
下载
https://dev.mysql.com/downloads/mysql/
大家可以选择使用压缩包下载解压,不过需要进行额外配置了。也可以选择其他方式安装配置。

1.卸载Centos7自带的Maridb数据库
一定要卸载干净不然后面会报错
rpm -qa | grep mariadb
yum -y remove mari*
rm -rf /var/lib/mysql/*
rpm -qa | grep mariadb
2、安装mysql安装使用过程中需要的第三方依赖库
yum search libaio # search for info
yum install libaio # install library
3、创建Mysql管理用户
groupadd mysql
useradd -r -g mysql -s /bin/false mysql
4、解压安装mysql
注意,进入/usr/local/src目录下,解压上传的mysql。
tar -zxvf mysql-5.7.36-linux-glibc2.12-x86_64.tar.gz
然后移动并重命名到/usr/local/mysql下。
mv mysql-5.7.36-linux-glibc2.12-x86_64 /usr/local/mysql
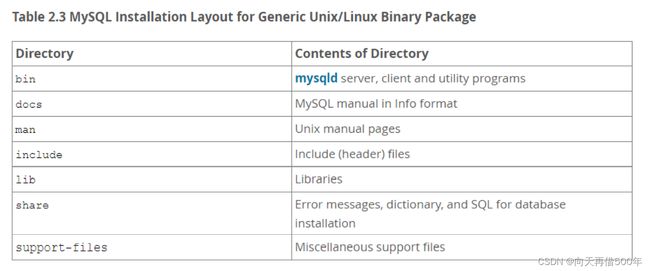
文件结构说明:

进入到/usr/local/mysql目录中,创建 mysql-files文件,并设置用户以及权限。
cd /usr/local/mysql
mkdir mysql-files
chown mysql:mysql mysql-files
chmod 750 mysql-files
6、初始化Mysql数据库
进入到/usr/local/mysql目录中,执行以下指令初始化mysql数据,5.7之前版本密码默认为空,5.7版本
会有一个初始化的密码,要记住。
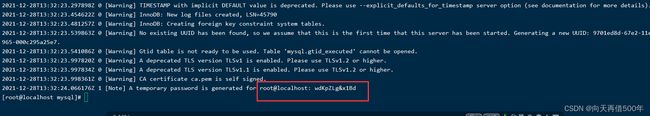
bin/mysqld --initialize --user=mysql
wdKpZLg&x1Bd
执行上述指令会生成root用户的默认初始化密码,同时会自动帮我们在mysql目录下生成一个data数据
目录,无需自己手动创建。
7、设置SSL安全加密连接
5.7数据库开始对数据的访问调用提高ssl安全保密,需要加密和解密传输。
bin/mysql_ssl_rsa_setup
8、配置Mysql环境变量
类似于java环境变量配置,向/etc/profile文件尾部添加msyql配置,这样任何位置可以使用msyql。
echo 'export PATH=$PATH:/usr/local/mysql/bin' >> /etc/profile
source /etc/profile
9、安全方式启动msyql服务
在msyql安装目录下执行指令。
bin/mysqld_safe --user=mysql &
其中,&表示后台启动msyql服务器。
停止服务:
bin/mysqladmin shutdown -p
10、其他操作
最后,我们还可以对安装配置的msyql进行其他配置。比如修改初始化密码、修改可以远程访问mysql
等。
修改root默认密码:
进入msyql安装目录下执行以下指令。
bin/mysqladmin -uroot password '123456' -p
修改远程访问msyql:
先登录云服务器上的msyql查看用户
默认有一个root超级管理员用户,但是host为localhost本机访问,想要远程可以访问,有两种解决方
案。
方案一:直接修改当前root用户的host地址为%,即所有地址可以访问
use mysql
update user set host ='%' where user = 'root';
但是不建议。
方案二:新增远程访问用户,并设置数据库操作权限。
CREATE USER 'dyk'@'%' IDENTIFIED BY '123456';
GRANT ALL ON *.* TO 'dyk'@'%';
FLUSH PRIVILEGES;
然后进行远程连接,但是可能会出现连接不上错误。

当然上述我的mysql在阿里云esc服务器上只需要给端口放行,若果是自己的虚拟机系统,则需指令操作开发端口号,或者直接关闭防火墙。
firewall-cmd --zone=public --add-port=3306/tcp --permanent
firewall-cmd --reload
或者直接关闭防火墙
#查看防火墙状态:
systemctl status firewalld.service
#执行关闭命令:
systemctl stop firewalld.service
#再次执行查看防火墙命令:
systemctl status firewalld.service
#执行开机禁用防火墙自启命令 :
systemctl disable firewalld.service
安装redis
1、在虚拟机中安装c++环境
yum -y install gcc-c++
2、解压Redis
tar -zxvf redis-4.0.14.tar.gz
然后同样移动复制到usr/local的redis目录下
3、编译安装
进入redis目录下进行编译安装
cd到/usr/local/redis目录,输入命令make执行编译命令
cd /usr/local/redis/
make
make PREFIX=/usr/local/redis install
4、修改配置文件
在redis目录下操作。
# 修改配置文件
vi redis.conf
# Redis后台启动
修改 daemonize 为 yes
# Redis服务器可以跨网络访问
修改 bind 为 0.0.0.0
# 开启aof持久化,这个可以不做
appendonly yes
配置文件内容有点多,可以使用 /字符串 回车 操作查找要修改的地方,n查找下一个。
5、启动Redis
注意开发端口6379
bin/redis-server redis.conf
安装nginx
1.Nginx的下载地址:http://nginx.org/en/download.html
2. 把安装包上传到Linux
同样,上传到usr/local/src目录下
3.解压Nginx
tar -zxvf nginx-1.20.1.tar.gz
4. 将nginx解压包移动到 /usr/local/nginx
mv nginx-1.20.1 /usr/local/nginx
5.安装Nginx依赖环境gcc
Nginx是C/C++语言开发,建议在Linux上运行,安装Nginx需要先将官网下载的源码进行编译,编译依
赖gcc环境,所以需要安装gcc。一直y(同意)(需要网络)
yum -y install gcc-c++
6. 连接网络,安装Nginx依赖环境pcre/zlib/openssl. y表示安装过程如有提示,默认选择y
yum install -y pcre pcre-devel
yum -y install zlib zlib-devel
yum -y install openssl openssl-devel
7. 编译和安装nginx
进入nginx安装目录。
./configure #配置nginx(在nginx-1.16.1目录中执行这个配置文件)
make #编译nginx
make install #安装nginx
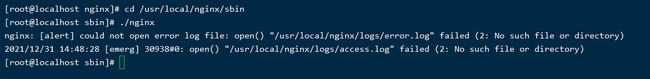
8. 进去sbin目录,启动
cd /usr/local/nginx/sbin #进入/usr/local/nginx/sbin这个目录
./nginx #启动Nginx
注意,如果启动过程中出现以下错误:表示安装配置的时候没有生成对应的logs日志目录和文件,此时
需要手动创建并赋予权限。

进入nginx安装目录下:
cd /usr/local/nginx/
mkdir logs
chmod 700 logs
然后再重新执行以上第七步的操作
9. 开放Linux的对外访问的端口80
如果使用的是自己的虚拟机则需通过指令开放端口或者直接关闭防火墙。如果是云服务器开发安全组
10. 停止Nginx服务器
cd /usr/local/nginx/sbin #进入/usr/local/nginx/sbin这个目录
./nginx -s stop #停止Nginx
部署
在企业中,一般都采用linux系统作为Web应用服务器,所以我们需要在linux系统搭建项目运行环
境。在linux系统上搭建运行环境需要安装jdk、myql、tomcat相关软件。由于是srpingboot项目,我这里就不用使用tomcat,内置了tomcat
步骤
- 软件安装(前面已经完成)
- 向mysql导入数据
- 把项目打成jar包,上传到服务器
1.linux系统myql导入数据库
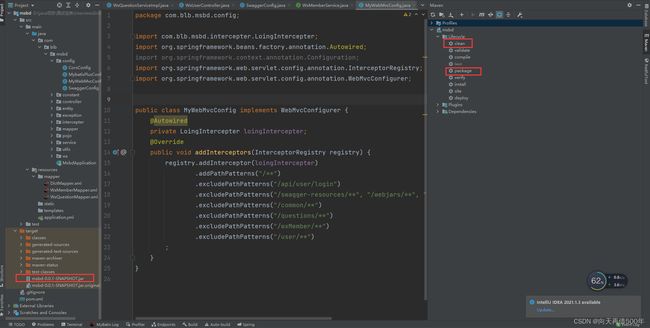
2.导出jar包部署到阿里云服务器上
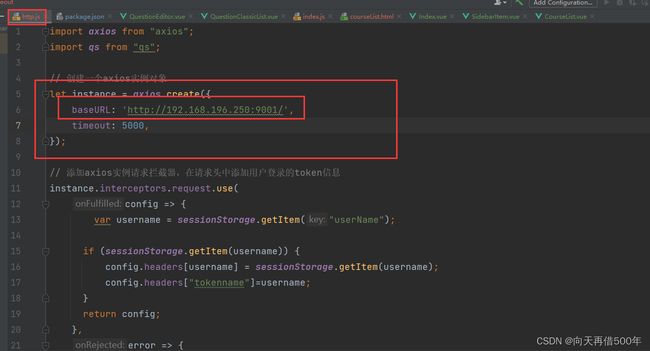
打包前检查下 配置文件的ip等等

先clean再install
项目上传并启动
在/src/local/先新建个目录myproject
mkdir myproject
cd myproject/
mv msbd-0.0.1-SNAPSHOT.jar msbd.jar
启动命令
java -jar msbd.jar
注意:启动项目前,务必保证项目本身的所有配置文件已经更改为生产环境。同时,对应的软件
msyql、redis都已经开启
上述方式就简单快速的完成了springboot项目的部署。
但是,该项目默认是前台进程运行,窗口关闭就关闭了项目,另外我们的项目也是只有一个实例,实际
运用没有提供高可用,因此可以在此基础上稍作改进。
项目Nginx部署改进
接下来,我们使用nginx的反向代理实现项目的多实例部署,同时将项目作为后台进程启动。
nohup java -jar msbd.jar --server.port=9011 > logName.log 2>&1 &
nohup java -jar msbd.jar --server.port=9012 > logName2.log 2>&1 &
命令详解:
nohup:不挂断地运行命令,退出帐户之后继续运行相应的进程。
logName.log :是nohup把command的输出重定向到当前目录的指定的“日志文件名.log”文件
中,即输出内容不打印到屏幕上,而是输出到”日志文件名.log”文件中。不指定文件名会在当前目录创建nohup.out,如果当前目录的 nohup.out 文件不可写,输出重定向到 $HOME/nohup.out文件中。如果没有文件能创建或打开以用于追加,那么 Command 参数指定的命令不可调用。2>&1:2就是标准错误,1是标准输出,该命令相当于把标准错误重定向到标准输出么。这里&相当于标准错误等效于标准输出,即把标准错误和标准输出同时输出到指定的“日志文件名.log”文件中。
如果想关闭的话,对于已经后台的执行的进程,可以通过ps命令查看对应pid,直接sudo kill pid即可
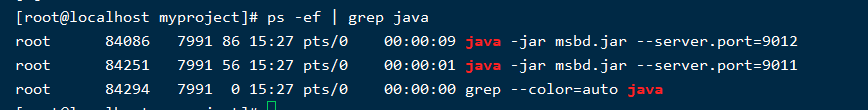
通过指令查看java项目运行进程:
ps -ef | grep java
Nginx进行负载均衡配置。
在/usr/local/nginx/conf目录下新创建一个自定义的配置文件夹myconfig,在该文件夹下引入一个负载
均衡的配置文件msdict.conf
mkdir myconfig
touch msdict.conf
msdict.conf
# 代理多个服务
upstream msdict-server{
server 127.0.0.1:9011;
server 127.0.0.1:9012;
}
server {
listen 9001;
server_name 127.0.0.1;
# 代理跳向我们的后台接口服务
location / {
proxy_pass http://msdict-server;
proxy_connect_timeout 600;
proxy_read_timeout 5000;
}
}
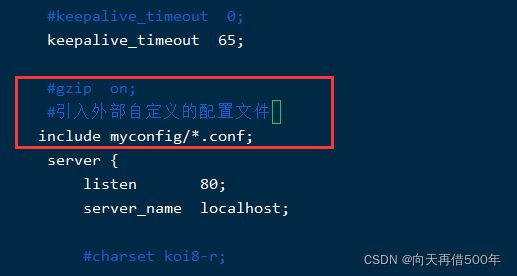
在nginx的nginx.conf配置文件中引入外部配置文件
include myconfig/*.conf;
最后,启动nginx即可。
sbin/nginx -s reload
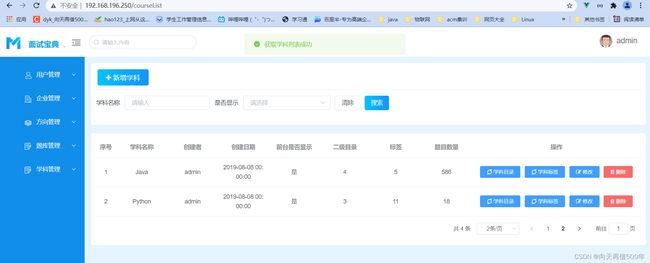
vue项目部署
1、先在本地对vue项目进行编译
在正式编译vue项目之前,把所有需要修改的配置文件、服务器 地址等信息进行统一修改:
接着,执行指令进行编译。
npm run build

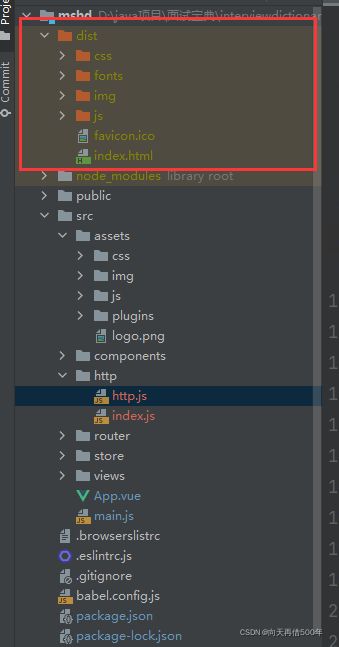
其中,dist下的index.html就是项目编译后默认首页。
上传dist目录到服务器
这里,由于条件限制原因,把项目页上传到了服务器的/usr/local/myproject/web/msweb目录
下。这里,我们上传后对dist目录重命名为msweb

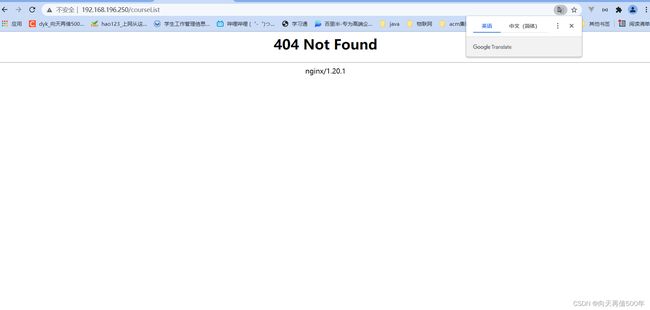
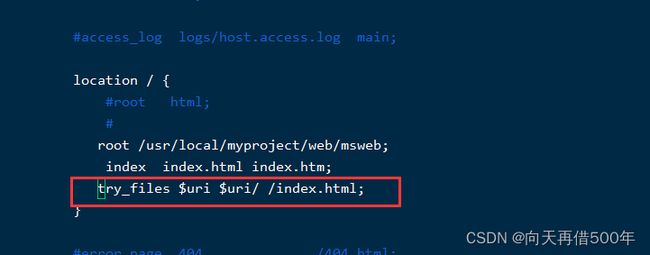
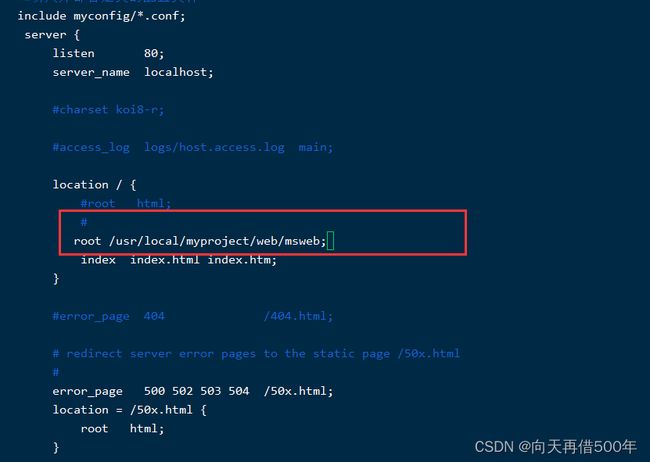
nginx 部署vue项目路由刷新404
location / {
#root html;
#
root /usr/local/myproject/web/msweb;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}