What‘s New in SpreadJS 16.0.6
SpreadJS JavaScript spreadsheet components are software elements that help developers add Excel-like functionality to web applications. SpreadJS is a suite of JavaScript spreadsheet controls that includes import/export, data inputs, cell customization, and an extensive calculation engine with over 500 functions.
New File Format
One of the most exciting new features we have added to SpreadJS is a new improved file format. This new file type can greatly improve the performance of importing large Excel files while also crating a smaller, better optimized file when saving.
The new .sjs file format works by bypassing the previous need to first export to SSJSON and now translates the data directly to the model. The resulting data is saved to a zipped .sjs file with smaller SSJSON files, making it similar to Excel’s own XML structure. This format now makes the ExcelIO process much faster and smaller.
For more information about this feature, check out the blog here: New JavaScript Spreadsheet File Formats in SpreadJS v16
File Format Documentation
TableSheet Enhancements
SpreadJS Tablesheet, a separate, high-performance DataTable has received a couple more features for v16:
Hierarchy in Data Manager
TableSheets now support hierarchy data in the source data. This includes 4 different types of data for records with:
-
Properties “id” and “parentId”
-
Properties that indicate hierarchy level
-
Properties that include hierarchical children
-
A primary key that can be parsed to a hierarchy using a custom function
Hierarchy operations have been added as well, giving users the ability to:
-
Promote/Demote records
-
Move records up/down
-
Insert records after/before or above/below
-
Delete a record
-
Expand/Collapse all record levels or specific levels
-
Sort/filter records
TableSheet Hierarchy Data Documentation
Data Manager Field Name Mapping
The data source schema for the Data Manager now supports setting an alias for columns, allowing for different names between the front-end and back-end of a data source. This can be done by simply setting the “Caption” property when adding a view to the Data Manager.
Designer Enhancements
We have made a few enhancements to the Designer Component for SpreadJS, including some of the corresponding features from the previous TableSheet section in this blog:
TableSheet Template and Panel Enhancements
When TableSheet was originally added to SpreadJS, we included a panel to manage TableSheets in the Designer. When working with relationship data in the column list, specific columns can now be collapsed. In addition, relationship columns can be clicked on to show the details for that specific column. This functionality also works for the TableSheet Panel that shows on the right side of the Designer when selecting a TableSheet in the workbook. Additional features include grouping and dragging fields around.
Work in the Designer TableSheet Documentation
TableSheet Hierarchy Data
Another enhancement to the TableSheet implementation in the Designer is the addition of support for hierarchical data in the Columns tab of the Data Source. Columns now have a separate “Hierarchy” section with things like Type, Summary Formula, and Outline Column that can be defined:
These options can be used as follows:
-
Type - Defined as either Parent, ChildrenPath, or Level
-
Summary Formula - Input the hierarchy summary formula for a specified column
-
Oultine Column - Customize the display of the column, specifying whether or not to include checkboxes, images, or indicators
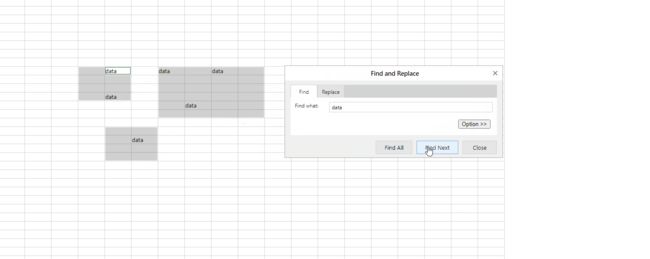
Selection-Level Find/Replace
When searching for specific data in a large worksheet, you may want to only search a specific selection of cells. With v16 we added an enhancement to the Find and Replace functionality to search only in a specific selection of cells.
Find and Replace Documentation
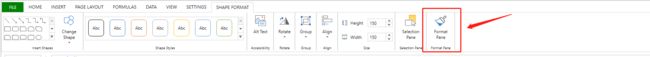
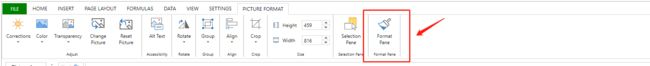
Format Pane
The new Format Pane button lets users easily open up the existing side panels for Shapes, Pictures, and Charts.
Insert and Design Tab Documentation
Calculation Enhancement
Invalid Formula Input Behavior and Style
SpreadJS automatically recognizes invalid formulas, and shows an error when a user tries to submit one. However, the formula would also be removed if it was invalid, and with this release we have enhanced this behavior to keep the formula in the cell but instead convert it to text if the AllowInvalidFormula option is set to true:
spread.options.allowInvalidFormula = true;With this enhancement we have also added a cell state specifically for invalid formulas. This means that you can mark cells that have invalid formulas and apply styles to those specific cell.
Allow Invalid Formulas Documentation
Shape Enhancements
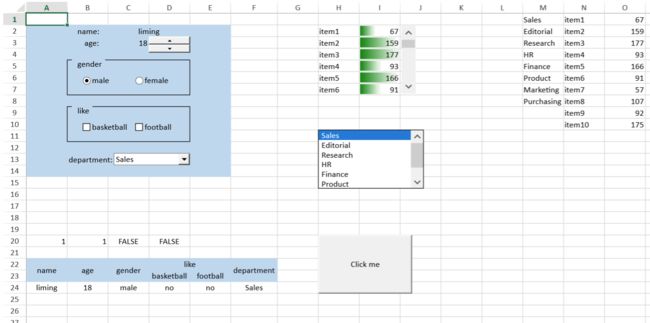
Excel-Like Form Controls
To make it even easier to create your own forms within SpreadJS, we have added some useful Excel-Like form controls based on SpreadJS shapes. These controls include:
-
Buttons
-
Spin Buttons
-
List Boxes
-
Combo Boxes
-
Check Boxes
-
Option Buttons
-
Group Boxes
-
Labels
-
Scrollbars
These controls can be placed anywhere in the worksheet by specifying the left, top, width, and height parameters of the addFormControl method that represent the location and size of the control. Once the location and size are set and the control is created, it can be bound to a specific cell, such as the age spin button from the screenshot above. In addition, a new event called FormControlValueChanged has been added to fire whenever the value of a form control changes (either UI operation, API call, or associated cell changes).
Form Controls Documentation
Resizing Enhancement
Developers can now restrict or allow different types of shape resizing. These types include aspect, horizontal, and vertical resizing, and can be simply set using the API “allowResize”.
Resize Shapes Documentation
Shift+Mouse Resize Behavior
When allowResize is set to true in a sheet, the shift key can be held down while resizing a shape with the mouse to retain the shape’s aspect ratio.
Workbook Enhancements
We have made a few enhancements to the basic workbook functionality of SpreadJS:
Copy/Cut Cancel Event
The events for copying and cutting have been enhanced to provide the current state of the clipboard. This can help with implementing specific functionality during certain stages of the copy/cut/paste process with additional arguments added to the following events:
-
ClipboardChanging
-
ClipboardPasting
-
ClipboardPasted
Use Events when Clipboard Changes Documentation
Cell Decoration Style
Our style implementation has been enhanced to include cell decoration. This includes:
-
Ellipse Color
-
Corner Fold Color
-
Icon (Position, Icon, and Color)
Custom Styles for Data Validation
Data validation is useful to mark data as incorrect or prevent entering of specific data. Styles could be set of that validation, but for this release we have added the ability to set custom styles for the data validation.
Cancel Input in EditEnding and EditEnded Events
The EditEnding and EditEnded events occur after a user has entered or changed data in a cell. With the v16 release we have added a cancel parameter so that the edit can be cancelled if needed by the developer.