从零开始搭建ABP框架(Asp .Net Boilerplate)+MySQL(v8.0.22)
从零开始搭建ABP框架(Asp .Net Boilerplate)+MySQL(v 8.0.22)
一、总体框架介绍(传统的WebAPI)
一、总体框架介绍
注意:VS2019版本必须在16.9.4以上,并且安装了.NET 5 SDK和运行时!!
事前准备:先前往:https://aspnetboilerplate.com/Templates 生成项目解决方案模板,注意生成时不要勾选Include login, register, user, role and tenant management pages.复选框,,Target Version要选择v5.x,TargetFramework默认.NET5(Cross Platform),输入项目名字和验证码点击生成并下载。
1、公司名/作者名字.项目名.Core 层
目录构成
公司名/作者名字.项目名.Core
├─ 项目名Consts.cs ---Abp默认生成,Abp项目常量类,主要存放常用的常量,如数据库连接字符串名
├─ 项目名CoreModule.cs ---Abp模块类,主要管理Core层的初始化工作
├─ Configuration ---Abp配置
│ └─ AppConfigurations.cs
├─ Localization
│ ├─ 项目名LocalizationConfigurer.cs
│ └─ SourceFiles
│ ├─ 项目名-tr.json
│ └─ 项目名.json
├─ 公司名/作者名字.项目名.Core.csproj
├─ Properties
│ └─ AssemblyInfo.cs
├─ Web
│ └─ WebContentFolderHelper.cs
需引用的Nuget包
Abp(v6.3.0) Abp.AutoMapper(v6.3.0) Microsoft.Extensions.Configuration.EnvironmentVariables(v5.0.0)
2、公司名/作者名.项目名.Application 层
目录构成
公司名/作者名.项目名.Application
├─ 项目名AppServiceBase.cs
├─ 项目名ApplicationModule.cs
├─ 公司名/作者名.项目名.Application.csproj
├─ Properties
│ └─ AssemblyInfo.cs
需引用的Nuget包
Abp.AutoMapper(v6.3.0) Abp.EntityFrameworkCore(v6.3.0)
3、公司名/作者名.项目名.EntityFrameworkCore 层
目录结构
公司名/作者名.项目名.EntityFrameworkCore
├─ EntityFrameworkCore
│ ├─ 项目名DbContext.cs
│ ├─ 项目名DbContextFactory.cs
│ ├─ 项目名EntityFrameworkCoreModule.cs
│ └─ DbContextOptionsConfigurer.cs
├─ 公司名/作者名.项目名.EntityFrameworkCore.csproj
├─ Properties
│ └─ AssemblyInfo.cs
需引用的Nuget包
Abp.EntityFrameworkCore(v6.3.0) Pomelo.EntityFrameworkCore.MySql(v5.0.0) Pomelo.EntityFrameworkCore.MySql.Design(v1.1.2)
4、公司名/作者名.项目名.Web 层
目录结构
公司名/作者名.项目名.Web
├─ .bowerrc
├─ App_Data
│ └─ Logs
│ └─ Logs.txt
├─ Controllers
│ ├─ 项目名ControllerBase.cs
│ ├─ ErrorController.cs
│ ├─ HomeController.cs
│ ├─ LayoutController.cs
├─ 公司名/作者名.项目名.Web.csproj
├─ 公司名/作者名.项目名.Web.csproj.user
├─ Project_Readme.html
├─ Properties
│ └─ launchSettings.json
├─ Startup
│ ├─ 项目名NavigationProvider.cs
│ ├─ 项目名WebModule.cs
│ ├─ PageNames.cs
│ ├─ Program.cs
│ └─ Startup.cs
├─ Utils
│ └─ UrlHelper.cs
├─ Views
│ ├─ 项目名RazorPage.cs
│ ├─ Home
│ │ ├─ About.cshtml
│ │ └─ Index.cshtml
│ ├─ Shared
│ │ ├─ Components
│ │ ├─ Error.cshtml
│ │ └─ _Layout.cshtml
│ ├─ _ViewImports.cshtml
│ └─ _ViewStart.cshtml
├─ app.config
├─ appsettings.json ---数据库连接字符串配置文件
├─ bower.json
├─ bundleconfig.json
├─ compilerconfig.json
├─ compilerconfig.json.defaults
├─ log4net.Production.config
├─ log4net.config
├─ web.config
└─ wwwroot
├─ css
│ ├─ main.css
│ ├─ main.less
│ └─ main.min.css
├─ js
│ └─ views
├─ lib
│ ├─ abp-web-resources
│ ├─ blockUI
│ ├─ bootstrap
│ ├─ bootstrap-paper
│ ├─ famfamfam-flags
│ ├─ font-awesome
│ ├─ jquery
│ ├─ jquery-validation
│ ├─ json2
│ ├─ moment
│ ├─ spin.js
│ ├─ sweetalert
│ └─ toastr
└─ view-resources
└─ Views
需要引用的Nuget包
Abp.AspNetCore(v6.3.0) Abp.Castle.Log4Net(v6.3.0) Castle.Core(v4.4.1) Castle.LoggingFacility.MsLogging(v3.1.0) Microsoft.AspNetCore.Diagonstics(v2.2.0) Swashbuckle.AspNetCore(v5.0.0) System.Net.NameResolution(v4.3.0) System.Net.Primitives(v4.3.1)
二、准备工作
1、使用VS2019打开网站生成的解决方案,先移除Tests文件夹,因为不需要!
2、选择项目解决方案,鼠标点击右键,选择“还原Nuget包®”。
3、还原完Nuget包之后,将EntityFrameworkCore层里的Microsoft.EntityFramework.SqlServer、Microsoft.EntityFramework.SqlServer.Design包移除。
4、新增Pomelo.EntityFrameworkCore.MySql、Pomelo.EntityFrameworkCore.MySql.Design包,具体版本号参照上面的第一部分里第三小节。
5、修改EntityFrameworkCore层里的DbContextOptionsConfigurer.cs,将UseSqlServer改为UseMySql(connectionString,new MySqlServerVersion(“8.0.22(此处为你Mysql数据库的版本,需修改成你对应的Mysql数据库版本号,否则容易报错!)”));。
6、修改Web层里的appsettings.json,把Default里的数据库连接字符串改成MySql的(具体字符串格式可以百度)
7、引用包时如遇到版本无法降级等情况,先把对应的包卸载,因为有些包已经包含了对应已有的程序集会产生冲突或降级失败等情况发生。
以上工作完成后,接下来正式开始实现单表的增删查改!
三、教程开始
1、新建实体类,User
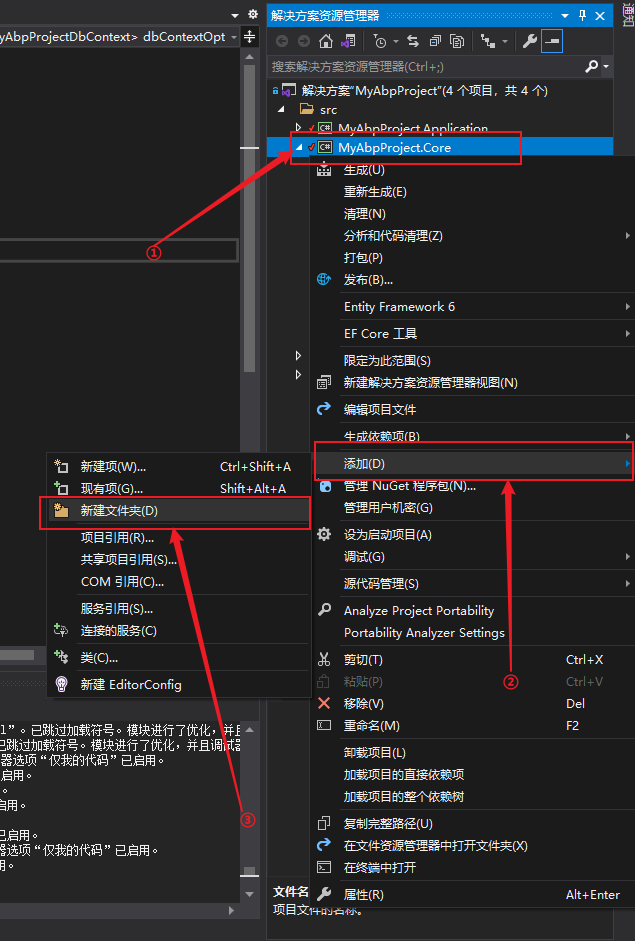
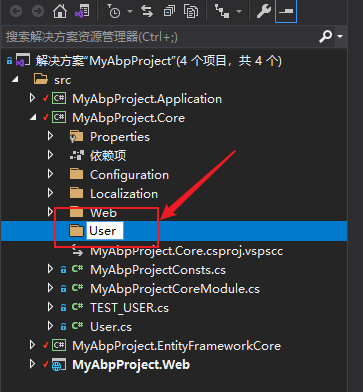
1.1、展开Core层,右键Core新建文件夹,我们将它命名为User,示例如图:
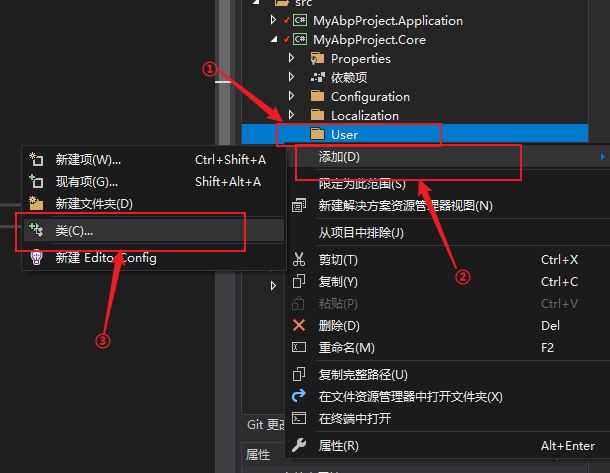
1.2、右键User文件夹,选择新建类,并把名字命名为User。(类名字最好建议对应数据库里数据表的名字,更利于后期的维护!)
1.3、我们在这里定义三个字段,注意该类要继承Abp框架里封装好的Entity,否则依赖注入仓储时会报错!完整代码如下:
using Abp.Domain.Entities;
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
using System.Text;
namespace MyAbpProject
{
//为了养成良好习惯,笔者在这里建议大家无论什么时候都要加上此特性告诉Abp的EF框架该对应哪个表,同时也避免因报错而影响程序运行!!!
[Table("users")]
public class User:Entity
{
//此处大家可能疑问,为什么Oracle需要重写而MySQL不需要重写Id呢?(Oracle版本的Abp框架)
//这是一个值得讨论的问题,也希望大家能在文字评论区下一起讨论
public virtual int Id { get; set; }
public virtual string name { get; set; }
public virtual int age { get; set; }
}
}
1.4、上面的步骤完成后,要记得前往EntityFrameworkCore层里的DbContext.cs里新增如下代码:
public virtual DbSet Users { get; set; }
2、新建应用服务类,UserAppService
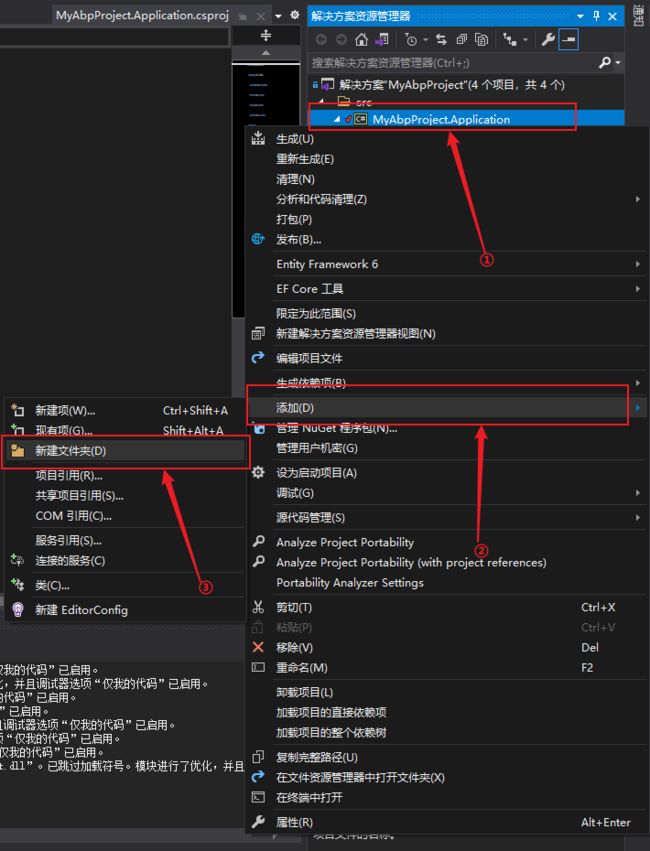
2.1、展开Application层,并右键该层在弹出的菜单中选择新建文件夹,把新文件夹命名为User。
2.2、在Application层的User文件里右键新建接口,IUserAppService,并且在里面定义增删查改接口,代码如下:
using Abp.Application.Services;
using System;
using System.Collections.Generic;
using System.Text;
using System.Threading.Tasks;
namespace MyAbpProject
{
public interface IUsersAppService: IApplicationService
{
///
/// 添加用户信息
///
///
///
/// 获取用户信息列表
///
/// > GetUsers();
///
/// 删除用户信息
///
///
/// 2.3、在新建一个接口实现类,UserAppService,并且继承AbpProjectAppServiceBase和IUserAppService,实现刚才定义的增删查改接口,代码如下:
using Abp.Domain.Repositories;
using System;
using System.Collections.Generic;
using System.Text;
using System.Threading.Tasks;
namespace MyAbpProject
{
public class UsersAppService: MyAbpProjectAppServiceBase,IUsersAppService
{
private readonly IRepository _UserRepository;
public UsersAppService(IRepository userRepository)
{
_UserRepository = userRepository;
}
///
/// 添加数据
///
///
/// (input);
await _UserRepository.InsertAsync(task);
}
}
///
/// 获取用户信息列表
///
/// > GetUsers()
{
return await _UserRepository.GetAllListAsync();
}
///
/// 删除用户信息
///
///
/// (input);
await _UserRepository.DeleteAsync(task);
}
}
}
3、新建API接口,UserController
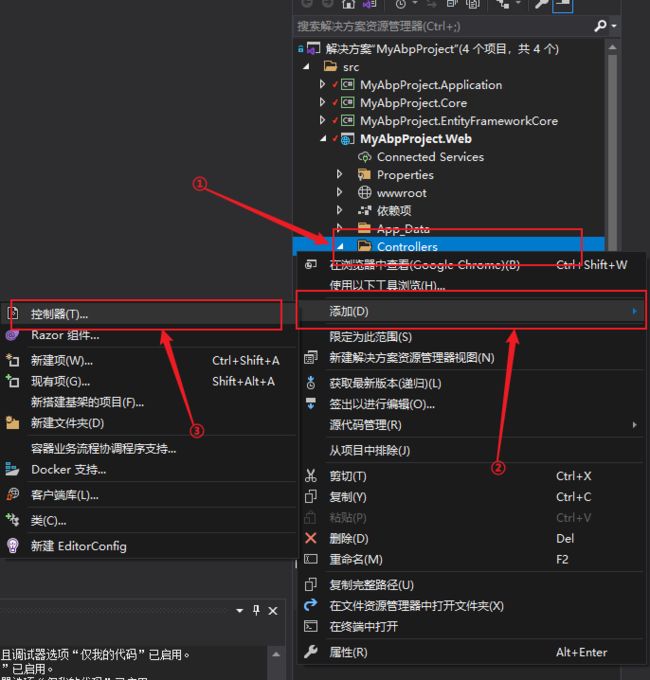
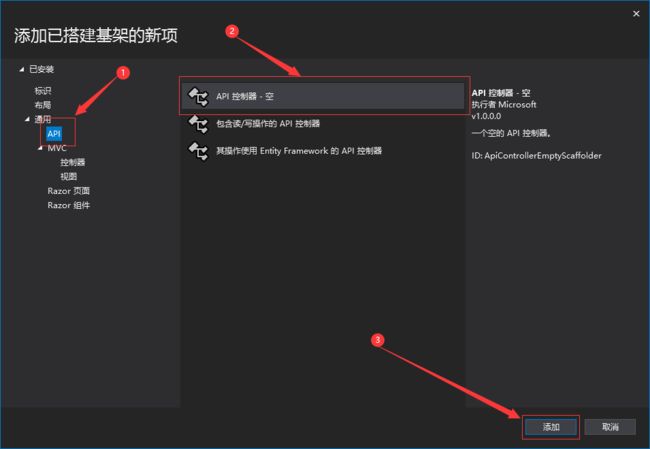
3.1、展开Web层里的Controllers文件夹,右键新建控制器,选择WebAPI控制器,操作如图:
3.2、新建完成后,双击打开UserController.cs文件,并写入如下代码:
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace MyAbpProject.Web.Controllers
{
[Route("api/[controller]/[Action]")]
[ApiController]
public class UserController : MyAbpProjectControllerBase
{
public readonly IUsersAppService _usersAppService;
public UserController(IUsersAppService usersAppService)
{
_usersAppService = usersAppService;
}
///
/// 获取列表
///
/// > GetUsers()
{
return _usersAppService.GetUsers();
}
///
/// 添加信息
///
///
///
/// 删除用户信息
///
///
/// 四、集成SwaggerUI文档教程
1、引入Nuget包,如按照上面第一节已引用包则可忽略当前步骤
2、设置并初始化Swagger文档。
2.1、展开Web层找到Starup文件夹里的Starup.cs文件,在ConfigureServices方法体里加入如下代码:
using Microsoft.OpenApi.Models;
// 添加Swagger
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo { Title = "MyAbpProject Demo", Version = "v1" });
});
services.AddControllers();
注意:由于Abp默认给所有接口开启了JWT验证,因此在没有Token的前提下请求是会报错的,因此我们暂时注释掉如下代码:
options.Filters.Add(new AutoValidateAntiforgeryTokenAttribute());
2.2、在Configure方法体里加入如下代码:
// 添加Swagger有关中间件
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "MyAbpProject Demo v1");
});
为防止调试报错时更直观地显示错误提示,我们可以在WebModule中的PreInitialize方法体中加入如下代码:
Configuration.Modules.AbpWebCommon().SendAllExceptionsToClients = true;
2.3、预览效果展示:
五、知识扩展
为了提升调试开发效率,我们还可以把项目的启动默认页改成Swagger文档主页,具体方法如下:
展开Web层的Properties文件夹,双击打开里面的launchSettings.json文件,并在profiles节点里,完整代码如下:
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"launchUrl": "swagger/index.html", //加上这句
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}