taro创建项目,环境配置以及打包踩坑记录
最近,公司要做一个新项目,需要同时适配小程序和h5。显然,针对不同的端去编写两套代码的成本太高,这时候就需要寻找一个能够适配多端的开放式框架,而taro正好满足这一需求,因此我选择了使用taro来创建项目,别看官方文档写的多好,当你进行使用的时候,会发现一堆坑。好了,废话不多说,下面就来看看我一路踩的坑。
首先,根据官方文档使用taro init my-app 初始化了一个项目,开发框架我选择的是React,下载好项目之后就进行环境配置,
taro脚手架安装
// 使用npm安装
taro install -g @tarojs/cli
// 使用yarn安装
yarn global add @tarojs/cli
// 使用cnpm安装
cnpm install -g @tarojs/cli
如果需要安装指定版本,只需要在命令后面加@版本号
项目初始化
taro init 项目名

以上是我选择的配置,这时候我选择的taro是3.0.2版本的,脚手架创建好了之后就需要进行环境配置了。
环境配置
在config下面依次添加index.js dev.js test.js pre.js prod.js文件,index.js的配置可以查看官方文档的说明,文档链接https://docs.taro.zone/docs/guide#%E5%A4%9A%E7%AB%AF%E5%BC%80%E5%8F%91,其中修改index.js里面的module.exports为
module.exports = function (merge) {
if (process.env.NODE_ENV === 'development') {
return merge({}, config, require('./dev'))
} else if(process.env.NODE_ENV === 'test') {
return merge({}, config, require('./test'))
} else if(process.env.NODE_ENV === 'pre-prod') {
return merge({}, config, require('./pre'))
}
return merge({}, config, require('./prod'))
}
然后修改package.json
"scripts": {
"build:h5-test": "taro build --type h5 --env test",
"build:h5-prod": "taro build --type h5 --env production",
"build:h5-pre": "taro build --type h5 --env pre-prod",
"build:h5-dev": "taro build --type h5 --env development",
"build:weapp-test": "taro build --type weapp --env test",
"build:weapp-prod": "taro build --type weapp --env production",
"build:weapp-pre": "taro build --type weapp --env pre-prod",
"build:weapp-dev": "taro build --type weapp --env development",
"dev:weapp": "npm run build:weapp-dev -- --watch",
"dev:h5": "npm run build:h5-dev -- --watch"
},
接下来还创建了一个分端打包,在config/index.js下面配置
const config = {
outputRoot: `dist/${process.env.TARO_ENV}`
}
由于我们项目中要用到很多小图标,ui之前把图标都放到蓝湖上面,想到到时候页面会很卡,且每次使用一个图标都要去下载,很不方便,于是就让ui把图标都上传到阿里云的iconfont上面,这时我想到使用taro-iconfont-cli包来弄,链接地址:https://github.com/iconfont-cli/taro-iconfont-cli,就是这个,坑特别多。
其它配置可根据自己需要,参考官方文档进行配置,这里我就暂且不多说了。这里我得说一下配置项目中遇到的各种坑。
坑一:项目中安装了taro-iconfont-cli之后,编译小程序打包出错,会报一个找不到iconfont的错误,后面找遍全网才发现是因为项目中安装的taro版本和taro-iconfont-cli不兼容的问题,于是把项目升级到了3.0.8这个问题就解决了,问题答案链接https://github.com/iconfont-cli/taro-iconfont-cli/issues/28
坑二:编译test环境打包的时候报错,如下:Failed to compile.
./node_modules/@tarojs/components/dist/esm-es5/loader.mjs 3:11-19
Can’t import the named export ‘a’ from non EcmaScript module (only default export is available)
,后面也是通过搜寻网路找到了原因所在,
原因:是因为taro里面有一个变量test和我当前变量test同名导致的问题
解决:把test改成Test即可解决
1.修改test.js代码
module.exports = {
env: {
NODE_ENV: '"Test"' //修改test为Test
},
defineConstants: {
},
mini: {},
h5: {}
}
2.修改index.js
module.exports = function (merge) {
console.log(process.env.NODE_ENV)
if (process.env.NODE_ENV === 'development') {
return merge({}, config, require('./dev'))
} else if (process.env.NODE_ENV === 'Test') { //修改test为Test
return merge({}, config, require('./test'))
} else if (process.env.NODE_ENV === 'pre-prod') {
return merge({}, config, require('./pre'))
}
return merge({}, config, require('./prod'))
}
3.修改package.json
"scripts": {
"build:h5-test": "taro build --type h5 --env Test", //修改test为Test
"build:h5-prod": "taro build --type h5 --env production",
"build:h5-pre": "taro build --type h5 --env pre-prod",
"build:h5-dev": "taro build --type h5 --env development",
"build:weapp-test": "taro build --type weapp --env Test", //修改test为Test
"build:weapp-prod": "taro build --type weapp --env production",
"build:weapp-pre": "taro build --type weapp --env pre-prod",
"build:weapp-dev": "taro build --type weapp --env development",
"dev:weapp": "npm run build:weapp-dev -- --watch",
"dev:h5": "npm run build:h5-dev -- --watch"
},
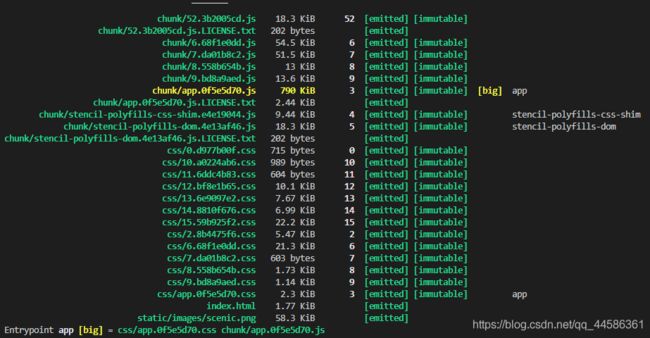
修改完之后再编译打包如下
坑三:taro弹窗滚动穿透问题
问题描述:在滑动遮罩层列表的内容滚动时,遮罩层下方的内容也会跟着一起滚动
解决方法:
h5:通过弹窗的显示状态,来动态设置底层页面最外层View的overflow属性即可。当弹窗显示的时候,设置document.body.style.overflow = ‘hidden’; 当弹窗隐藏的时候,设置document.body.style.overflow = ‘scroll’;
小程序:小程序的官方文档提供了一个catchMove属性可以完美的解决这个问题,但该属性只在taro3.0.21版本以及以上支持,所以我们的项目又升级到了3.0.21,由于页面内容里面的滚动是使用ScrollView来解决的,且ScrollView不支持catchMove属性,所以需要在最外层添加一个View来解决这个问题
//滚动的内容