若依框架,集成flowable工作流
参考文档:
flowable · 语雀
抄人家的代码:
https://gitee.com/tony2y/RuoYi-flowable.git
因为这是一个完整的项目,如果是空项目的话,直接下载就行了,已有项目移植。就可以往下看了,已调试通过。
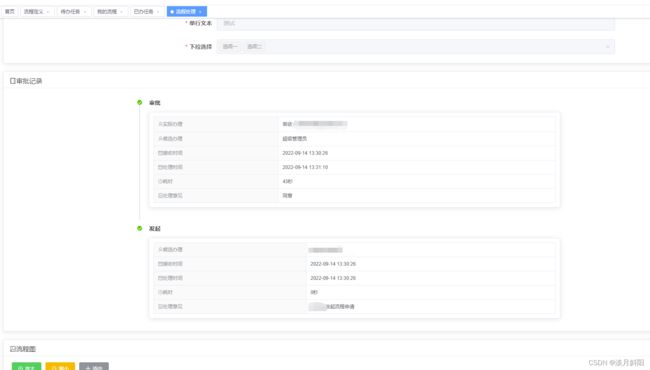
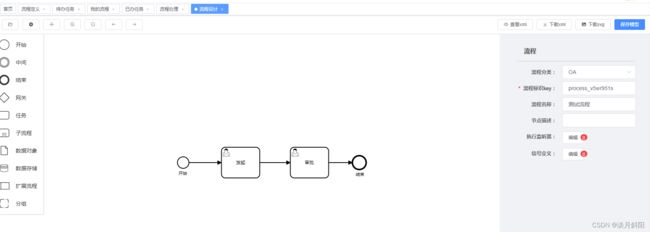
效果:
或者:你可以看人家的演示系统:
若依管理系统
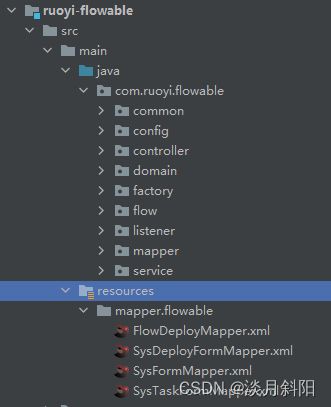
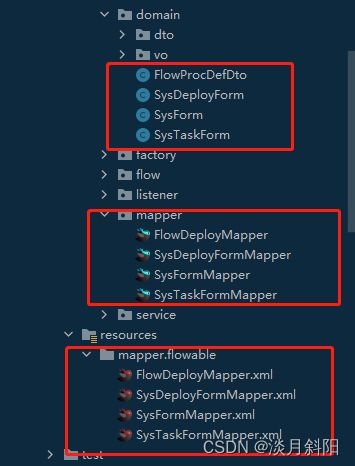
后端:创建一个ruoyi-flowable的包。原文件中部分domain mapper 在ruoyi-system下,为了方便管理,全部都给搞到ruoyi-flowable包下。最终结构如下。
需要移动的有
需要注意:
1.修改import 引用位置
2.修改mapper的命名空间
3.resource文件夹下,建立文件夹,必须一层一层建,先建mapper,再建flowable,不能直接mapper.flowable,会报错。
org.apache.ibatis.binding.BindingException: Invalid bound statement (not found): com.ruoyi.flowable.mapper.FlowDeployMapper.selectDeployList
4.改ruoyi-flowable的pom文件,更新一下maven
ruoyi
com.ruoyi
3.8.3
4.0.0
ruoyi-flowable
8
8
com.ruoyi
ruoyi-framework
com.ruoyi
ruoyi-system
com.ruoyi
ruoyi-common
org.apache.commons
commons-lang3
com.fasterxml.jackson.core
jackson-databind
com.alibaba
fastjson
org.projectlombok
lombok
true
io.swagger
swagger-annotations
compile
org.flowable
flowable-engine
compile
org.flowable
flowable-spring-boot-starter-basic
org.springframework.boot
spring-boot-starter-websocket
com.googlecode.aviator
aviator
5.3.1
io.swagger
swagger-annotations
1.6.2
compile
com.baomidou
mybatis-plus-extension
3.5.1
compile
com.alibaba
fastjson
1.2.83
compile
xerces
xercesImpl
2.12.0
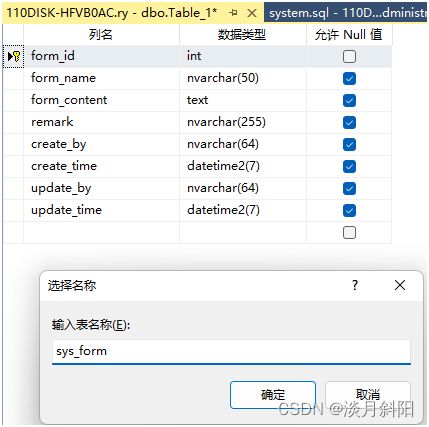
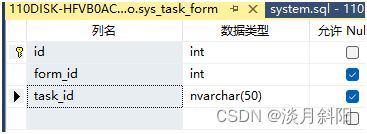
二、建立数据库表
因为移动了文件位置,会有一堆报错,处理一下。大概都是domain和mapper位置不一致引起的。然后运行后端,会自动建立flowable的相关数据表。但是有三张表是作者自己加的,参考sql,自己建立一下。
三、前端
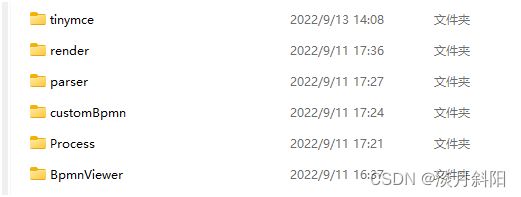
1.src/components文件夹下,放这几个文件夹
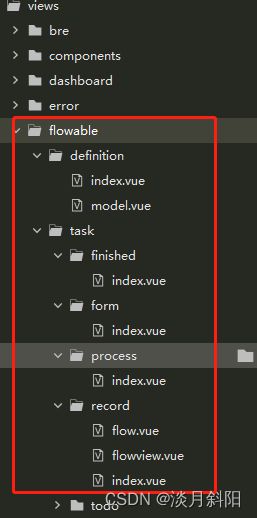
2.src/views文件夹下,放flowable文件夹 ,添加api
3.public文件夹下加libs
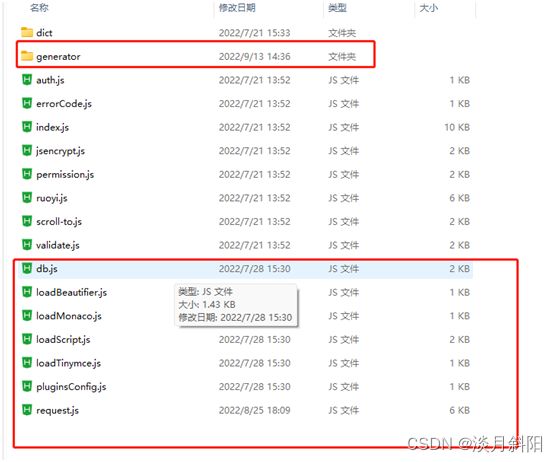
4.utils文件夹下,覆盖generator文件夹下内容,另外加入的有几个文件@/utils/db @/utils/generator/drawingDefalut @/utils/loadBeautifier @/utils/loadMonaco @/utils/loadTinymce
以上,除了views/flowable,其余基本上都是Form Generator表单设计器里需要的文件。
form-generator: Element UI表单设计及代码生成器
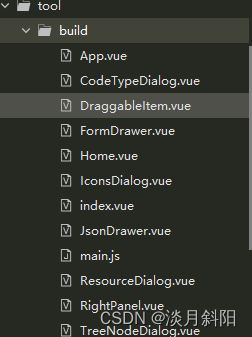
5.覆盖views/tool/build文件夹
6.有些位置有变动,需要修改
修改IconsDialog.vue(因为没有加入@icons 这个文件夹)
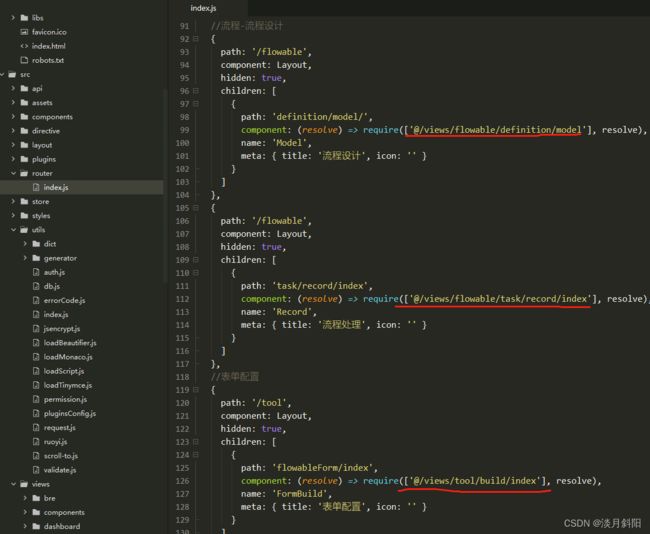
7.配置路由
8.npm install,然后npm run dev
看看需要哪些组件
提示,让install这些的
@/utils/db @/utils/generator/drawingDefalut @/utils/loadBeautifier @/utils/loadMonaco @/utils/loadTinymce
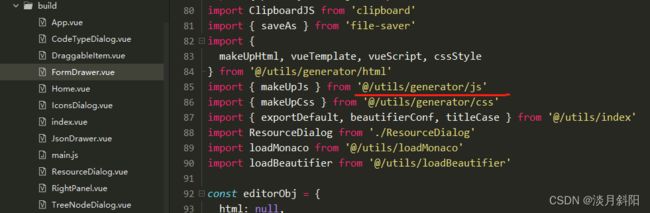
一看,这些位置有没有这个文件,二检查哪些文件Improt引用了之些文件,可能引用位置需要修改。
另外,需要Npm install vkbeautify。会有提示,缺少什么安装什么。
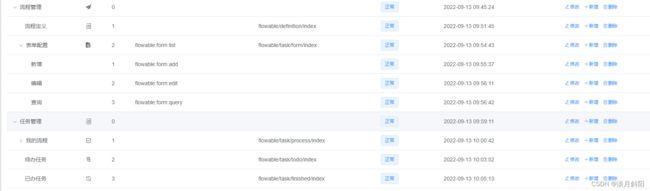
9.跑起来以后。增加菜单(参考 sql中的写,或者参照演示系统的)
INSERT INTO `sys_menu` VALUES (2020, '流程管理', 0, 6, 'flowable', NULL, 1, 0, 'M', '0', '0', NULL, 'cascader', 'tony', '2021-03-25 11:35:09', '', NULL, '');
INSERT INTO `sys_menu` VALUES (2022, '流程定义', 2020, 2, 'definition', 'flowable/definition/index', 1, 0, 'C', '0', '0', '', 'job', 'tony', '2021-03-25 13:53:55', 'admin', '2021-03-29 09:39:07', '');
INSERT INTO `sys_menu` VALUES (2023, '任务管理', 0, 7, 'task', NULL, 1, 0, 'M', '0', '0', '', 'dict', 'tony', '2021-03-26 10:53:10', 'admin', '2021-03-29 09:37:40', '');
INSERT INTO `sys_menu` VALUES (2024, '待办任务', 2023, 2, 'todo', 'flowable/task/todo/index', 1, 1, 'C', '0', '0', '', 'cascader', 'admin', '2021-03-26 10:55:52', 'admin', '2021-03-30 09:26:36', '');
INSERT INTO `sys_menu` VALUES (2025, '已办任务', 2023, 3, 'finished', 'flowable/task/finished/index', 1, 1, 'C', '0', '0', '', 'time-range', 'admin', '2021-03-26 10:57:54', 'admin', '2021-03-30 09:26:50', '');
INSERT INTO `sys_menu` VALUES (2026, '我的流程', 2023, 1, 'process', 'flowable/task/process/index', 1, 1, 'C', '0', '0', NULL, 'guide', 'admin', '2021-03-30 09:26:23', '', NULL, '');
INSERT INTO `sys_menu` VALUES (2027, '表单配置', 2020, 2, 'form', 'flowable/task/form/index', 1, 0, 'C', '0', '0', 'flowable:form:list', 'form', 'admin', '2021-03-30 22:55:12', 'admin', '2021-04-03 18:50:54', '');
INSERT INTO `sys_menu` VALUES (2028, '新增', 2027, 1, '', NULL, 1, 0, 'F', '0', '0', 'flowable:form:add', '#', 'admin', '2021-07-07 14:23:37', '', NULL, '');
INSERT INTO `sys_menu` VALUES (2029, '删除', 2027, 3, '', NULL, 1, 0, 'F', '0', '0', 'flowable:form:remove', '#', 'admin', '2021-07-07 14:24:10', '', NULL, '');
INSERT INTO `sys_menu` VALUES (2030, '编辑', 2027, 2, '', NULL, 1, 0, 'F', '0', '0', 'flowable:form:edit', '#', 'admin', '2021-07-07 14:24:31', '', NULL, '');
INSERT INTO `sys_menu` VALUES (2031, '新增', 2026, 1, '', NULL, 1, 0, 'F', '0', '0', 'system:deployment:add', '#', 'admin', '2021-07-07 14:25:22', '', NULL, '');
INSERT INTO `sys_menu` VALUES (2032, '编辑', 2026, 2, '', NULL, 1, 0, 'F', '0', '0', 'system:deployment:edit', '#', 'admin', '2021-07-07 14:25:47', '', NULL, '');
INSERT INTO `sys_menu` VALUES (2033, '删除', 2026, 3, '', NULL, 1, 0, 'F', '0', '0', 'system:deployment:remove', '#', 'admin', '2021-07-07 14:26:02', '', NULL, '');
INSERT INTO `sys_menu` VALUES (2034, '查询', 2027, 4, '', NULL, 1, 0, 'F', '0', '0', 'flowable:form:query', '#', 'admin', '2021-07-08 14:05:22', '', NULL, '');
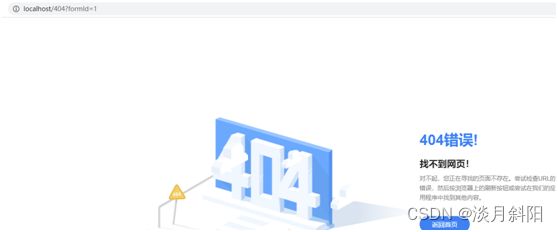
10.如果报404错误,比如点击按钮时。可能是router/index.js没有配置路由。或者是按钮的push与配置的路由不对应。这个看你自己的定义。
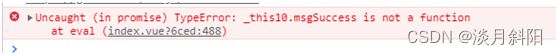
11.语法修改。报错如下、
看源文件,版本问题。
需要改成
同理,confirm,notify
![]()
![]()
同
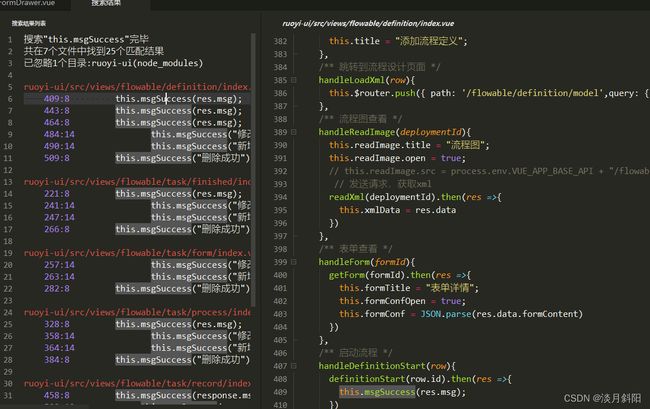
可以搜索,批量替换。
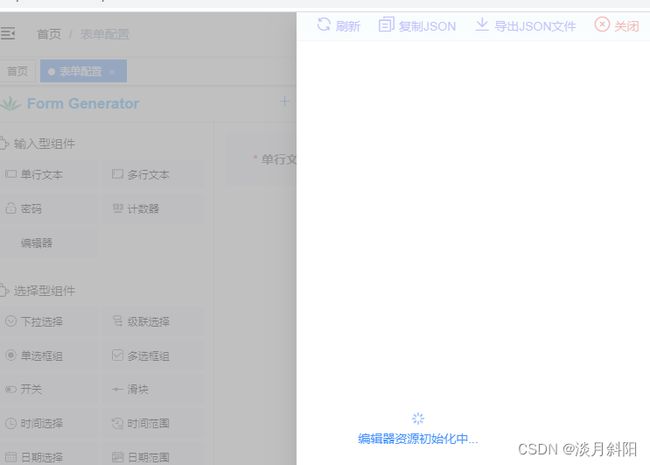
查看Json,资源初始化中。报错
缺少了这个组件
表单配置,编辑器不显示
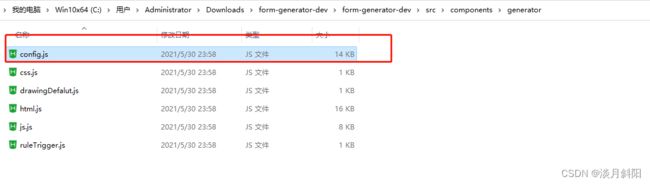
解决方案:下载表单设计器源码。用这个config文件覆盖
form-generator: Element UI表单设计及代码生成器
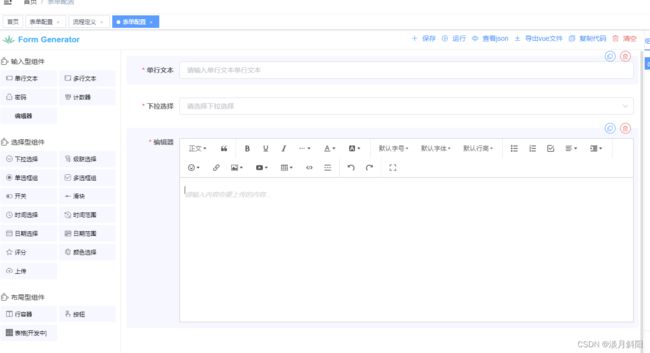
这里我使用了wangEditor,比较简单,另外以前搞过,不想再费事。效果如下
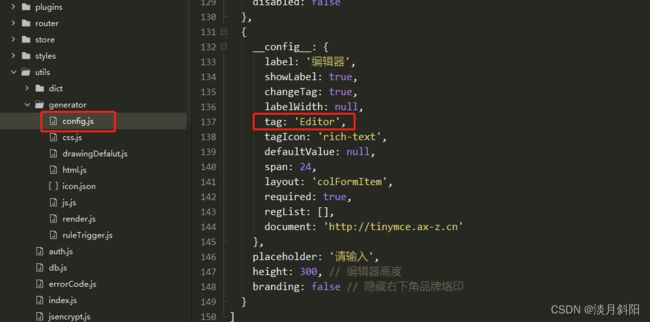
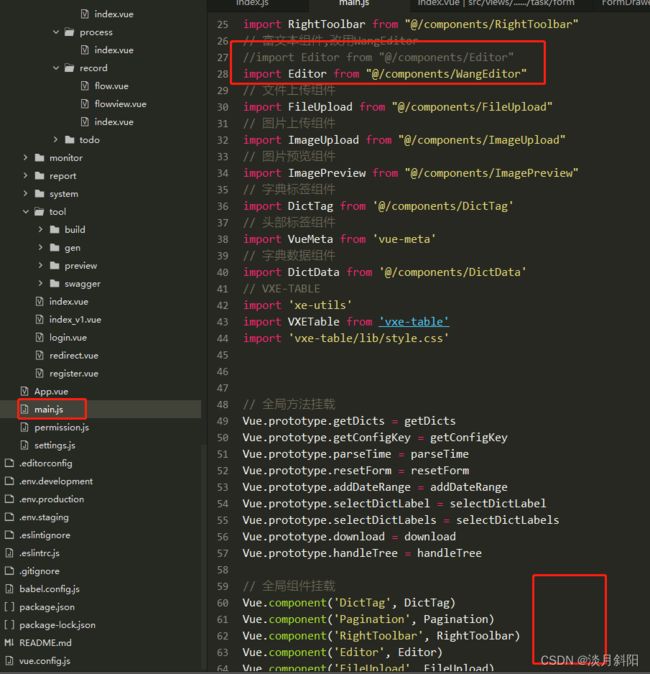
这个我已经修改了文件上传,基本继承了原来的quill Editor。你需要使用哪个组件,直接修改config配置就行。可以看我的另一篇集成wangEditor富文本的文章。
这里改成Editor,因为我已将原来的Editor替换成wangEditor,并全局挂载