- MySQL- 索引下推
青衫客36
数据库mysql数据库
索引下推(IndexConditionPushdown,简称ICP)是MySQL5.6引入的一项优化技术,它通过将部分查询条件“下推”到索引扫描阶段,从而减少不必要的行访问和回表操作,提高查询性能。1.索引下推的概念在传统的索引扫描过程中,MySQL会首先通过索引找到符合索引条件的记录,然后回表(即访问实际的表数据行)读取所需的列,最后再应用其他过滤条件(非索引条件)来判断这条记录是否符合查询要求
- 华为新系统鸿蒙手机8月发布,华为将发布鸿蒙手机操作新系统
许逸YIXU
华为新系统鸿蒙手机8月发布
华为将发布鸿蒙手机操作新系统华为正式发布鸿蒙手机操作系统,6月2日晚,华为正式发布了HarmonyOS2.0,以及一系列搭载鸿蒙OS2操作系统的智能手机、智能手表和平板电脑。“万物互联时代,没有人会是一座孤岛。”华为将发布鸿蒙手机操作新系统1“万物互联时代,没有人会是一座孤岛。”6月2日的HarmonyOS2及华为全场景新品发布会上,华为常务董事、消费者业务CEO余承东如是说。HarmonyOS是
- ASSERT函数
weixin_34194359
php
assert宏的原型定义在中,其作用是假设它的条件返回错误,则终止程序运行,原型定义:#includevoidassert(intexpression);assert的作用是现计算表达式expression,假设其值为假(即为0),那么它先向stderr打印一条出错信息,然后通过调用abort来终止程序执行。http://www.chongtang.me/index.php/1419提高程序健壮性
- UNI-APP+VUE3+VITE+VSCode开发经验及填坑记录(持续更新ING)
集成显卡
前端项目实践uni-appvscodeide
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。快速开发模板unibest:最好的uniapp开发框架,由uniapp+Vue3+Ts+Vite5+UnoCss+VSCode(可选webstorm)+uni插件+wot-ui(
- sql与html
就很对
sqlhtmljvm
sql与htmlsqlite3sqlsql_callbacksql_dicthtmlhtml01ser02sersql_workhtml_ser03.htmlwebser06ser012.html011.html013.html015.html03.html04.html05.html06.htmlsqlite3sql//sqlite3_open//sqlite3_exec//sqlite3_cl
- MyBatis-Plus核心功能与实战案例
千层冷面
mybatisjava
MyBatis-Plus核心功能与实战案例,代码示例基于SpringBoot3.x+MyBatis-Plus3.5.3:一、MyBatis-Plus基础篇1.简介与核心优势MyBatis-Plus(MP)是MyBatis的增强工具,在保留MyBatis原生功能的基础上,通过内置通用Mapper、Service、条件构造器等,大幅简化开发。核心优势:无侵入:只做增强不做改变,可与MyBatis原生功
- 指令系统和计算机体系结构——一文解析冯·诺依曼架构
点滴汇聚江河
软考-软件设计师架构
文章目录一、核心思想二、核心组成部分1.中央处理器(CPU)2.内存(Memory)3.输入/输出(I/O)设备4.总线(Bus)三、工作流程四、冯·诺依曼架构的局限性五、现代计算机的改进1.流水线技术(Pipeline)关键机制2.高速缓存(Cache)关键机制3.多核CPU(Multi-Core)关键挑战与解决方案4.乱序执行(Out-of-OrderExecution)关键技术5.其他关键改
- 大模型时代的知识焦虑
机载软件与适航
机器学习-建模算法-代理模型人工智能大数据
引言:浪潮之巅,焦虑暗涌大模型时代已经浩荡而来,如同奔腾的浪潮,以令人惊叹的速度重塑着世界的面貌。从智能客服的温声细语,到AI绘画的妙笔生花,再到自动驾驶的日趋成熟,大型语言模型、图像模型等人工智能技术以前所未有的姿态,渗透进我们生活的方方面面。信息获取前所未有的便捷,知识创造空前高效,人机交互焕然一新,一个充满无限可能的智能化未来似乎触手可及。然而,在这令人眼花缭乱的技术盛景之下,一股无形的焦虑
- python assert()函数
欢天喜地小姐姐
python编程学习python
1.断言函数作用断言函数是对表达式布尔值的判断,要求表达式计算值必须为真。可用于自动调试。如果表达式为假,触发异常;如果表达式为真,不会报错。2.使用assert判断数组是否相等np.array.any()和numpy.array.all()np.array.any()是或操作,任意一个元素为True,输出为True。np.array.all()是与操作,所有元素为True,输出为True。当我们
- GGUF量化模型技术解析与DeepSeek-R1-Distill-Llama-8B选型指南
每天三杯咖啡
人工智能
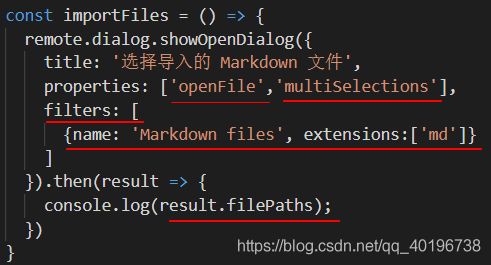
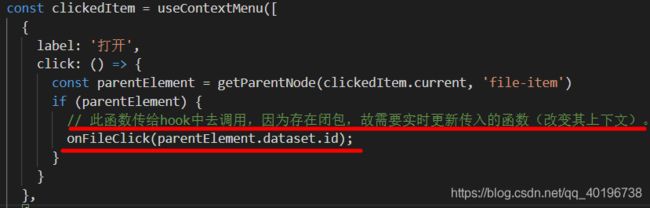
```markdown#【完全指南】GGUF量化技术与DeepSeek-R1模型选型:从入门到部署##什么是模型量化?(小白扫盲版)###1.1量化就像"模型减肥术"-**传统模型**:每个参数用32位浮点数(好比高清无损图片)-**量化模型**:用4-8位整数存储(类似手机压缩照片)-**核心原理**:`FP32→Int8/Int4`的数学映射,保留关键特征###1.2为什么要量化?|对比项|原
- 【LeetCode 热题100】 23. 合并 K 个升序链表的算法思路及python代码
pljnb
LeetCode热题100算法leetcode链表
23.合并K个升序链表给你一个链表数组,每个链表都已经按升序排列。请你将所有链表合并到一个升序链表中,返回合并后的链表。示例1:输入:lists=[[1,4,5],[1,3,4],[2,6]]输出:[1,1,2,3,4,4,5,6]解释:链表数组如下:[1->4->5,1->3->4,2->6]将它们合并到一个有序链表中得到。1->1->2->3->4->4->5->6示例2:输入:lists=[
- 【Leetcode刷题随笔】59 螺旋矩阵
Poor_DayDreamer
leetcode数组篇MediumTagleetcode矩阵算法
1.题目描述给定一个正整数n,生成一个包含1到n2所有元素,且元素按顺时针顺序螺旋排列的nxn正方形矩阵matrix。可结合以下原题链接阅读。原题链接:59螺旋矩阵2.解题思路本题为模拟矩阵填充过程,不需要设计算法,只要完成正确的填充过程即可。首先初始化一个nxn的二维矩阵(涉及到动态内存分配),从矩阵左上角开始往顺时针填充,关键在于填充的转角处不要重复填充,所以对于每条边都要遵循严格的统一规则,
- 【Leetcode刷题随笔】203移除链表元素
Poor_DayDreamer
leetcode链表篇leetcode链表算法
1.题目描述题意:删除链表中等于给定值val的所有节点。示例1:输入:head=[1,2,6,3,4,5,6],val=6输出:[1,2,3,4,5]示例2:输入:head=[],val=1输出:[]示例3:输入:head=[7,7,7,7],val=7输出:[]原题链接:203移除链表元素2.解题思路由于链表本身的性质,移除链表的某个节点a,只需要将前一个节点的next指针指向a的下一个节点即可
- 【Leetcode刷题随笔】2765最长交替子数组
Poor_DayDreamer
leetcode数组篇leetcode算法职场和发展
1.题目描述:该题目标是在一个整数数组nums中寻找最长的“交替子数组”。这种交替子数组的特点是:其元素按照“递增1,递减1,递增1…”的模式循环排列,且子数组的长度必须大于1,例如数组nums=[2,3,4,3,4],交替子数组有[2,3],[3,4],[3,4,3]和[3,4,3,4]。最长的子数组为[3,4,3,4],长度为4。详细题目描述见原题:原题。2.1解题思路一(双层循环):这道题有
- LeetCode刷题笔记
小李李李李腊八
leetcode算法java
leetcode_01两数之和斐波那契数列三个数最大乘积反转链表x的平方根环形列表LeetCode随笔两数之和给定一个整数数组nums和一个整数目标值target,请你在该数组中找出和为目标值target的那两个整数,并返回它们的数组下标。你可以假设每种输入只会对应一个答案。但是,数组中同一个元素在答案里不能重复出现。你可以按任意顺序返回答案。暴力法记录下数组第一个数值,对数组进行循环,将之后的值
- 【计算机系统概论】计算机框架是什么?冯诺依曼架构为什么重要?我们要记住冯·诺依曼架构的什么?
爱吃羊的老虎
计算机系统架构系统架构计算机网络
什么是计算机的框架?计算机的框架(架构)就是计算机工作的基本规则,规定了它如何存储数据、如何执行指令、如何传输信息。可以理解成是计算机的大脑结构,它决定了一台计算机的工作方式。如果把计算机比作一个工厂,那么架构就像是生产流程,比如:存储区(仓库):存放数据和指令。控制中心(调度室):决定接下来做什么。加工车间(计算单元):执行计算和逻辑处理。运输系统(总线):负责不同部件之间的信息传输。冯·诺依曼
- stm32基于HAL库的串口UART中断接收不定长数据代码实现
ls20010901
stm32单片机mcu
总体分析:代码使用的串口USART1,GPIO的复用引脚分别是:PA9复用为RX引脚;PA10复用为TX引脚。数据接收标志符为"\r\n"即回车按键按下,当接收到\r\n时接收停止。接收数据缓冲区只能容纳一个字节数据,设置的接收一个字节数据产生一次接收中断,在中断回调函数中进行串口接收协议的编写。代码现象:将接受的数据重新发送至串口进行回显。代码实现uart.h#ifndef__USART_H#d
- MySQL请求处理全流程深度解析:从SQL语句到数据返回
longdong7889
mysqlsqladb
MySQL请求处理全流程深度解析:从SQL语句到数据返回一、MySQL架构全景图MySQL采用经典的C/S架构和分层设计,其核心模块协同工作流程如下:客户端连接管理器查询解析器查询优化器执行引擎存储引擎磁盘存储各层核心职责:连接层:管理客户端连接、权限验证服务层:SQL解析、优化、内置函数实现存储引擎层:数据存储与索引管理(如InnoDB)文件系统层:日志文件、数据文件存储二、请求处理七步详解步骤
- 每日新闻掌握【2025年3月20日 星期四】
cdmt
每日新闻掌握科技
2025年3月20日星期四农历二月廿一大公司/大事件住建部:坚决稳住楼市,推动房地产市场止跌回稳近日,中共住房和城乡建设部党组召开理论学习中心组学习(扩大)会议。会议要求,要持续推进城市更新,坚持问题导向和目标导向,开展城市体检,找准人民群众急难愁盼问题和城市发展短板弱项,下功夫实施一批惠民生、防风险、促发展的更新项目。要坚决稳住楼市,持续巩固“四个取消、四个降低、两个增加”房地产政策“组合拳”效
- 封装一个分割线组件
小张快跑。
Vue2封装功能组件csscss3前端
最终样式Vue2代码{{title}}exportdefault{name:'SepLine',props:{title:{type:String,default:'照片元数据'//默认值}}}/*样式7*/.sep-line{position:relative;height:28px;width:100%;display:-webkit-box;display:-ms-flexbox;displ
- 关于HAL库STM32中断接收丢失第一个字节的问题
隔夜秀才
STM32stm32
被HAL库中断接收丢失首字节的这个问题折磨了四天了,今天终于解决了,觉得有必要记录一下。问题是这样的:刚开始上电后,用串口助手给串口1发送一帧数据(有帧头帧尾的),正常接收,继续发送,也正常接收,之后当串口4中断接收数据完成后,再用串口助手给串口1发送一帧数据的时候,发现首字节会丢失无法接收到,如果不让串口4进中断接收,就不会这样。网上搜罗查阅了很多资料,什么RXNE、ORE、TC问题都试过了,一
- RAG 企业级应用落地框架细节差异对比
一顿码
架构人工智能python数据挖掘知识图谱语言模型
—1—什么是RAG?RAG检索增强生成本质上来讲,就三件事情:第一、Indexing索引。即如何更有效地存储知识。第二、Retrieval检索。即在庞大的知识库中,如何筛选出少量的有益知识,供大模型参考。第三、Generation生成。即如何将用户的提问与检索到的知识相结合,使得大模型能够生成有价值的回答。这三个步骤表面上看似乎并不复杂,然而在RAG从构建到实际部署的整个流程中,包含了众多精细且复
- table点击行事件,且点击行高亮
爱吃玉米的兔子
vue.jsjavascriptelementui
consttableData=[{id:1,date:"2025-03-20",name:"Tom",},{id:2,date:"2025-03-21",name:"Hom",},{id:3,date:"2025-03-22",name:"Rem",},];constselectedRow=ref(null);//储存选中的行//点击行操作事件constrowChange=(row)=>{sele
- 大数据最新大数据StarRocks(七):数据表创建(2)
2401_84182271
程序员大数据
2.1表分为内部表和外部表默认未内部表,3.0版本开始集成外部数据建议使用catalog,外部表的建表方式将被弃用2.2列定义语法:col_namecol_type[agg_type][NULL|NOTNULL][DEFAULT"default\_value"][AUTO_INCREMENT][ASgeneration_expr]col_name:列名称注意,在一般情况下,不能直接创建以以__op
- 算法入门——二分法
Able Zhao 650829
算法数据结构c++蓝桥杯
二分法真的很容易出错!!!在用dp学习之后总结了一下二分法二分查找关键总结一、核心思想分治策略:每次将搜索范围缩小一半,适用于有序数组。时间复杂度:O(logn),比线性查找高效得多。二、关键点前提条件有序性:数组必须有序(升序或降序),否则需先排序(但排序成本O(nlogn))。静态性:适合静态数据或低频更新的数据(高频更新建议用哈希表或树结构)。两种边界问题左边界:第一个等于目标的位置(或第一
- PTA天梯赛Python7-52 古风排版
胡同Alley
python
中国的古人写文字,是从右向左竖向排版的。本题就请你编写程序,把一段文字按古风排版。输入格式:输入在第一行给出一个正整数N(<100),是每一列的字符数。第二行给出一个长度不超过1000的非空字符串,以回车结束。输出格式:按古风格式排版给定的字符串,每列N个字符(除了最后一列可能不足N个)。输入样例:4Thisisatestcase输出样例:asaTstihetsices代码长度限制16KB时间限制
- STM32HAL库,解决串口UART中断接收到的第一个字节数据丢失
IT.小航
STM32-—hal库stm32单片机嵌入式硬件
1.问题描述:只有上电后第一次接收到的第一字节数据会丢失,往后再接收也不会存在问题了。2.先贴出来重写UART中断回调函数我在接收到第一字节数据后开启定时器中断的,做一个超时处理,每次接收到数据会对定时器计数值清零,如果超过6ms则认为一帧数据接收完毕。voidHAL_UART_RxCpltCallback(UART_HandleTypeDef*huart){if(huart->Instance=
- 系统架构设计(以飞控系统、航电系统、机电管理系统、电子电气架构为例)
机载软件与适航
机载系统系统工程适航系统架构架构
架构的定义系统架构涉及对系统的结构和行为进行高层次的描述。它包括系统的组成部分、这些部分之间的关系、与外部环境的交互方式,以及满足特定功能和非功能性需求的方法。系统架构定义了系统的总体设计蓝图,指导系统的开发、集成、部署和维护。系统架构的核心要素组成部分(Components):系统中的独立模块或单元,每个模块执行特定的功能。组件可以是软件模块、硬件设备、数据库、用户界面等。组件间的关系(Rela
- Starrocks 命令 Alter table DISTRIBUTED 重分布数据的实现
鸿乃江边鸟
大数据StarRocksstarrocks大数据
背景在前文Starrocks写入报错primarykeymemoryusageexceedsthelimit中,可以通过ALTERTABLExxxxDISTRIBUTEDBYHASH(xx)BUCKETS50;来改变数据的分布状态,具体的执行过程是怎么样的呢?分析首先对应的g4文件中为alterTableStatement,这里最终的调用是AlterJobExecutor.visitAlterTa
- Beekeeper Studio:高颜值且免费的SQL开发工具
开源项目精选
sql数据库
BeekeeperStudio是一款免费开源的SQL开发和数据库管理工具,具有美观高效、简单易用的特点。BeekeeperStudio基于Vue.js开发,遵循MIT开源协议,支持Windows、Linux以及macOS平台。Stars数17842Forks数1170主要特点安全连接:除了正常的连接,也可以使用SSL加密连接或通过SSH隧道连接;SQL自动补全:代码编辑器支持语法高亮和表名自动补全
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多