目录
一、什么是LayUI?
LayUI简介:
网址:
layui、easyui与bootstrap的对比
1、layui和bootstrap对比(这两个都属于UI渲染框架)
2、layui和easyui对比
兼容性和面向场景
二、LayUI下载
1. 官网首页下载
2.Git 仓库下载
通过码云 下载
通过 GitHub 下载
三、LayUI入门
准备好LayUI依赖
引入LayUI
四、自定义模块
新建folder文件夹
编写js文件
设定扩展模块所在的目录
建立一个模块配置文件
mymodule_config.js配置文件:
使用自定义模块
五、回顾JSON
得到{"name":"oyang","age":20}格式
Map:
对象:
得到[{name:oyang,age:20},{name:oyx,age:20}]JSON数组字符串
六、LayUI登录基本功能
构建登录页面
实现登录功能
配置文件 mvc.xml:
登录成功效果图:
登录失败效果图:
登录成功后跳转
跳转后界面
一、什么是LayUI?
LayUI简介:
layui(谐音:类 UI) 是一套开源的 Web UI 解决方案,采用自身经典的模块化规范,并遵循原生 HTML/CSS/JS 的开发方式,极易上手,拿来即用。其风格简约轻盈,而组件优雅丰盈,从源代码到使用方法的每一处细节都经过精心雕琢,非常适合网页界面的快速开发。layui 区别于那些基于 MVVM 底层的前端框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,它更多是面向后端开发者,你无需涉足前端各种工具,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。
由国人开发(作者贤心),16年出厂的框架,其主要提供了很多好看、方便的样式,并且基本拿来即用,和Bootstrap有些相似,但该框架有个极大的好处就是定义了很多前后端交互的样式接口,如分页表格,只需在前端配置好接口,后端则按照定义好的接口规则返回数据,即可完成页面的展示,极大减少了后端人员的开发成本。
2021年9月,layui 官网发布公告称,layui 官网 2021 年 10 月 13 日 进行下线,届时,包括新版下载、文档和示例在内的所有框架日常维护工作,将全部迁移到 Github 和 Gitee。
软件语言:JavaScript
网址:
官方网站:https://www.layui.com/(已下线)
参考地址:http://layui.org.cn/demo/index.html(已下线,非官网)
layui、easyui与bootstrap的对比
1、layui和bootstrap对比(这两个都属于UI渲染框架)
1.layui是国人开发的一套框架,2016年出来的,现在已更新到2.X版本了。比较新,轻量级,样式简单好看(目前官网已下架,开源了)
2.bootstrap 相对来说是比较成熟的一个框架,现在已经更新到4.X版本。是一个很成熟的框架,这个大部分人一般都用过
1)适用范围不一样
LayUI:
1.layui 其实更偏向与后端开发人员使用,在服务端页面上有非常好的效果。
2.适合做后台框架
3.layui是提供给后端开发人员最好的ui框架,基于DOM驱动,在实现前端交互上比较麻烦,页面的增删改查都需要查询DOM元素。所以在不需要交互的时候,用layui还是不错的(说这句话的人,只能说明你对layui不了解)
bootstrap :
1.bootstrap 在前端响应式方面做得很好,PC端和移动端表现都不错。
2.适合做网站
总结论:
如果是类似官网,且需要同时满足PC端和移动端效果,bootstrap 表现很好,但是如果是要交互的网站,比如商城之类,layui显然更好,前后端分离
2)大小不一样
1.layui 轻量级
2.bootsrap 因为成熟,所以使用方便,但是同时也是因为成熟,就显得有些冗余
2、layui和easyui对比
1.easyui 是非开源的,有需要解决的问题的话,就只能等官方更新了
2.layui是开源的,社区比较活跃,解决问题还是比较快的
3.easyui诞生的早些,所以功能相对完善一些,很多功能都能是比较健全的
4.layui就相对来说少一些了,不过,功能都是像官网说的,精雕细琢
5.layui更符合现在的审美
兼容性和面向场景
layui 兼容人类正在使用的全部浏览器(IE6/7除外),可作为 Web 界面速成开发方案。
二、LayUI下载
1. 官网首页下载
下载网址:(http://layui.org.cn/index.html)

点击下载到 layui 的最新版,它经过了自动化构建,更适合用于生产环境。目录结构如下:

2.Git 仓库下载
通过 码云 和 GitHub 得到 layui 的完整开发包,以便于你进行二次开发

通过码云 下载

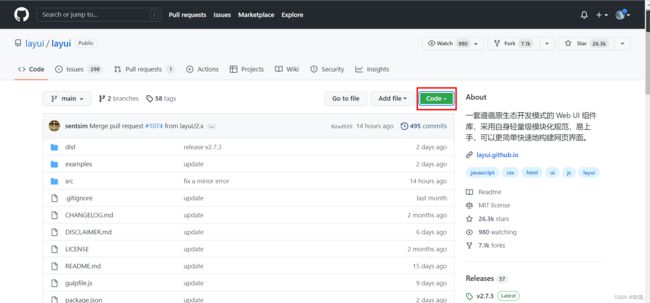
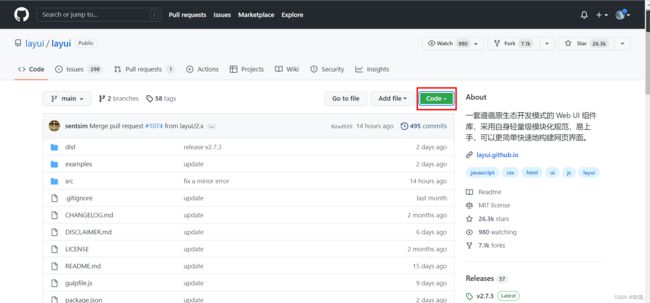
通过 GitHub 下载

二者都是属于开源网站,码云(国内),GitHub(国外)两者相比,我们国内的响应速度相对较快。
三、LayUI入门
准备好LayUI依赖

static文件:放的是静态资源例如:css、js、html、images
引入LayUI


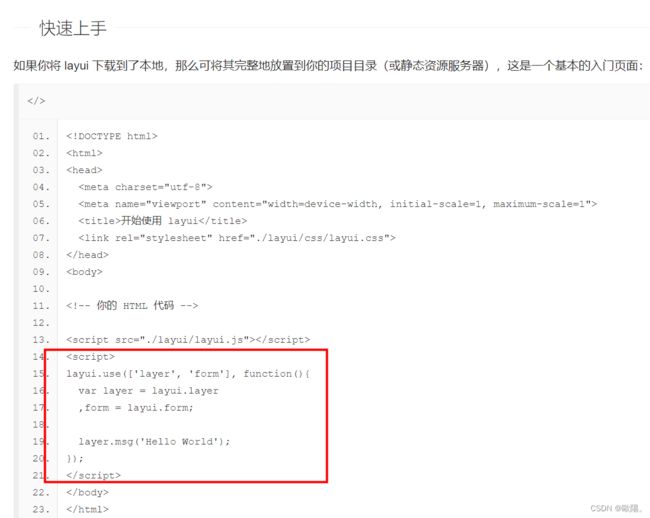
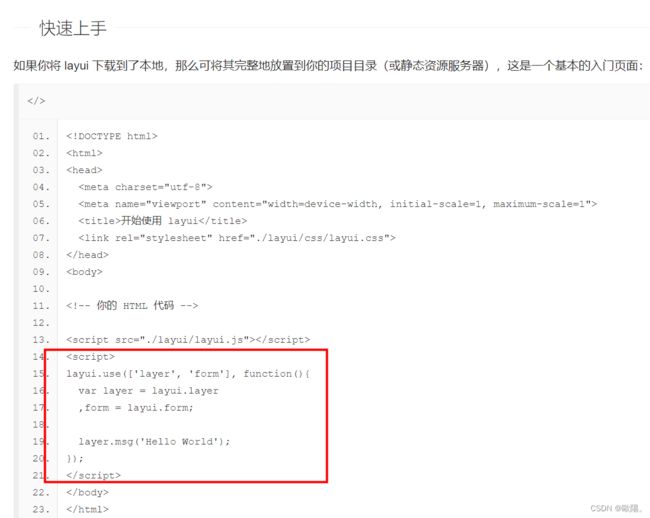
我们进入官网看下如何使用,以及是否引入无误。

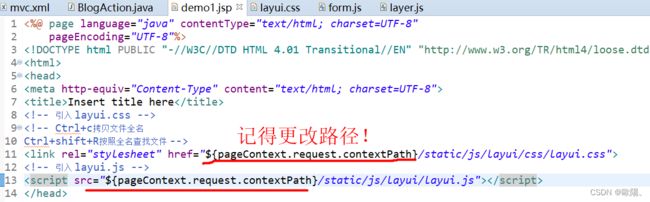
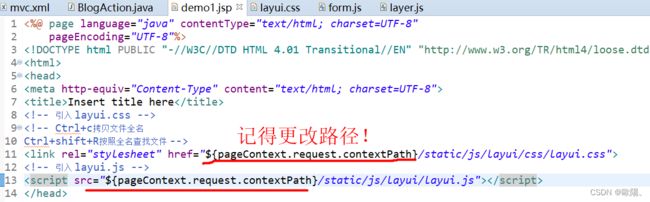
demo1.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Insert title here
运行结果:

OK,如果我想要输入我想要弹出的内容,该怎么实现呢?
jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Insert title here
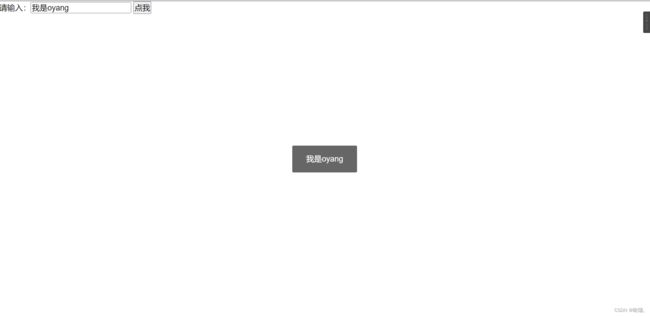
运行结果:

到这里就能证明你的LayUI引入至少是无误的啦。
layui固然不错,但是毕竟是别人写好的模块,如果它无法满足你的需求时,我们就只能自己去做一个模块,该怎么自定义模块呢?follow Me!
四、自定义模块
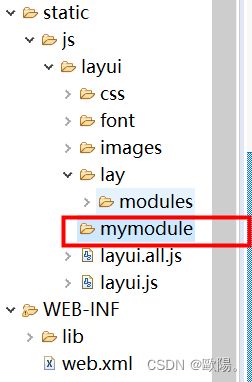
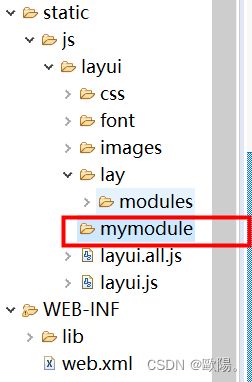
新建folder文件夹

该如何自定义模块呢?我们进入官方文档看看。

我们根据官网一步一步的来。
编写js文件

建好之后该怎么写呢?我们继续看官网
我们赋值到js文件中。
layui.define(function(exports){ //提示:模块也可以依赖其它模块,如:layui.define('mod1', callback);
var obj = {
hello: function(str){
alert('Hello '+ (str||'mymod'));
},say: function(str){
alert('say '+ (str||'mymod'));
}//可以添加多个方法
};
//输出 mymod 接口 //导出的一般都是文件名
exports('mymod', obj);
});
下一步我们继续看官方文档。

设定扩展模块所在的目录
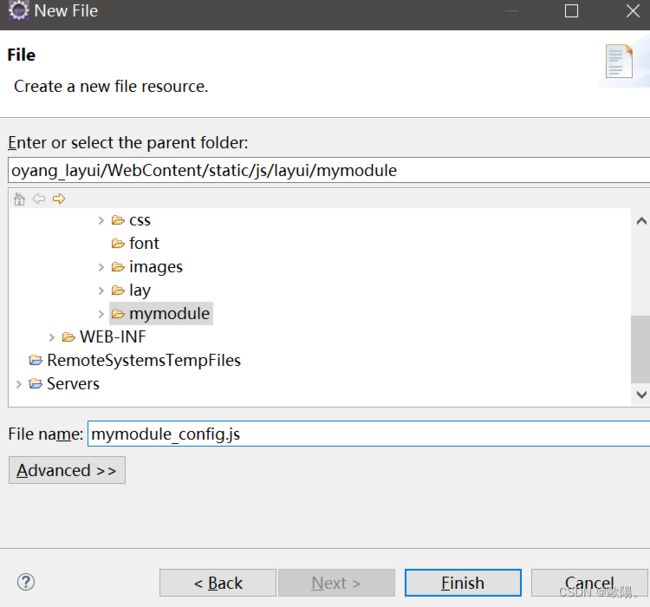
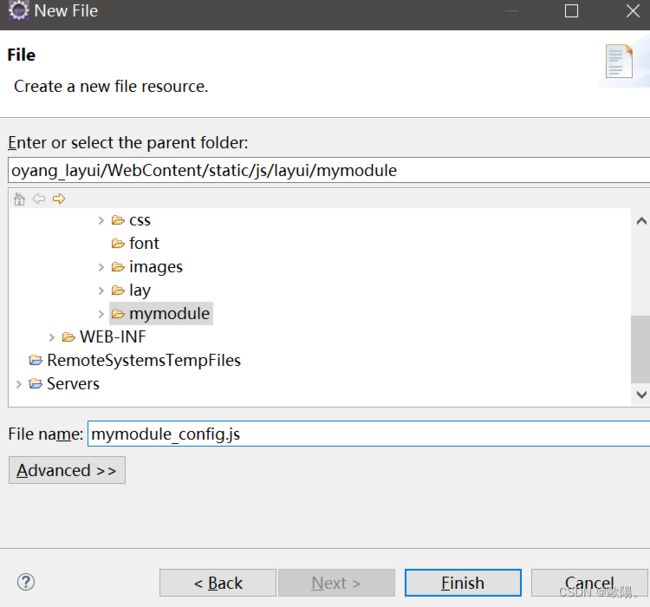
建立一个模块配置文件

mymodule_config.js配置文件:
//config的设置是全局的
layui.config({
base: 'static/js/layui/mymodule/js/' //假设这是你存放拓展模块的根目录
}).extend({ //设定模块别名
mymod: 'mymod' //如果 mymod.js 是在根目录,也可以不用设定别名
// ,mod1: 'admin/mod1' //相对于上述 base 目录的子目录(如果base:里的后缀少一个目录,就可以写这里)
});
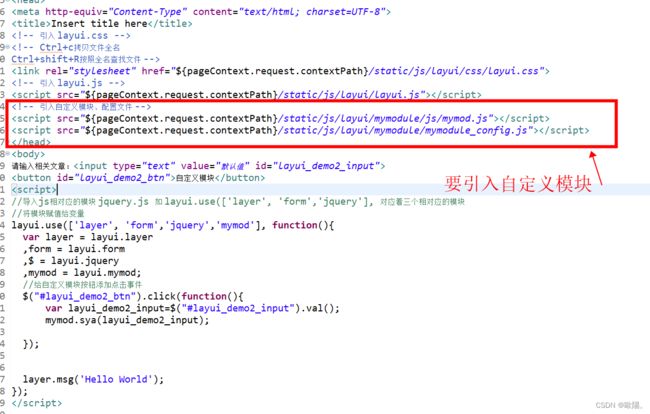
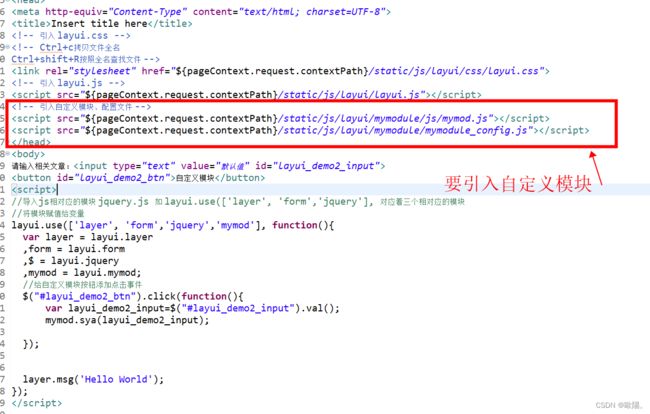
使用自定义模块
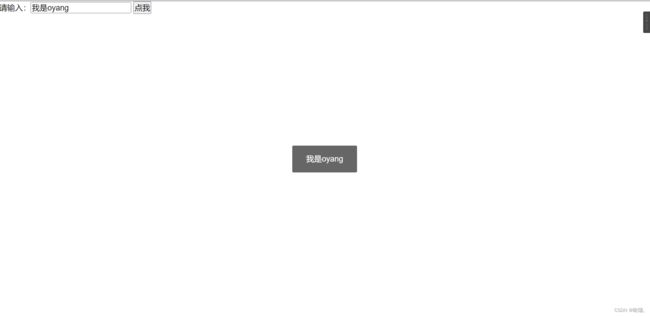
demo2.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Insert title here
请输入相关文章:

我们运行一下:

五、回顾JSON
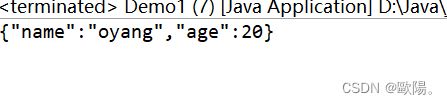
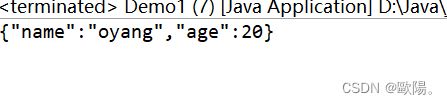
得到{"name":"oyang","age":20}格式
Map:
代码:
package com.oyang.demo;
import java.util.HashMap;
import java.util.Map;
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.fasterxml.jackson.databind.util.ObjectIdMap;
public class Demo1 {
public static void main(String[] args) throws Exception {
//得到{"name":"oyang","age":"18"}格式
Map map1=new HashMap();
map1.put("name", "oyang");
map1.put("age", 20);
//转成JSON字符串
ObjectMapper om=new ObjectMapper();
//writeValueAsString()将对象/数组转成JSON字符串
System.out.println(om.writeValueAsString(map1));
}
}
执行结果:

对象:
代码:
package com.oyang.demo;
import java.util.HashMap;
import java.util.Map;
import com.fasterxml.jackson.databind.ObjectMapper;
public class Demo1 {
public static void main(String[] args) throws Exception {
//转成JSON字符串
ObjectMapper om=new ObjectMapper();
//writeValueAsString()将对象/数组转成JSON字符串
User user = new User("oyang",20);
System.out.println(om.writeValueAsString(user));
}
}
class User{
private String name;
private int age;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public User() {
// TODO Auto-generated constructor stub
}
public User(String name, int age) {
super();
this.name = name;
this.age = age;
}
}
结果:

两种方式:Map集合跟对象
得到[{name:oyang,age:20},{name:oyx,age:20}]JSON数组字符串
代码:
package com.oyang.demo;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Map;
import com.fasterxml.jackson.databind.ObjectMapper;
public class Demo1 {
public static void main(String[] args) throws Exception {
Map map1=new HashMap();
map1.put("name", "oyang");
map1.put("age", 20);
//转成JSON字符串
ObjectMapper om=new ObjectMapper();
//writeValueAsString()将对象/数组转成JSON字符串
User user = new User("oyang",20);
ArrayList