${(product.name)!}
“开业巨惠,北京专柜直供”,不光低价,“真”才靠谱!消费积分:28R
- 30ml
- 50ml
- 100ml
- 红色
- 白色
- 黑色
目录
一、SpringBoot整合MybatisPlus
创建自动生成代码子模块
1、基于maven方式创建子模块zmall-generator,用于结合mybatis-plus生成代码。
创建商品服务子模块
1.基于Spring Initializr方式创建商品服务模块zmall-product
2.在主模块pom.xml中加入商品服务子模块zmall-product
3.配置商品服务子模块zmall-product的application.yml配置文件
4.在商品服务子模块中启动类上添加
5.将公共子模块中生成的service层代码复制到商品服务子模块zmall-product中,并删除掉非商品相关的service接口及实现类
6.创建junit实现接口测试
二、SpringBoot整合Freeamarker
1.在公共模块zmall-common中引入freemarker依赖
2.在商品子模块zmall-product中添加首页和商品详情页面及公共资源(js/css/images)
3.创建ProductController定义请求方法
编辑4.在index.html中绑定热门数据和product.html中绑定商品详情数据
三、SpringBoot整合微服务&gateway&nginx
整合微服务之商品服务zmall-product
创建并配置网关gateway服务
1.基于Spring initializr方式创建网关模块zmall-gateway
2.配置pom.xml添加nacos和gateway的依赖
3.修改启动类,向nacos进行注册
4.配置application.yml设置gateway路由转发规则
5.将易买网网页素材中的公共静态资源js/css/images复制到gateway网关服务中
安装配置Windows版nginx
1.先将Nginx压缩包放到非中文目录进行解压
如果出现IIS7,那么cmd窗口中执行下列指令
2.进入conf目录,并修改nginx.conf配置文件
安装配置SwitchHosts
1.直接双击exe文件即可安装SwitchHosts
2.打开SwitchHosts设置一级域名
请求链路测试
单独访问商品服务:http://localhost:8020/index.html
通过gateway访问:http://localhost:8000/product-serv/index.htm
通过nginx访问:http://zmall.com/product-serv/index.html
专门用于Mybatis代码生成的模块
1.在公共模块zmall-common中注释掉mybatis的依赖引入,改换成mybatis-plus依赖引入
com.baomidou
mybatis-plus-boot-starter
3.4.0
2.在zmall-generator中引入mybatis-plus-generator依赖。该模块专用于mybatis-plus的代码生成,所以单独在此引入该依赖即可。
com.zking.zmall
zmall-common
1.0-SNAPSHOT
com.baomidou
mybatis-plus-generator
3.4.0
3.在src/main/resources下创建templates目录,并导入mybatis-generator生成代码模板页
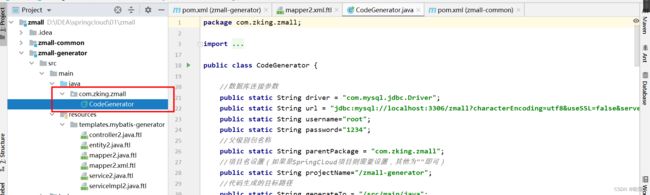
4.在src/main/java下创建包com.zking.zmall,并导入generator下的CodeGenerator类用于代码生成 
5.修改CodeGenerator类基本生成参数,并生成代码
package com.zking.zmall;
import com.baomidou.mybatisplus.core.exceptions.MybatisPlusException;
import com.baomidou.mybatisplus.core.toolkit.StringPool;
import com.baomidou.mybatisplus.core.toolkit.StringUtils;
import com.baomidou.mybatisplus.generator.AutoGenerator;
import com.baomidou.mybatisplus.generator.InjectionConfig;
import com.baomidou.mybatisplus.generator.config.*;
import com.baomidou.mybatisplus.generator.config.po.TableInfo;
import com.baomidou.mybatisplus.generator.config.rules.DateType;
import com.baomidou.mybatisplus.generator.config.rules.NamingStrategy;
import com.baomidou.mybatisplus.generator.engine.FreemarkerTemplateEngine;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class CodeGenerator {
//数据库连接参数
public static String driver = "com.mysql.jdbc.Driver";
public static String url = "jdbc:mysql://localhost:3306/zmall?characterEncoding=utf8&useSSL=false&serverTimezone=Asia/Shanghai&rewriteBatchedStatements=true";
public static String username="root";
public static String password="123";
//父级别包名称
public static String parentPackage = "com.zking.zmall";
//项目名设置(如果是SpringCloud项目则需要设置,其他为""即可)
public static String projectName="/zmall-generator";
//代码生成的目标路径
public static String generateTo = "/src/main/java";
//mapper.xml的生成路径
public static String mapperXmlPath = "/src/main/resources/mapper";
//控制器的公共基类,用于抽象控制器的公共方法,null值表示没有父类
public static String baseControllerClassName ;
//业务层的公共基类,用于抽象公共方法
public static String baseServiceClassName ;
//作者名
public static String author = "zking";
//模块名称,用于组成包名
public static String modelName = "model";
/**
*
* 读取控制台内容
*
*/
public static String scanner(String tip) {
Scanner scanner = new Scanner(System.in);
StringBuilder help = new StringBuilder();
help.append("请输入" + tip + ":");
System.out.println(help.toString());
if (scanner.hasNext()) {
String ipt = scanner.next();
if (StringUtils.isNotBlank(ipt)) {
return ipt;
}
}
throw new MybatisPlusException("请输入正确的" + tip + "!");
}
public static void main(String[] args) {
// 代码生成器
AutoGenerator mpg = new AutoGenerator();
// 全局配置
GlobalConfig gc = new GlobalConfig();
//设置代码输出目录
String projectPath = System.getProperty("user.dir");
gc.setOutputDir(projectPath + projectName + generateTo);
//作者
gc.setAuthor(author);
//设置时间类型为Date
gc.setDateType(DateType.TIME_PACK);
gc.setOpen(false);
//设置Mapper.xml的BaseColumnList
gc.setBaseColumnList(true);
//设置Mapper.xml的BaseResultMap
gc.setBaseResultMap(true);
// 设置实体属性 Swagger2 注解
// gc.setSwagger2(true);
mpg.setGlobalConfig(gc);
// 数据源配置
DataSourceConfig dsc = new DataSourceConfig();
dsc.setUrl(url);
dsc.setDriverName(driver);
dsc.setUsername(username);
dsc.setPassword(password);
mpg.setDataSource(dsc);
// 包配置
PackageConfig pc = new PackageConfig();
//pc.setModuleName(scanner("模块名"));
pc.setParent(parentPackage);
//设置包名
pc.setEntity(modelName);
mpg.setPackageInfo(pc);
// 自定义配置
InjectionConfig cfg = new InjectionConfig() {
@Override
public void initMap() {
// to do nothing
}
};
// 如果模板引擎是 freemarker
String templatePath = "/templates/mybatis-generator/mapper2.xml.ftl";
// 如果模板引擎是 velocity
// String templatePath = "/templates/mapper.xml.vm";
// 自定义输出配置
List focList = new ArrayList<>();
// 自定义配置会被优先输出
focList.add(new FileOutConfig(templatePath) {
@Override
public String outputFile(TableInfo tableInfo) {
// 自定义输出文件名 , 如果你 Entity 设置了前后缀、此处注意 xml 的名称会跟着发生变化!!
return projectPath + projectName + mapperXmlPath + pc.getModuleName()
+ "/" + tableInfo.getEntityName() + "Mapper" + StringPool.DOT_XML;
}
});
cfg.setFileOutConfigList(focList);
mpg.setCfg(cfg);
// 配置模板
TemplateConfig templateConfig = new TemplateConfig();
// 配置自定义输出模板
//指定自定义模板路径,注意不要带上.ftl/.vm, 会根据使用的模板引擎自动识别
templateConfig.setMapper("templates/mybatis-generator/mapper2.java");
templateConfig.setEntity("templates/mybatis-generator/entity2.java");
templateConfig.setService("templates/mybatis-generator/service2.java");
templateConfig.setServiceImpl("templates/mybatis-generator/serviceImpl2.java");
templateConfig.setController("templates/mybatis-generator/controller2.java");
templateConfig.setXml(null);
mpg.setTemplate(templateConfig);
// 策略配置
StrategyConfig strategy = new StrategyConfig();
strategy.setNaming(NamingStrategy.underline_to_camel);
strategy.setColumnNaming(NamingStrategy.underline_to_camel);
strategy.setEntityLombokModel(true);
strategy.setRestControllerStyle(true);
strategy.setEntitySerialVersionUID(false);
//设置controller的父类
if (baseControllerClassName!=null) strategy.setSuperControllerClass(baseControllerClassName);
//设置服务类的父类
if (baseServiceClassName !=null ) strategy.setSuperServiceImplClass(baseServiceClassName);
// 写于父类中的公共字段
//strategy.setSuperEntityColumns("id");
strategy.setInclude(scanner("表名,多个英文逗号分割").split(","));
strategy.setControllerMappingHyphenStyle(true);
strategy.setTablePrefix("t_","zmall_");
mpg.setStrategy(strategy);
mpg.setTemplateEngine(new FreemarkerTemplateEngine());
mpg.execute();
}
}
完事之后我们再重新生成代码
注意:
修改数据库连接URL中的数据库名、数据库账号和密码;
修改父级别包名称
修改项目名,如果是SpringCloud项目则修改,不是则默认“”
先生成
但是有些接口类都需要放到对应的微服务里面去,以及其他类需要放到公共服务里去,我们再创建服务
zmall-common
zmall-user
zmall-generator
zmall-product
再将商品服务pom更改,参照用户服务就行
4.0.0
com.zking.zmall
zmall
1.0-SNAPSHOT
zmall-product
com.zking.zmall
zmall-common
1.0-SNAPSHOT
server:
port: 8020
spring:
application:
name: zmall-product
datasource:
#type连接池类型 DBCP,C3P0,Hikari,Druid,默认为Hikari
type: com.zaxxer.hikari.HikariDataSource
driver-class-name: com.mysql.jdbc.Driver
url: jdbc:mysql://localhost:3306/zmall?characterEncoding=utf8&useSSL=false&serverTimezone=Asia/Shanghai&rewriteBatchedStatements=true
username: root
password: 123
freemarker:
suffix: .html
template-loader-path: classpath:/templates/
#mybatis-plus配置
mybatis-plus:
#所对应的 XML 文件位置
mapper-locations: classpath*:/mapper/*Mapper.xml
#别名包扫描路径
type-aliases-package: com.zking.zmall.model
configuration:
#驼峰命名规则
map-underscore-to-camel-case: true
#日志配置
logging:
level:
com.zking.zmall.mapper: debug重新编译
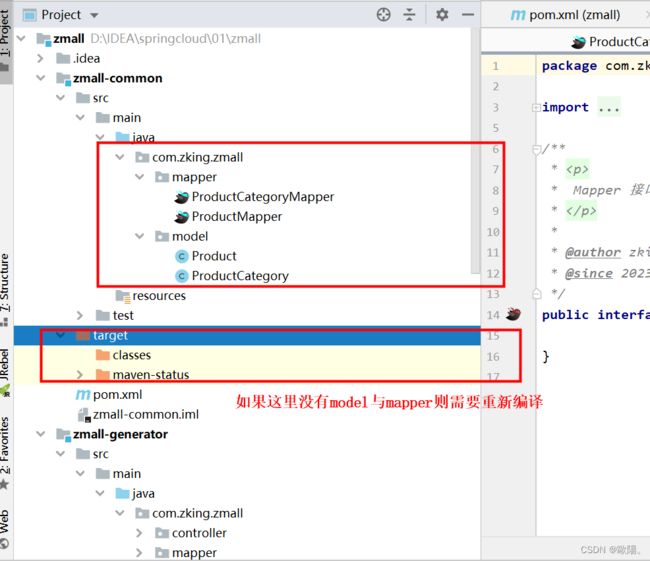
先将mapper和model拷贝到common中 编译之后就有了
编译之后就有了
编译成功后,将service拷到商品微服务这里来,再将上面的mapper,model,controller与service删掉不要了
加这些的目的是为了启动时能扫描到
@SpringBootApplication
@MapperScan({"com.zking.zmall.mapper"})
public class ZmallProductApplication {
public static void main(String[] args) {
SpringApplication.run(ZmallProductApplication.class, args);
}
}这一步在第四步为了铺垫已经做完了。
zmall-common模块
junit
junit
4.12
org.springframework.boot
spring-boot-starter-test
再添加测试类
@RunWith(SpringJUnit4ClassRunner.class)
@SpringBootTest
public class ProductServiceImplTest {
@Autowired
private IProductService productService;
@Before
public void setUp() throws Exception {
}
@After
public void tearDown() throws Exception {
}
@Test
public void queryProduct() {
List list = productService.list();
list.forEach(System.out::println);
}
}
org.springframework.boot
spring-boot-starter-freemarker
将zmall-user中的静态资源添加到zmall-product中
将资料目录中的易买网网页素材中的Index.html(易买网主页)、Product.html(商品详情页)添加到项目的templates和static目录下,最好请将Index.html、Product.html页面首字母改成小写
将页面中的头部申明修改成(支持H5风格)、在页面中通过<#include>指令引入common目录中的head.html 
@Controller
public class ProductController {
@Autowired
private IProductService productService;
@RequestMapping("/index.html")
public String index(Model model){
//按照商品的销量降序排序获取销量排名Top5的商品
List products = productService.list(new QueryWrapper()
.orderByDesc("hot")
.last("limit 5"));
model.addAttribute("hots",products);
return "index";
}
@RequestMapping("/product.html")
public String detail(Model model,Integer pid){
//根据商品ID查询商品详情信息
Product product = productService.getById(pid);
model.addAttribute("product",product);
return "product";
}
} 我们先访问一下,看能否访问的到
启动zmall-product项目 此时访问index.html是会报错的,因为我们没有c标签,将c标签注释掉
此时访问index.html是会报错的,因为我们没有c标签,将c标签注释掉![]()
可以看见,我们已经成功访问到了。
 4.在index.html中绑定热门数据和product.html中绑定商品详情数据
4.在index.html中绑定热门数据和product.html中绑定商品详情数据index.html中绑定热门数据:
我们刚刚访问的数据都是si数据,所有我们需要将数据变"活"
修改后的代码
<#--判断hots是否为空-->
<#if hots??>
<#--循环遍历热销商品-->
<#list hots as it>
-
重新运行项目,数据已经改变了(数据没对上是因为数据库的演示数据,没有修改)
这里也是一样,访问的数据也是si数据,所有我们也需要将数据变"活"
接下来修改product.html中的代码
请求链路要求:客户端发送请求先经过nginx,再用nginx转至内部访问网关gateway,最后由网关服务的路由规则转发到微服务的内部服务。
在公共模块zmall-common中导入微服务相关依赖
com.alibaba.cloud
spring-cloud-starter-alibaba-nacos-discovery
org.springframework.cloud
spring-cloud-starter-openfeign
com.alibaba.cloud
spring-cloud-starter-alibaba-nacos-config
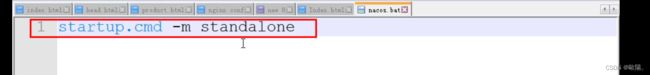
如果没有这个快捷方式的话,在Nacos的文件夹内写一个以.bat结尾的文件,文件中写入以下代码保存,再发送到桌面快捷方式就行了。
将注册中心准备好了之后就添加配置
配置商品服务模块zmall-product的application.yml文件
cloud:
nacos:
discovery:
server-addr: localhost:8848修改启动类,向nacos进行注册
@EnableDiscoveryClient
@SpringBootApplication
@MapperScan({"com.zking.zmall.mapper"})
public class ZmallProductApplication {
public static void main(String[] args) {
SpringApplication.run(ZmallProductApplication.class, args);
}
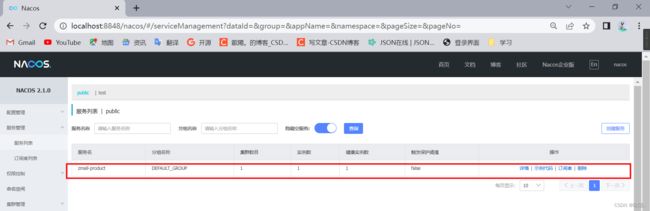
} 现在商品微服务已经可以向注册中心进行注册,我们再启动刷新一下就能看见
再添加nacos和gateway的依赖
4.0.0
com.zking.zmall
zmall
1.0-SNAPSHOT
zmall-gateway
org.springframework.cloud
spring-cloud-starter-gateway
com.alibaba.cloud
spring-cloud-starter-alibaba-nacos-discovery
org.projectlombok
lombok
org.apache.commons
commons-lang3
@EnableDiscoveryClient
@SpringBootApplication
public class ZmallGatewayApplication {
public static void main(String[] args) {
SpringApplication.run(ZmallGatewayApplication.class, args);
}
}server:
port: 8000
spring:
application:
name: zmall-gateway #在注册中心的名字
cloud:
nacos:
discovery:
server-addr: localhost:8848 #往哪个注册中心注册
gateway:
routes:
- id: product_route #路由的id,每个微服务都不一样
uri: lb://zmall-product # lb指的是从nacos中按照名称获取微服务,并遵循负载均衡策略,因为一个微服务可能有不同的节点
predicates:
- Path=/product-serv/** #路由规则:如:从网关访问到商品微服务,都需要加一个前缀,可以加多层
filters:
- StripPrefix=1 #加几层这里请注意了,之前在商品服务模块zmall-product中已经配置了易买网的静态资源,为什么还要在gateway网关服务中再配置一次呢?这是因为当请求经过gateway网关服务后会进行断言条件匹配和条件路径截取等操作,从而导致gateway网关路由转发后静态资源失效404的问题,所以特此在gateway网关服务中也配置一次易买网网页素材中的公共静态资源js/css/images,确保能正常访问。
没有复制进来的效果:
解决方案:使用nginx动静分离方式实现,小编将会在下一遍文章所使用
配置静态资源访问服务器,将各个微服务模块中的静态访问资源迁移到静态资源访问服务器中,然后通过http方式访问即可。
浏览器输入localhost,先查看是否正常启动,如出现下图就是正常的
net stop w3svc
先打开任务管理器,将刚刚测试的Nginx进程关掉(可能会出现没关掉的情况,建议多进几次查看)
关闭之后我们修改nginx.conf配置,将网关配置到Nginx配置文件中
server
{
listen 80;
server_name zmall.com;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
location / {
proxy_pass http://127.0.0.1:8000/;
}
} 但是这里又遇到了一个问题,我们在网站上输入网址,不会输入localhost这种东西的,一般都是像baidu.com、jd.com那种的吧。我们可以使用这款工具(可以私信小编找我要的哈哈)![]()
配置好了之后在Nginx配置文件中就能对应的上了,再启动Nginx进行测试

