- 【测试语言篇四】Python进阶篇之json模块
m0_37135615
编程语言pythonphp开发语言
一、json模块介绍JSON(JavaScript对象表示法)是一种轻量级数据格式,用于数据交换。在Python中具有用于编码和解码JSON数据的内置json模块。只需导入它,就可以使用JSON数据了:importjsonJSON的一些优点:JSON作为“字节序列”存在,在我们需要通过网络传输(流)数据的情况下非常有用。与XML相比,JSON小得多,可转化为更快的数据传输和更好的体验。JSON非常
- HarmonyNext实战:基于ArkTS的跨平台3D图形渲染应用开发
harmonyos-next
HarmonyNext实战:基于ArkTS的跨平台3D图形渲染应用开发引言3D图形渲染是现代应用开发中的一个重要领域,尤其在游戏、虚拟现实和增强现实等场景中。HarmonyOSNext作为新一代操作系统,提供了强大的图形渲染能力,而ArkTS作为其核心开发语言,为开发者提供了高效、简洁的开发体验。本文将深入探讨如何在HarmonyNext平台上使用ArkTS开发一个跨平台的3D图形渲染应用,涵盖3
- 【JS】JS中的jQuery库简介及使用方法
菜就多练少说
javascriptjavascriptjquery开发语言
jQuery简介及使用方法jQuery简介如何使用jQuery1导入jQuery库2编写自己的jQuery文件3jQuery语法3.1基础语法3.2文档就绪函数3.3选择器3.4事件绑定函数结语jQuery简介jQuery是一个流行的JavaScript库,用于简化JavaScript编程。它提供了许多便捷的方法来处理DOM操作、事件处理、动画效果等,使得JavaScript开发变得更加简单和高效
- Android自动化测试工具
海棠如醉
web技术自动化运维
细解自动化测试工具Airtest-CSDN博客以下是几种常见的Android应用自动化测试工具:Appium:支持多种编程语言,如Java、Python、Ruby、JavaScript等。可以用于Web应用程序和原生应用程序的自动化测试,并支持iOS和Android平台。Espresso:由Google开发的AndroidUI测试框架,可用于测试应用程序的用户界面和与用户的交互。Espresso支
- 计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)
山逸网络
数据库javamysql
计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win1
- 模拟类似 DeepSeek 的对话
二川bro
前端智能AI前端人工智能
以下是一个完整的JavaScript数据流式获取实现方案,模拟类似DeepSeek的对话式逐段返回效果。包含前端实现、后端模拟和详细注释:流式对话演示#output{border:1pxsolid#ccc;padding:20px;margin:20px;min-height:200px;font-family:monospace;white-space:pre-wrap;}.loading{di
- 前端流式输出实现详解:从原理到实践
代码剑客588
前端
前端流式输出实现详解:从原理到实践前言一、流式输出核心原理1.1什么是流式输出?1.2技术优势对比1.3关键技术支撑二、原生JavaScript实现方案2.1使用FetchAPI流式处理关键点解析:2.2处理SSE(Server-SentEvents)三、主流框架实现示例3.1React实现方案3.2Vue实现方案四、高级优化策略4.1性能优化4.2用户体验增强4.3安全注意事项五、实际应用案例5
- JavaScript基础-全局作用域
難釋懷
javascript开发语言
在JavaScript编程中,理解变量的作用域是编写高效、可维护代码的关键之一。全局作用域是指变量在整个程序范围内都可访问的状态,这意味着它们可以在任何函数或代码块中被读取和修改。然而,过度使用全局变量也可能导致一些问题,如命名冲突和意外的副作用。本文将详细介绍全局作用域的概念、特性以及如何合理使用全局变量。一、什么是全局作用域?当一个变量在任何函数、代码块之外声明时,它就处于全局作用域下。这意味
- 【零基础JavaScript入门 | Day1】从“消费记账“案例学编程基础 ⭐表格制作+数据类型转换全解析
helbyYoung
JavaScrip学习javascript学习
【零基础JavaScript入门|Day1】从"消费记账"案例学编程基础⭐表格制作+数据类型转换全解析今日学习重点:✅数据与现实的映射关系→网页表格如何承载生活数据✅变量容器的本质→用let管理三大消费支出✅隐式类型转换技巧→+prompt()输入处理的妙用✅模板字符串实战→动态生成消费报表案例亮点:1️⃣用户交互三部曲:通过prompt()实现饮食/交通/娱乐费用的分步输入2️⃣自动统计系统:t
- 前端笔试高频算法题及JavaScript实现
GISer_Jinger
前端算法javascript
以下是前端笔试常见的编程算法题及JavaScript代码现,结合最新面试题整理:一、数组/字符串处理两数之和找出数组中两数之和等于目标值的索引consttwoSum=(nums,target)=>{constmap=newMap();for(leti=0;i{letmap=newMap(),max=0,left=0;for(letright=0;right[...newSet(arr.flat(I
- 【超全总结】JMeter vs K6 vs Locust,性能测试工具终极对比!
软件测试jmeter测试工具
引言在现代软件开发中,性能测试是保障系统稳定性和高并发能力的关键环节。然而,面对市面上众多的性能测试工具,我们该如何选择?今天,我们将对JMeter、K6、Locust进行全面对比,帮你找到最适合你的工具!1.工具概览工具语言适用场景优点缺点JMeterJava传统性能测试、WebAPI测试功能强大、插件丰富、支持GUI学习曲线陡峭,资源消耗大K6JavaScript现代DevOps、CI/CD集
- Web 开发的“三件套”
zhangpeng455547940
Web开发reactnativereact.jsjavascript
HTML:定义内容结构。CSS:控制样式布局。JavaScript:实现动态行为和复杂逻辑。JavaScript应用场景前端开发:操作DOM、处理用户事件、实现动画等。后端开发:通过Node.js构建服务器端应用。跨平台开发:Electron(桌面应用)、ReactNative(移动端)等。
- VNode
码农 小王
javascript
1.什么是VNode?VNode的全称是VirtualNode,也就是虚拟节点.它是指一个抽象的节点对象,用于描述真实DOM中的元素。在前端框架中,通过操作VNode来实现虚拟DOM,从而提高性能。2.VNode的本质本质上是JavaScript对象,这个对象就是更加轻量级的对DOM的描述3.为什么需要VNode?在前端框架中,我们通常需要在页面中操作DOM元素,如增删改查等操作。但是DOM操作是
- JavaScript的学习6——jQuery
十五春会
文章目录jQuery选择器按ID查找按tag查找按class查找按属性查找组合查找多项选择器练习层级选择器子选择器(ChildSelector)过滤器(Filter)表单相关练习查找和过滤操作DOM修改Text和HTML修改CSS显示和隐藏DOM获取DOM信息操作表单修改DOM结构添加DOM删除节点练习事件鼠标事件键盘事件其他事件事件参数取消绑定事件触发条件浏览器安全限制练习动画show/hide
- 前端面试:React hooks 调用是可以写在 if 语句里面吗?
returnShitBoy
前端react.jsjavascript
在React中,Hooks是一种新的特性,允许你在函数组件中使用状态(state)和其他React特性。非常重要的一点是,ReactHooks必须遵循特定的规则,以确保组件的行为一致。ReactHooks使用规则只能在函数组件中调用Hook:你只能在React的函数组件或自定义Hooks中调用Hook,而不能在普通JavaScript函数中调用它们。不能在条件语句中调用Hook:Hooks不能放在
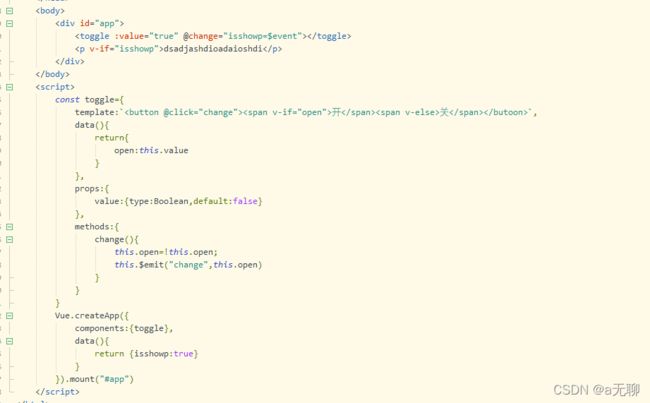
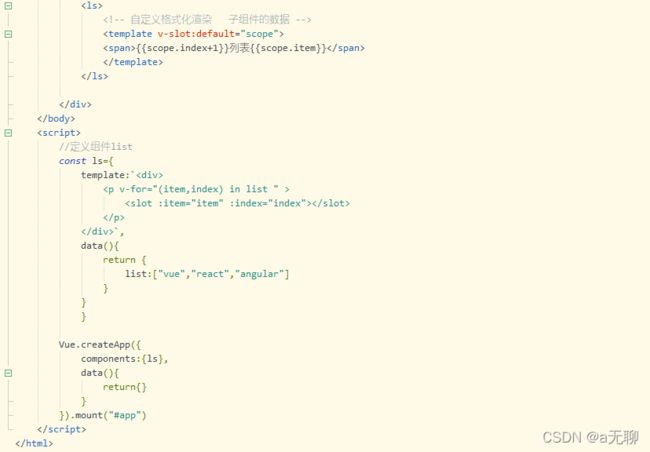
- 对vue VS react的理解
向贤
前端开发vue.jsreact.js前端
对vueVSreact的理解Vue与React的核心区别在于设计哲学:Vue追求渐进式开发和开箱即用,通过模板语法、响应式系统和官方生态提供低门槛的集成方案。React强调函数式编程和纯JavaScript驱动,以JSX、单向数据流和灵活的生态构建高自由度的视图层。核心差异可总结为:响应式机制、模板vsJSX、API设计、生态策略、性能优化模式。分点论述:1.响应式机制Vue:基于数据劫持(Vue
- 大文件上传
前端javascript
大文件上传通常需要分片处理、断点续传等技术来提高上传效率和可靠性。以下是一个简单的JavaScript示例,展示如何实现大文件的分片上传和断点续传:大文件上传上传//请求基准地址axios.defaults.baseURL='http://localhost:3000';//选中的文件varfile=null;//选择文件document.getElementById('fileInput').o
- 图像工具插件:Editor.js 的图像处理解决方案
贡沫苏Truman
图像工具插件:Editor.js的图像处理解决方案imageImageBlockforEditor.js项目地址:https://gitcode.com/gh_mirrors/image8/imageEditor.js的图像工具插件是一个强大的开源项目,致力于为Editor.js富文本编辑器提供图像处理功能。该项目主要使用JavaScript编程语言,并且是基于Editor.js的插件架构进行开发
- Node.js Web 模块详解
froginwe11
开发语言
Node.jsWeb模块详解引言Node.js作为一款流行的JavaScript运行环境,以其高性能、事件驱动和非阻塞I/O模型而闻名。在Node.js中,模块是构建应用程序的基础,也是其强大的关键所在。本文将详细介绍Node.js的Web模块,包括其基本概念、常用模块及其应用。模块的概念在Node.js中,模块是一种组织代码的方式,它将代码分割成独立的、可复用的部分。模块不仅可以减少代码的冗余,
- 【H2O2 | 软件开发】事件循环机制
过期的H2O2
【H2O2】全栈面试题前端javascript
目录前言开篇语准备工作正文概念流程事件队列类型示例结束语前言开篇语本系列为短篇,每次讲述少量知识点,无需一次性灌输太多的新知识点。该主题文章主要是围绕前端、全栈开发相关面试常见问题撰写的,希望对诸位有所帮助。准备工作概念篇,不对开发环境作要求。正文概念事件循环(EventLoop)是处理异步事件的一种机制,特别是在单线程环境中(如JavaScript在浏览器或Node.js中的运行)。它允许程序在
- 国产编辑器EverEdit - 脚本(解锁文本编辑的无限可能)
编辑器爱好者
妙用编辑器#《EverEdit使用手册》编辑器EverEditEmEditorNotepad
1脚本1.1应用场景 脚本是一种功能扩展代码,用于提供一些编辑器通用功能提供不了的功能,帮助用户在特定工作场景下提高工作效率,几乎所有主流的编辑器、IDE都支持脚本。 EverEdit的脚本支持js(语法与javascript类似)、VBScript两种编程语言(注:也可以支持其他语言,但较复杂),EverEdit本身提供了大量对编辑器自身操作的API,通过脚本语言和API,用户可以极大的扩展
- React Native 性能调试指南
一个前端人
react-nativereactnativereact.jsjavascript
写在前面在开发ReactNative应用时,性能优化是一个至关重要的环节。良好的性能不仅可以提升用户体验,还能减少应用的资源消耗,提高应用的稳定性。本文将详细介绍如何对ReactNative应用进行性能调试和优化,包括性能综述、编译速度优化、列表配置优化、JavaScript加载优化以及Profiling。一、性能综述在开始性能调试之前,了解一些基本概念和工具是非常重要的。以下是一些关键点:FPS
- JS内置构造函数有哪些???
全马必破三
javascript开发语言ecmascript
JavaScript内置构造函数是语言本身提供的一些特殊函数,用于创建特定类型的对象。常见的内置构造函数包括Object、Array、String、Number、Boolean、Date、RegExp等。1、Object构造函数(用于创建一个普通对象)常用方法:Object.keys(obj):返回一个包含对象所有自身可枚举属性的键的数组。Object.values(obj):返回一个包含对象所有
- Python中存储数据——json模块
小白的高手之路
python学习pythonjson开发语言
很多时候,程序要把信息存储在列表和字典等数据结构中。一种简单的方式是使用json模块来存储数据。json模块能够将简单的Python数据结构存储到文件中,并在程序运行时加载文件中的数据。还可以使用json在Python程序之间分享数据。更重要的是,JSON数据格式并非Python专用的,能够将以JSON格式存储的数据与使用其他编程语言的人分享。JSON(JavaScriptObjectNotion
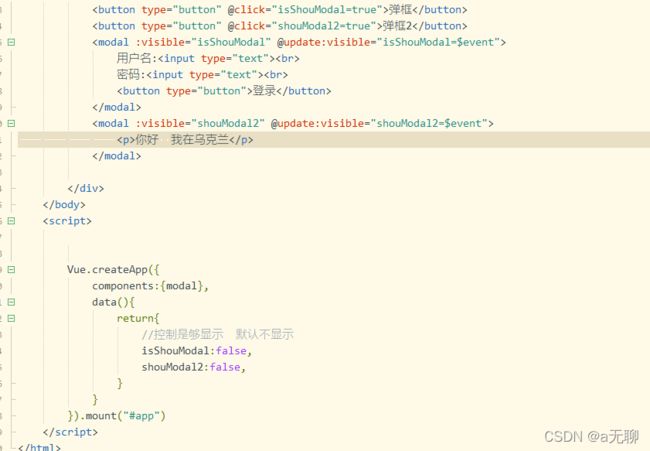
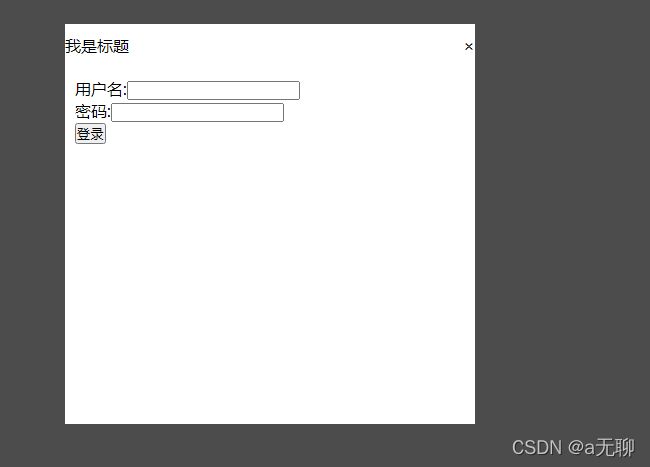
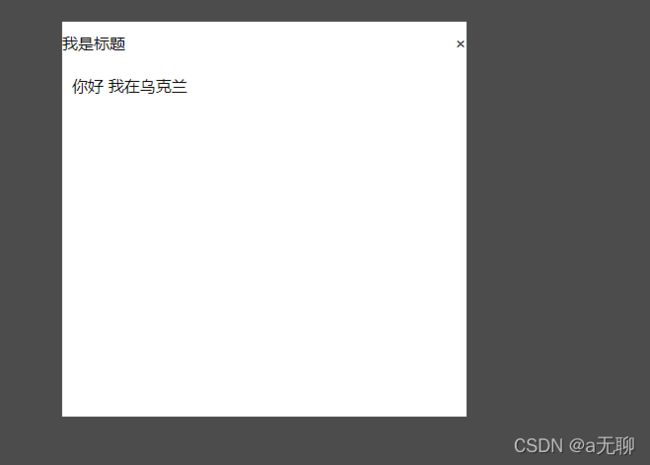
- 不要再让 import“占领满屏“啦?
常威和来福回忆
react.js前端前端框架
javascript代码解读复制代码//不使用重导importModalfrom'@arco-design/web-react/es/Modal'importCheckboxfrom'@arco-design/web-react/es/Checkbox'importMessagefrom'@arco-design/web-react/es/Message'...//使用模块重导import{Mod
- webpack和vite的区别
阿丽塔~
前端面试vitewebpack
主要区别是:1.构建速度Vite:开发环境下,Vite利用浏览器原生支持的ES模块(ESM),按需编译和加载模块,避免了全量打包。这使得Vite的启动速度和热更新速度极快,尤其在大型项目中优势明显。使用esbuild进行依赖预构建,性能比基于JavaScript的工具快10-100倍。Webpack:需要分析所有模块的依赖关系并进行全量打包,导致启动和热更新速度较慢,尤其是在项目规模较大时。2.打
- 前端打包优化相关 Webpack
怒放的生命1991
webpack前端webpacknode.js
前端打包优化相关Webpack打包时间的优化(基于VueCLI4+Webpack5)1.Webpack配置减少打包时间1.1对JS配置:排除node_modules和src中的打包内容在开发环境下,修改Webpack的JS规则,排除/node_modules和src目录中的JavaScript文件。这意味着node_modules和src目录中的JavaScript文件不会经过该规则定义的加载器处
- 【编程向导】-JavaScript-基础语法-类型检测
wtrees_松阳
javaScript知识图谱javascript原型模式开发语言
类型检测类型检测的方法:typeofinstanceofObject.prototype.toStringconstructortypeoftypeof操作符返回一个字符串,表示未经计算的操作数的类型。typeofundefined;//"undefined"typeofnull;//"object"typeof100;//"number"typeofNaN;//"number"typeoftru
- 【SpringBoot】实现登录功能
一只爱打拳的程序猿
SpringMyBatisHTML5+CSSspringbootmybatisjavascripthtml5css
在上一篇博客中,我们讲解了注册页面的实现。在此基础上会跳转到登录页面,今天给大家带来的是使用SpringBoot,MyBatis,Html,CSS,JavaScript,前后端交互实现一个登录功能。目录一、效果二、源码2.1前端2.2后端一、效果用户名和密码栏输入空或没有值时,提示错误。在数据库中有以下信息,任意挑选一条信息进行登录操作。输入用户lisi,123后登陆成功跳转到个人列表。二、源码2
- 封装AJAX(带详细注释)
Rverdoser
okhttp
封装AJAX请求是前端开发中常见的需求,可以帮助我们简化代码,提高可重用性。下面我将通过JavaScript(使用XMLHttpRequest对象)和现代JavaScript(使用FetchAPI)两种方式来展示如何封装AJAX请求。1.使用XMLHttpRequest封装AJAXfunctionajax(method,url,data,callback){//创建XMLHttpRequest对象
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri