前端大全之JavaScript(简称JS)
目录
一、概念
1.总体概要
2.来源说明
3.JavaScript和java的关系
4.JS的特点
5.浏览器执行JS的简介
6.JS的组成
二、引入方式
1.内部脚本例子
2. 外部脚本例子
三、使用规则
1.书写语法
2.报错的查看方式
3.输出语句
(1)写入警告框
(2) 写入HTML(浏览器)页面里面
(3)写入浏览器的控制台
4.JS的变量
(1)var关键字
(2) let关键字
(3)const关键字
5.数据类型
(1)JavaScript(简称JS)的数据类型
(2)特殊的值
6.运算符
7.流程控制语句
8.函数(通俗讲就像是Java中的方法)
(1)方法一
(2)方法二
9.Array对象(类似Java中的集合)
(1)使用方式
(2)遍历方式
(3)添加和删除
10.String关键字对象
11.自定义对象
12.BOM
(1)window对象
alert()
confirm()
setTimeout()------单次定时器
setInterval()----循环定时器
(2)History历史记录对象
返回网页的上一步:history.back();
进入下一个网页:history.forward();
(3)Location地址栏对象
跳转到指定的网页:
13.DOM
(1)DOM树
(2)DOM的作用
(3)DOM大全
1.核心DOM:针对任何结构化文档的标准模型
2.XML DOM:针对XML文档的标准模型
3.HTML DOM:针对HTML文档的标准模型
14.事件监听
(1)事件绑定
(2)常见事件
15.正则表达式
一、概念
1.总体概要
JavaScript简称为JS,这门语言诞生主要用于完成页面的数据验证,因此运行在客户端,需要浏览器来解析JavaScript的代码。是世界上最流行的脚本语言。
2.来源说明
JS是网景公司的产品,1995年布兰登·艾奇仅用了10天开发完成的。最早取名为LiveScript,为了吸引更多的程序员,取名为JavaScript。并于1997年成为一部ECMA标准,ECMAScript(ES6)是最新的JavaScript版本(发布于2015年)
3.JavaScript和java的关系
JavaScript和java没有什么关系,就像老婆和老婆饼一样。
JS是弱类型语言,JAVA是强类型语言
4.JS的特点
(1)交互性:它可以做的就是信息的动态交互
(2)安全性:不允许直接访问本次磁盘
(3)跨平台性:只要是可以解释JS的浏览器都可以执行,和平台无关
5.浏览器执行JS的简介
浏览器分成渲染引擎和JS引擎两部分
渲染引擎:用来解释HTML和CSS,也叫内核。例如谷歌浏览器的bilk
JS引擎:读取网页中的JS代码,也叫JS解释器。例如谷歌浏览器的V8
6.JS的组成
ECMAScript:规定了JS的编程语法和基础核心知识,是所有浏览器厂商都去共同遵守的一套JS语法标准。
DOM:也叫页面文档对象模型。是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的元素进行各种的样式操作,例如颜色:大小,位置等等。
BOM:也叫浏览器对象模型。是 各个浏览器厂商根据 DOM在各自浏览器上的实现。就是Window 是 BOM 对象,而不是 js 对象;javacsript是通过访问BOM对象来访问、控制、修改客户端(浏览器)
7.目前版本和开发状态
ECMAScript可以理解为是JavaScript的一个标准。目前版本最新的已经到了ES6.但是大部分浏览器只支持到ES5。所以开发环境和线上环境版本不一致
二、引入方式
(1)内部脚本:将JS代码定义在HTML页面中
(2)外部脚本:将JS代码定义在外部JS文件中,然后引入到HTML页面中
1.内部脚本例子
步骤
1.新建一个html文件,在里面添加一个script标签(建议放在body底部,可以优先加载其他HTML代码,显示运行效率更快),标签里面添加一个弹窗语句测试
即
加自动模板的完整代码
Title
运行结果
2. 外部脚本例子
步骤
1.idea新建里面新建一个js文件,并在js文件中添加一个弹窗语句
alert("hello js")2.idea新建一个html文件, 然后标签里面输入一个src引用js的文件
Title
运行结果
三、使用规则
1.书写语法
(1)区分大小写:与Java一样,变量名,函数名以及其他一切东西都区分大小写
(2)每行结尾的分号可有可无
(3)注释:单行注释://注释内容 多行注释:/*注释内容*/
(4)大括号表示代码块
(5)定义的语句都要写在script标签里面(script标签建议写在html的body里面)
2.报错的查看方式
1.键盘F12(或者右键-检查)---2.点击顶部的Sources里面的报红查看
3.输出语句
ps:以下语句都是再html文件的body里面写的
(1)写入警告框
运行结果
(2) 写入HTML(浏览器)页面里面
运行结果
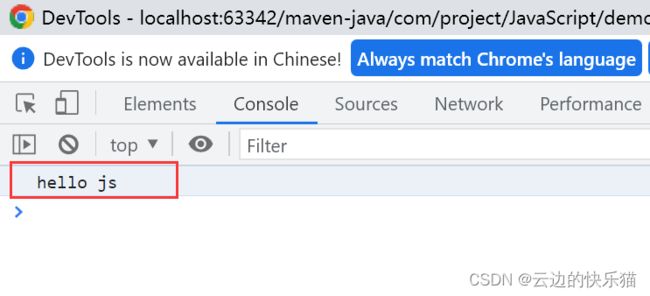
(3)写入浏览器的控制台
运行结果(运行后,浏览器页面F12点开,点击Console就可以查看了)
4.JS的变量
简介:变量就是用来保存数据的,JavaScript是一门弱类型语言,变量可以用来存放任意的数据类型的值
(1)var关键字
说明:JS使用var(variable的缩写)关键字来声明变量。var相当于一个全局变量,用来定义什么都可以,而且值可以被重复定义
(2) let关键字
说明:ECMAScript6新增了let关键字来定义变量,他的语法类似var,但是所声明的变量,只能在在let关键字的代码块里面有效,有点像局部变量,并且不能重复声明。
(3)const关键字
说明:ECMAScript6新增了const关键字,用来声明一个只读的常量,一旦声明,常量的值就无法改变
5.数据类型
(1)JavaScript(简称JS)的数据类型
数值类型:number
字符串类型:string
对象类型:object
布尔类型:boolean
函数类型:function
(2)特殊的值
初始默认值:undefined
空值:null
非数字、非数值:NAN-----全称是Not a Number
ps:要查看属于什么数字类型可以用:弹窗标签(typeof 查看的数据)
6.运算符
JS的运算符和Java运算符都差不多,不过多了一个===(全等于的运算符)
ps:==就不是全等。例如23可以==”23“
这里的全等就是===了
7.流程控制语句
JS的流程控制语句和Java的一样,正常去使用就好了
java三种循环(for、while、do while)和终止语句(break、continue、return)_云边的快乐猫的博客-CSDN博客_java跳出本次循环进入下一次循环
Java中的if与switch选择结构语句应用_云边的快乐猫的博客-CSDN博客
8.函数(通俗讲就像是Java中的方法)
ps:我习惯称为方法,知道一个意思就可以了
(1)方法一
通过function关键词进行定义
注意:形式参数不需要类型。返回值也不需要定义类型,直接return返回就好了
语法为:
function 自定义方法名 (自定义参数名1,自定义参数名2......){
要执行的代码
}
(2)方法二
也是通过function关键词进行定义,区别在于实际传参个数和方法里面的形参个数不一样情况。对比方法一特点:可以任意个参数进去,但是
实际传参个数>形参个数。结果:实际传参多余的个数不会不生效
实际传参个数<形参个数。结果:传参+默认值计算结果(这个类型和传进去的参数类型一样,没有就默认值)。ps:谁会吃饱了没事干传多或者传少啊
语法为:
var 自定义名字 function(参数列表){
要执行的代码
}
9.Array对象(类似Java中的集合)
这个在JS里面叫数组或者对象的,但是除了{}换成了[ ],实际使用方式还是和Java中的集合差不多,因为长度,类型都可以变。
语法格式为:
var 变量名 =new Array(元素列表); //方法一 但是不怎么常用,因为麻烦
var 变量名 =[元素列表]; //方式二 常用
访问方式
arr[索引值] = 自定义值;
(1)使用方式
ps:这些都是在html的body里面运行
(2)遍历方式
//二、遍历方式
//1.定义一个数组
(3)添加和删除
10.String关键字对象
String里面常用的方法就是去除多余的空格------trim()
语法为:
var 自定义名称 = "值"
11.自定义对象
简介:可以在自定义对象当中定义很多的方法或者函数这些,就像一个大麻袋,需要的东西就可以装里面。
语法为:
var 对象名称 = {
属性名称1:属性值1,
属性名称2:属性值2,
......
函数名称:function(形参列表){}
......
};
12.BOM
简介:全称为:Browser Object Model-----浏览器对象模型
JS将浏览器的各个组成部分封装为对象
参考的w3school网站:JavaScript Window - 浏览器对象模型
组成:
Window:浏览器窗口对象
Navigator:浏览器对象
Screen:屏幕对象
History:历史记录对象
Location:地址栏对象
(1)window对象
之前一直用的alert弹窗语句完整写法就是这样。通过window对象还可以获取其他4个BOM对象
常用的方法
alert()
显示一段话和带有一个确认按钮的警告框
confirm()
显示带有一段消息以及确认按钮和取消按钮的对话框
setTimeout()------单次定时器
在指定的毫秒数后调用函数或者计算表达式。在一定时间后执行一个function,只执行一次
setInterval()----循环定时器
按照指定的周期(毫秒)来调用函数或者计算表达式。在一定时间后执行一个function,循环执行
(2)History历史记录对象
使用window.history获取,其中的window可以忽略
语法为:
history.方法();
常用的方法
返回网页的上一步:history.back();
进入下一个网页:history.forward();
(3)Location地址栏对象
使用window.Location获取,其中的window可以忽略
语法为:
Location.方法();
常用的方法
跳转到指定的网页:
跳转到百度的例子
location.href="https://www.baidu.com"
13.DOM
简介:全称为:Document Object Model -----文档对象模型。是w3c(万维网联盟)的标准。DOM定义了访问HTML和XML文档的标准
将标记语言的各个组成部分封装成对象
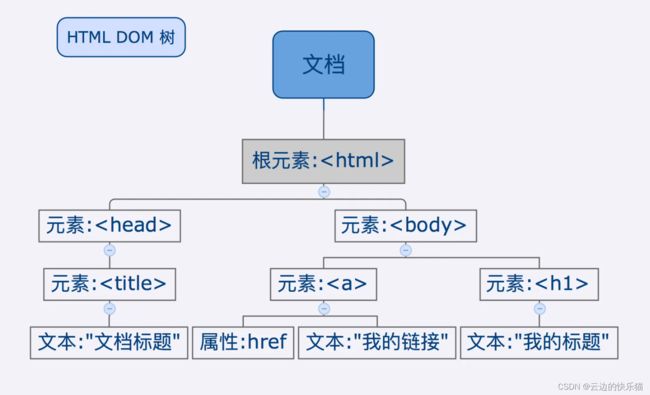
(1)DOM树
(2)DOM的作用
JS通过DOM,就能够对HTML进行操作了。
改变HTML元素的内容--------------方法.innerHTML="改变后"
改变HTML元素的样式(CSS)--------方法.style.样式方法="样式"
对HTML DOM事件作出反应
添加和删除HTML元素
(3)DOM大全
1.核心DOM:针对任何结构化文档的标准模型
⚪Document:整个文档对象
⚪Element:元素对象
获取:使用Document对象来获取
 云边的快乐猫
吃
睡
云边的快乐猫
吃
睡
⚪Attribute:属性对象
⚪Text:文本对象
⚪Comment:注释对象
2.XML DOM:针对XML文档的标准模型
3.HTML DOM:针对HTML文档的标准模型
14.事件监听
简介:事件:HTML事件是发生在HTML元素上的"事情" 。比如按钮被点击、鼠标移到元素上、按下键盘按键。
事件监听:JavaScript可以在事件被侦测到时执行代码
(1)事件绑定
方式一、通过HTML标签中的事件属性进行绑定-----不怎么推荐,因为耦合度高
方式二、通过DOM元素属性进行绑定
(2)常见事件
参考w3sccool:HTML DOM 事件
常用的有:元素失去焦点 、获得元素焦点
15.正则表达式
简介:正则表达式定义了字符串的组成规则,一般用来进行验证使用。非常的方便
语法:
^:表示开始
$:表示结束
[]:代表某个范围内的单个字符,比如[0~9]单个数字字符
.:代表任意单个字符,除了换行和结束符
\w:代表单词字符:字母、数字、下划线
\d:代表数字字符,相当于[0~9]
量词
+:至少一个
*:零个或者多个
?:零个或者一个
{x}:x个
{m}:至少m个
{m,n}:至少m个,最多n个
1.直接量
var reg = /^\w{6,12} $/;
2.创建RegExp对象
var reg =new RegExp( /^\w{6,12} $/);
3.测试方法
test(str):判断指定字符串是否符合规则,返回turn或者false