Nginx 的深入学习
文章目录
- 概念
- 安装
- 本文环境
- 反向代理
-
-
- 问题
- 解决方案:
-
- 负载均衡:
-
-
-
- 基本配置
- 失败重试配置
-
-
- 限流
-
-
- limit_req_zone
-
-
-
- 实战
-
-
- 其他参数
-
-
- 错误码 limit_req_status
-
- limit_conn_zone
-
-
-
- 实战
-
-
-
- 黑名单:
- 配置错误页面
概念
Nginx 是一个高性能的HTTP和反向代理web服务器,Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并发能力强
安装
因为要测试nginx的各种特性,在Linux上不太方便,所以这里直接下载Windows的nginx , 下载地址

下载解压即安装完成
本文环境
我们先创建一个Spring Boot项目,然后创建如下的Controller:
@RestController
public class MyController {
@GetMapping("/hello")
public String hello(){
return "hello";
}
}
我们去nginx配置反向代理:
location / {
proxy_pass http://127.0.0.1:8080;
}
然后启动nginx
反向代理
问题
我们使用nginx一般都是用于反向代理我们的服务器,那么此时会出现一些问题。
我们将 controller修改如下:
@GetMapping("/hello")
public String hello(HttpServletRequest request){
String remoteHost = request.getRemoteHost();
int remotePort = request.getRemotePort();
return "Host的值是"+remoteHost+",port的值是"+remotePort;
}
然后分别测试直接访问和通过nginx访问该接口:
使用浏览器直接访问:

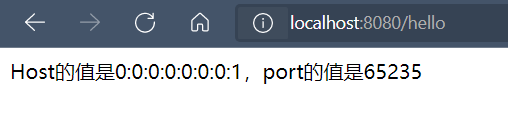
通过nginx访问:

可以发现,HOST和IP的值均不同,我们这里知道浏览器就是当前访问的客户端,客户端身处65235发送请求,经过nginx转发到服务器,服务器得到的是经过nginx修改过后的值。
总结:
域名、协议、端口都是Nginx访问Web应用时的域名、协议、端口,而非客户端浏览器地址栏上的真实域名、协议、端口。
解决方案:
由于Nginx是代理服务器,所有客户端请求都从Nginx转发到Tomcat,如果Nginx不把客户端真实IP、域名、协议、端口告诉Tomcat,那Tomcat应用永远不会知道这些信息,所以Nginx需要配置HTTP Header来将这些信息告诉被代理的Tomcat,而Tomcat则需要从header中获取
将nginx配置文件修改如下:
location / {
proxy_pass http://127.0.0.1:8080;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
}
然后我们就可以从
request.getRemoteHost()中获取到客户端的实际IP地址了
负载均衡:
基本配置
负载均衡的东西比较简单,这里就放几个配置:
http {
upstream real_server {
server localhost:8080;
server localhost:8081;
}
server {
listen 80;
location / {
proxy_pass http://real_server;
}
}
}
不过负载均衡的算法可以配置不同的,像上面这样就是轮询,先8080服务器,再8081,再8080一直循环
带权重则像下面这样:
server localhost:8080 weight=1;
server localhost:8081 weight=2;
权重越高被分配的客户端越多
ip_hash: 每个请求按照访问IP(客户端IP)的hash结果分配,这样每个访客固定一个服务器,可以解决服务器集群的session问题,配置如下
upstream real_server {
server localhost:8080;
server localhost:8081;
ip_hash;
}
Fair公平,根据后端服务器的响应时间来分配请求,越快的服务器得到的请求越多
upstream real_server {
server localhost:8080;
server localhost:8081;
fair;
}
失败重试配置
配置:
upstream real_server {
server localhost:8080 max_fails=2 fail_timeout=60s;
server localhost:8081 max_fails=2 fail_timeout=60s;
}
是在fail_timeout时间内失败了max_fails次请求后,则认为该上游服务器不可用,然后将该服务地址删除。fail_timeout时间后会再次将该服务器加入存活列表,进行重试。
限流
在开发高并发系统时有三把利器用来保护系统:缓存、降级和限流。
限流可以认为服务降级的一种,限流就是限制系统的输入和输出流量已达到保护系统的目的。一般来说系统的吞吐量是可以被测算的,为了保证系统的稳定运行,一旦达到的需要限制的阈值,就需要限制流量并采取一些措施以完成限制流量的目的。比如:延迟处理,拒绝处理,或者部分拒绝处理等等。
nginx给我们提供了限流的配置:
limit_req_zone
limit_req_zone 限制单位时间内的请求数,采用的是 “漏桶算法”
需要配置的信息如下:
limit_req_zone $binary_remote_addr zone=one:10m rate=1r/s;
- 第一个参数:$binary_remote_addr 表示通过remote_addr 标识(即IP地址)来做限制,是限制同一客户端ip地址,
binary_表示保存客户端IP地址的二进制形式。 - 第二个参数:zone=one:10m表示生成一个大小为10M,名字为one的内存区域,用来存储访问的频次信息。
- 第三个参数:rate=1r/s表示允许相同标识(即相同IP)的客户端的访问频次,这里限制的是每秒1次,还可以有比如30r/m(每分钟三十次)的。
还要配置limit_req:
limit_req zone=one burst=5 nodelay;
- 第一个参数:zone=one 设置使用哪个配置区域来做限制,与上面limit_req_zone 里的name对应。
- 第二个参数:burst=5,burst爆发的意思,这个配置的意思是设置一个大小为5的
缓冲区,当有大量请求(爆发)过来时,超过了访问频次限制的请求可以先放到这个缓冲区内 - 第三个参数:nodelay,如果设置,超过访问频次而且缓冲区也满了的时候就会直接返回503,如果没有设置,则所有请求会等待排队,不会有503报错。
burst的作用是让多余的请求可以先放到队列里,慢慢处理。如果不加nodelay参数,队列里的请求不会立即处理,而是按照rate设置的速度,以毫秒级精确的速度慢慢处理
实战
接下来我们就配置一下我们的nginx:
http {
limit_req_zone $binary_remote_addr zone=one:10m rate=1r/s;
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://127.0.0.1:8080;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
limit_req zone=one burst=1 nodelay;
}
}
}
我们配置的burst是1,是为了让限流的效果更明显。当请求数超出缓冲区的时候,就会进行限流。
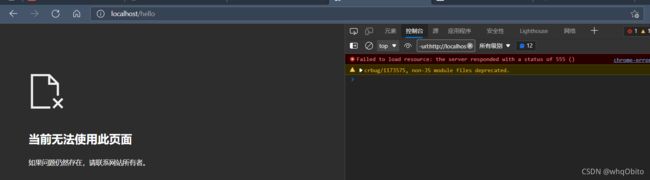
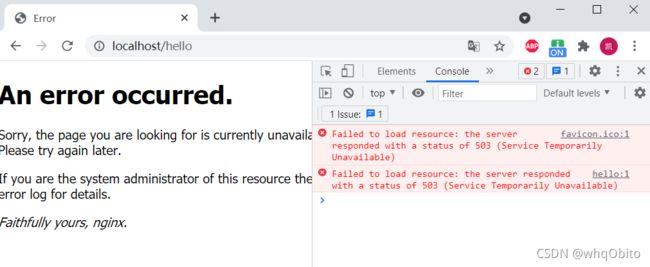
当我们疯狂发送请求到接口时:

发现nginx直接返回报错了,所以限流成功了
其他参数
错误码 limit_req_status
这里返回的是503报错,我们可以自定义返回的错误码:
http {
limit_req_zone $binary_remote_addr zone=one:10m rate=1r/s;
limit_req_status 555;
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://127.0.0.1:8080;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
limit_req zone=one burst=1 nodelay;
}
}
}
limit_conn_zone
这个用来限制单个IP的请求数。并非所有的连接都被计数。只有在服务器处理了请求并且已经读取了整个请求头时,连接才被计数。
配置如下:
limit_conn_zone $binary_remote_addr zone=addr:10m;
- 第一个参数也是用IP地址进行标识
- 第二个参数也是用于记录计数的内存区域
和limit_conn配置,
limit_conn addr 1;
- 第二个参数是指 允许多少连接数,这里是 1
实战
因为要让连接保持着,所以我们修改一下 controller:
@RestController
public class MyController {
@GetMapping("/hello")
public String hello(HttpServletRequest request) {
try {
Thread.sleep(20000);
} catch (InterruptedException e) {
e.printStackTrace();
}
return "ok";
}
}
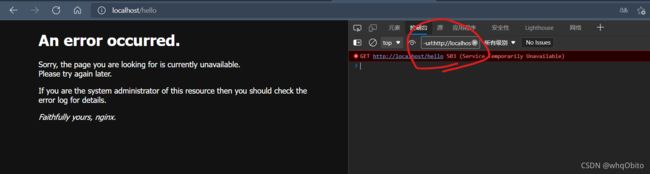
当我们第一个请求正在服务器处理的时候,我们用另一个浏览器发送请求,发现会报错:

黑名单:
配置使用 deny ip,如果是白名单则是 allow ip,如果我们要将所有IP录入黑名单或者白名单,不是使用 *,而是 all ,即 allow all和 deny all
如果规则之间有冲突,会以最前面匹配的规则为准。
现在我们修改controller如下:
@RestController
public class MyController {
@GetMapping("/hello")
public String hello(HttpServletRequest request) {
return "ok";
}
}
此时我们配置黑名单:
location / {
proxy_pass http://127.0.0.1:8080;
deny 127.0.0.1
}
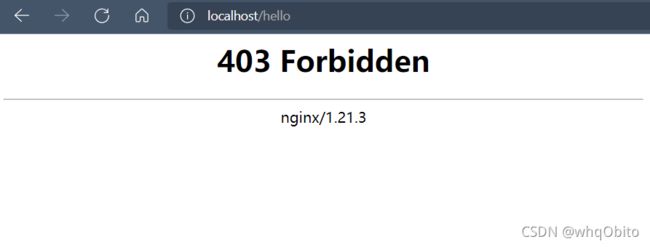
此时我们再去访问这个接口时:

会得到403错误,也就是被禁止访问
配置错误页面
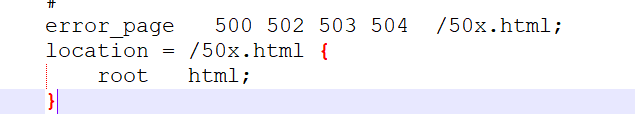
可以看到上面的403报错是没有html页面的,如果我们要自定义我们的403页面,可以仿照nginx已经写好的配置:

如上,这是nginx的默认配置,是出现500这些错误的时候,就去访问 html 文件夹下的50x.html 文件。
所以我们先去html文件夹下创建我们的403.html:

403.html的内容:
<html>
<body>
<h1>这是自定义的403页面h1>body>
html>
然后在配置文件中写入:
error_page 403 /403.html;
location = /403.html {
root html;
}
此时自定义错误页面的效果已经出来了:

但是出现了乱码。这是编码问题,增加 即可
`