前端知识体系合集
一、Web前端工程师需要掌握的技能
二、前端知识体系大全
1. 布局框架:
Bootstrap: Bootstrap · The most popular HTML, CSS, and JS library in the world.
Foundation: The most advanced responsive front-end framework in the world. | Foundation
Uikit: UIkit
Web Components:A Guide to Web Components | CSS-Tricks - CSS-Tricks
2. 构建工具及包管理器:
Grunt: Grunt: The JavaScript Task Runner
Yeoman: The web's scaffolding tool for modern webapps | Yeoman
Bower: Bower — a package manager for the web
NPM: npm
3. 代码优化:
Google Closure Compiler:
CSS Lint: CSS Lint
JSHint: JSHint, a JavaScript Code Quality Tool
JSLint: JSLint: The JavaScript Code Quality and Coverage Tool
4. CSS预处理器
Less: Getting started | Less.js
Sass: Sass: Syntactically Awesome Style Sheets
5. 调试工具:
Chrome:https://developers.google.com/chrome-developer-tools/
Firebug: Firebug
HTTPWatch: HttpWatch: An Advanced Network Debugger and HTTP Sniffer for Chrome, Edge and IE
Fiddler: Fiddler | Web Debugging Proxy and Troubleshooting Solutions
IE Developer Toolbar:
Weinre: weinre - Home
6. 文档工具:
JSDoc: https://github.com/jsdoc3/jsdoc
Jekyll: Jekyll • Simple, blog-aware, static sites | Transform your plain text into static websites and blogs
7. IDE/文本编辑器
WebStorm: WebStorm: The Smartest JavaScript IDE, by JetBrains
8. 移动端 手势事件库:
GMU: http://gmu.baidu.com/
Hammer.js: http://eightmedia.github.io/hammer.js
QuoJS: Tapquo | FindMyHosting
Zepto: Zepto.js: the aerogel-weight jQuery-compatible JavaScript library
Swipe: http://swipejs.com/
jQuery Mobile: jQuery Mobile
KendoUI:JavaScript UI Components - Build Better Apps Faster - Progress Kendo UI
Goratchet:Ratchet
9. 思维导图
XMind:XMind - Mind Mapping Software
10.模块加载器:
ESL: https://github.com/ecomfe/esl
RequireJS: RequireJS
SeaJS:http://seajs.org/docs/
11. 项目管理:
Github: GitHub: Where the world builds software · GitHub
GitLab: The One DevOps Platform | GitLab
Redmine: Overview - Redmine
12. 原型设计:
Axure RP: Axure RP - UX Prototypes, Specifications, and Diagrams in One Tool
13. 富互联网应用框架
AngularJs: http://www.angularjs.org
Backbone: Backbone.js
AmpersandJSAmpersand.js - Home
Knockout: Knockout : Home
Underscore: Underscore.js
14. 模板引擎
EJS: Best Online Casino for Real Money with Paypal - Life-Changing Games
Handlebars: Handlebars
Jade: Jade - Template Engine
Velocity: The Apache Velocity Project
15. 测试框架
Jasmine: http://pivotal.github.io/jasmine/
QUnit: QUnit
mocha: http://visionmedia.github.io/mocha/
16. 版本控制
Git: Git
Subversion: Apache Subversion
Mercurial(Hg): Mercurial SCM
17. WEB框架/服务器
Node: Node.js
Express: Express - Node.js web application framework
Apache: Welcome! - The Apache HTTP Server Project
Nginx: nginx news
18.CommonJS
Component: http://component.io/
19. WEB安全
XSS(跨站脚本攻击):
CSRF(跨站点伪造请求攻击):
跨iframe攻击:
Clickjacking安全漏洞:
20. 代码规范
Code Guide: http://alloyteam.github.io/code-guide/
编写可维护的CSS: 编写可维护的CSS - SegmentFault 思否
GJS编码规范指南: http://alloyteam.github.io/JX/doc/specification/google-javascript.xml
jQueryJS规范: JavaScript Style Guide | Contribute to jQuery
21. HTML模块化
html5boilerplate: HTML5 Boilerplate: The web’s most popular front-end template
22. CSS模块化
Normalize.css: Normalize.css: Make browsers render all elements more consistently.
LESS:安卓手游,苹果手游,安卓软件,苹果软件
OOCSS:http://www.oocss.cc/ http://oocss.org/
CssReset:CSS Reset - 2019's most common CSS Resets to copy/paste, with documentation / tutorials
23. HTML5 Canvas
D3:D3.js - Data-Driven Documents
KINETIC:KineticJS
三、前端开发知识点
HTML&CSS:
对Web标准的理解、浏览器内核差异、兼容性、hack、CSS基本功:布局、盒子模型、选择器优先级、HTML5、CSS3、Flexbox
重点在于对Web标准的理解、浏览器内核差异、兼容性、hack、CSS基本功:布局、盒子模型、选择器优先级及使用、document flow(文档流)、清除浮动,hasLayout 和 块格式化上下文 (block-formattin contexts) 、reflow&repaint、硬件加速、HTML5(离线 & 存储,多媒体,Web Sockets ,Web Workers,History API2D/3D 绘图)、CSS3、Flexbox、CSS预编译、动画、响应式布局、移动端开发等
JavaScript:
数据类型、运算、对象、Function、继承、闭包、作用域、原型链、事件、RegExp、JSON、Ajax、DOM、BOM、内存泄漏、跨域、异步装载、模板引擎、前端MVC、路由、模块化、Canvas、ECMAScript 6、Nodejs
数据类型、面向对象、数组、DOM、BOM、Function、继承、闭包、内置对象、作用域、跨域、原型链、、JSON、XMLHttpRequest、 RegExp、模块化、内存泄漏、事件机制、异步装载回调、模板引擎、前端MVC、NodeJS、JSON、ajax、框架、算法等
其他:
移动端、响应式、自动化构建、HTTP、离线存储、WEB安全、优化、重构、团队协作、可维护、易用性、SEO、UED、架构、职业生涯、快速学习能力
四、前端知识体系详解
1.前端三要素
- HTML(结构):超文本标记语言(Hyper Text Markup Language),决定网页的结构和内容
- CSS(表现):层叠样式表(Cascading Style Sheets),设定网页的表现样式
- JavaScript(行为):是一种弱类型脚本语言,其源代码不需经过编译,而是由浏览器解释运行,用于控制网页的行为
结构层(HTML)
略
表现层(CSS)
CSS层叠样式表是一门标记语言,而不是编程语言,因此不可以自定义变量,不可以引用等,换句话说就是不具备任何语法支持,它的主要缺陷如下:
语法不够强大,比如无法嵌套书写,导致模块化开发中需要书写很多重复的选择器没有变量和合理的样式复用机制,使得逻辑上相关的属性值必须以字面的形式重复输出,导致难以维护这就导致了我们在工作中无端增加了许多工作量。为了解决这个问题,前端开发人员会使用一种称之为【CSS预处理器】的工具,提供CSS缺失的样式层复用机制,减少冗余代码,提高样式代码的可维护性。大大提高了前端在样式上的开发效率
什么是CSS预处理器
CSS预处理器定义了一种新的语言,其基本思想是用一种专门的编程语言,为CSS增加了一些编程的特性,将CSS作为目标生成文件,然后开发者就只要使用这种语言进行CSS的编码工作。转化成通俗易懂的话来说就是"用一种专门的编程语言,进行Web页面样式设计,再通过编译器转化为正常的CSS文件,以供项目使用"
常用的CSS预处理器有哪些
SASS:基于Ruby,通过服务端处理,功能强大,解析效率高。需要学习Ruby语言,上手难度高于LESSLESS:基于NodeJS,通过客户端处理,使用简单。功能比SASS简单,解析效率也低于SASS,但在实际开发中足够了,所以我们后台人员如果需要的话,建议使用LESS
行为层(JavaScript)
JavaScript是一门弱类型脚本语言,其源代码在发往客户端运行之前不需要经过编译,而是将文本格式的字符代码发送给浏览器由浏览器解释运行
Native原生JS开发原生JS开发,也就是让我们按照【ECMAScript】标准的开发方式,简称是ES,特点是大部分浏览器都支持。截止到目前,ES3标准已发布如下版本:
- ES3ES4(内部,未正式发布)
- ES5(全浏览器支持)
- ES6(常用,当前主流版本)
- ES7
- ES8
- ES9(草案阶段)
区别就是逐步增加新特性浏览器不支持新特性是前端发展的一个很大阻碍,需要进行额外的操作,把ES6写完的代码打包编译成ES5,这样才能让全浏览器支持
TypeScript微软的标准
TypeScript是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。由安德斯·海尔斯伯格(C#、Delphi、TypeScript之父;.NET创立者)主导
该语言的特点就是除了具备的ES的特性之外还纳入了许多不在标准范围内的新特性,所以会导致很多浏览器不能直接支持TypeScript语法,需要编译后(编译成JS)才能被浏览器正确执行
JavaScript框架
JQuery:大家熟知的JavaScript框架,优点是简化了DOM操作,缺点是DOM(W3C 文档对象模型,是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式)操作太频繁,影响前端性能;在前端眼里使用它仅仅是为了兼容IE6、7、8;
Angular:Google收购的前端框架,由一群Java程序员开发,其特点是将后台的MVC模式搬到了前端并增加了模块化开发的理念,与微软合作,采用TypeScript语法开发;对后台程序员友好,对前端程序员不太友好;最大的缺点是版本迭代不合理(如:1代 -> 2代,除了名字,基本就是两个东西);
React:Facebook出品,一款高性能的JS前端框架;特点是提出了新概念【虚拟DOM】用于减少真实DOM操作,在内存中模拟DOM操作,有效的提升了前端渲染效率;缺点是使用复杂,因为需要额外学习一门【JSX】语言;
Vue:一款渐进式(等用到一个新功能再学习这个功能)JavaScript框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发、路由、状态管理等新特性。其特点是综合了Angular(模块化)和React(虚拟DOM)的优点;
Axios:前端通信框架;因为Vue的边界很明确,就是为了处理DOM,所以并不具备通信能力,此时就需要额外使用一个通信框架与服务器交互;当然也可以直接选择使用jQuery提供的AJAX通信
UI框架
Ant-Design:阿里巴巴出品,基于React的UI框架
ElementUI:饿了么出品,基于Vue的UI框架(主流)
Boostrap:Twitter推出的一个用于前端开发的开源工具包
AmazeUI:一款HTML5跨屏前端框架JavaScript构建工具
Babel:JS编译工具,主要用于浏览器不支持的ES新特性,比如用于编译TypeScript
WebPack:模块化打包器,主要作用是打包、压缩、合并及按序加载
2.前后端分离演变史
后端为主的MVC时代
为了降低开发的复杂度,以后端为出发点,比如:Struts2、SpringMVC等框架的使用,就是后端的MVC时代;
- 优点:MVC是一个非常好的协作模式,能够有效降低代码的耦合度,从架构上能够让开发者明白代码应该写在哪里。为了让View更纯粹,还可以使用Thymeleaf、Freemarker等模板引擎,使模板里无法写入Java代码,让前后端分工更加清晰
- 缺点:前端开发重度依赖开发环境,开发效率低,这种架构下,前后端协作有两种模式:第一种是前端写DEMO,写好后,让后端去套模板。好处是DEMO可以本地开发,很高效。不足是还需要后端套模板,有可能套错,套完后还需要前端确定,来回沟通调整的成本比较大另一种协作模式是前端负责浏览器端的所有开发和服务器端的View层模板开发。好处是UI相关的代码都是前端去写就好,后端不用太关注,不足就是前端开发重度绑定后端环境,环境成为影响前端开发效率的重要因素前后端职责纠缠不清:模板引擎功能强大,依旧可以通过拿到的上下文变量来实现各种业务逻辑。这样,只要前端弱势一点,往往就会被后端要求在模板层写出不少业务代码。还有一个很大的灰色地带是Controller,页面路由等功能本应该是前端最关注的,但却是由后端来实现。Controller本身与Model往往也会纠缠不清,看了让人咬牙的业务代码经常会出现在Controller层。这些问题不能全归结于程序员的素养,否则JSP就够了对前端发挥的局限性:性能优化如果只在前端做,空间非常有限,于是我们经常需要后端合作,但由于后端框架限制,我们很难使用【Comet】、【BigPipe】等技术方案来优化性能
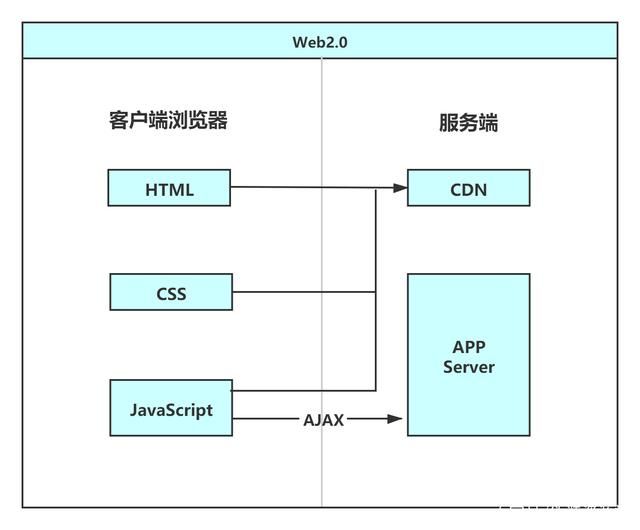
基于AJAX带来的SPA时代
时间回到2005年AJAX(Asynchronous JavaScript And XML,异步JavaScript和XML,老技术新用法)被证实提出并开始使用CDN作为静态资源存储,于是出现了JavaScript王者归来(在这之前JS都是用来在网页上贴广告的)的SPA(Single Page Application)单页面应用时代
优点
这种模式下,前后端的分工非常清晰,前后端的关键协作点是AJAX接口。看起来是如此美妙,但回过头来看,这与JSP时代区别不大。复杂度从服务端的JSP已到了浏览器的JavaScript,浏览器端变得很复杂。类似SpringMVC,这个时代开始出现浏览器端的分层架构:
缺点
- 前后端接口的约定:如果后端的接口一塌糊涂或者业务模型不够稳定,那么前端开发会很痛苦;不少团队有也有类似尝试,通过接口规则、接口平台等方式来做。有了和后端一起沉淀的接口规则,还可以用来模拟数据,使得前后端可以在约定接口后实现高效并行开发
- 前端开发的复杂度控制:SPA应用大多以功能交互型为主,JavaScript代码过十万行很正常。大量JS代码的组织,与View层的绑定等,都不是容易的事情
前端为主的MV*时代
此处的MV*模式如下:
- MVC(同步通信为主):Model、View、Controller
- MVP(异步通信为主):Model、View、Presenter
- MVVM(异步通信为主):MOdel、View、ViewModel为了降低前端开发复杂度,涌现了大量的前端框架,比如:AngularJS、React、Vue.js、EmberJS等,这些框架总的原则是先按类型分层,比如Templates、Controllers、Models,然后再在层内做切分、如下图:
优点
- 前后端职责很清晰:前端工作在浏览器端,后端工作在服务端。清晰的分工,可以让开发并行,测试数据的模拟不难,前端可以本地开发。后端则可以专注于业务逻辑的处理,输出RESTful
- 前端开发的复杂度可控:前端代码很重,但合理的分层,让前端代码能各司其职
- 部署相对独立:可以快速改进产品体验
缺点
- 代码不能复用。比如后端依旧需要对数据做各种校验,校验逻辑无法复用浏览器端的代码。如果可以复用,那么后端的数据校验可以相对简单化
- 全异步,对SEO(Search Engine Optimization,搜索引擎优化)不利,往往还需要服务端做同步渲染的降级方案。静态资源通过同步加载,也就是直接将内容写在HTML文件里,是可以直观看到的信息。这样就有利于搜索引擎爬取关键词。相反的,异步加载,例如AJAX,只用事件触发的时候才会加载,这种加载方式就是对搜索引擎爬取关键词无益的。
- 性能并非最佳,特别是移动互联网环境下
- SPA不能满足所有需求,依旧存在大量多页面应用。URL Design需要后端配合,前端无法完全掌控
NodeJS带来的全栈时代
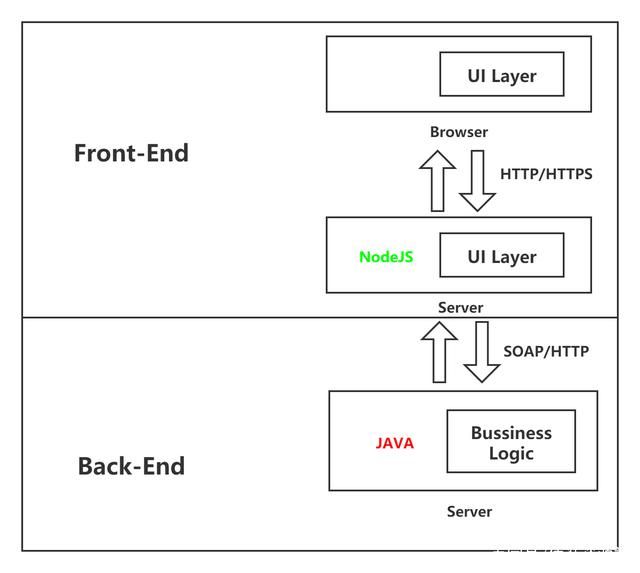
前端为主的MV*模式解决了很多很多问题,但如上所述,依旧存在不少不足之处。随着NodeJS的兴起,JavaScript开始有能力运行在服务端。这意味着可以有一种新的研发模式:
在这种研发模式下,前后端的职责很清晰。对前端来说,两个UI层各司其职:
- Front-End UI Layer 处理浏览器层的展现逻辑。通过CSS渲染样式,通过JavaScript添加交互功能,HTML的生成也可以放在这层,具体看应用场景
- Back-End UI Layer 处理路由、模板、数据获取、Cookie等。通过路由,前端终于可以自主把控URL Design,这样无论是单页面应用还是多页面应用,前端都可以自由调控。后端也终于可以摆脱对展现的强关注,转而可以专心于业务逻辑层的开发
通过Node,Web Server层也是JavaScript代码,这意味着部分代码可前后复用,需要SEO的场景可以在服务端同步渲染,由于异步请求太多导致的性能问题也可以通过服务端来缓解。前一种模式的不足,通过这种模式几乎都能完美解决掉
与JSP模式相比,全栈模式看起来是一种回归,也的确是一种向原始开发模式的回归,不过是一种螺旋上升式的回归
基于NodeJS的全栈模式,依旧面临很多挑战
- 需要前端对服务端编程由更进一步的认识。比如TCP、IP等网络知识的掌握
- NodeJS层与Java层的高效通信,NodeJS模式下,都在服务器端,RESTful HTTP通信未必高效,通过SOAP等方式通信更高效。一切需要在验证中前行。
- 对部署、运维层面的熟练了解,需要更多知识点和实操经验
- 大量历史遗留问题如何过度。这可能是最大的阻力
原文参考地址:牛人整理的前端知识体系大全与前端知识结构图 - 25学堂一张图足以让你了解web前端工程师需要做哪些工作以及需要掌握哪些技能。下面就是牛人整理的前端知识体系大全,让各位APP设计师想要转行做前端开发的同学...https://www.25xt.com/html5css3/14622.html?from=timeline
百度安全验证https://baijiahao.baidu.com/s?id=1712225622098327406&wfr=spider&for=pc