MVC、MVP、MVI、MVVM 和 VIPER 设计模式

“在过去的几年里,出现了几种新的模式,所有这些都使开发人员的生活变得前所未有的轻松。通过分离代码库的某些部分,这些模式中的每一个都试图使代码更具可读性,更易于测试,并最终更易于维护“。
在本文中,我将讨论软件架构设计模式,MVC,MVP,MVI,MVVM和VIPER。
什么是软件架构?
在开发软件项目之前,需要对其进行规划。这个规划被称为“软件架构”,设计这个计划的人被称为“软件架构师”。
换句话说,软件架构是将软件特征转换为满足你的业务需求和技术要求的结构化解决方案的过程。
因此,软件开发人员要遵循的路径是一般确定的。
设计模式呢?
通常,它有助于模块化软件,以便每个组件都是独立的,并履行单一职责。这意味着,设计模式总是有助于创建可管理、可测试、可重用和优化的软件。
它们还增加了代码的可读性,并且大大加快了软件开发过程。
MVC(Model-View-Controller)
MVC是最知名的软件架构。它基于复杂应用程序中的数据和数据表示的抽象,其中向用户呈现了大量数据。因此,可以编辑数据(模型)和用户界面(视图),而不会相互影响。
多亏了MVC,我们可以更轻松地开发和测试我们的代码。
MVC 的最大优点是它可以干净利落地将职责分配给模型、视图和控制器。
它包含3个部分;模型,视图,控制器。让我们详细检查这3个部分。
Model:
“包含所有数据逻辑的后端”
数据存储的位置。
模型将数据层与应用程序隔离。
View:
“前端或图形用户界面 (GUI)”
视图仅包含如何更新自身,创建模型并将其显示给用户的业务。
可以有多个视图对不同的平台使用相同的控制器,因为视图不包含任何与应用程序相关的逻辑。
控制器必须更新模型才能更新视图。
Controller:
“控制数据显示方式的应用程序的大脑”
满足用户的输入,并根据用户的输入对模型进行更改。
它还管理整个流程并做出有关 UI 的决策。
控制器对 View 一无所知,但 View 知道控制器。
一个控制器可由多个视图使用。
此外,当应用MVC时,我们可能会在单元测试中遇到困难,与视图更新相关的过程是相当间接地完成的,控制器和视图之间没有关系。即使有抽象,我们 也不能嘲笑视图。
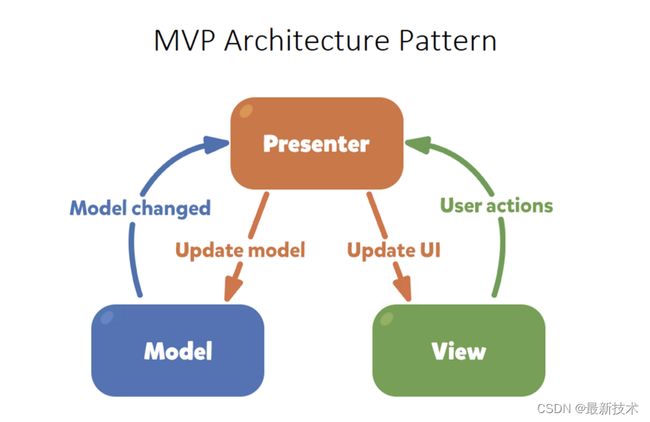
MVP (Model-View-Presenter)
MVP 模式实际上是从 MVC 演变而来的模式,只有依赖项在变化,控制器被表示器取代。
模型与 MVC 模型中的模型相同
视图满足用户的输入
视图知道表示器,表示器通过接口知道视图,它们之间有一个抽象。
与 MVC 不同,视图和演示者之间有 1-1 的关系。
表示器不关心视图是什么,它只知道如何处理数据流、如何处理视图中的交互以及如何对视图进行更改。
在MVP中,视图可以很容易地被嘲笑,这使得单元测试与MVC不同。
UI 独立性原则可以更轻松地应用于使用 MVP 编写的应用程序中。
MVP 和 MVC 之间最大的区别在于,演示者通过接口更新视图,视图可以通过接口向演示者打开所需的信息。
MVVM (Model-View-ViewModel)
在提供有关 MVVM 模式的信息之前,我想提供有关表示模式的信息。
演示模型:
架构有点像 MVP,但此处的不同之处在于,表示模型既保持与视图相关的状态,又对视图一无所知。
视图仍保留状态。但与 MVP 不同的是,它不需要有关表示模型视图的任何信息。
缺点是,在没有任何绑定基础结构的平台上,可能需要编写大量代码来确保 PM 和 View 之间的同步。
MVVM 对软件开发人员的最大好处是关注点分离。换句话说,通过将应用程序中的结构彼此分离,它使我们能够构建一个连接较少的结构,并将组件(如后台的可视化界面和业务结构,数据访问结构)分开。通过这种方式,软件开发人员和界面设计人员有机会同时独立处理同一项目。
模型表示来自数据库、Web 服务或任何数据源的数据。此外,此处还包括控制数据一致性和准确性的业务规则。
视图是我们将数据传输给最终用户的可视化界面。它充当最终用户和应用程序之间的桥梁。
另一方面,ViewModel 充当了可视化界面和模型之间的桥梁。它是将模型连接到视图的结构。视图和模型之间没有直接的交互。View 通过 ViewModel 执行相关操作。ViewModel 不能直接访问视图,并且对视图一无所知。
MVI (Model-View-Intent)
“MVP和MVVM对于任何规模的项目来说都已经是很好的模式,MVC很少用于比小应用程序更大的项目中,但它们都没有考虑到反应式概念。
“MVI 在设计时考虑了反应式编程。
模型表示一种情况。MVI 中的模型必须是不可变的,以允许在它们之间以及体系结构的其他层之间进行单向数据流。
与在 MVP 中一样,MVI 中的接口表示视图,这些视图随后在一个或多个活动或片段中实现。
意图表示用户或应用程序本身执行操作的意图或意愿。对于每个操作,视图都有一个意图。演示者观察目的并将其建模到新状态。
“首先突出的是缺乏我们的模型。其原因是 MVI 模型本身就是状态。不是让 ViewModel 通知我们关于新模型的观点,而是我们的模型本身就是状态。
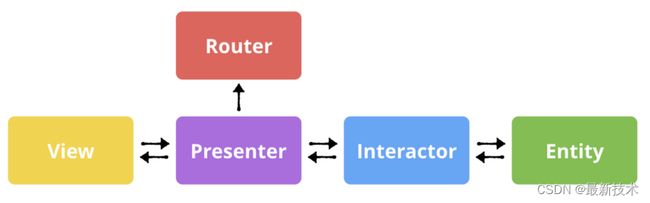
VIPER (View-Interactor-Presenter-Entity-Router)
View:
在这里,我们仅使用演示者提供的数据。不执行任何其他操作。
Interactor:
我们可以说它充当 MVVM 设计模式中的 VM。它是应用程序中我们称之为Bussines Logic的部分。此处不执行 UI 操作。获取,更新等操作在此处进行。
Presenter:
它是视图和交互器之间的桥梁。此层不应包含 UI 或总线逻辑操作。
Entity:
它是应用程序的模型部分。可在此处找到与应用程序相关的数据模型。这部分只与交互器合作。
Router:
此层是允许我们确定何时显示应用程序页面的层。
请注意,此体系结构也有其自身的缺点,例如难以在小型项目中使用它,并且由于项目中有许多文件夹和委托而导致复杂性。