基于Threejs构建的3D立体空间实战入门
在现实生活中,我们有许多场景需要对真实世界进行还原,仿真。因此会有很多3D的展示需求,同时要求可以基于浏览器就可以深度交互浏览。这里关于3D方面的内容不进行赘述,同时关于opengl和webgl的发展历史,感兴趣的各位同学可以自行参阅相关资料。本文将简单介绍Threejs的基础对象,然后基于threejs构建一个简单的3d房间模型,并模拟拖动房间模型。
首先简单介绍下Threejs的一些常见组件,罗列比较重要的几个对象。
1、scene场景。场景是整个3D世界的承载体,所有的对象都在场景中进行统一展示,比如模型、相机、粒子、灯光等等。
2、Object 对象。对象就是3D世界中的各个对象,比如模型、粒子等等。
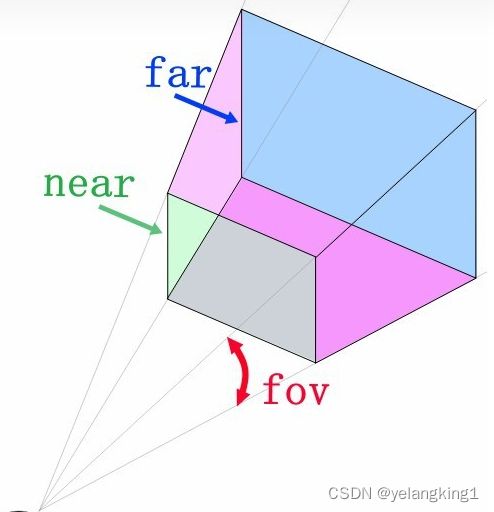
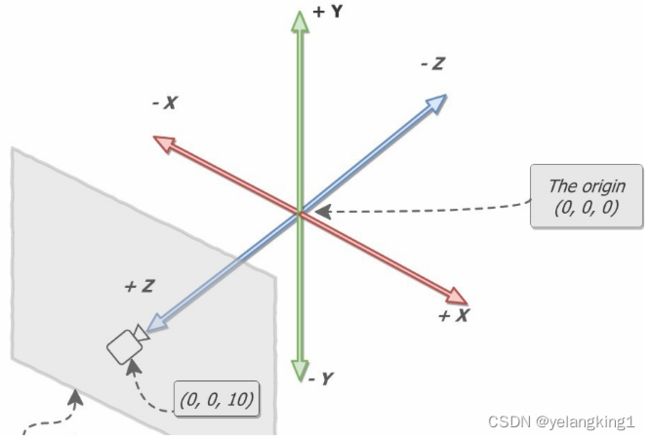
3、Camera相机。3D世界中观察的视角,想要看到场景中的各种对象,必须要借助相机。用相机模拟人眼去观察所有。表示如下:
4、WebGLRender,渲染器。所有对象想要完成可视化,都必须要通过渲染器完成。
下面将结合一个具体的例子,来具体说明如何采用原生的方式来定义并操控一个3D场景,完成房间的可视化。
第一步、为了要在网页中渲染对象,因此要定义一个div容器,用于绑定场景渲染信息。
WebGl-output用于渲染整个场景,在threejs中创建场景非常简单,见如下核心代码:
var scene, camera, webGLRenderer, stats;
scene = new THREE.Scene();第二步、创建相机,用以控制用什么角度去查看。核心代码如下:
// create a camera, which defines where we're looking at.
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.x = 20;
camera.position.y = 40;
camera.position.z = 50;
camera.lookAt(scene.position);
scene.add(camera);第三步、创建webgl渲染器
// create a render and set the size
webGLRenderer = new THREE.WebGLRenderer({
antialias : true,
alpha:true
});
webGLRenderer.setClearColor(new THREE.Color(0xEEEEEE, 1.0));
webGLRenderer.setSize(window.innerWidth, window.innerHeight);
webGLRenderer.shadowMapEnabled = true;第四步、创建外墙、并设置灯管信息,将对象添加到渲染器中
var paintFloor = function (){
var loader = new THREE.TextureLoader;
loader.load('images/floor.png', function (texture) {
//x和y超过图片像素之后重复绘制图片
texture.wrapS = texture.wrapT = THREE.RepeatWrapping;
//设置地板重复绘制的密度是1 * 1
texture.repeat.set(1, 1);
//设置材质是双面材质
var material = new THREE.MeshLambertMaterial({
map : texture,
side : THREE.DoubleSide
});
//创建普通的平面几何体
var gemotery = new THREE.PlaneGeometry(40,40);
//创建网格对象
var mesh = new THREE.Mesh(gemotery,material);
mesh.position.y = 0;
mesh.rotation.x = Math.PI/2;
scene.add(mesh);
});
}var paintWalls = function (width, depth, height, x, y, z, rotationX, rotationY, rotationZ){
var loader = new THREE.TextureLoader;
loader.load('images/wall.png', function (texture) {
//x和y超过图片像素之后重复绘制图片
texture.wrapS = texture.wrapT = THREE.RepeatWrapping;
//设置地板重复绘制的密度是1 * 1
texture.repeat.set(1,1);
var material = new THREE.MeshLambertMaterial({
map : texture,
side : THREE.DoubleSide
});
//创建长方体几何体
var gemotery = new THREE.BoxGeometry(width, depth, height);
//创建网格对象以及进行位置的设定
var mesh = new THREE.Mesh(gemotery,material);
mesh.position.set(x,y,z)
mesh.rotation.x = Math.PI * rotationX;
mesh.rotation.y = Math.PI * rotationY;
if(rotationZ){
mesh.rotation.z = Math.PI * rotationZ;
}
scene.add(mesh);
});
}function initObjects(){
paintFloor();
//画墙--一般y取高度的1/2
paintWalls(40, 2, 10, 0, 5, -20, 1/2,0);//后面墙
paintWalls(40, 2, 10, 0, 5, 20, 1/2, 0);//前面墙
paintWalls(42, 2, 10, -20, 5, 0, 1/2, 0, 1/2);//左面墙
paintWalls(42, 2, 10, 20, 5, 0, 1/2, 0, 1/2);//右面墙
initTrackballControls();
}// add spotlight for the shadows
var spotLight = new THREE.PointLight(0xffffff);
spotLight.position.set(30, 40, 50);
scene.add(spotLight);
initObjects();
// add the output of the renderer to the html element
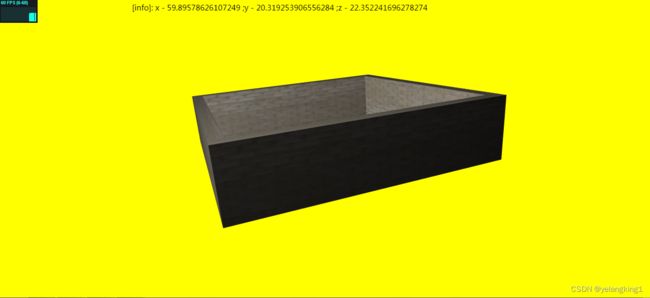
document.getElementById("WebGL-output").appendChild(webGLRenderer.domElement);通过以上步骤就完成一个比较入门级别的3D房间展示,即场景的创建、相机添加、webGL渲染等周期。使用chrome浏览器访问页面可以看到以下的效果:
总结:本文将简单介绍Threejs的相关基础知识,四个基础对象组件。最后采用一个实例一步一步的进行3D房间展示,最终达到可视化的效果。