IntelliJ IDEA常用快捷键
ctrl+alt+l:代码整理
ctrl+alt+t:捕获异常
ctrl+p:显示形参
ctrl+shift+l:格式化代码
shift+alt+上下键:将当前代码往上(下)移动一行
alt+enter:快速生成返回值
ctrl+shift+f:快速查找
ctrl+shift+n:全局查找 按下二次shift键也可以查找
shift+enter:快速跳到下一行编辑
alt+ctrl+enter:在当前行前面创建一行
alt+ctrl+space:maven引入依赖时的版本号的提示(当我们不知道版本号的时候)
alt+insert:快速生成相应方法(setter、getter)
ctrl+alt+v:快速生成返回值
shift+alt+上下键:移动当前行往上(下)
shift+上下键:选中(选择行)
ctrl+o:重写某个方法
ctrl+shift+f10:运行当前光标所在的方法
ctrl+x:剪切光标当前所在的行
输入iter:迭代(如对数组进行遍历foreach)
按住alt再移动鼠标:多行同时输入
ctrl+w:选中,再ctrl+w,选中更多
ctrl+shift+u:大小写转换
ctrl+alt+t:将选中的代码块进行异常的捕获
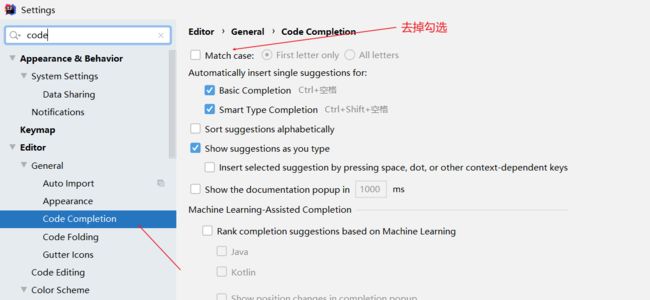
ideal提示不区分大小写:

一键部署多个微服务:

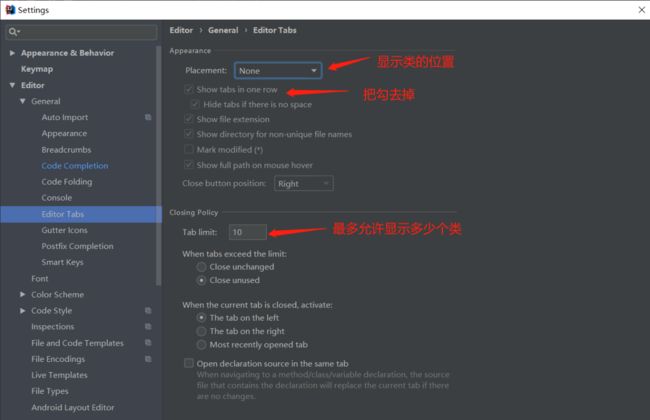
显示多个类:

jdbcTemplate
queryForList和query
queryForList只支持返回单列对象结果,或者返回List
使用IN查询
@Autowired
private JdbcTemplate jdbcTemplate;
@Override
public int updateSolveByIds(String ids) {
System.out.println("ids = " + ids); // ids = 3,4,2
//字符串根据逗号切割成数组
String[] split = ids.split(",");
//将数组转成集合
List<String> idsList = Arrays.asList(split);
Map<String, Object> params = new HashMap<String, Object>();
params.put("ids", idsList); //放入Map里面,
// 实例化一个NamedParameterJdbcTemplate 对象,通过构造传参给jdbcTemplate 传进来
NamedParameterJdbcTemplate nameJdbc = new NamedParameterJdbcTemplate(jdbcTemplate);
// 注意sql,用 冒号ids 代表从params里面取参数
String sql = "UPDATE oms_order_mq_retry_upper_limit_log SET is_solve = 1 WHERE id In (:ids) AND is_del = 0";
//执行NamedParameterJdbcTemplate 的update方法
return nameJdbc.update(sql, params);
}
node.js安装
官网下载 https://nodejs.org/en/ LTS长期支持版,安装过程比较简单, 除了修改安装路径,其他都是一直Next即可。
在官网下载安装node.js后,就已经自带npm(包管理工具),不需要另外再进行安装npm了。
使用管理员身份打开CMD,输入 node -v 和 npm -v,显示版本号即安装成功。
npm安装依赖时通过重新指定 registry 为淘宝镜像来解决 npm 安装速度慢的问题:npm install --registry=https://registry.npm.taobao.org
npm设置为淘宝镜像下载
npm config set registry https://registry.npm.taobao.org
设置成功后查看是否设置成功:
设置redis自动后台运行
1.进入redis安装目录,以管理员运行cmd命令,配置redis为自动启动
redis-server --service-install redis.windows-service.conf --loglevel verbose
2.启动redis
redis-server --service-start
2.启动redis,linux与windows皆可,进入redis安装目录,在cmd输入
redis-server redis.windows.conf
启动,注意要以管理员启动cmd
3.关闭redis
redis-server --service-stop
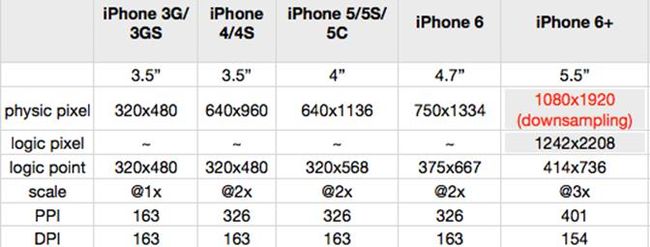
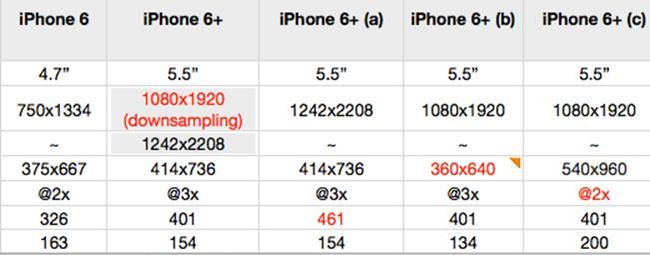
物理像素
-
屏幕的分辨率
-
设备能控制显示的最小单元,可以把物理像素看成是对应的像素点
设备独立像素 & css像素
设备独立像素(也叫密度无关像素),可以认为是计算机坐标系统中的一个点,这个点代表一个可以由程序使用并控制的虚拟像素(比如:CSS 像素,只是在android机中CSS 像素就不叫CSS 像素了而是叫设备独立像素),然后由相关系统转换为物理像素。
DPR & PPI & DPI
1) DPR: 设备像素比,物理像素/设备独立像素 = dpr, 一般以Iphon6的dpr为准 dpr = 2
2) PPI: 一英寸显示屏上的像素点个数
3) DPI:最早指的是打印机在单位面积上打印的墨点数,墨点越多越清晰
一、移动端开发选择
1.单独制作移动端页面(主流)
流式布局(百分比布局、非固定像素布局) 京东商城
flex弹性布局(强烈推荐) 携程
less+rem+媒体查询布局 苏宁易购
混合布局
2.响应式页面兼容移动端(其次) 三星手机官网 麻烦,兼容问题
媒体查询
bootstarp
移动端css初始化推荐使用:normalize.css
优点:
保护了有价值的默认值
修复了浏览器的bug
是模块化的
拥有详细的文档
CSS3盒子模型(box-sizing)
传统盒子模型计算:盒子宽度=css设置的width+border+padding content-box
CSS3盒子模型:盒子宽度=css设置的width(其中包含了border和padding,不会撑大盒子) border-box
移动端可以全部兼容CSS3盒子模型,PC端如果需要完全兼容则用传统盒子模型,不考虑兼容问题,就选择CSS3盒子模型。
视口
视口(viewport)即浏览器显示页面内容的屏幕区域。分为布局视口、视觉视口和理想视口。
<meta name="viewport" content="width=device-width, user-scalable=0, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
| 属性 | 解释说明 |
|---|---|
| width | 宽度设置的是viewport宽度,可以设置device-width,表示宽度是屏幕设备的宽度 |
| initial-scale | 初始缩放比,大于0的数字 |
| maximum-scale | 最大缩放比,大于0的数字 |
| minimum-scale | 最小缩放比,大于0的数字 |
| user-scalable | 用户是否可以缩放,yes或no(1或0) |
像素
物理像素:屏幕显示的最小颗粒
pc端1px等于1个物理像素,移动端不同
物理像素比:一个px显示的物理像素点的个数
二、移动端常见布局
我们可以选取一种主要技术开发,其他技术作为辅助这种混合模式开发
1.流式布局(百分比布局、非固定像素布局)
- 流式布局,就是百分比布局,也称非固定像素布局。
- 通过子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充。
- 流式布局方式是移动web开发使用的比较常见的布局方式。
- max-width最大宽度、max-height最大高度
- min-width最小宽度、min-height最大高度
2.flex弹性布局
3.rem适配布局
原理:动态设置 html 根标签的 font-size 大小(媒体查询),px 等比换算成 rem
技术方案1:less 、媒体查询 、rem
技术方案2:flexible.js 、rem 更简单 推荐
-
-
rem
(root em)是一个相对单位
- 类似于 em,em 是父元素字体大小。不同的是 rem 的基准是相对于html元素的字体大小
- 优点:可以通过修改 html 的文字大小来整体修改页面元素的大小
-
媒体查询(Media Query)是 CSS3 新语法。
-
使用 @media 查询,可以针对不同的媒体类型定义不同的样式
/* 语法规范 *//* 按大小顺序写 */ /* 用@media开头注意@符号 */ /* mediatype媒体类型(all,所有设备;print,打印机和打印预览;screen,电脑、平板、手机等) */ /* 关键字 and not only */ /* media feature 媒体特性必须有小括包含(了解三个,width,min-width,max-width) */ -
@media 可以针对不同的屏幕尺寸设置不同的样式
-
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
-
目前针对很多苹果手机、Android手机、平板等设备都用到多媒体查询
-
引入资源(理解),当样式比较繁多的时候,我们可以针对不同的媒体使用不同的 stylesheets
/* 语法规范 */ /* 针对不同的屏幕尺寸,调用不同的css文件 */ <link rel="stylesheet" href="stylesheet.css" media="mediatype and|not|only (media feature)">
-
-
Less (Leaner Style Sheets)是一门 CSS 扩展语言,也称为 CSS 预处理器
-
在 CSS 语法基础上,引入变量,Mixin(混入),运算以及函数等功能
-
常见的 CSS 预处理器有 Sass、Less、Stylus
-
-
4.响应式布局
原理:使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备
| 设备划分 | 尺寸区间 | 设置宽度 |
|---|---|---|
| 超小屏幕(手机) | <768px | 宽度设为100% |
| 小屏设备(平板) | >=768px ~ <992px | 宽度设为750px |
| 中等屏幕(桌面显示器) | >=992px ~ 1200px | 宽度设为920px |
| 宽屏设备(大桌面显示器) | >=1200px | 宽度设为1170px |
bootstrap4中新增了一档,共为5档:
| 设备划分 | 尺寸区间 | 设置宽度 |
|---|---|---|
| 超小屏幕 | <576px | None(auto、100%) |
| 小屏幕 | >=576px~<768px | 宽度设为540px |
| 中等屏幕 | >=768px ~ <992px | 宽度设为720px |
| 大屏幕 | >=992px ~ 1200px | 宽度设为960px |
| 超大屏幕 | >=1200px | 宽度设为1140px |
Bootstrap
-
来自 Twitter,是目前最受欢迎的前端框架,基于 HTML、CSS 和 JavaScript,简单灵活
-
优点:标准化的 html + css 编码规范。简洁、直观、强悍的组件。不断更新迭代,开发更简单效率
-
版本
-
2.x.x,停止维护,兼容性好,代码不够简洁,功能不够完善
-
3.x.x,目前使用最多,稳定,但是放弃了IE6-IE7,IE8支持但效果不好,偏向用于开发响应式布局、移动设备优先的WEB项目
-
4.x.x,最新版,目前还不是很流行
container类 container-fluid类 响应式布局容器固定宽度 类前缀: 1170px .col-lg- 流式布局容器百分百宽度 920px .col-md- 占据全部视口容器 750px .col-sm- 适合单独做移动端开发 100% .col-xs-
-
bootstrap4总共有五个栅格等级,每个响应式分界点隔出一个等级:特小.col、小.col-sm-*、中.col-md-*、大.col-lg-*、特大(大、特大也可以称为宽、超宽).col-xl-*。
栅格系统
- 将页面布局划分为等宽的列,然后通过列数的定义来模块化页面布局
- Bootstrap 自动将 container 分为12列
- 通过一系列行与列的组合来创建页面布局
- =12,占满 container <12,会有空白 >12,换行
- 可以同时为一列指定多个设备类名,以便划分不同分数,例如 class="col-md-4 col-sm-6"
- 列嵌套,col 中嵌套 row,可消除 padding
- 列偏移,.col-md-offset- 可以将列向右偏移几份,实际上是添加了 margin-left
- 列排序,.col-md-push-(往左拉多少列) 和 .col-md-pull- 可以改变列的顺序
- 隐藏 .hidden-xs(隐藏超小屏)...相反的是显示 .visible-xs
三、常见移动端特殊样式解决方案
/* CSS3盒子模型 */
box-sizing: border-box;
-webkit-box-sizing: border-box;
/* 点击高亮我们需要清除 设置为transparent透明 */
-webkit-tap-highlight-color: transparent;
/* 移动端浏览器默认的外观在iOS上加上这个属性才能给按钮和输入框自定义样式 */
-webkit-appearance: none;
/* 禁用长按页面时的弹出菜单 */
img.a { -webkit-touch-callout: none; }
数据库
查看数据库的格式:show variables like 'character_set_%';
指定编码格式:set character_set_server=utf8;
解决mysql出现.0的方法
import java.text.SimpleDateFormat;
import java.util.Date;
import org.lee.dao.FactoryDao;
import org.lee.model.User;
public class DateFormat {
public static void main(String[] args) throws Exception {
// 从数据库获取对象
User user = FactoryDao.getUserDAO().getUserById("user");
// 创建要显示的日期格式
SimpleDateFormat fmt = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
// 注意这里的 MM 在java中代表月份,而 mm 代表分钟, HH 代表24小时制的时间, hh 代表12小时制的时间,很严格的
// 将从数据库读出来的 timestamp 类型的时间转换为java的Date类型
Date date = fmt.parse(user.getTime());
// 将这个时间格式化,转换为String类型
String s = fmt.format(date);
// 打印原本从数据库读出来的 timestamp 类型日期
System.out.println("user.getTime(): "+user.getTime());
// 打印使用Date.toLocaleString()方法得到的日期
System.out.println("date.toLocaleString() : "+date.toLocaleString());
// 打印格式化之后的日期,这是最理想的日期格式
System.out.println("fmt.format(date) : "+s);
/*Date To String*/
String str = fmt.format(date);
/*String To Date*/
Date d = fmt.parse(s);
}
}
配置servlet
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1">
<display-name>attends_javabean_56display-name>
<servlet>
<servlet-name>userServletservlet-name>
<servlet-class>com.gxuwz.attends.servlet.UserServletservlet-class>
servlet>
<servlet-mapping>
<servlet-name>userServletservlet-name>
<url-pattern>/system/userServleturl-pattern>
servlet-mapping>
<welcome-file-list>
<welcome-file>login.jspwelcome-file>
welcome-file-list>
web-app>
注意:
在web.xml配置userServlet,由web容器加载并实例化对应的对象,该对象是单例的。web容器实例化userServlet对象的过程,等价于UserServlet userServlet=new UserServlet()
阿里云maven镜像加速地址
<mirror>
<id>alimavenid>
<mirrorOf>centralmirrorOf>
<name>aliyun mavenname>
<url>http://maven.aliyun.com/nexus/content/repositories/central/url>
mirror>
算法的时间复杂度和空间复杂度
时间维度:是指执行当前算法所消耗的时间,我们通常用「时间复杂度」来描述。
空间维度:是指执行当前算法需要占用多少内存空间,我们通常用「空间复杂度」来描述。
时间复杂度
常见的时间复杂度量级有:
常数阶O(1)
对数阶O(logN)
线性阶O(n)
线性对数阶O(nlogN)
平方阶O(n²)
立方阶O(n³)
K次方阶O(n^k)
指数阶(2^n)
上面从上至下依次的时间复杂度越来越大,执行的效率越来越低。
下面选取一些较为常用的来讲解一下:
常数阶O(1)
无论代码执行了多少行,只要是没有循环等复杂结构,那这个代码的时间复杂度就都是O(1),如:
int i = 1;
int j = 2;
++i;
j++;
int m = i + j;
上述代码在执行的时候,它消耗的时候并不随着某个变量的增长而增长,那么无论这类代码有多长,即使有几万几十万行,都可以用O(1)来表示它的时间复杂度。
线性阶O(n)
如:
for(i=1; i<=n; ++i)
{
j = i;
j++;
}
这段代码,for循环里面的代码会执行n遍,因此它消耗的时间是随着n的变化而变化的,因此这类代码都可以用O(n)来表示它的时间复杂度。
对数阶O(logN)
还是先来看代码:
int i = 1;
while(i<n)
{
i = i * 2;
}
从上面代码可以看到,在while循环里面,每次都将 i 乘以 2,乘完之后,i 距离 n 就越来越近了。我们试着求解一下,假设循环x次之后,i 就大于 2 了,此时这个循环就退出了,也就是说 2 的 x 次方等于 n,那么 x = log2^n
也就是说当循环 log2^n 次以后,这个代码就结束了。因此这个代码的时间复杂度为:O(logn)
线性对数阶O(nlogN)
线性对数阶O(nlogN) 其实非常容易理解,将时间复杂度为O(logn)的代码循环N遍的话,那么它的时间复杂度就是 n * O(logN),也就是了O(nlogN)。
就拿上面的代码加一点修改来举例:
for(m=1; m<n; m++)
{
i = 1;
while(i<n)
{
i = i * 2;
}
}
平方阶O(n²)
平方阶O(n²) 就更容易理解了,如果把 O(n) 的代码再嵌套循环一遍,它的时间复杂度就是O(n²)了。举例:
for(x=1; i<=n; x++)
{
for(i=1; i<=n; i++)
{
j = i;
j++;
}
}
这段代码其实就是嵌套了2层n循环,它的时间复杂度就是 O(n*n),即 O(n²)
如果将其中一层循环的n改成m,即:
for(x=1; i<=m; x++)
{
for(i=1; i<=n; i++)
{
j = i;
j++;
}
}
那它的时间复杂度就变成了 O(m*n)
立方阶O(n³)、K次方阶O(n^k)
参考上面的O(n²) 去理解就好了,O(n³)相当于三层n循环,其它的类似。
空间复杂度
既然时间复杂度不是用来计算程序具体耗时的,那么我也应该明白,空间复杂度也不是用来计算程序实际占用的空间的。
空间复杂度是对一个算法在运行过程中临时占用存储空间大小的一个量度,同样反映的是一个趋势,我们用S(n)来定义。
空间复杂度比较常用的有:O(1)、O(n)、O(n²)
空间复杂度 O(1)
如果算法执行所需要的临时空间不随着某个变量n的大小而变化,即此算法空间复杂度为一个常量,可表示为 O(1),举例:
int i = 1;
int j = 2;
++i;
j++;
int m = i + j;
代码中的 i、j、m 所分配的空间都不随着处理数据量变化,因此它的空间复杂度 S(n) = O(1)
空间复杂度 O(n)
我们先看一个代码:
int[] m = new int[n]
for(i=1; i<=n; ++i)
{
j = i;
j++;
}
这段代码中,第一行new了一个数组出来,这个数据占用的大小为n,这段代码的2-6行,虽然有循环,但没有再分配新的空间,因此,这段代码的空间复杂度主要看第一行即可,即 S(n) = O(n)
找不到gpedit.msc的解决方法
@echo off
pushd "%~dp0"
dir /b C:\Windows\servicing\Packages\Microsoft-Windows-GroupPolicy-ClientExtensions-Package~3*.mum >List.txt
dir /b C:\Windows\servicing\Packages\Microsoft-Windows-GroupPolicy-ClientTools-Package~3*.mum >>List.txt
for /f %%i in ('findstr /i . List.txt 2^>nul') do dism /online /norestart /add-package:"C:\Windows\servicing\Packages\%%i"
pause