淘宝首页大促新玩法“猫头”背后的技术挑战和设计
本文详细介绍了淘宝首页大促新玩法“首页即会场”项目,从开放模式、复用粒度、交互实现、性能、可扩展性等技术角度来说明“猫头”是怎样炼成的。
背景
▐ 现状
在淘宝大促时,大家对首页的第一观感里应该少不了那些五花八门的插卡。这些插卡是首页在大促期间引导用户的“分发机械臂”,它们身后承接了各类业务和频道的会场,即用户参与大促的重要阵地,也是让各方运营摩拳擦掌大展身手的心血所在。
插卡们的存在其实并不难理解:对于首页这样的导购核心场景来说,每一处空间都是“兵家必争之地”,在保证美观明了的前提下,能留给各方业务“打广告”的坑位实在紧张。而在大促这种特殊时候,除了原本在首页占有一席之地的业务,更多的业务将通过会场等形式来引导消费者参与到各类大促活动中。那坑位又不够,怎么办?临时增加插卡坑位,将信息流向下挤。于是乎,就有了如下图所示的大促插卡。在过去十多年中,大促插卡始终是淘宝大促的重要玩法。
一屏都放不下的大促版首页
▐ 存在的问题
可惜,“曾经沧海难为水,除却巫山不是云”的长厢厮守只存在于诗句中,虽然主会场插卡至今仍有着较高效的分发效率,但我们并不满足于此,无法麻痹自己而忽视它背后的一些不足:
一、挤占信息流和其他卡片
坑位的增加会导致消费者关注点的分散,与此同时有着超高效率的信息流前几坑推荐商品,被挤到了第二屏,从而导致整体商业化和成交数据的下滑。
二、运营空间有限
巧妇难为无米之炊。哪怕新增了插卡,对于有着丰富内容和多种活动的会场来说,这么一个小小的卡片也承载不了太多信息来表达各自的特点。随着内容化的丰富、行业化的深入,在一张张插卡已经被卷得雕出花了的现状下,有没有可能开辟另一张画卷来让会场发挥?
三、开发成本高
为了满足不同大促的业务玩法,每次大促前,不仅会场业务的开发团队需要完成会场页面的开发,首页的开发团队也会针对不同的分会场入口进行新的开发,包括数据链路的开发以及入口交互的开发。这样的分工下,大促期间会场和首页团队都需要投入大量的时间在大促相关的开发,业务需求并不收敛,会涉及到两个关联较少的技术团队,无论是从大促需求的满足效率还是从各团队的排期规划来看都是不佳的。
▐ 大促新玩法
因此,我们需要一个新玩法,既能够减少对信息流的挤占,又能够提供足够的会场运营空间,来让用户在逛大促逛得更爽,逛得更多,带来大促各方面的增长。
而这个新玩法,就是首页即会场。通过打造首页A/B面的心智,将各类霸屏的插卡转移到首页的B面中,使得会场能够在B面有更多的操作空间,而不是局限于首页的几张插卡;也使得首页的信息流不会因为各类插卡而下移,影响推荐效率。而A/B面的入口,也就是下面视频中,位于首页底部的可爱猫猫按钮,以下简称“猫头”,这也是我们称呼这个项目的绰号。
新玩法的演进
首页即会场项目在2022年99大促中亮相,通过构造出一个由「首页固定组件」+「会场信息流」所组成的全新会场页,并通过卡通猫头+大促文案的形式作为会场入口。在用户体感中,不会再有过往的页面跳转,只会觉得翻转到了另一个“首页”。
首页即会场 99大促方案
通过将五花八门的插卡换成了可爱、不占坑位的猫头,上提了信息流,使得99大促期间,此方案的大盘IPV、消费PV、成交、商业化等数据均有了明显涨幅。但也带来了一个严重的问题:会场点击和效率下跌了。前面刚说到,会场是各方运营大展身手的心血,是用户参与大促的重要阵地,而现在因为猫头的点击和分发效率不如插卡,而导致了首页作为流量分发场这一角色的“失职”,这也是必须要解决的。
那么在双十一的方案上,首页即会场在提高分发效率上下了苦工:一、首先通过在猫头上展现个性化推荐商品来提高其点击率,并通过多类“所见即所得”策略在会场页内进行承接;二、通过区分多类场景来触发不同的猫头动画;三、通过在首焦右侧的小插卡、猫头强运营坑位来单独重保关键业务,如领券等。
首页即会场 双11大促
技术设计
▐ 整体技术结构和开放方案如何选型
要实现上文所说的首页“A/B面”的效果,在技术选型上有很多隐含的问题。
比如首页要面向会场开放到什么程度,是整个B面全交给会场包掉、还是客户端和服务端分别提供共建能力?
哪种共建的形式才能做到即让首页和会场之间低耦合,又同时满足性能、业务等需求?
如何在大促筹备阶段紧张排期空间下,设计出既能满足各方诉求,又让各方人力能够支持的方案?
在解答这些问题之前,我们得先了解一下首页现状。除了大家熟悉的标准版首页,还包括很多大家日常不常见的版面,例如新人版,银发版,海外版,订阅Tab等。这些业务的日常迭代并不完全是由首页的服务端和客户端负责的,而是各个业务方参与进来共建完成。考虑到稳定性、业务协同、效率等方面,针对不同的业务,首页产出了不同的开放模式。
首页已有的开放模式
为了确定本次首页即会场项目的整体共建和技术方案,先分析一下首页当前已有的开放模式,主要包括:新人/长辈模式,海外模式,订阅/直播模式
新人/银发模式
新人模式和长辈模式是已有方案中共建程度最深入的。
这两个模式的首页服务完全复用首页的主接口,在遵守首页主体架构流程的情况下,基于试金石的分流能力,以首页子版面的形式,构造并选用对应的首页组件;在信息流方面,则是和首页推荐工程使用同一代码仓库,以不同分支和不同TPP场景来由对应的业务开发同学来共建实现各自的召回、补全、混排、定投等逻辑。
在客户端方面,首页客户端团队提供了完整的native容器以及功能,新人/银发业务只要基于当前的native能力开发自己的DX模板就可以实现业务迭代,不需要太多关注和介入首页native层面的链路。
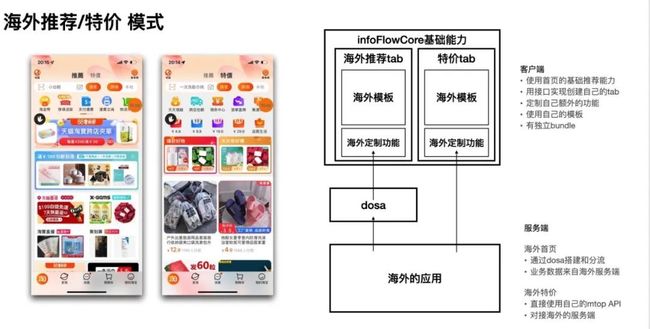
海外模式
海外模式的首页相对更加开放,业务开发更加独立。
海外版开发拥有自己的服务端应用,由首页服务端将海外相关的请求分发给海外首页应用进行承接处理。海外版拥有自己专属的首页容器,在试金石分流体系中,以更高维度的“场景”来和大陆版首页进行区分。
首页客户端团队除了提供了完整的native容器以及功能,还专为海外提供了新的tab,完整支持的海外的客户端业务,并且海外的开发可以额外定制自己native能力,迭代海外的dx模板。
订阅/直播模式
订阅/直播模式是开放程度最高的模式。
首页服务端仅在首页顶Bar组件中添加“订阅”/“直播”的tab按钮,对于点击后的事件不感知,订阅和直播拥有自己独立的mtop接口和对应的服务端服务。
首页客户端团队只提供了新tab的接入能力和生命周期事件,业务在新tab内从前台表达到后台数据,有完全自主的开发能力,业务发展拥有足够充分的空间。
首页即会场如何设计整体开放方案
本次首页即会场项目,我们需要结合技术能力和业务需求,最终全新设计了一种信息流切换的技术模式。与过往已有的模式都不同,我们将开放程度细化到信息流卡片数据源的粒度,在符合技术复杂度、改造成本等条件下,实现了会场的相对解耦的共建方案。
原因1:为了用户体感统一,实现首页A/B面而非跳转新页面的效果
在业务需求中,B面主要有首页固定组件(顶bar、ICON、宫格、首焦)和会场信息流组成。也就是说,在B面中,既要有首页已有组件,也会有会场决策下发的卡片来代替原本首页信息流的位置。由此可见,本次首页即会场要确保整体表达统一,像订阅/直播那种从前台直接分割的模式并不适合。
而出于用户体感统一的角度来看,对于B面的首页固定组件,需要和A面的分流保持一致。也就是说,对于A/B面没有自定义的部分,要做到样式、排版、卡片的完全一致,来进一步减弱页面跳转的体感。因此B面不需要也不能像海外模式那样,在基于客户端开放能力上直接DIY整个B面、从版面设计到数据来源都自定义实现。
原因2:需要控制共建粒度,使得首页和会场即保持一定地解耦、又不用从头到尾搞一套新的
排除法做到最后,似乎新人模式和长辈模式这种完全复用首页主体结构,以版面为维度独立设计的方案是更合适的。但这种模式在信息流方面有较高的共建要求,需要开设独立的信息流工程场景完成一整套召回、补全、混排、定投等逻辑,并严格按照首页协议进行交互。
对于会场侧来说,本身有着多样的卡片类型、灵活的定坑/投放运营诉求,要按照首页信息流工程的标准再搞一套,需要涉及到多方开发和算法,成本未免过高。
因此我们决定将共建更细化一层,对现有的首页信息流工程进行改造,直接对接会场侧服务端。由会场侧已有的会场卡片构造体系,产出经过补全、混排、排序、策略调控的信息流数据,接入到信息流工程中,根据原有协议进行展示。同时在模板侧,通过结合brics动态卡片搭建的能力,实现动态的素材模版适配来将会场内的卡片构造工作开放出来提供给会场的同学共建。
如何设计整体技术方案
在首页侧,首先要考虑如何来实现「A/B面」的效果。那么基于淘宝首页主子容器的设计,我们针对会场页,全新定义了一个会场子容器,和现有的首页子容器并存。对于服务端来说,通过不同的容器来区分所需要分流的方案实验以及下发的数据;对于客户端来说,通过请求和缓存不同的容器数据来实现丝滑的A/B面体验。对于分流的实现,即通过区分子容器和对应定投来实现。
客户端这边基于对会场的整体交互和展示方式的分析,为了实现业务需要的交互效果,顺畅的实现会场和首页的流程切换,同时考虑到会场内部的功能承接,以及首页整体的性能问题。
于是,基于现在几个框架支持的模式,综合产出了一套Native + DynamicX的首页信息流框架。
另外,本次会场入口的形式发生了巨大的变化,之前会场都是以首页插卡的形式放在首页信息流中,也是就是说和普通首页信息流的开发DX模板的形态相同,而这次的入口是浮在底部bar上方的动画形态的独立浮层。浮层作为独立的页面存在,浮层的到达率以及对首页本身性能影响是对客户端技术的两个非常大的挑战。前期的技术调研,也证明了使用前端WEEX能力开发浮层内容可能带来很大的性能问题(内存和卡顿),为了更好性能、到达率并且兼顾稳定性,选用了首页自建的DX浮层功能来支持,首页服务端数据来控制是否展示浮层以及浮层内部的数据,通过DX模板的开发实现内部的动画和样式。本次需求也进一步验证了首页自建浮层的高达到率(98%+),保障业务数据稳定。
这次项目的时间紧急给端侧开发带来了巨大的挑战,以往可能是1-2个月的框架改动,而这次需求的方案设计,开发,联调,测试一共只用了3周时间,同时保障了首页的启动性能和滑动帧率没有劣化,可以说是之前2年首页框架迭代技术沉淀的结果。
▐ 猫头个性化的数据链路如何实现
前文有提到,在99大促初版中(左图),我们所上线的首页即会场跳转入口是一个纯纯的可爱的猫头,由于首页卡片的减少,推荐成交、商业化等数据均有了显著提升,但猫头点击不达预期,导致流量分发效率下跌。
要知道除了提升首页的效率,首页即会场还需要保障流量的分发。原本可以在首页通过插卡直接透出,现在需要点击猫头进入B面才能曝光。因此我们通过在猫头上添加个性化商品,来提升猫头的点击率。
对于猫头个性化来说,除了通过猫头实验组件,来满足相关AB实验、方案定投等诉求以外,最重要的问题就是:
如何实现猫头个性化推荐
这个问题其实背后隐藏着这些子问题:如何获取用户个性化推荐商品?如何确保商品的曝光过滤?如何让猫头的个性化商品和首页其他区域(宫格、信息流等)的推荐商品类目作打散,以避免满屏都是同类商品的情况?
考虑到上述问题,我们首页即会场入口的个性化素材选择维持和目前首页宫格、首焦等坑位个性化数据所一致的算法召回链路:构造专属的大促召回池,在不增加算法召回次数和rt的情况下,共同进行召回、曝光过滤、打散混排和排序流程,以确定最终最优的个性化推荐素材,在已有数据结构内兼容地传递和识别。
此外,还通过资源位的兼容性设计来支持强运营、兜底等需求。
怎么实现所见即所得
既然猫头做了个性化,那么随之而来的需求就是所见即所得。
然而,对于首页即会场A/B面的设计而言,所见即所得并不仅是传参数给上游那么简单。
问题1:针对A/B面跨容器切换的不同刷新机制,如何定制首页即所得方案?
对于A/B面的切换,无论是从产品上用户体验出发还是从技术上性能考虑出发,都不应该粗暴地在每次切换时全量刷新页面。那么针对不同的刷新机制,我们就需要针对性地设计不同的所见即所得方案。
一、针对冷启、手动刷新、增量过期等全量刷新时机
此时由A面切换至B面将进行全量刷新,此时我们将存储在端侧的本次猫头点击商品ID上行至信息流工程,由会场在下发全量信息流卡片数据时将所见即所得卡片提前定坑后统一下发。
二、针对常规切换的增量刷新时机
在这个阶段,点击猫头后,B面原本仅会刷新搜索底纹词等增量数据,首页信息流整体不会请求算法工程刷新数据。
那么在这种情况下,我们需要实现两个难点:
1、如何尽可能轻量地增加一次对算法工程的请求,来上行并获取所见即所得卡片的增量数据?
2、如何在不刷新整个页面的情况下,优雅地插入所见即所得卡片?
针对难点1,我们首先修改首页和信息流推荐算法工程的请求定投,将A/B面跳转这一请求类型(TabAppear)结合增量刷新标识,组合为全新的定投条件,来最小化地增加对推荐算法工程的请求;其次,在推荐算法工程中新增一路轻量的推荐链路,仅从会场侧召回一张所见即所得卡片的数据,不会请求icon、宫格、首焦等区域的数据,实现了数据获取的最小化。
针对难点2,首先,我们参考风向标卡片的插入方案,针对首页即会场增量的切换请求将原本默认为替换的卡片更新方式改为插入,仅构造一张所见即所得的卡片,并指定对应的更新位置,由客户端来实现“将其他卡片下移,新增一张卡片”的优雅效果;其次,对于判断合适的插卡位置,我们也要分情况处理。比如当用户处于首屏时,客户端侧无法识别信息流首坑作为合适的插入位置,因此需要服务端置顶以首焦卡片为锚点,将更新方式指定为插入首焦的底部;当用户处于非首屏时,有客户端识别卡片树,将左上角第一个卡片作为锚点,插入在其next坑位。
下面视频展示了全量刷新和增量刷新的两种所见即所得效果。
▐ 为什么选native方案承接会场
本次项目在客户端侧综合考虑了动态与性能的问题后,还是选择了和首页一样的DynamicX(后续简称DX) + Native的方案。
原因1:为了保证交互的流程度和性能
看到这次首页即会场需求的交互形式, 产品角度上有2个强述求,首先希望切换的方式能尽量流畅顺滑,让用户体验不到切换页面的感觉,然后希望在切换到会场后能有很好的用户体。
首先,为了让用户感觉不到页面切换。需要让首页的界面和会场的界面做一个深度的融合,客户端在选择实现方式的时候优先考虑了会场使用和首页相同的native+dx的技术实现方式,此外,为了数据隔离以及交互体验的一致性,首页采用了一个类似订阅的隐藏会场tab,在切换时候会切换分别显示和隐藏会场tab与推荐tab,保障了会场tab的切换流畅性。
其次,为了切换会场后能在加载和使用上有更好的用户体验。同样使用native+dx的客户端方案,一方面,在第一次加载会场页面,可以有很好的加载性能,并且滚动的帧率有很好的保障。另外,由于和首页的端侧技术实现高度一致,不会有额外的初始化时间。
原因2:业务形态上为了复用icon区和首焦
业务上这次为了更好的给到用户“首页即会场”的体验,业务侧希望首页和会场的流内都有icon区和首焦模块,除了我们能把icon区和首焦的数据共用,另外使用现有的native + dx的技术栈可以复用icon区和首焦的数据结构和交互样式,一份代码可以保障模块的复用,同时也方便后续icon区和首焦的迭代。
原因3:可以满足会场内部的业务需求
我们也要考虑到会场内部的需求承接问题。当前会场的线上实现是用h5搭建的,基本呈现形式和交互形式,以及数据解析能力,和当前首页当前的情况也是类似的,主要是一些细节能力的差异,比如复杂领券,特殊的动画和特殊交互等。除了极少数功能需要单独开发支持,大部分能力还是可以直接复用的。
关于会场入口的选型
为了实现猫头的浮层,同时考虑到技术的动态性以及达到率,在自建的首页浮层上用dx实现猫头以及相关的动画。
原因1:会场入口交互上需要独立浮层界面,并且对达到率要求高
会场入口在大促开始的时候,会投放一个独立的入口,这个入口是作为独立浮层存在的,所以如果想尽可能快速的展示入口,数据最好和首页的数据保持高度一致,同时,页面的展示形式接近于首页当前的方案,那么会想到两点,一个是数据最好和首页的数据一起下发,另一个是浮层的技术方案最好是和首页一致的Native+DX的实现,所以使用首页自建的浮层来保障到达率和性能是最好的选择。
原因2:会场入口为了吸引用户点击,需要相对自由的动态配置能力
此外还有一个问题,由于新的大促会场形式第一次放量实验,用户暂时没有形成新入口的心智,需要用一些不同的表现形式,比如入口动画,来吸引用户关注到新的入口。并且会根据当时的流量情况,随时可能调整动画的细节,甚至整个的动画形式。为了达成最终的业务目标,在DX浮层的基础上,使用bindingx动画以及部分gif图片完成了相应的入口动画,能够给业务足够自由的运营空间。
结果和展望
在双11大促期间,基于新入口方案的ab实验,验证了新入口对各方面的真相影响:
手机淘宝大盘:对手机淘宝大盘IPV、消费PV、GMV、首页商业化收入都存在较明显正向影响
首页主体:对首页主体的点击、IPV、留存都存在正向影响
新入口 vs 旧插卡:双11期间新入口的点击、留存均高于主会场插卡,进而带来首页整体(含云主题)向会场引流的增长。
目前首页即会场已经在99大促和双11大促进行了实验和迭代,在后续,我们还需要继续朝着这三个方向努力:
进一步解耦首页和会场
这次技术方案还遗留了两个问题:一是会场内部是DX实现的,不是w3c标准,上手门槛过高,也相对前端不够动态化;二是,会场和首页的服务端和客户端技术实现耦合太多,后续迭代的协同成本太高。
后续考虑要把之前的native的框架内内容改成Webview容器,由于前端架构团队的PHA容器一直只承接会场的主会场的页面,所以后续计划方案是把native的内容部分改成PHA容器。会场业务可以通过在容器内直接开发前端h5页面,完成业务支撑。
提高业务表现
通过上提信息流等措施,我们大幅提高了首页和大盘的业务表现。不过首页在少了五花八门的大促插卡后,又多出来了一些可运营的空间,比如猫头入口、动画、提醒条等,可以进一步精细化运营以继续提高业务表现。
保障流量分发
目前首页即会场的关键突破点就是流量的分发效率。大促期间各类会场的重要性不言而喻,而首页作为流量分发的主要场所,必须确保各方流量的稳定。
小结
大促这么多年,这时候,主动跳出已经运行十多年的固有玩法,无疑需要巨大的勇气和决心。通过首页即会场这样一个AB面的设计,让首页从各类插卡占满首屏的情况中摆脱出来,给信息流在大促里也继续作为推荐的用武之地;并也让会场通过无跳转感的B面来有了更多地运营空间,这是对首页和会场都有好处的勇敢尝试。在22年“99大促”、“双十一”等大促,首页即会场都取得了优异的结果,我们将持续在后续的大促中进行进一步迭代,来充分论证首页即会场可以成为未来电商大促的顶梁柱新玩法。
团队介绍
我们是来自大淘宝技术的明星团队,目前负责阿里电商核心淘宝首页,淘宝信息流,淘宝逛逛,推荐智能业务的业务开发和平台建设。每天服务数亿用户,每秒响应海量请求,工作涉及全链路端到端性能优化,流量效率提升、用户体验、提高商家及达人参与淘宝的积极性,优化商业生态运行机制。在过去的几年时间,我们与业界领先的算法团队紧密协作,不断拓展业务边界并将核心业务指标一次次踩在脚下。这里是整个淘宝导购的第一线,可以满足你对高并发大规模分布式系统练手的畅想;这里有最前沿的算法应用场景,可以玩转各种智能创新;这里有最严苛的系统指标要求,可以让你感受到优化复杂系统化的快感~
目前春招火热进行中,hc多多,如果有兴趣可将简历发至[email protected],期待您的加入!
联合作者:余钊旭(榆西)、韩龙(寒奕)、黄志亮(恒洛)
¤ 拓展阅读 ¤
3DXR技术 | 终端技术 | 音视频技术
服务端技术 | 技术质量 | 数据算法