echarts实现中国地图、鼠标悬浮、点击跳转对应省市、给省市图标、缩放、拖拽、自适应
当天
近一周
返回
引入echarts
npm下载
1 |
npm installecharts |
cdn引入
1 2 3 4 |
type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js" > |
引入中国地图china.js
1 2 3 4 |
type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/map/js/china.js" > |
配置中国地图
定义一个div来作为地图的载体
1 2 3 4 5 6 7 8 9 10 11 12 |
render: function(createElement) { returncreateElement("div", { attrs: { id: "main", }, style: { height: "450px", width:'600px', margin: 'auto' }, }); }, |
设置各省份的值
定义省份数据
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
data() { return{ dataList: [ { name: "南海诸岛"}, { ename: "beijing", name: "北京"}, { ename: "tianjin", name: "天津"}, { ename: "shanghai", name: "上海"}, { ename: "chongqing", name: "重庆"}, { ename: "hebei", name: "河北"}, { ename: "henan", name: "河南"}, { ename: "yunnan", name: "云南"}, { ename: "liaoning", name: "辽宁"}, { ename: "heilongjiang", name: "黑龙江"}, { ename: "hunan", name: "湖南"}, { ename: "anhui", name: "安徽"}, { ename: "shandong", name: "山东"}, { ename: "xinjiang", name: "新疆"}, { ename: "jiangsu", name: "江苏"}, { ename: "zhejiang", name: "浙江"}, { ename: "jiangxi", name: "江西"}, { ename: "hubei", name: "湖北"}, { ename: "guangxi", name: "广西"}, { ename: "gansu", name: "甘肃"}, { ename: "shanxi", name: "山西"}, { ename: "neimenggu", name: "内蒙古"}, { ename: "shanxi1", name: "陕西"}, { ename: "jilin", name: "吉林"}, { ename: "fujian", name: "福建"}, { ename: "guizhou", name: "贵州"}, { ename: "guangdong", name: "广东"}, { ename: "qinghai", name: "青海"}, { ename: "xizang", name: "西藏"}, { ename: "sichuan", name: "四川"}, { ename: "ningxia", name: "宁夏"}, { ename: "hainan", name: "海南"}, { name: "台湾"}, { ename: "xianggang", name: "香港"}, { ename: "aomen", name: "澳门"}, ], }; }, |
随机给各省份赋值
1 2 3 4 |
let dataList = this.dataList; for(let i = 0; i < dataList.length; i++){ dataList[i].value = Math.ceil(Math.random() * 1000 - 1); } |
鼠标悬浮展示
option中的tooltip可以设置鼠标悬浮在省份上的数据显示
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
// 鼠标悬浮提示框 series: [ { name: "省份", type: "map", geoIndex: 0, data: this.dataList, }, ], tooltip: { //数据格式化 formatter: function(params, callback) { return( params.seriesName + " ); }, }, |
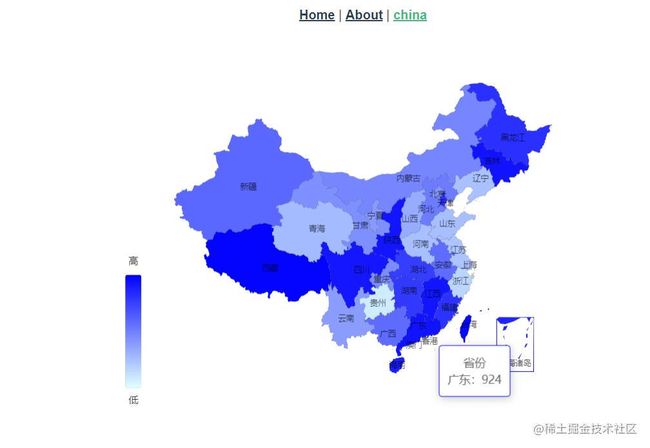
如下图为鼠标悬浮在广东上的数据提示
visualMap图注配置数值映射
在min和max中,数值越大,区域颜色越深。
1 2 3 4 5 6 7 8 9 10 11 |
visualMap: { min: 0, //最小值 max: 1000, //最大值 left: "left", //位于地图左边 top: "bottom",//位于地图下方 text: ["高", "低"], //取值范围的文字 inRange: { color: ["#e0ffff", "blue"], //取值范围的颜色 }, show: true, //图注 }, |
geo地图绘制
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
geo: { map: "china", //引入地图数据 roam: false, //不开启缩放和平移 zoom: 1, //视角缩放比例 label: { normal: { show: true, fontSize: "10", color: "rgba(0,0,0,0.7)", }, }, itemStyle: { normal: { borderColor: "rgba(0, 0, 0, 0.2)", }, emphasis: { //高亮的显示设置 areaColor: "skyblue", //鼠标选择区域颜色 shadowOffsetX: 0, shadowOffsetY: 0, shadowBlur: 20, borderWidth: 0, shadowColor: "rgba(0, 0, 0, 0.5)", }, }, }, |
省份区域点击事件
可以通过该点击事件实现省份下钻联动,点击跳转到省级地图页面,省级地图页面根据传入参数渲染不同的省份地图数据即可,具体实现后面会讲到。
1 2 3 4 5 6 7 8 9 10 |
myChart.on("click", function(params) { if(!params.data.ename){ alert('暂无'+ params.name + '地图数据'); return; } _this.$router.push({ path: "/province", query: { provinceName: params.data.ename, province: params.name }, }); }); |
完整代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 |
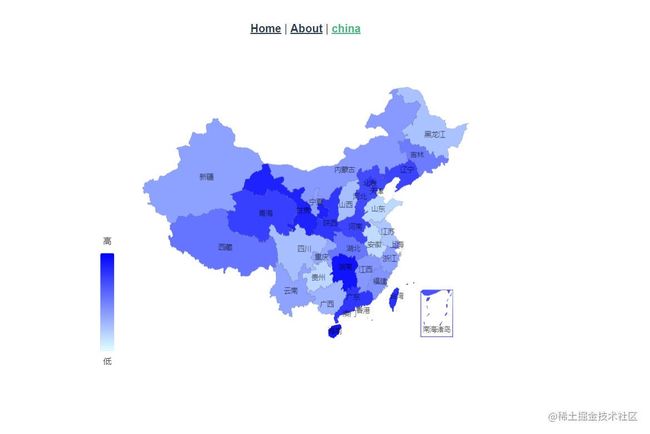
展示效果
配置省级地图
前面通过中国地图的省份区域点击事件跳转到省级地图页面,并传递对应参数,在省级地图页面可以根据参入参数来渲染不同的地图数据。
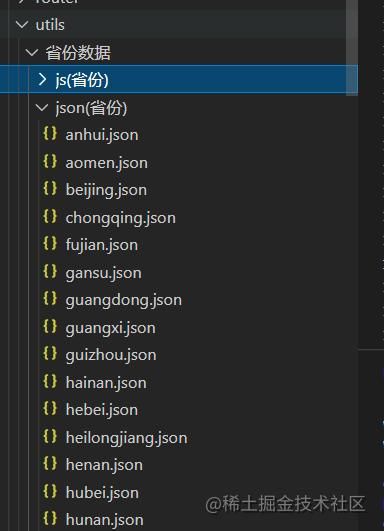
引入省份地图资源
如下图,省份地图资源的js版数据和json版数据我都已经放在源码中,这里我使用的是json版数据,有需要的同学可以直接去下载。
编写简单页面
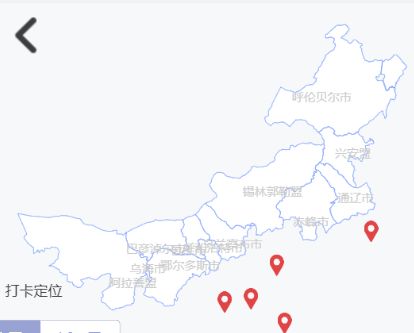
返回按钮+省级地图。
1 2 3 4 |
|
地图配置
与前面中国地图的配置规则是一样的,按需配置即可
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 |
option: { title: { text: '', top: '8%', left: '8%', textStyle: { fontSize: 14, fontWeight: 300, color: '#b6d7ff' } }, tooltip: { padding: 0, // 数据格式化 formatter: function(params, callback) { returnparams.name + ':'+ params.value } }, legend: { orient: 'vertical', top: '9%', left: '5%', icon: 'circle', data: [], selectedMode: 'single', selected: {}, itemWidth: 12, itemHeight: 12, itemGap: 30, inactiveColor: '#b6d7ff', textStyle: { color: '#ec808d', fontSize: 14, fontWeight: 300, padding: [0, 0, 0, 15] } }, visualMap: { min: 0, max: 500, left: 'left', top: 'bottom', text: ['高', '低'], // 取值范围的文字 inRange: { color: ['#e0ffff', 'blue'] // 取值范围的颜色 }, show: true// 图注 }, geo: { map: '', roam: false, // 不开启缩放和平移 zoom: 0.6, // 视角缩放比例 label: { normal: { show: true, fontSize: 10, color: '#000' }, emphasis: { show: true, color: 'blue', } }, itemStyle: { normal: { borderColor: 'rgba(0, 0, 0, 0.2)' }, emphasis: { areaColor: 'skyblue', // 鼠标选择区域颜色 shadowOffsetX: 0, shadowOffsetY: 0, shadowBlur: 20, borderWidth: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } }, left: '5%', right: '5%', top: '5%', bottom: '5%' }, series: [ { name: '年度总项目数据查询', type: 'map', geoIndex: 0, // 不可缺少,否则无tooltip 指示效果 data: [] } ], provinceJSON: {}, provinceName: '' } |
根据参数配置不同地图数据
1 2 3 4 5 6 7 8 9 10 11 12 13 |
const provinceName = this.$route.query.provinceName const province = this.$route.query.province this.provinceName = provinceName this.provinceJSON = require('../../utils/省份数据/json(省份)/'+ provinceName) this.option.geo.map = province this.echartObj = echarts.init(document.getElementById(this.id)) echarts.registerMap(province, this.provinceJSON) this.echartObj.setOption(this.option); window.addEventListener('resize', () => { if(this.echartObj && this.echartObj.resize) { this.echartObj.resize() } }) |
完整代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 |
.o-echarts { height: 400px; width: 600px; margin: auto; } |