前后端分离式项目实战手动部署(CodeSheep)
环境准备
Java后端基础的编程环境基础软件设施具体包括:
jdk,mysql,git,maven,tomcat,nginx,redis,Nodejs,RabbitMQ,Kafka,Zookeeper,ElasticsSearch,Docker,KuberNetes
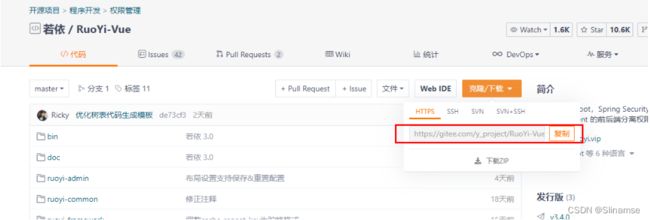
引入项目案例:若依项目
项目网址:http://www.ruoyi.vip/
- 使用部署的是若依前后端分离版本为例子部署
- 去github上下载若依
通过git pull <上面的git地址>下载若依
修改项目的一些必要配置
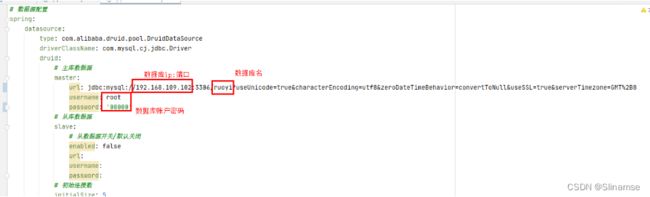
为了成功启动项目,需要修改数据库,redis等一些基本配置
-
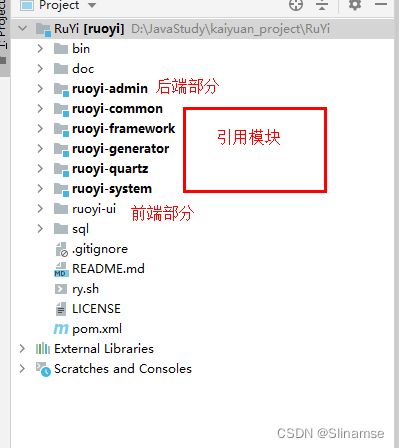
用idea打开若依项目
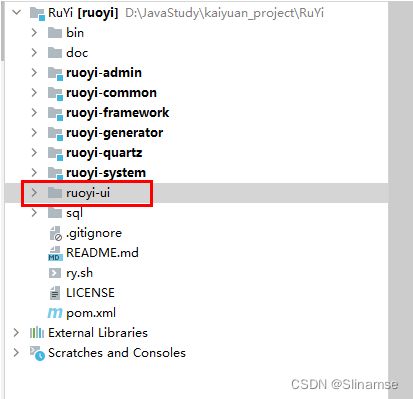
- 目录结构
- 配置文件
ruoyi-admin/src/main/resources
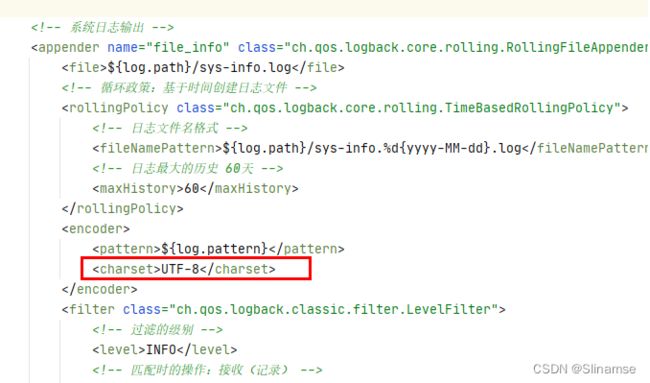
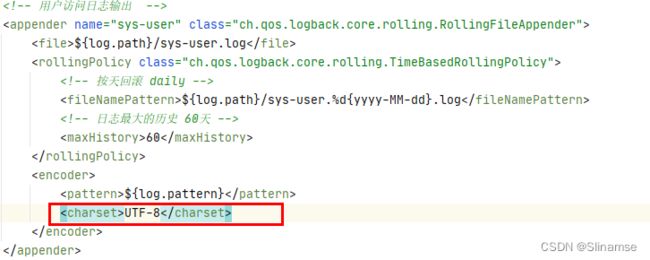
1、logback.xml日志配置
- 修改日志输出编码格式,使用UTF-8
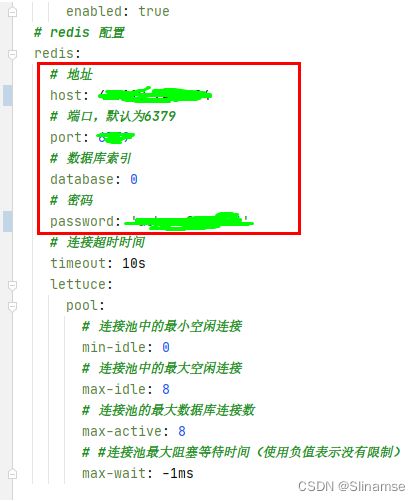
2、application.yml项目配置
- 修改启动端口
- redis配置
- token加密规则
- 生成对应sql数据库
前端项目打包
- 将ruoyi-ui解压后部署到100服务器
- 进入项目文件夹后运行npm install下载依赖
npm install --unsafe-perm --registry=https://registry.npm.taobao.org
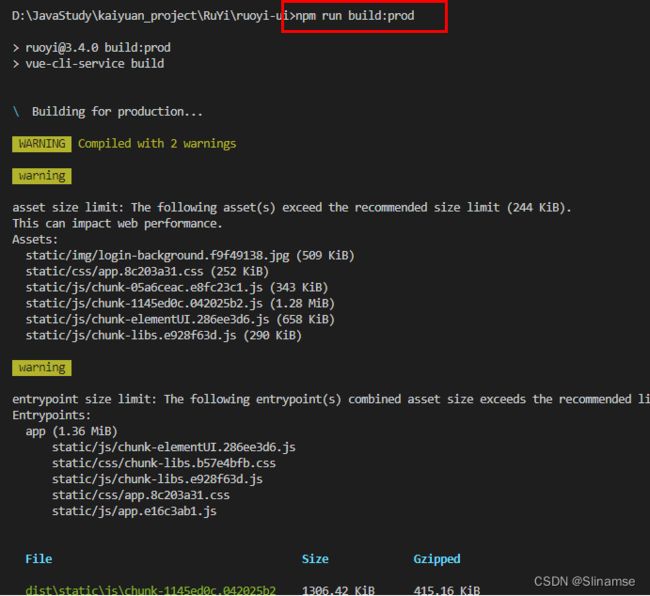
- 之后打生产环境的包,通过
npm run build:prod
- 打包完成
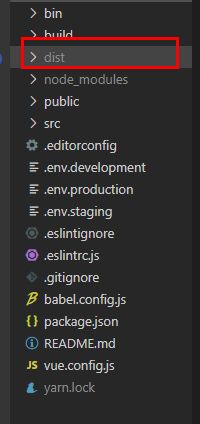
- 生成
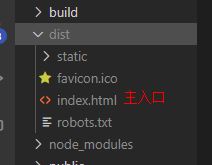
dist文件夹
- 目录结构
到此前端项目就算打包完成!!!
后端项目打包
打jar包
- 将ruoyi后端上传到101,102服务器
- 进入项目文件夹运行mvn package 进行打jar包,如果是在所有模块的父级目录.那么所有模块都会进行打包
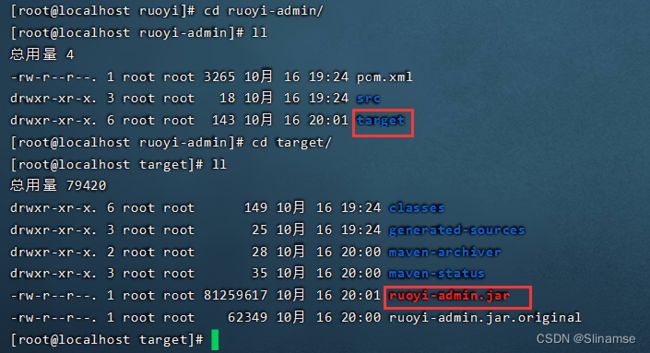
- 打包成功后会生成target文件夹,里面会有可执行的jar包,
当然也可以在idea中把打好的jar包传到服务器
打war包
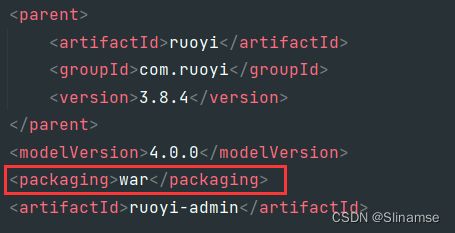
- 在pom.xml文件里面更改打包方式jar改成war
- 默认的Springboot项目自带内嵌Tomcat,需要将自带的Tomcat给排除掉,这样才能部署外置的Tomcat,打war包的目的就是为了将它部署到事先装好的外部服务器里面去
org.springframework.boot
spring-boot-starter-tomcat
provided
目的是是为了将项目内嵌的tomcat在发布时将它去除
- 还需要修改项目的启动类,在项目启动类的统计目录下,新增一个辅助类进行主类的改造,让它指向原先的启动类
public class SpringBootStartApplication extends SpringBootServletInitializer {
@Override
protected SpringApplicationBuilder configure(SpringApplicationBuilder builder) {
//指向原来的启动类
return builder.sources(RuoYiApplication.class);
}
}- 将改动的pom.xml文件以及新加入的辅助类SpringBootApplication替换以及上传到服务器对应的目录上去
- mvn clean清理一下target,把刚刚打jar包的target目录给清除掉,要在所有模块的父级目录运行
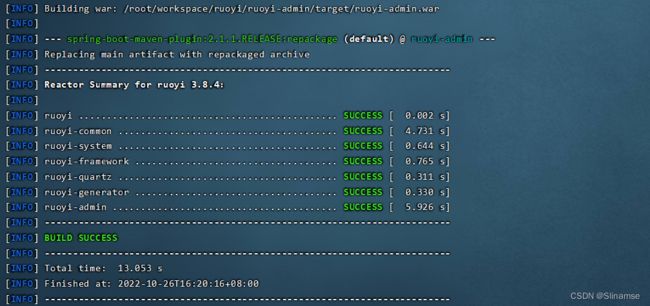
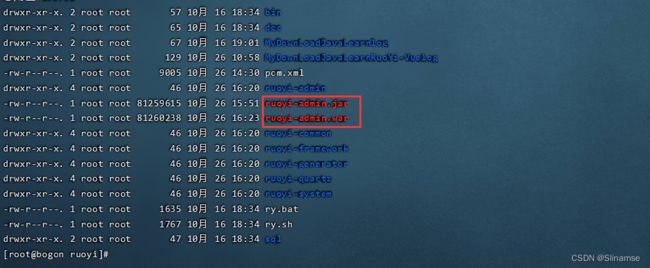
- mvn package再进行一次打包,这次打的就是war包了,要在所有模块的父级目录运行
这个war包就不能直接运行,必须放到tomcat中运行
后端项目打包完成
部署Nginx服务器
部署前端项目
- 找到前端项目的dist文件路径
-
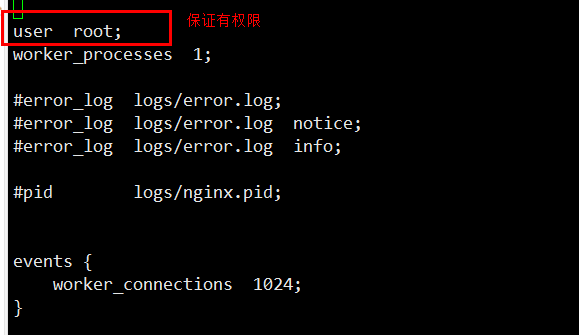
将该路径配置到nginx文件夹下conf文件夹中的nginx.conf文件中
- 配置权限
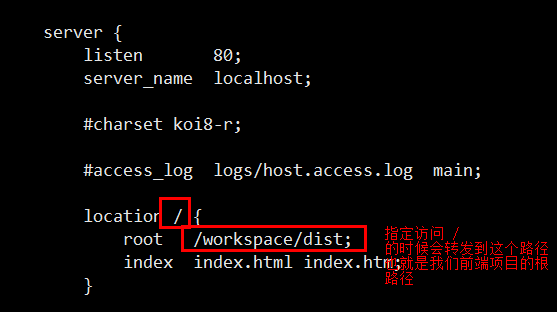
- 配置跳转前端路径
location / {
root /root/workspace/ruoyi-ui/dist;
index index.html index.htm;
}
-
保存,通过
: wq -
如果重启失败:/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
-
重启nginx
在/sbin目录下
./nginx -s -reload #重启nginx
- 访问前端地址192.168.136.134/
注意关闭防火墙
前端部署成功
部署后端项目
上传在101服务器上
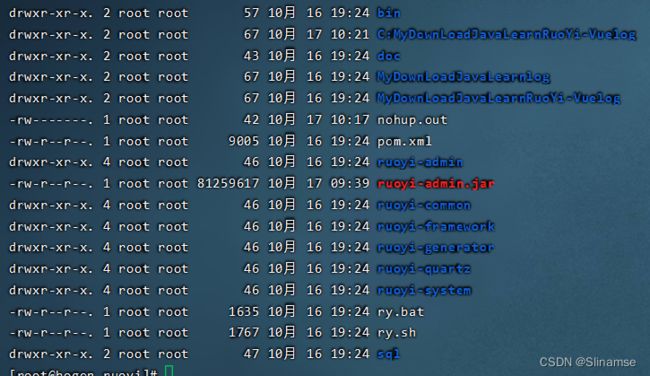
- 将刚刚的jar包复制到ruoyi文件夹下
- 通过
nohup java -jar ruoyi-admin.jar &启动项目
使用这种方式运行的程序日志会输出到当前目录下的nohup.out文件,使用ctrl+c中断或者关闭窗口都不会中断程序的执行。
后端部署成功
前后端关联
jar包方式
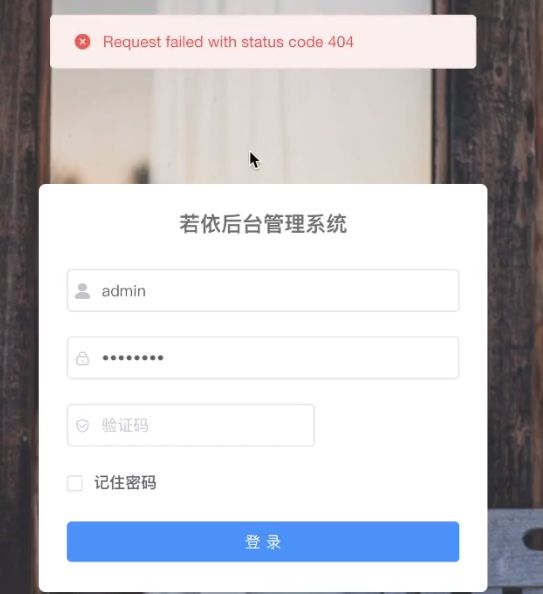
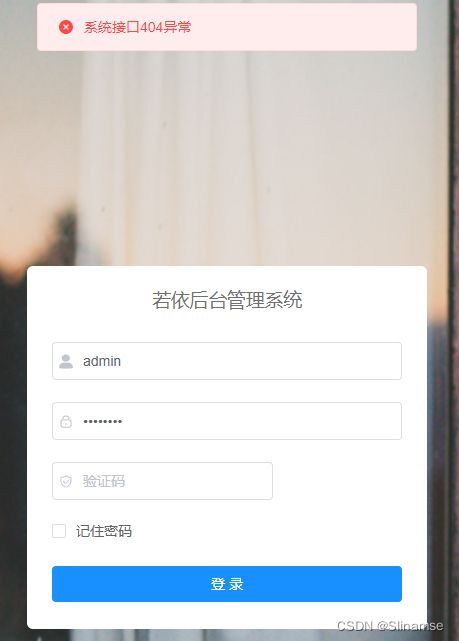
现在有一个问题,前后端项目都部署起来了,但是前后端没有关联在一起,现在访问依然会有404错误,就是因为前端没有找到后端接口
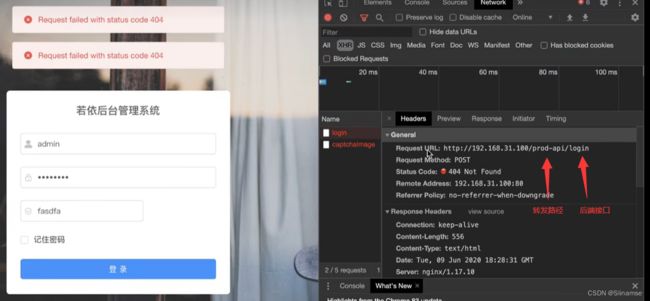
随便发一个请求,看看请求信息
所以还需要再次去nginx去配置/nginx/conf/nginx.conf代理,让前端通往后端
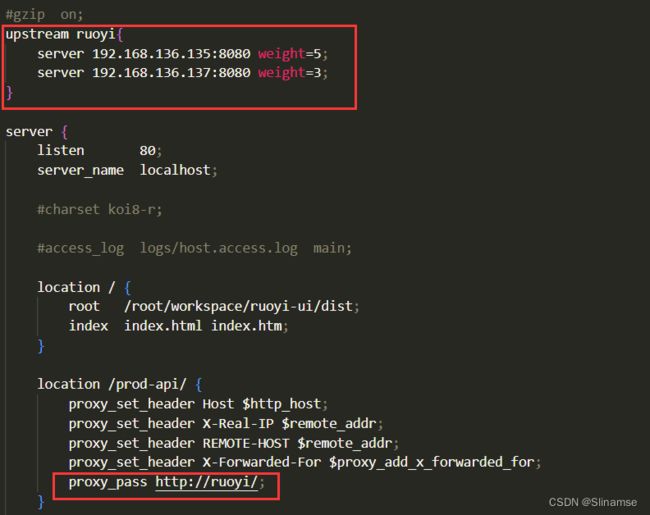
配置凡是请求到prod-api这个路径的请求全部代理到101或者102后台
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;//配置一些请求头
proxy_pass http://192.168.136.135:8080/;//最重要的,服务器后端真正的项目部署的地址
}重启nginx服务器./nginx -s reload
如果重启失败:/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
再次访问192.168.136.134/
注意:这里一定要关闭后台服务器的防火墙,验证码生成报错502的情况,是因为验证码业务需要缓存redis,但是后台服务器的防火墙没有关闭,导致无法缓存redis服务,也就会报错了,所以需要关闭后台防火墙
成功登录
war包方式
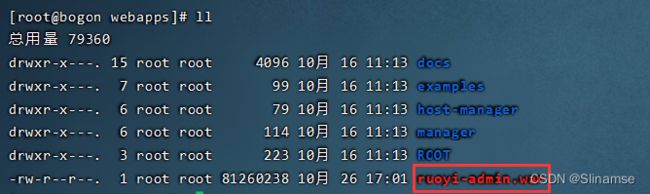
进入tomcat目录,将war放进webapps目录下就可以了
service tomcat start启动tomcat,会将war解压成一个文件夹
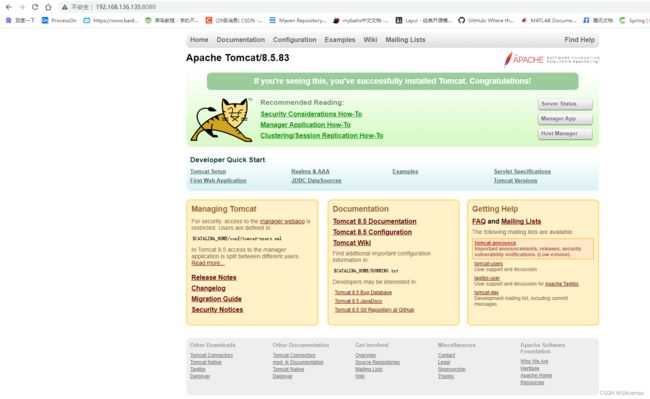
但这个时候访问服务器访问的还是tomcat这个主目录,要访问到项目还需要在路径后加上项目文件夹的名称
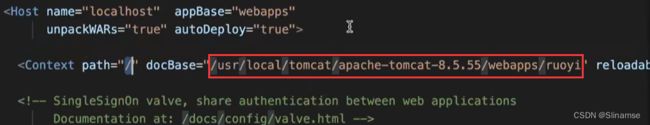
还需要对tomcat/conf/server.xml文件进行设置,将解压出来的项目目录替换成根目录进行访问
将tomcat重启:service tomcat stop,service tomcat start就可以以根目录形式访问后端项目
以上部署在另一个后端服务器实例上进行同样的操作
集群部署
现在的情况是一个前端实例,两个后端实例,
前端实例只与其中一个后端实例关联起来,还需要与另一个后端实例进行关联
需要去前端nginx服务器/nginx/conf/nginx.conf进行集群部署配置
配置完重启nginx服务器 ./nginx -s reload
查看日志查看是否是集群部署负载均衡的效果
后端项目中的logback.xml文件中配置过日志存放路径
服务器也建立好存放日志的目录/Users/ruoyi/log
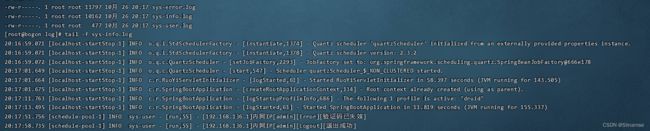
现在需要实时监视日志tail -f sys-info.log
故意输入错的验证码,观察两个后端实例均有日志输出,负载均衡集群部署成功