vue尚品汇商城项目-day01【5.路由组件的搭建】
![]()
文章目录
-
- 5.路由组件的搭建
-
- 5.1配置路由
- 5.2总结
- 5.3路由的跳转
- 本人其他相关文章链接
5.路由组件的搭建
安装vue-router命令:
npm install --save [email protected]
在上面分析的时候,路由组件应该有四个:Home、Search、Login、Register
- components文件夹:经常放置的是非路由组件(共用的全局组件)
- pages|views文件夹:经常放置路由组件
可能报错:
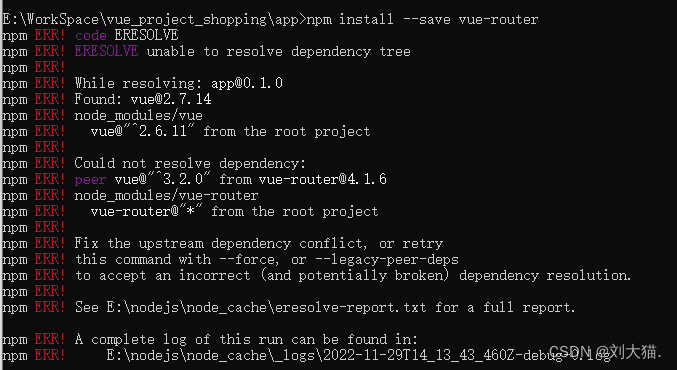
问题1:安装路由时报错如图
原因:
2022年2月7日以后,vue-router的默认版本,为4版本。
其中vue-router4,只能用在vue3中
而vue-router3,只能用在vue2中。
如果把vue-router4强行安装到vue2中,会报错如图,所以我们应安装vue3.x版本。
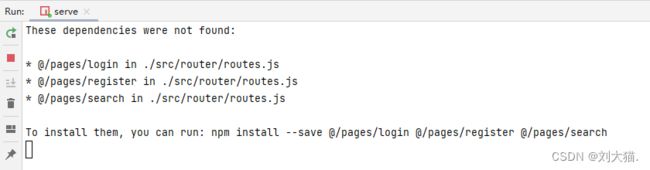
问题2,配置路由后启动项目报错如图
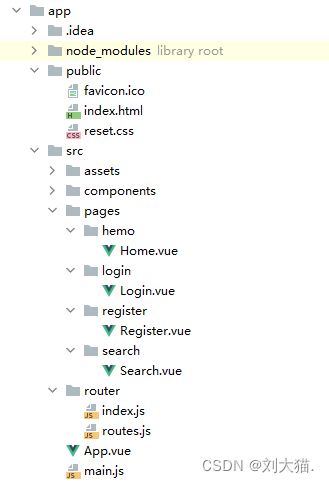
项目目录结构为:
路由配置代码为:
//引入相应的路由组件
import Search from '@/pages/search';
import Login from '@/pages/login';
import Register from '@/pages/register';
import Home from "@/pages/hemo/Home";
原因:引入组件路径没引入完全,比如import Search from '@/pages/search’这个,它引入的是目录文件夹,而不是引入最终的Search组件,也就是路径填写少了,实际应该为:import Search from '@/pages/search/Search’才对。
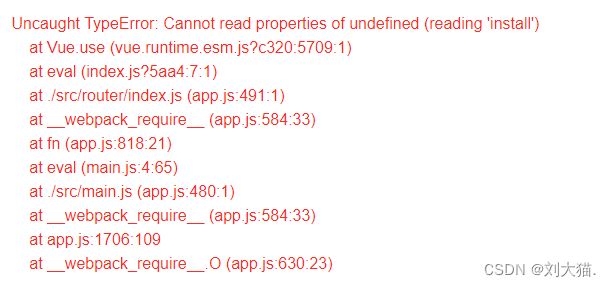
问题3:启动报错
答案:出现该情况的原因是vue-router安装的版本太高,一般vue2的项目对应的版本是vue-router@3版本就可以。
5.1配置路由
项目当中配置的路由一般放在router文件夹中
5.2总结
路由组件与非路由组件的区别:
(1)路由组件一般放置在pages|views文件夹中,非路由组件一般放置在components文件夹中。
(2)路由组件一般需要在router文件夹中进行注册(使用的即为组件的名字),非路由组件在使用的时候,一般都是以标签的形式使用。
(3)注册完路由,不管是路由组件还是非路由组件,身上都有 r o u t e 和 route和 route和router属性。
(4)
$route:一般是获取路由信息(比如路由的路径、query参数、params参数等)。
$router:一般进行编程式导航进行路由跳转(比如push|replace)。
5.3路由的跳转
路由的跳转有两种形式:
声明式导航router-link,可以进行路由的跳转
编程式导航push|replace,可以进行路由的跳转
编程式导航:声明式导航能做的,编程式导航都能做,但是编程式导航除了可以进行路由跳转,还可以做一些其他的业务逻辑。
问题1:编程式路由、声明式路由是什么?
答案:
- 声明式路由导航:直接写在html中,结构简单使用方便,但是只能放在
标签中使用结合to属性使用,to属性代表往哪跳, 标签会将路由转成标签,通过点击跳转路由,因此局限性也非常大。 - 编程式路由导航:需要写在js中,结构也不算复杂,优势在于非常灵活,不受固定标签限制,可以在任意情景下转跳路由。
问题2:如何选择编程式路由、声明式路由呢?
答案:“声明式导航”只能进行路由跳转,而编程式导航除了可以完成路由跳转外,还能做一些业务逻辑处。比如登录页输入用户名+密码,这里当点击“登录”按钮时肯定不能直接跳转页面,得ajax向后端发请求验证用户名和密码是否正确等,这时就需要使用编程式路由了。
问题3:编程式导航中push和replace有啥区别?
答案:
- push模式是栈的常规模式,可以回到上一级,会留下痕迹
- replace模式是替换模式,会替换掉栈顶的路由,回不到上一级,不会留下痕迹(无痕模式),适用于登录后,不需要重新回到登录页。
问题4:想实现url默认输入https://localhost:8080就能自动跳转到首页,代码如下,但是无效
router文件夹下的index.js文件
//引入vue-router路由插件
import VueRouter from "vue-router";
//引入Vue
import Vue from "vue";
Vue.use(VueRouter);
//引入路由组件
import Register from '@/pages/Register'
import Login from '@/pages/Login'
import Home from '@/pages/Home'
import Search from '@/pages/Search'
//配置路由
export default new VueRouter({
routes:[
{
path: '/home',
component: Home,
},
{
path: '/search',
component: Search,
},
{
path: '/register',
component: Register,
},
{
path: '/login',
component: Login,
},
//重定向,在项目跑起来的时候,访问/,立马让他定向到首页
{
path: '*',
redirect: Home,
}
]
})
答案:redirect属性后面跟的应该是路径而不是组件的名称,所以应该修改为:redirect: “/home”就是正确答案。
本人其他相关文章链接
1.vue尚品汇商城项目-day00【项目介绍:此项目是基于vue2的前台电商项目和后台管理系统】
2.vue尚品汇商城项目-day01【1.vue-cli脚手架初始化项目生成文件的介绍】
3.vue尚品汇商城项目-day01【2.vue-cli脚手架初始化项目的其他配置】
4.vue尚品汇商城项目-day01【3.项目路由的分析】
5.vue尚品汇商城项目-day01【4.完成非路由组件Header与Footer业务】
6.vue尚品汇商城项目-day01【5.路由组件的搭建】
7.vue尚品汇商城项目-day01【6.Footer组件的显示与隐藏】
8.vue尚品汇商城项目-day01【7.路由传参】
9.vue尚品汇商城项目-day01【8.路由跳转与传参相关面试题】