浏览器工作原理
一、JavaScript 的历史
JavaScript(简称JS)Web前端开发的脚本语言。
它诞生1995年,由网景公司的 Brendan Eich 开发。最初,JavaScript 被设计用于在网页上嵌入动态内容和交互式功能。
1996年,JavaScript 1.1 成为国际标准化组织(ISO)的标准,后更名为ECMAScript。ECMAScript的第一版发布于1997年,从此开始了JS的标准化之路。
2009年,Node.js诞生,它可以让开发者使用 JavaScript 编写服务器端代码,这进一步推动了JavaScript的发展。
JavaScript也在不断的更新和改进,新版本的ECMAScript发布周期也越来越短。
二、程序、进程、线程
在计算机中,程序、进程和线程是不同的概念。
- 程序:计算机执行的一组指令,通常存储在磁盘或其他存储设备中。
- 进程:正在运行的程序的实例,它包括在内存中执行的代码、数据和堆栈等。每个进程都有自己的内存空间和系统资源,并与其他进程隔离。
- 线程:在进程中执行的独立单元。线程共享进程的资源和内存空间,但每个线程都有自己的堆栈和局部变量。多线程可以提高程序的效率和并发性。
简单来说,程序是指一组指令,进程是程序的实例,线程是进程内部的独立执行单元。
一个程序可以创建多个进程,而每个进程又可以包含多个线程。多线程可以提高程序的并发性和效率,但也会增加代码的复杂度和调试难度。
三、浏览器架构 和 事件循环
1.浏览器架构:
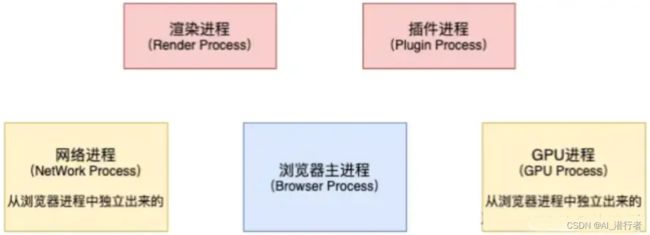
浏览器又以下几个进程组成。
浏览器主进程、渲染进程、GPU进程、网络进程、插件进程。
渲染引擎 和 JavaScript 引擎。
-
渲染引擎:渲染引擎负责取得 HTML、CSS,然后将代码转换为用户界面。渲染引擎的主要功能是将 HTML、CSS 和 JavaScript 转换为用户可以理解的网页。
-
JavaScript 引擎:JavaScript 引擎负责解释和执行 JavaScript 代码。
2.事件循环:
事件循环是浏览器处理 JavaScript 代码的机制。JavaScript 是单线程执行的,也就是说,在同一时刻只能执行一个任务。当 JavaScript 执行代码时,有些任务会立即执行,有些任务则会在后台执行。当 JavaScript 执行完一个任务后,会检查是否有任务在等待执行,如果有则将其添加到任务队列中。当任务队列中的任务等待执行时,浏览器会从队列中取出任务并执行,这个过程就叫做事件循环。
JavaScript 代码可以分为两类:同步代码 和 异步代码。同步代码是指代码会立即执行并阻塞后续代码的执行,而异步代码则是指代码不会立即执行,而是会在后台执行。在事件循环中,JavaScript 引擎会优先处理同步代码,当同步代码执行完毕后,会将异步代码添加到任务队列中,并在适当的时候执行。
事件循环的过程可以简单概括为:
- 从任务队列中取出一个任务。
- 执行该任务,如果任务是同步任务,则阻塞后续代码的执行;如果任务是异步任务,则立即返回并将任务添加到任务队列中。
- 执行任务队列中的下一个任务,如果任务队列为空,则阻塞后续代码的执行,直到有新的任务加入队列。
在事件循环中,浏览器会将不同类型的任务分为不同的队列,如下:
- 宏任务队列:包括整体代码、setTimeout、setInterval 等异步任务。
- 微任务队列:包括 Promise、process.nextTick 等异步任务。
JavaScript 引擎在执行完当前宏任务后,会立即执行当前微任务队列中的所有任务。在执行完微任务队列中的所有任务后,才会继续执行下一个宏任务。这就是事件循环的基本原理。
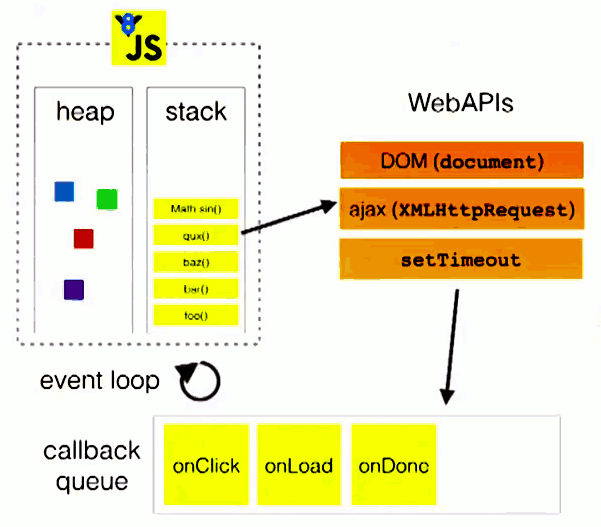
一张图来展示 JavaScript 中 Event Loop(事件循环)这个机制:
四、渲染引擎执行原理
渲染引擎的执行原理主要分为以下几个步骤:
-
HTML 解析:渲染引擎将 HTML 文件解析成 DOM 树,构建出整个页面的结构。
-
CSS 解析:渲染引擎将 CSS 样式表解析成样式规则,并将其应用到 DOM 树上的元素中。
-
布局计算:渲染引擎通过遍历 DOM 树和样式规则来计算每个元素的大小、位置等属性,并确定它们在页面中的位置。
-
绘制页面:渲染引擎将布局计算出来的元素以及它们的样式属性绘制到页面上,形成最终的页面展示效果。
在执行上述步骤的过程中,渲染引擎还需要考虑如下因素:
-
异步加载资源:当遇到需要异步加载的资源(例如图片、音频、视频等)时,渲染引擎会发出异步请求,继续解析和渲染其他部分。
-
JavaScript 执行:当遇到 JavaScript 代码时,渲染引擎会将其交给 JavaScript 引擎执行,并在执行完毕后继续渲染页面。
-
事件处理:当用户与页面进行交互时,渲染引擎需要处理用户的输入事件,例如点击、滚动、拖拽等。
-
页面重绘和重排:当某个元素的属性发生变化时,渲染引擎需要进行页面重绘和重排操作,以保证最终的页面效果正确。
总之,渲染引擎的执行原理涉及到 HTML 解析、CSS 解析、布局计算、绘制页面以及异步加载资源、JavaScript 执行、事件处理和页面重绘等方面。掌握这些基本原理可以帮助我们更好地理解浏览器的工作原理,从而更好地进行网页开发。
渲染引擎工作流程中各个步骤所对应的模块图:
![]()
1.主要步骤:
HTML 解析:
渲染引擎将 HTML 文件解析成 DOM 树,构建出整个页面的结构。
...
CSS 解析:
渲染引擎将 CSS 样式表解析成样式规则,并将其应用到 DOM 树上的元素中。
...
布局计算:
渲染引擎通过遍历 DOM 树和样式规则来计算每个元素的大小、位置等属性,并确定它们在页面中的位置。
...
绘制页面:
渲染引擎将布局计算出来的元素以及它们的样式属性绘制到页面上,形成最终的页面展示效果。
...
2.在执行上述步骤的过程中,渲染引擎还需要考虑如下因素:
异步加载资源:
当遇到需要异步加载的资源(例如图片、音频、视频等)时,渲染引擎会发出异步请求,继续解析和渲染其他部分。
...
JavaScript 执行:
当遇到 JavaScript 代码时,渲染引擎会将其交给 JavaScript 引擎执行,并在执行完毕后继续渲染页面。
...
事件处理:
当用户与页面进行交互时,渲染引擎需要处理用户的输入事件,例如点击、滚动、拖拽等。
...
页面重绘和重排:
当某个元素的属性发生变化时,渲染引擎需要进行页面重绘和重排操作,以保证最终的页面效果正确。
...