HTML+CSS 学习笔记
一、什么是html?
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
1. 网页的组成
网页的三要素:结构html,表现css,行为js
2. Html发展史
HTML1,而是1993年IETF团队的一个草案,并不是成型的标准。
HTML2.0,在1995年HTML有了第二版,即HTML2.0,当时是作为RFC1866发布的。
HTML3.2,1996年HTML3.2成为W3C推荐标准
HTML4.01,在2000年基于HTML4.01的ISOHTML成为了国际标准化组织和国际电工委员会的标准
HTML5,2014年10月,W3C组织宣布历经8年努力,HTML5标准规范终于定稿。
3. 什么是 W3C?
W3C 指万维网联盟(World Wide Web Consortium)
W3C 创建于1994年10月
W3C 由 Tim Berners-Lee 创建
W3C 是一个会员组织
W3C 的工作是对 web 进行标准化
W3C 创建并维护 WWW 标准
W3C 标准被称为 W3C 推荐(W3C 规范)
(1)w3c是如何创建的
万维网(World Wide Web)是作为欧洲核子研究组织的一个项目发展起来的,这那里 Tim Berners-Lee 开发出万维网的雏形。
Tim Berners-Lee - 万维网的发明人 - 目前是万维网联盟的主任。
W3C 在 1994 年被创建的目的是,为了完成麻省理工学院(MIT)与欧洲粒子物理研究所(CERN)之间的协同工作,并得到了美国国防部高级研究计划局(DARPA)和欧洲委员会(European Commission)的支持。
二、我们来学习html吧
1. 什么是html?
Html是描述网页的一种语言。
Html是一种超文本标记语言。
2.用什么去制作网页
编辑器安装 vscode hbuilder subline atom webstore…
3. 让我们先创建一个网页项目
创建一个站点:结构表现行为分开创建html,css文件夹,以及js文件夹,image文件夹
三、开始学习html语法
1.HTML 元素语法
HTML 元素以开始标签起始
HTML 元素以结束标签终止
元素的内容是开始标签与结束标签之间的内容
**2.**Html的doctype声明:
DOCTYPE是document type (文档类型) 的缩写。声明位于文档的最前面,处于标签之前,它不是html标签。主要作用是告诉浏览器的解析器使用哪种HTML规范或者XHTML规范来解析页面。
常见的DOCTYPE声明
HTML5
HTML 4.01 Strict
该 DTD 包含所有 HTML 元素和属性,但不包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。
HTML 4.01 Transitional
该 DTD 包含所有 HTML 元素和属性,包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。
HTML 4.01 Frameset
3. lang 属性
Lang规定元素内容的语言;
记住两个就好: zh是中文,en是英文;
注:语言是gb2312时是两个代表一个字语言是 utf-8 的话,是4个代表一个字
4. meta属性
从IE8浏览器开始支持一种设置页面兼容模式的meta类型
//指定IE和Chrome使用最新版本渲染当前页面 (把当前浏览器解析成高版本浏览器:如ie8以上变成edge)
这段代码的几个参数解释:
width = device-width:布局视口的宽度等于当前设备视口的宽度
initial-scale: 初始的缩放比例(默认设置为1.0)
minimum-scale:允许用户缩放到的最小比例(默认设置为1.0)
maximum-scale:允许用户缩放到的最大比例(默认设置为1.0)
user-scalable:用户是否可以手动缩放(默认设置为no,因为我们不希望用户放大缩小页面)
5. 网页元素/标签/标记
标题
段落
粗体
带强调的加粗
倾斜
带强调的倾斜
下划线
删除线
下标
上标
换行
半角空格 (英文)
全角空格(中文)
© (版权符)
小于号 <
大于号 >
&符号
reg注册符号 ®
水平线标记
图片
超链接 a 一对一
给文字加 千峰
给图片加 
空链接 千峰
新空白窗口打开 千峰
target 窗口打开方式
_self 本窗口打开 默认
_blank 新窗口打开
路径
路径分为绝对路径和相对路径
绝对路径:完整描述文件位置
C:/image/1.jpg
相对路径:同级目录
Images/1.jpg
上一级
…/images/1.jpg
上上级 …/…/
无序列表ul
有序列表ol
自定义列表dl
div标签
span标签
6、表格
表格
表格标题
行
单元格 列 内容
表头 th 特殊单元格 加粗 居中
对行进行分组
表格页眉 thead 一个
表格主体tbody 多个
表格页脚tfoot
table的属性
width=”800/40%” (默认内容一样宽不是100%)
height=”500”
border=”10” 外边框
align 水平对齐方式
bgcolor 背景色
background 背景图片
表格特有属性:
cellspacing 单元格间距 外
cellpadding 单元格边距(内)
tr的属性
- align 水平对齐
left center right
- valign 垂直对齐
top 顶部
Middle 中部
Bottom 底部
td的属性 相邻
-
colspan 水平合并(横着合并/合并列)
-
rowspan 垂直跨度(竖着合并/合并行)
7、表单
表单的概念
用来收集用户信息
表单三元素
input输入 select下拉菜单 textarea 文本域
10个值” name=****”sex” value=****”值” checked=”默认选中”/>
文本框
值
密码框
单选框(单选框必须相同名称成为一组)
男 默认选中
女
复选框
文件域
四种按钮
提交 action=”url” 提交地址
重置 reset replay rename
普通按钮
图像域属性
缺点:HTML页面不纯净,文件体积大,后期维护不方便。
(2)第二种方式:
内部样式 标签
内嵌样式就是将CSS代码写在之间,并且用进行声明,例如:
优缺点:页面使用公共CSS代码,也是每个页面都要定义的,如果一个网站有很多页面,每个文件都会变大,后期维护难度也大,如果文件很少,CSS代码也不多,这种样式还是很不错的。
(3)第三种方式:
链接样式(推荐)
链接样式是使用频率最高,最实用的样式,只需要在之间加上
优缺点:实现了页面框架代码与表现CSS代码的完全分离,使得前期制作和后期维护都十分方便
第四种方式:
导入样式 @import url( )(在css中导入css)
导入样式和链接样式比较相似,采用@import样式导入CSS样式表,在HTML初始化时,会被导入到HTML或者CSS文件中, 成为文件的一部分,类似第二种内嵌样式。
(1) @import在html中使用,如下:
(2) @import在CSS中使用,如下:
@import url(style.css);
常见
链接式和导入式的区别:
优先加载CSS文件到页面@import先加载HTML结构在加载CSS文件。
3、四种CSS引入方式的优先级
1.就近原则
2.理论上:行内>内嵌>链接>导入
3.实际上:内嵌、链接、导入在同一个文件头部,谁离相应的代码近,谁的优先级高(页面多种方式使用css样式引入
语法:
选择器{
属性: 属性值;
属性: 属性值;
}
命名规范:字母 数字 下划线组成 且不以数字开头
4、选择器
(1)标签选择器
h1{} p{} a{} ul{}
特点:牵一发而动全身,不建议大量使用
(2)类别选择器
示例:.red{}
特点:一个元素可以无限添加类名,操作灵活,推荐使用。
(3)Id选择器
示例:#red{}
特点:一个元素只能有一个
(4)群选择器
示例:span,.red,#red{}
特点:能同时操作多个选择器,从而控制多个不一样的元素
(5)全局选择器
示例:*{ }
特点:可以控制全局,多用于清除全局默认样式
(6)子选择器
示例:.parent>.child
(7)包含选择器
示例:div ul
(8)伪类选择器 (css2)
定义:为某些选择器添加特定的效果
常用的几种伪类选择器
A:link{} 点击前
A:visited{} 点击后
A:hover{} 放上去 鼠标滑过
A:active{} 按下去 点击瞬间
Li:hover span{}滑过li改变span
p:before
{
content:"";
background-color:yellow;
color:red;
font-weight:bold;
}在每个
之前插入的内容和样式
p:after
{
content:"";
}
每个
元素之后插入内容
注意:before和after生成的weiyuansu1都是行内元素
属性选择器(9)
(9)css3新增选择器
1.兄弟选择器
示例.brother~.sisiter
2.相邻选择器
示例.pre+.next
3.css新增属性选择器,伪类选择器
| CSS3新增的属性选择器 {除ie6外的大部分浏览器支持) | |||
|---|---|---|---|
| 序号 | 选择器 | 含义 | 实例 |
| 1 | E[att^=“val”] | 属性att的值以"val"开头的元素 | div[id=“nav”] { background:#ff0; } |
| 2 | E[att$=“val”] | 属性att的值以"val"结尾的元素 | |
| 3 | E[att*=“val”] | 属性att的值包含"val"字符串的元素 | |
| 序号 | 选择器 | 含义 | 实例 |
| 4 | E:root | 匹配文档的根元素,对于HTML文档,就是HTML元素 | |
| 5 | E:nth-child(n) | 匹配其父元素的第n个子元素,第一个编号为1 | p:nth-child(3) { color:#f00; } |
| 6 | E:nth-last-child(n) | 匹配其父元素的倒数第n个子元素,第一个编号为1 | p:last-child { background:#ff0; } |
| 7 | E:nth-of-type(n) | 与:nth-child()作用类似,但是仅匹配使用同种标签的元素 | p:nth-of-type(2){color:red;}选择父元素的第n个子元素p |
| 8 | E:nth-last-of-type(n) | 与:nth-last-child() 作用类似,但是仅匹配使用同种标签的元素 | |
| 9 | E:last-child | 匹配父元素的最后一个子元素,等同于:nth-last-child(1) | |
| 10 | E:first-of-type | 匹配父元素下使用同种标签的第一个子元素,等同于:nth-of-type(1) | |
| 11 | E:last-of-type | 匹配父元素下使用同种标签的最后一个子元素,等同于:nth-last-of-type(1) | |
| 12 | E:only-child | 匹配父元素下仅有的一个子元素,等同于:first-child:last-child或 :nth-child(1):nth-last-child(1) | p:only-child { background:#ff0; } |
| 13 | E:only-of-type | 匹配父元素下使用同种标签的唯一一个子元素,等同于:first-of-type:last-of-type或 :nth-of-type(1):nth-last-of-type(1) | |
| 14 | E:empty | 匹配一个不包含任何子元素的元素,注意,文本节点也被看作子元素 | p:empty { background:#ff0; } |
| 与用户界面(UI)有关的伪类 (ie6 7 8不支持) | |||
| 序号 | 选择器 | 含义 | 实例 |
| 15 | E:enabled | 匹配表单中激活的元素 | |
| 16 | E:disabled | 匹配表单中禁用的元素 | input[type=“text”]:disabled { background:#ddd; } |
| 17 | E:checked | 匹配表单中被选中的radio(单选框)或checkbox(复选框)元素 | |
| 18 | E::selection | 匹配用户当前选中的元素 | |
| 级元素通用选择器 ie6不支持 | |||
| 序号 | 选择器 | 含义 | 实例 |
| 20 | E:not(s) | 匹配不符合当前选择器的任何元素 | :not§ { border:1px solid #ccc; } |
| :target 伪类 (ie6 7 8不支持) | |||
| 21 | E:target | 匹配文档中特定"id"点击后的效果 |
二、css单位:px em和rem
请问px em和rem有啥区别?
答:一、px像素,绝对单位。是计算机系统的数字化图像长度单位
二、em是相对长度单位,他会继承父级元素的字体大小,因此不是一个固定的值。
三、rem全称(font size of the root element)
rem是css3新增的一个相对长度单位,使用rem为元素设定字体大小时,相对于的是HTML根元素。
三、css的文字属性有哪些:
颜色
color :#ff0000; ['kʌlə] 字体颜色
字号
font-size :12px; [fɔnt] [saiz]
字体
font-family:”宋体” [fɔnt] [fæmili]
加粗
font-weight:bold;
normal正常/bold粗体/bolder更粗 /lighter更细/100~900由粗到细
400 等同于 normal,而 700 等同于 bold。
文字样式
font-style :italic 斜体字/oblique倾斜的文字/normal正常字体
段落属性
文本装饰
text-decoration
overline 上划线
line-through 删除线
underline; 下划线
none 无
居中对齐
text-align [tekst] [ə’lain]
left/center/right
文字缩进
text-indent [tekst] [in’dent]
2em/2px/%
行高
line-height
24px/ 20em/200%
检索英文字母大小写
text-transform默认是none
none无转换/capitalize首字母大写/uppercase全都大写/lowercase全都小写;
字间距
letter-spacing:value;控制英文字母或汉字的字距。
词间距
word-spacing:value;控制英文单词词距
字母数字默认不换行 (让字母数字换行属性)
word-break:break-all
cursor属性:
cursor: pointer; 鼠标滑过变小手
cursor: move; 鼠标滑过显示可移动
cursor: help; 鼠标滑过显示帮助
cursor: not-allowed; 禁止符号
font的复合属性
font的属性值应按以下次序书写(各个属性之间用空格隔开)
顺序: font-style font-weight font-size / line-height font-family
注意:
- font属性内必须有 font-size 和 font-family 这2项值。如果少了一项,即便将其他字体属性都写上也没用。
如果是这样 font: bold 12px; 或者 font: bold Verdana; 在绝大部分的浏览器里都会表现异常。 - 书写顺序必须严格按照上面提到的顺序。如果写成 font: 12px bold Verdana; 或者 font: Verdana 12px bold,浏览器就不会正确解释。
- 这里的12px是表示字体大小,并非行高。如果要将这两项同时表现,必须这样写:font: bold 12px/2.0em Verdana; ,12px表示字体大小,2.0em(就是12*2.0px)表示行高。
背景属性
背景颜色
background-color
red/#fff000/rgb(0,255,255)
背景图片
background-image: url(1.jpg); 设置图地址参数
背景重复
background-repeat
溢出属性
overflow/overflow-x/overflow-y
hidden/auto/scroll
单行文本溢出显示省略号
overflow: hidden;
width:200px;(必须写宽)
text-overflow:ellipsis;
white-space: nowrap;
多行文本溢出显示省略号
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
width:200px;
height:20px;(写宽高)
背景位置
background-position:right bottom;
right 100px; 水平 垂直
背景固定
background-attachment:fixed/scroll/local
背景复合属性:
background: #f00 url(1.jpg) No-repeat right bottom fixed;
背景尺寸(css3新增属性)
background-size:100% 100% 水平 垂直
background-clip(css3新增属性)属性规定背景的绘制区域。
| border-box | 背景被裁剪到边框盒。 |
|---|---|
| padding-box | 背景被裁剪到内边距框。 |
| content-box | 背景被裁剪到内容框。 |
举个栗子:
background-color:pink
padding:10px
如果设置了background-clip:padding-box;属性,粉色只会充满在内容区域而包含padding区域
如果设置了background-clip:content-box;属性,粉色只会充满在内容区域而不包含padding区域
列表样式
ul , ol
list-style-type:none/ circle/square
列表图片
list-style-image:url(1.jpg)
列表位置
list-style-position:inside/outside;
}
复合属性:list-style:none
四、css盒模型
概念
盒子实际大小=内容+ 填充+ 边框+ 边距
width+height+padding+border+margin
填充:padding
边框与内容距离
padding:100px 四边相同
padding:100px 200px 上下 左右
padding:100px 200px 300px 上 左右 下
padding:100px 200px 300px 400px 上右下左
padding-left:100px
边框border:
边框宽度 border-width:1px;
边框颜色 border-color:#f00;
边框样式 border-style:solid实线
dashed虚线
dotted点线
边框复合属性
border: #f00 1px solid;
border:none;边框无
border-bottom:1px #0f0 dashed;
border-left:none; 左边框无
border-top
border-right
使用边框写出一个三角形
将其他的三个边框给取消点:
width: 0;
height: 0;
border-width: 40px;
border-style: solid;
border-color: red transparent transparent transparent;
外边距margin
内容与内容之间距离
margin:100px 四边相同
margin:100px 200px 上下 左右
margin:100px 200px 300px 上 左右 下
margin:100px 200px 300px 400px 上右下左
margin-left:100px ;margin-top:100px当前元素向右移动,当前元素向下移动(自己动)
margin-right:100px ;margin-bottom:100px别的元素向右移动,别的元素向下移动(别人动)
切换盒模型属性(css3新增)
box-sizing
box-sizing:border-box;怪异盒模型
box-sizing:content-box;普通盒模型
元素类型
块元素
div h p。。。 独占一行 有宽高
行内元素(内联)
a span img b i 不独占一行 没有宽高
块级元素和行内元素的区别
| 块级元素 | 行内元素 |
|---|---|
| 1. 总是从新行开始 | 和相邻行内元素在一行上 |
| 2. 高度、行高、外边距以及内边距都可以控制 | 高、宽无效,但水平方向的padding和margin可以设置,垂直方向的无效 |
| 3. 宽度默认是容器的100% | 默认宽度是它本身内容的宽度 |
| 4. 可以容纳内联元素和其他块级元素 | 行内元素只能容纳文本或则其他行内元素 |
四、行内块元素(inline-block)
标签显示模式转换display
元素类型设置相关属性
display:block 块
inline 行内
inline-block行内块
none 不显示
list-item(li默认display属性)
标签自带行内块属性的有
img,input,textarea
特点:结合的行内和块级的有点,不仅可以对宽高属性值生效,还可以多个标签存在一行显示;
五、溢出属性overflow
overflow:visible 可见(默认)
hidden 隐藏
auto 溢出自动显示滚动条
scroll 溢出没溢出都显示滚动条
overflow-x: 宽度溢出 hidden
overflow-y: 高度溢出 hidden
六、元素隐藏方法总结
-
display:none ; 不占据空间
-
visibility:hidden; 占据空间
-
opacity:0; 占用空间(透明)
-
width:0;height:0;
-
font-size:0 ;
-
color:transparent;
-
transform:scale(0);
七、css浮动float
css的浮动:是让块元素排在一行的方法,也可以让行内元素变成块
(1)什么叫脱离文档流?
CSS中脱离文档流,也就是将元素从普通的布局排版中拿走
(2)浮动是半脱离文档流的
float:left;
| 值 | 描述 |
|---|---|
| left | 元素向左浮动。 |
| right | 元素向右浮动。 |
| none | 默认值。元素不浮动,并会显示在其在文本中出现的位置。 |
| inherit | 规定应该从父元素继承 float 属性的值。 |
(3)清除浮动的方法
-
因为浮动元素父级没有高度,给父级加高可以清除浮动
-
利用BFC(触发了bfc的父级元素,浮动了的子元素,父元素也会计算高度)
常用:overflow:hidden;
-
利用clear:both(在浮动元素末尾添加clear:both可清除浮动)
常用万能清除法:
.clear:after{
content:’’;
display:block;(必须变成块元素)
height:0;处理兼容,让没有高度
visbility:hidden;处理兼容,让消失
clear:both;
}
八、BFC
(1)BFC 定义
BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
BFC是一个独立的布局环境,其中的元素布局是不受外界的影响,并且在一个BFC中,块盒与行盒(行盒由一行中所有的内联元素所组成)都会垂直的沿着其父元素的边框排列。
(2)如何创建BFC
1、float的值不是none。
2、position的值不是static或者relative。
3、display的值是inline-block、table-cell、flex、table-caption或者inline-flex
4、overflow的值不是visible
(3)BFC的作用
1.利用BFC避免margin重叠。
一起来看一个例子:父元素加overflow:hidden解决
BFC的区域不会与float box重叠。
right会自动的适应宽度,这时候就形成了一个两栏自适应的布局。
3.清除浮动。
当我们不给父节点设置高度,子节点设置浮动的时候,会发生高度塌陷,这个时候我们就要清楚浮动。
这个时候我们计算BFC的高度时,浮动元素也参与计算。
给父节点激活BFC,给父元素加overflow: hidden;
总结
以上例子都体现了:
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
九、css权重
内联 1000》ID选择器 100》伪类=属性选择器=类选择器10》元素选择器【p】1》通用选择器(*) 0》继承的样式
1、!important,加在样式属性值后,权重值为 10000 改变优先级
2、内联样式,如:style=””,权重值为1000
3、ID选择器,如:#content,权重值为100
4、伪类=属性选择器=类选择器: content :hover 权重值为10
5、标签选择器 如:div、p、权重值为1
6、通用(全局)选择器(*)、子选择器(>)、相邻选择器(+)、同胞选择器(~)、权重值为0
(1)Css权重计算
上面说了,优先级仅有选择器决定,怎么个计算方法呢?
a、用a表示选择器中ID选择器出现的次数
b、用b表示类选择器,属性选择器和伪类选择器出现的总次数。
c、用c表示标签选择器、伪元素选择器出现的总次数
d、忽略通用选择器
e、然后计算a100+b10+c的大小,这就是优先级了。
权重:内联样式1000 id选择器100 class选择器10 标签选择器1
Note:
ID选择器「如:#header」,Class选择器「如:.foo」,属性选择器「如:[class]」,伪类「如::link」,标签选择器「如:h1」,伪元素「如::after」,选择器「*」
十、opacity属性(css3新增)
| 值 | 描述 |
|---|---|
| value | 指定不透明度。从0.0(完全透明)到1.0(完全不透明) |
| inherit | Opacity属性的值应该从父元素继承 |
十一、position定位
(1)static
position默认值
(2)relative
相对于自身位置移动,原位置还保留在文档流中,内容发生了移动
(3)position:absolute
脱离文档流,相对于已定位的父元素进行移动,当某个absolute定位元素的父元素具有position:relative/absolute/fixed时,定位元素都会依据父元素而定位,而父元素没有设置position属性或者设置了默认属性,那么定位属性会依据html元素来定位
(4)fixed
脱离文档流,不随着滚动条的移动而改变位置,相对于浏览器窗口,对于IE78需要DOCTYPE
(5)sticky
· css新属性——粘性定位
· 被滚动超过指定的偏移值时,元素在容器内固定在指定位置,所以必须设置上下左右其中一个值(达到阈值前会相对定位,达到后变成固定定位)
注意:使用粘性定位时父元素不能overflow:hidden或者overflow:auto属性。
(6)z-index层级属性(只有定位了才可以使用该属性)
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
注释:元素可拥有负的 z-index 属性值。
注释:z-index 仅能在定位元素上奏效(例如 position:absolute;)!
十二、vertical-align
属性设置元素的垂直对齐方式。—只能用于表格和行内元素
说明
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。这会使元素降低而不是升高。在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。
| 值 | 描述 |
|---|---|
| baseline | 默认。元素放置在父元素的基线上。 |
| sub | 垂直对齐文本的下标。 |
| super | 垂直对齐文本的上标 |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| text-top | 把元素的顶端与父元素字体的顶端对齐 |
| middle | 把此元素放置在父元素的中部。 |
| bottom | 把元素的顶端与行中最低的元素的顶端对齐。 |
| text-bottom | 把元素的底端与父元素字体的底端对齐。 |
| length | |
| % | 使用 “line-height” 属性的百分比值来排列此元素。允许使用负值。 |
| inherit | 规定应该从父元素继承 vertical-align 属性的值。 |
一、html5
(1)语义化标签
html5语义标签,可以使开发者更方便清晰构建页面的布局
| 标签 | 描述 |
|---|---|
|
|
定义了文档的头部区域 |
| 定义了文档的尾部区域 | |
| 定义文档的导航 | |
| 定义文档中的节 | |
| 定义文章 | |
| 定义页面以外的内容 | |
| 定义用户可以看到或者隐藏的额外细节 | |
| 标签包含details元素的标题 | |
| 定义对话框 | |
| 定义自包含内容,如图表 | |
| 定义文档主内容 | |
| 定义文档的主内容 | |
| 定义日期/时间 |
(2)增强型表单
html5修改一些新的input输入特性,改善更好的输入控制和验证
| 输入类型 | 描述 |
|---|---|
| color | 主要用于选取颜色 |
| date | 选取日期 |
| datetime | 选取日期(UTC时间) |
| datetime-local | 选取日期(无时区) |
| month | 选择一个月份 |
| week | 选择周和年 |
| time | 选择一个时间 |
| 包含e-mail地址的输入域 | |
| number | 数值的输入域 |
| url | url地址的输入域 |
| tel | 定义输入电话号码和字段 |
| search | 用于搜索域 |
| range | 一个范围内数字值的输入域 |
(3)html5新增了五个表单元素
| 用户会在他们输入数据时看到域定义选项的下拉列表 | |
|---|---|
| 进度条,展示连接/下载进度 | |
| 刻度值,用于某些计量,例如温度、重量等 | |
| 提供一种验证用户的可靠方法 生成一个公钥和私钥 | |
| 用于不同类型的输出 比如尖酸或脚本输出 |
(4)html5新增表单属性
| 属性 | 描述 |
|---|---|
| placehoder | 输入框默认提示文字 |
| required | 要求输入的内容是否可为空 |
| pattern | 描述一个正则表达式验证输入的值 |
| min/max | 设置元素最小/最大值 |
| step | 为输入域规定合法的数字间隔 |
| height/wdith | 用于image类型标签图像高度/宽度 |
| autofocus | 规定在页面加载时,域自动获得焦点 |
| multiple | 规定元素中可选择多个值 |
(5)音频和视频
html5提供了音频和视频文件的标准,既使用元素。
音频:
视频:
(6)Canvas绘图
(7)SVG绘图
什么是SVG?
SVG指可伸缩矢量图形
SVG用于定义用于网络的基于矢量的图形
SVG使用XML格式定义图形
SVG图像在放大或改变尺寸的情况下其图形质量不会有损失
SVG是万维网联盟的标准
SVG的优势
与其他图像格式相比,是哟个SVG的优势在于:
SVG图像可通过文本编译器来创建和修改
SVG图像可被搜索、索引、脚本化或压缩
SVG是可伸缩的
SVG图像可在任何的分辨率下被高质量的打印
SVG可在图像质量不下降的情况下被放大
(8)SVG与Canvas区别
SVG适用于描述XML中的2D图形的语言
Canvas随时随地绘制2D图形(使用javaScript)
SVG是基于XML的,意味这可以操作DOM,渲染速度较慢
在SVG中每个形状都被当做是一个对象,如果SVG发生改变,页面就会发生重绘
Canvas是一像素一像素地渲染,如果改变某一个位置,整个画布会重绘。
| Canvas | SVG |
|---|---|
| 依赖分辨率 | 不依赖分辨率 |
| 不支持事件处理器 | 支持事件处理器 |
| 能够以.png或.jpg格式保存结果图像 | 复杂度会减慢搞渲染速度 |
| 文字呈现功能比较简单 | 适合大型渲染区域的应用程序 |
| 最合适图像密集的游戏 | 不适合游戏应用 |
二、css3新增属性
1、边框
border-radius
box-shadow
border-image 可以有多张背景图
border-image:url('..'),url('kkk')
2、背景
background-size
background-origin
background-origin 属性规定背景图片的定位区域。
背景图片可以放置于 content-box、padding-box 或 border-box 区域。
背景图片的定位区域
3、文本效果
text-shadow
word-wrap
word-wrap 属性允许您允许文本强制文本进行换行 - 即使这意味着会对单词进行拆分
4、@font-face
5、 CSS3 2D
移动 translate(2,2) 沿着 X 和 Y 轴移动元素
缩放 scale(2,4) 原来宽度的2倍,高度的4倍
转动 rotate(90deg)
翻转 skew(xdeg,ydeg)
6、CSS3 3D 转换
(1)平移
| 2 | transform :translateX(200px); | 根据X轴给定的参数,从当前元素位置移动。 |
|---|---|---|
| 3 | transform :translateY(200px); | 根据Y轴给定的参数,从当前元素位置移动。 |
| 4 | transform :translateZ(200px); | 定义 3D 转换,只是用 Z 轴的值。 |
| 5 | transform :translate(10px,20px); | 定义 2D 平移移动。 |
| 6 | transform :translate3d(10px,20px,30px); | 定义 3D 平移移动。 |
| 7 | transform :translateX(200px) translateY(200px) translateZ(200px); |
(2)旋转
| 个数 | 属性transform:rotate3d() | 说明 |
|---|---|---|
| 1 | transform :rotateX(30deg); | 根据X轴给定的参数,从当前元素位置旋转。 |
| 2 | transform :rotateY(30deg); | 根据Y轴给定的参数,从当前元素位置旋转。 |
| 3 | transform :rotateZ(30deg); | 定义 3D 转换,只是用 Z 轴的值。 |
| 4 | transform :rotate3d(0,0,1,30deg); | 定义 3D 旋转。 |
| 5 | transform :rotateX(30deg) rotateY(30deg) rotateZ(30deg); |
x:是一个0到1之间的数值;
y:是一个0到1之间的数值;
z:是一个0到1之间的数值;
a:是一个角度值,主要用来指定元素在3D空间旋转的角度,如果其值为正值,元素顺时针旋转,反之元素逆时针旋转。
下面介绍的三个旋转函数功能等同:
rotateX(a)函数功能等同于rotate3d(1,0,0,a)
rotateY(a)函数功能等同于rotate3d(0,1,0,a)
rotateZ(a)函数功能等同于rotate3d(0,0,1,a)
(3)缩放
| 个数 | 属性transform:scale3d() | 说明 |
|---|---|---|
| 1 | transform :scaleX(2); | 通过设置 X 轴的值来定义缩放转换 |
| 2 | transform :scaleY(3); | 通过设置 Y 轴的值来定义缩放转换。 |
| 3 | transform :scaleZ(2); | 通过设置 Z 轴的值来定义 3D 缩放转换。 |
| 4 | transform :scale(2,5); | 定义 2D 缩放。 |
| 5 | transform :scale3d(2,3,4); | 定义 3D 缩放。 |
| 6 | transform :scaleX(2) scaleY(3) scaleZ(3);该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数,可以取负值。只不过取负值时,会先让元素进行翻转(顺时针180deg),然后在进行缩放 |
(4)倾斜
| 1 | transform :skewX(30deg); | 通过设置 X 轴的值来定义倾斜转换 |
| 2 | transform :skewY(30deg); | 通过设置Y 轴的值来定义倾斜转换 |
| 3 | transform :skew(30deg,130deg); | 定义2D倾斜 |
| 4 | transform :skewX(30deg) skewY(130deg) ; | |
| 5 | 注意点:倾斜没有Z轴的写法 |
7、3d效果需要设置的属性
| 个数 | 属性 | 说明 |
|---|---|---|
| 1 | transform-style: flat | preserve-3d; 指定嵌套元素如何在3D空间中呈现 | flat:flat值为默认值,表示所有子元素在2D平面呈现 preserve-3d:表示所有子元素在3D空间中呈现。 注意:transform-style属性需要设置在父元素中,并且高于任何嵌套的变形元素 |
| 2 | perspective:200px; 景深 视距 | 用来设置用户和元素3D空间Z平面之间的距离。而其效应由他的值来决定,值越小,用户与3D空间Z平面距离越近,视觉效果更令人印象深刻;反之,值越大,用户与3D空间Z平面距离越远,视觉效果就很小。 |
| 3 | perspective-origin | 是3D变形中另一个重要属性,主要用来决定perspective属性的源点角度 |
backface-visibility属性
backface-visibility属性决定元素旋转背面是否可见。对于未旋转的元素,该元素的正面面向观看者。当其Y轴旋转约180度时会导致元素的背面面对观众。
语法:backface-visibility: visible | hidden
visible:为backface-visibility的默认值,表示反面可见
hidden:表示反面不可见
8、动画相关的属性animation效果
| 属性 | 说明 | |
| animation-name:mymove; | 是用来定义一个动画的名称,mymove是由Keyframes创建的动画名 mymove要和Keyframes中的mymove一致 | |
| animation-duration | 运动时间 默认是 0 s | |
| animation-delay | 延迟时间 默认是 0 s | |
| animation-timing-function | 动画的播放方式,具有以下六种变换方式:ease;ease-in;ease-in-out;linear;cubic-bezier(从开始到结束的不同速度过渡效果),steps(); | |
| animation-iteration-count | 是用来指定元素播放动画的循环次数,其可以取值为数字,其默认值为“1”;infinite为无限次数循环。 | |
| animation-direction | 定义是否应该轮流反向播放动画。 如果 animation-direction 值是 “alternate”,则动画会在奇数次数(1、3、5 等等)正常播放,而在偶数次数(2、4、6 等等)向后播放 |
(1)animation-play-state:
paused|running;动画暂停
| 值 | 描述 | 测试 |
|---|---|---|
| paused | 指定暂停动画 | 测试 » |
| running | 指定正在运行的动画 |
(2)动画停留在最后一帧
animation-fill-mode:forwards
语法
animation-fill-mode : none | forwards | backwards | both;
| 值 | 描述 |
|---|---|
| none | 不改变默认行为。 |
| forwards | 当动画完成后,保持最后一个属性值(在最后一个关键帧中定义)。 |
| backwards | 在 animation-delay 所指定的一段时间内,在动画显示之前,应用开始属性值(在第一个关键帧中定义)。 |
| both | 向前和向后填充模式都被应用。 |
9、animation和transition的区别?
相同点:都是随着时间改变元素的属性值。
不同点:
transition需要触发一个事件(hover事件或click事件等)才会随时间改变其css属性;
而animation在不需要触发任何事件的情况下也可以显式的随着时间变化来改变元素css的属性值,从而达到一种动画的效果,css3的animation就需要明确的动画属性值。
10、改变元素基点的位置transform-origin
旋转的主轴方向改变
transform-origin: x-axis y-axis z-axis;
| 值 | 描述 |
|---|---|
| x-axis | 定义视图被置于 X 轴的何处。可能的值: left center right length % |
| y-axis | 定义视图被置于 Y 轴的何处。可能的值: top center bottom length % |
| z-axis | 定义视图被置于 Z 轴的何处。可能的值: length |
11、过渡 transition
transition:css的属性 过渡需要的时间 过渡所需的时间曲线 过渡时间何时开始
div
{
transition: width 1s linear 2s;
/* Firefox 4 */
-moz-transition:width 1s linear 2s;
/* Safari and Chrome */
-webkit-transition:width 1s linear 2s;
/* Opera */
-o-transition:width 1s linear 2s;
}
8、动画 animation @keyframes
div
{
animation: myfirst 5s;
-moz-animation: myfirst 5s; /* Firefox */
-webkit-animation: myfirst 5s; /* Safari 和 Chrome */
-o-animation: myfirst 5s; /* Opera */
}
.div1{
animation: myfirst 5s linear 2s infinite alternate;
}
@keyframes myfirst
{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
9.@media媒体查询
10.column属性实现多列布局
11.display:flex
12.display:grid
三、前端布局方案
一、静态布局(static layout)
即传统Web设计,网页上的所有元素的尺寸一律使用px作为单位。
1、布局特点
不管浏览器尺寸具体是多少,网页布局始终按照最初写代码时的布局来显示。常规的pc的网站都是静态(定宽度)布局的,也就是设置了min-width,这样的话,如果小于这个宽度就会出现滚动条,如果大于这个宽度则内容居中外加背景,这种设计常见于pc端。
2、设计方法
**PC:**居中布局,所有样式使用绝对宽度/高度(px),设计一个Layout,在屏幕宽高有调整时,使用横向和竖向的滚动条来查阅被遮掩部分;
优点:这种布局方式对设计师和CSS编写者来说都是最简单的,亦没有兼容性问题。
缺点:显而易见,即不能根据用户的屏幕尺寸做出不同的表现。当前,大部分门户网站、大部分企业的PC宣传站点都采用了这种布局方式。固定像素尺寸的网页是匹配固定像素尺寸显示器的最简单办法。但这种方法不是一种完全兼容未来网页的制作方法,我们需要一些适应未知设备的方法。
注意:兼容问题就是低版本浏览器写了样式不生效,不兼容就是写了不生效
二、流式布局(Liquid Layout)
1.布局特点
流式布局的特点是页面元素的宽度按照屏幕分辨率进行适配调整,但整体布局不变。
网页中主要的划分区域的尺寸使用百分数(搭配min-*、max-*属性使用)
屏幕分辨率变化时,页面里元素的大小会变化而但布局不变。
【这就导致如果屏幕太大或者太小都会导致元素无法正常显示。
2. 设计方法
使用%百分比定义宽度,高度大都是用px来固定住
3.经典的流式布局
-
左侧固定右侧自适应
-
右侧固定,左侧自适应
-
两侧固定,中间自适应(所谓的三栏布局)
3.三栏布局的实现方式
方法1:利用浮动
原理:浮动元素脱离文档流,bfc
HTML 结构
CSS 样式
.left {
float: left;
width: 300px;
height: 400px;
background-color: limegreen;
}
.right {
float: right;
width: 200px;
height: 400px;
background-color: yellowgreen;
}
.center {
height: 400px;
margin: 0 200px 0 300px;
background-color: tomato;
}
方法2:利用定位
HTML 结构同上
CSS 样式
.wrapper {
position: relative;
}
.left {
position: absolute;
left: 0;
top: 0;
width: 300px;
height: 500px;
background-color: lightgreen;
}
.right {
position: absolute;
right: 0;
top: 0;
width: 200px;
height: 500px;
background-color: lightskyblue;
}
.center {
height: 500px;
margin: 0 200px 0 300px;
background-color: tomato;
}
方法3:利用 flex 布局
原理:利用了容器项目 order 属性的特点
HTML 结构
CSS 样式
.wrapper {
display: flex;
height: 500px;
}
.center {
order: 1; /* 默认值为0,order越小位置越靠前,越靠上,此时就不用考虑覆盖的问题了*/
flex-grow: 1;
/* flex-grow : 默认值为0,为0时有剩余空间也不放大,子元素该属性均为1时,剩余空间被所有为1的子元素均分,有一个子元素该属性为2时,该元素将分得或者努力分得其他为1的子元素所分得空间2倍大小的空间 */
/* flex-shrink : 默认值为1,当子元素中存在某个元素该属性为0时,若空间不足,则为1的缩小,为0的不变,因此可以猜测,为2的弱小的应该是更多,应该是缩小了为1缩小的空间的两倍 */
background-color: tomato;
}
.left {
width: 300px;
height: 500px;
background-color: lightgreen;
}
.right {
order: 2;
width: 200px;
height: 500px;
background-color: lightskyblue;
}
三、响应式布局
什么是响应式
响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着目前大屏幕移动设备的普及,用“大势所趋”来形容也不为过。
响应式的优点
1.响应式设计可以向用户提供友好的Web界面,同样的布局,却可以在不同的设备上有不同排版,这就是响应式最大的优点,现在技术发展日新月异,每天都会有新款智能手机推出。如果你拥有响应式Web设计,用户可以与网站一直保持联系,而这也是基本的也是响应式实现的初衷。
2.响应式在开发维护和运营上,相对多个版本成本会降低很多。也无须花大量的时间在网站的维护上
3.方便改动,响应式设计是针对页面的,可以只对必要的页面进行改动,其他页面不受影响。
响应式的缺点
1.为了适配不同的设备,响应式设计需要大量专门为不同设备打造的css及js代码,这导致了文件增大,影响了页面加载速度。
2.在响应式设计中,图片、视频等资源一般是统一加载的,这就导致在低分辨率的机子上,实际加载了大于它的显示要求的图片或视频,导致不必要的流量浪费,影响加载速度;
3.局限性,响应式不适合一些大型的门户网或者电商网站,一般门户网或电商网站一个界面内容较多,对设计样式不好控制,代码过多会影响运行速度。
响应式设计的步骤
1. 设置 Meta 标签
大多数移动浏览器将HTML页面放大为宽的视图(viewport)以符合屏幕分辨率。你可以使用视图的meta标签来进行重置。下面的视图标签告诉浏览器,使用设备的宽度作为视图宽度并禁止初始的缩放。在标签里加入这个meta标签。
[1](user-scalable = no 属性能够解决 iPad 切换横屏之后触摸才能回到具体尺寸的问题。 )
3. 通过媒介查询来设置样式 Media Queries
Media Queries 是响应式设计的核心。 它根据条件告诉浏览器如何为指定视图宽度渲染页面。假如一个终端的分辨率小于 980px,那么可以这样写:
@media screen and (max-width: 980px) {
#head { … }
#content { … }
#footer { … }
}
这里的样式就会覆盖上面已经定义好的样式。
4. 设置多种试图宽度
假如我们要设定兼容 iPad 和 iPhone 的视图,那么可以这样设置:
/** iPad **/
@media only screen and (min-width: 768px) and (max-width: 1024px) {}
/** iPhone **/
@media only screen and (min-width: 320px) and (max-width: 767px) {}
恩,差不多就这样的一个原理。
响应式一些注意的
1. 宽度需要使用百分比
例如这样:
#head { width: 100% }
#content { width: 50%; }
2. 处理图片缩放的方法
- 简单的解决方法可以使用百分比,但这样不友好,会放大或者缩小图片。那么可以尝试给图片指定的最大宽度为百分比。假如图片超过了,就缩小。假如图片小了,就原尺寸输出。
img { width: auto; max-width: 100%; }
- 用
::before和::after伪元素 +content 属性来动态显示一些内容或者做其它很酷的事情,在 CSS3 中,任何元素都可以使用 content 属性了,这个方法就是结合 css3 的 attr 属性和 HTML 自定义属性的功能: HTML 结构:

CSS 控制:
@media (min-device-width:600px) {
img[data-src-600px] {
content: attr(data-src-600px, url);
}
}
@media (min-device-width:800px) {
img[data-src-800px] {
content: attr(data-src-800px, url);
}
}
五、多列布局
Css3多列布局(columns)
为什么会出现多列布局?
当一行文字太长时,读者读起来就比较费劲,有可能读错行或读串行;人们的视点从文本的一端移到另一端、然后换到下一行的行首,如果眼球移动浮动过大,他们的注意力就会减退,容易读不下去。所以,为了最大效率的使用大屏幕显示器,页面设计中需要限制文本的宽度,让文本按多列呈现,就像报纸上的新闻排版一样。
浏览器支持状态:
Internet Explorer 10 和 Opera 支持多列属性。
Firefox 需要前缀 -moz-。
Chrome 和 Safari 需要前缀 -webkit-。
注释:Internet Explorer 9 以及更早的版本不支持多列属性。
多列布局用法
不管想让一段文本呈多少列显示,你需要的只是两个属性:column-count 和 column-width(每一列的宽度)。
column-count: | auto·
:用整数值来定义列数。不允许负值
auto:根据column-width自定分配宽度
column-width: | auto(宽度值)
:用整数值来定义列数。不允许负值
auto:当只有column-width时,auto为其父元素宽度,当使用columns属性时,column-width属性值为auto时,根据column-count划分其每列宽度。
当给列只设置column-count时,浏览器会将文本分为它所设置的列的个数,宽度由浏览器自定义。column-width属性控制列的宽度。如果你没有提供column-count属性值,那么,浏览器就是自主决定将文本分成合适的列数。但是,column-width不可为0和负值;当column-width的值为auto或column-width的值大于元素宽度width一半时,没有分列效果(更准确地,由其他属性来决定)
简写方式
columns属性
columns:[ column-width ] || [ column-count ]
如:columns:12em; 或columns:4; 等可以代替column-count 和 column-width。
若同时声明时,可以写为 columns:12 8em; 前后顺序无影响
列高度的平衡
CSS3规范里描述的是,各列的高度是均衡的,浏览器会自动调整每列里填充多少文本、均分文本,来使各列的高度保持均衡一致。
然而,有时候,我们需要设定列的最大高度,这个时候,文本内容会从第一列开始填充,然后第二列,第三列,也许以后的列会填不满,也许会溢出。所以,当对多列布局设定了height或max-height属性值后,列会伸长到指定高度——无论内容有多少,够不够或超不超。
列之间的缝隙间隔宽度
两列之间会有缝隙间隔。缺省情况下这个间隔宽度是1em,但如果你使用column-gap属性,就会修改这个缺省的宽度值。
column-gap
设置或检索对象的列与列之间的间隙·
column-gap: | normal
:用长度值来定义列与列之间的间隙。不允许负值
normal:与font-size大小相同。假设该对象的font-size为16px,则normal值为16px,类推。
兼容性
为了保证浏览器最大的兼容性,我们在使用多列布局属性时,最好添加浏览器引擎前缀,最基本的要加上三种:谷歌浏览器的-webkit-,火狐浏览器的-moz-,IE浏览器的-ms-,最后,别忘了不带前缀的写法。
column-rule 复合属性
设置或检索对象的列与列之间的边框。
column-rule复合属性
[ column-rule-width ] || [column-rule-style ] || [ column-rule-color ]
[ column-rule-width ]:设置或检索对象的列与列之间的边框厚度。
[ column-rule-style ]:设置或检索对象的列与列之间的边框样式。
[ column-rule-color ]:设置或检索对象的列与列之间的边框颜色。
设置或检索对象的列与列之间的边框厚度。
1.column-rule-width:
thin | medium | thick
:用长度值来定义边框的厚度。不允许负值
medium:定义默认厚度的边框。
thin:定义比默认厚度细的边框。
thick:定义比默认厚度粗的边框。
设置或检索对象的列与列之间的边框样式。
2.column-rule-style:
none | hidden | dotted | dashed | solid |double | groove | ridge | inset | outset
none:无轮廓。column-rule-color与column-rule-width将被忽略
hidden:隐藏边框。
dotted:点状轮廓。
dashed:虚线轮廓。
solid:实线轮廓
double:双线轮廓。两条单线与其间隔的和等于指定的column-rule-width值
groove:3D凹槽轮廓。
ridge:3D凸槽轮廓。
inset:3D凹边轮廓。
outset:3D凸边轮廓。
3.column-rule-color:
跨列
设置或检索对象元素是否横跨所有列。
column-span:none | all
none:不跨列
all:横跨所有列
注意:多列实现瀑布流布局时,1.多列子元素不要写宽高,2 img设置宽度100%,
3 子元素添加break-inside:aviod;防止文字图片乱跑
六、新的弹性盒子
一、基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
二、容器属性
2.1 flex-direction:
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
2.2 flex-wrap:
nowrap(默认):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
2.3 justify-content:
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
2.4 align-items:
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
2.5 align-content:
定义了多根轴线的对齐方式,如果项目只有一根轴线,那么该属性将不起作用
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
3.2 flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
3.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: ; /* default 1 */
}
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
3.4 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
注意:弹性布局默认不改变项目的宽度,但是它默认改变项目的高度。如果项目没有显式指定高度,就将占据容器的所有高度。
七、旧的弹性盒
display:box属性
Flexbox(弹性盒子)非常出色,并且肯定是布局未来的一部分。在过去的几年中,语法发生了很大变化,因此出现了[“旧”和“新]语法。但是,如果我们将旧的,新的和介于两者之间的语法组合在一起,则可以得到不错的浏览器支持。
注:
-
W3C很久以前就有一个display:box属性
-
flex是最新的,但是在实际的浏览器测试中,display: flex 不能完全替代
display: -webkit-box
接下来:我们先去了解一下旧的弹性盒子 display:box; 常用的有以下属性:
display:-webkit-box
父元素设置该属性后,作用与display:flex类似,子元素可在一行显示,且实现自适应。
-webkit-box-orient:horizontal/vertical
父元素设置该属性后,作用与flex-direction: column相似。使子元素排列方向发生变化。
horizontal 水平排列,子代总width=父级width。若父级固定宽度,则子代设置的width无效,子代会撑满父级宽度。
vertical 垂直排列,子代总height=父级height。若父级固定高度,则子代设置的height无效,子代会撑满父级高度。
-webkit-box-direction:
normal/reverse
在父级上设置该属性,作用使改变子元素的排列顺序,
normal 默认值,子代按html顺序排列1,2,3,4
reverse 反序,所有元素相反顺序来 ,4,3,2,1
box-align:start/end/center/stretch
在父级设置,子代的垂直对齐方式。
start 垂直顶部对齐
end 垂直底部对齐
center 垂直居中对齐
stretch 拉伸子代的高度,与父级设置的高度一致。子代height无效。
注:我们一般多使用box-align:center;来实现子元素的垂直居中。
Flex布局:align-items: center;
-webkit-box-pack:
start/end/center/justify
在父级设置,子代的水平对齐方式。
start 水平左对齐
end 水平右对齐
center 水平居中对齐
justify 在box-pack表示水平等分父容器宽度(唯一遗憾的是,firefox与opera暂时不支持,只有safari、chrome支持)
注:我们一般多使用box-pack:center来实现子元素水平居中方式
Flex布局:justify-content: center;
-webkit-box-flex: 1(占用剩余部分)
作用与flex: 1;相同。若子元素设置固定宽高,则子元素按照该子元素的宽和高,若没有设置该属性的子元素会占满具有display:box属性父元素中剩余的所有的空间。
设置为1则为所有剩余空间,可以为负数。
若子元素有margin值,则按余下(父级宽度-子代固定总宽度-总margin值)宽度占number份
大家不难发现display:box属性与display:flex属性几乎一模一样,就下来就会有人问了,这两个一样的东西到底有什么区别呢?
W3C 2009年第1次草案:display:box;
W3C 2011年第2次草案:display:flexbox | inline-flexbox;
W3C 2012年第5次草案及以后的候选推荐标准:display:flex | inline-flex;
前者是flex 2012年的语法,也将是以后标准的语法,大部分浏览器已经实现了无前缀版本。
后者是2009年的语法,已经过时,是需要加上对应前缀的。
所以兼容性的代码,大致如下
display: -webkit-box; /* Chrome 4+, Safari 3.1, iOS Safari 3.2+ */
display: -moz-box; /* Firefox 17- */
display: -webkit-flex; /* Chrome 21+, Safari 6.1+, iOS Safari 7+, Opera 15/16 */
display: -moz-flex; /* Firefox 18+ */
display: -ms-flexbox; /* IE 10 */
display: flex; /* Chrome 29+, Firefox 22+, IE 11+, Opera 12.1/17/18, Android 4.4+ */
如果要说区别,display:box; 是老规范,要兼顾古董机子就加上它。
flexbox flex 是新规范,老机子不支持的
八、grid布局(网格布局)
grid添加在父元素上的
1、display:grid;
display:inline-grid;指定一个容器采用网格布局
2、grid-template-columns
属性 设置每列的列宽
A、grid-template-columns: 100px 100px 100px;
B、grid-template-columns: repeat(3, 33.33%);
repeat()接受两个参数,第一个参数是重复的次数(上例是3),第二个参数是所要重复的值。
C、grid-template-columns: 1fr 1fr; fr关键字(fraction 的缩写,意为"片段")
3、grid-template-rows
属性 定义每一行的行高
4、grid-gap
属性是grid-column-gap和grid-row-gap的合并简写,设置行和列间距
5、place-items:
place-items属性是align-items属性和justify-items属性的合并简写形式,设置单元格内容在水平垂直的对齐方式。
justify-items/align-items: start | end | center | stretch;
6、place-content
属性是align-content属性和justify-content属性的合并简写形式。设置整个内容区域在容器里面的水平和垂直位置。
place-content: 。
justify-content/align-content: start | end | center | stretch | space-around | space-between | space-evenly;
7、grid-template-areas
属性 网格布局允许指定"区域"(area)
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas:
‘a b c’
‘d e f’
‘g h i’;
}
Grid(添加在子级元素上的)
1、grid-area
属性指定项目放在哪一个区域
grid-area:a1;或者
grid-area: / / / ;
2、place-self
设置项目自己的对齐方式
place-self是align-self和justify-self的简写
place-self:start | end | center | stretch;
注意:使用了网格布局以后,容器的子元素浮动,display:inline-block等属性会失效
盒子绝对居中的办法
1.行内元素居中
水平居中:text-align:center;
单行文本垂直居中:line-height:height;
2.块元素居中
HTML代码
第一种:通过绝对定位的方式 absolute + 负margin
- 首先知道子元素的宽高,给子元素设置top:50%;left:50%,
- 但绝对定位是基于子元素的左上角,我们所希望的效果是子元素的中心居中显示。。。。借助外边距的负值,负的外边距可以让元素向相反方向定位,
- 通过指定子元素的外边距为子元素宽度一半的负值,就可以让子元素居中了
#container {
position: relative;
width: 600px;
height: 500px;
border: 1px solid #000;
margin: auto;
}
#box {
position: absolute;
width: 200px;
height: 200px;
left: 50%;
top: 50%;
margin: -100px -100px;
background-color: #0ff;
}
优点: 比较好理解,兼容性好
缺点: 需要知道子元素的宽高
第二种:也是通过绝对定位的方式 absolute + margin auto
- 这个是需要将各个方向的距离都设0,再讲margin设为auto;就行
优点: 兼容性也很好
缺点: 需要知道子元素的宽高
第四种:absolute + transform (过渡)
- 这个方法不需要子元素固定宽高
- 修复绝对定位的问题,还可以使用css3新增的transform,transform的translate
- 属性也可以设置百分比,其是相对于自身的宽和高,所以可以将translate设置为-50%,就可以做到居中了
#container {
position: relative;
width: 600px;
height: 600px;
border: 1px solid #000;
margin: auto;
}
#box {
position: relative;
top: 50%;
left: 50%;
width: 200px;
height: 200px;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
background-color: #0ff;
}
优点: 代码量少
缺点: IE8不支持, 属性需要追加浏览器厂商前缀, 可能干扰其他 transform 效果, 某些情形下会出现文本或元素边界渲染模糊的现象.
第五种:弹性盒子的方式
#container {
width: 600px;
height: 600px;
border: 1px solid #000;
display: flex
justify-content: center;
align-items: center;
}
优点: 移动端使用灵活自如
缺点: pc端需要根据兼容情况来判定
第六种:grid(网格布局)
- 给父级设display:grid;
- 给子元素设align-self: center;justify-self: center;
优点: 代码量少
缺点: 兼容不如flex,建议用flex
一、移动端布局准备
什么是移动端网页?
用于适配手机端和平板电脑之类的设备的网页
(1)什么是2倍图?什么是3倍图?
retina屏
Retina显示屏是什么
**Retina**屏幕是一种具备超高像素密度的液晶屏,它可以将960×640的分辨率压缩到一个350的显示屏内。
dpr(设备像素比)的概念
物理像素
一个物理像素是显示器(手机屏幕)上最小的物理显示单元(像素颗粒),在操作系统的调度下,每一个设备像素都有自己的颜色值和亮度值。
如:iPhone6上就有750*1334个物理像素颗粒。
逻辑像素=设备独立像素(css设置的像素)
设备独立像素(也叫密度无关像素),可以认为是计算机坐标系统中得一个点,这个点代表一个可以由程序使用的虚拟像素(比如: css像素),有时我们也说成是逻辑像素。
设备像素比(device pixel ratio)简称dpr
设备像素比(简称dpr)定义了物理像素和设备独立像素的对应关系。
设备像素比 = 物理像素 / 逻辑像素(px)
dpr值=2就是我们所说的2倍图,等于3就是我们所说的3倍图。
(2)移动端新单位
rem
什么是rem?
rem(font size of the root element)是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位。看到rem大家一定会想起em单位,em(font size of the element)是指相对于父元素的字体大小的单位。它们之间其实很相似,只不过rem计算的规则是依赖根元素,em是依赖父元素计算。
rem布局原理
拿到设计稿,按照设计稿的宽去设置一个合适的rem ,配合js查询屏幕大小来改变html的font-size,从而达到适配各种屏幕的效果
二、移动端布局实现方式
准备工作:设置Meta标签
这段代码的几个参数解释: width = device-width:宽度等于当前设备的宽度 initial-scale: 初始的缩放比例(默认设置为1.0) minimum-scale:允许用户缩放到的最小比例(默认设置为1.0) maximum-scale:允许用户缩放到的最大比例(默认设置为1.0) user-scalable:用户是否可以手动缩放(默认设置为no,因为我们不希望用户放大缩小页面)移动端布局有哪些布局?
移动端一共有三个布局,分别是流式布局、rem布局以及响应式布局,这三种布局是我们现在常用的布局方式,其中流式布局和rem布局是移动端的主要布局,而响应式布局是可以适合PC端、Pad端、移动端。
(1)响应式布局
**优点:**用一套代码可以在PC端、Pad端、手机端进行相应的适配,使更多用户能够看到信息展示。
缺点: 由于使用一套代码实现,就有很大的局限性,还有代码量太大,影响前端优化
(2)流式布局(百分比布局)
流式布局的优缺点
优点: 它会根据使用者的设备进行适配,在移动设备屏幕比较大时,流式布局会让更多的内容展现出来。
缺点: 由于它会根据设备的屏幕大小进行适配就会使里面的内容有一点比例失调。
(3)rem布局
rem布局优缺点
优点,宽度自适应,可以完美适配不同宽度的屏幕
缺点,高度不固定,如果遇到高度要求很严格的就实现不了
rem 常用换算模式式
1rem = 16px;
html{font-size:16px;}
html{font-size:62.5% }
其实也就是我们设置页面根元素字体font-size 是多大 1em 就是多大 以上是两个常用标准 比
(4)如何做到font-size动态化?
1. 根据媒体查询,不同屏幕之间用不同的标准
@media only screen and (min- width : 320px ) and (max - width:375px){
//针对iPhone 4 , 5 c, 5 s, 所有iPhone 6 的放大模式,个别iPhone 6 的标准模式
html{ font-size : 12px ; }
}
@media only screen and (min- width : 375px ) and (max - width:412px){
//针对大多数iPhone 6 的标准模式
html{ font-size : 14px ;}
}
2.通过vw (vw是尺寸单位)
vw ( view width)
vh (view height)
相对单位:表示把屏幕自动分成了100vw宽和100vh高。
vw / vh : 把屏幕分为100份,1vw等于屏幕宽的1%。
假设屏幕是375px (100vw -> 1vw == 3.75px)
假设屏幕是414px (100vw -> 1vw == 4.14px)
注:做rem布局,只能用一款设备,然后测量尺寸,换算rem。
注:选择iphone6的html的font-size为100是为了好算。也可以用工具辅助开发。
注:使用rem进行布局的时候,一定要在html中重置默认的font-size大小。
3.通过vw结合rem实现
html的font-size使用vw
页面其他元素使用rem
3.基于JS动态计算font-size(推荐)
fnResize()
window.onresize = function () {
fnResize()
}
function fnResize() {
var deviceWidth = document.documentElement.clientWidth || window.innerWidth
if (deviceWidth >= 750) {
deviceWidth = 750
}
if (deviceWidth <= 320) {
deviceWidth = 320
}
document.documentElement.style.fontSize = (deviceWidth / 7.5*2) + ‘px’
}
三、浏览器兼容
市场上浏览器种类很多,不同浏览器的内核也不尽相同,所以各个浏览器对网页的解析存在一定的差异。浏览器内核主要分为两种,一是渲染引擎,另一个是js引擎,内核更加倾向于说渲染引擎。
(1)常见的浏览器内核
可以分四种:Trident、Gecko、Blink、Webkit
IE浏览器:Trident内核,也称为IE内核
Chrome浏览器:Webkit内核,现在是Blink内核
Firefox浏览器:Gecko内核,俗称Firefox内核
Safari浏览器:Webkit内核
Opera浏览器:最初是自己的Presto内核,后来加入谷歌大军,从Webkit又到了Blink内核;
360浏览器:IE+Chrome双内核
猎豹浏览器:IE+Chrome双内核
百度浏览器:IE内核
QQ浏览器:Trident(兼容模式)+Webkit(高速模式)。
注意:解决浏览器兼容的办法是css hack(自己去了解)
浏览器前缀
(2)为什么要加浏览器前缀?
因为css的标准制定还未统一,在css2时代,有些浏览器厂商为支持某些写法而保留的私有前缀,在css3日益成熟的现在和以后,可能会统一使用标准,到时候就不用谢浏览器前缀了;浏览器前缀大多应用于移动端,在css样式后跟特定的浏览器前缀样式,样式内容不变;下面是主要浏览器的前缀;
(3)常见的浏览器前缀
1.css前缀为"-moz-"的浏览器:
火狐浏览器
2.css前缀为"-webkit-" 的浏览器:
谷歌浏览器,苹果浏览器, Comodo Drangon(科摩多龙),搜狗高速浏览器,快快浏览器,枫树浏览器,云游浏览器,360极速浏览器,世界之窗极速版,SRWare Iron,猎豹浏览器,RockMelt,QQ浏览器
3.css前缀为"-o-"的浏览器:
Opera(欧朋),NDSBrowser
4.css前缀为"-ms-"的浏览器:
IE,猎豹安全浏览器,傲游浏览器,百度浏览器,世界之窗浏览器,2345浏览器,腾讯TT,淘宝浏览器,采编读浏览器,阿云浏览器,瑞星安全浏览器,Slim Browser,GreenBrowser、爱帆浏览器,115浏览器,155浏览器,114浏览器,N氧化碳浏览器,糖果浏览器,彩虹浏览器,瑞影浏览器,勇者无疆浏览器,闪游浏览器,蚂蚁浏览 器,飞腾浏览器,速达浏览器,佐罗浏览器,UC浏览器
面试问题(自己整理)
(1)margin冲突问题
1.margin上下冲突
- 都是正值的情况:取大
- 都是负值的情况:取小
- 一正一负:相加
2.margin左右冲突
- 不论正负全部相加
(2)什么是HTML 5?
HTML 5是HTML的新标准,其主要目标是无需任何额外的插件如Flash、Silverlight等,就可以传输所有内容。它囊括了动画、视频、丰富的图形用户界面等。 HTML5是由万维网联盟(W3C)和Web Hypertext Application Technology Working Group (Web超文本应用技术工作组—WHATWG)合作创建的HTML新版本。
(3)如果我不输入,HTML 5能工作吗?
No,浏览器将无法识别HTML文件,并且HTML 5标签将无法正常工作。
(4)哪些浏览器支持HTML 5?
几乎所有的浏览器都支持HTML 5,例如Safari,Chrome,火狐,Opera,IE等。
(5)HTML 5的页面结构和HTML 4或早先的HTML有什么不同?
一个典型的Web页面有页眉(header),页脚(footer),导航(navigation),正文(central area)和侧栏(side bar)。现在如果是在HTML 4中,HTML部分中的上述这些专用名词需要使用DIV标签来描述。 但是,如果是在HTML 5,可以专门为这些区域创建特定的元素名,让HTML更具可读性。 以下是形成页面结构的HTML 5元素的更多细节。
-
:表现HTML的标题数据。 -
:正文内容。 - :用在正文中定义section或区段内容。
(6)HTML 5中的DataList是什么?
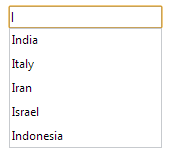
HTML 5中的DataList控件元素有助于提供自动完成功能的文本框,如下图所示。  下面是DataList控件功能的HTML代码:
下面是DataList控件功能的HTML代码:
(7)HTML 5中不同的新表单元素类型是什么?
HTML 5推出了10个重要的新的表单元素:
- Color.
- Date
- Datetime-local
- Time
- Url
- Range
- Telephone
- Number
- Search
让我们一步一步来了解这些元素。 如果你想显示拾色器对话框。
如果你想显示日历对话框。
如果你想用本地时间显示日历。
如果你想用电子邮件验证创建一个HTML文本,那么我们可以设置类型为“email”。
对于URL验证设置类型为“url”,如下面的HTML代码所示。
如果你想用文本框显示号码范围,您可以将设置类型为number。
如果你想显示范围调整控件,那么你可以使用range作为类型。
让文本框作为搜索引擎框。
只需要输入时间。
想要文本框接受电话号码。
(8)HTML 5中的输出元素是什么?
当你需要计算两个输入的结果并将结果放到一个标签里的时候,就需要输出元素了。比如你有两个文本框(参见下图),你想要让这些文本框数字相加,然后输出给标签。 下面就是如何使用HTML 5代码输出元素。
为了简单起见,你也可以用“valueAsNumber”替换“parseInt”。为了更具可读性,你也可以在输出元素中使用“for”。
(9)SVG是什么?
SVG表示(scalable vector graphics)可缩放矢量图形。这是一个基于文本的图形语言,它可以绘制使用文本、线、点等的图形,因此可以轻巧又快速地渲染。
(10)能否使用HTML 5举个简单的SVG例子?
比方说,我们想要使用HTML 5 SVG显示下面简单的线条。 下面是HTML 5代码,你可以看到SVG标签封闭了多边形标签用来显示星星图形。
(11)HTML 5中的Canvas画布是什么?
画布是一个可以在其上绘制图形的HTML区域。 访问画布区域 要在画布区域上绘制图形,我们首先需要获取上下文的引用部分。下面就是用于画布部分的代码。
var c=document.getElementById("mycanvas"); var ctx=c.getContext("2d");
绘制图形 一旦你可以使用上下文对象,就可以开始上下文绘制。所以首先调用“move”方法,从一个点开始,使用线方法画线,然后敲击键盘应用结束。
What is the difference between Canvas and SVG graphics?
注: 从前面的两个问题中我们可以看到画布和SVG都可以在浏览器上绘制图形。所以在这个问题上面试官可能会要你回答什么时候用哪个。
| SVG | Canvas |
|---|---|
| 绘制并记忆。换句话说就是,通过使用SVG绘制的任意形状都可以被记住和操作,并且浏览器可以再次渲染它。 SVG可以很好地用于创建如CAD软件的图形,绘制之后允许用户操作。 这是一个缓慢的过程,因为它需要记住坐标以便于后续操作。 我们可以有与图形对象相关联的事件处理程序。 分辨率独立。 | 画布则是绘制然后遗忘。一旦绘制完成,你就不能访问和处理像素。 Canvas则用于绘制和遗忘类似动漫和游戏的场画。 它就快多了,因为没有必要记住后面的东西。我们不需要将事件处理程序与图形对象关联,因为我们不需要引用它们。 分辨率依赖。 |
CSS中列布局的用处是什么?
CSS列布局可以帮助你分配文字为一个个列。例如,下面的杂志新闻文本内容就比较大,我们需要用两条边界线分成相同的3列。这就是HTML 5列布局的用途。 要实现列布局,我们需要指定以下内容: 要将文本分割成多少列? 要指定列数,需要使用column-count。Chrome和Firefox分别需要 “WebKit”和“moz-column”。
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
这些列之间的间距要多大?
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:20px;
要不要再列之间画分界线,如果需要的话,那么线要多粗?
-moz-column-rule:4px outset #ff00ff; /* Firefox */
-webkit-column-rule:4px outset #ff00ff; /* Safari and Chrome */
column-rule:6px outset #ff00ff;
下面是完整代码。
然后,你可以通过使用class属性应用样式到文本。
Your text goes here which you want to divide in to 3 columns.
(12)请解释一下CSS盒子模型?
(13)请解释一下CSS 3中的一些文本效果?
(14)如何进行前端优化:
1 . html,css代码优化,能复用的尽量复用
2 . 写注释
- 使用精灵图 ,命名规范
- 使用语义化标签
- 压缩代码
它可以绘制使用文本、线、点等的图形,因此可以轻巧又快速地渲染。
(10)能否使用HTML 5举个简单的SVG例子?
比方说,我们想要使用HTML 5 SVG显示下面简单的线条。 下面是HTML 5代码,你可以看到SVG标签封闭了多边形标签用来显示星星图形。
(11)HTML 5中的Canvas画布是什么?
画布是一个可以在其上绘制图形的HTML区域。 访问画布区域 要在画布区域上绘制图形,我们首先需要获取上下文的引用部分。下面就是用于画布部分的代码。
var c=document.getElementById("mycanvas"); var ctx=c.getContext("2d");
绘制图形 一旦你可以使用上下文对象,就可以开始上下文绘制。所以首先调用“move”方法,从一个点开始,使用线方法画线,然后敲击键盘应用结束。
What is the difference between Canvas and SVG graphics?
注: 从前面的两个问题中我们可以看到画布和SVG都可以在浏览器上绘制图形。所以在这个问题上面试官可能会要你回答什么时候用哪个。
| SVG | Canvas |
|---|---|
| 绘制并记忆。换句话说就是,通过使用SVG绘制的任意形状都可以被记住和操作,并且浏览器可以再次渲染它。 SVG可以很好地用于创建如CAD软件的图形,绘制之后允许用户操作。 这是一个缓慢的过程,因为它需要记住坐标以便于后续操作。 我们可以有与图形对象相关联的事件处理程序。 分辨率独立。 | 画布则是绘制然后遗忘。一旦绘制完成,你就不能访问和处理像素。 Canvas则用于绘制和遗忘类似动漫和游戏的场画。 它就快多了,因为没有必要记住后面的东西。我们不需要将事件处理程序与图形对象关联,因为我们不需要引用它们。 分辨率依赖。 |
CSS中列布局的用处是什么?
CSS列布局可以帮助你分配文字为一个个列。例如,下面的杂志新闻文本内容就比较大,我们需要用两条边界线分成相同的3列。这就是HTML 5列布局的用途。 要实现列布局,我们需要指定以下内容: 要将文本分割成多少列? 要指定列数,需要使用column-count。Chrome和Firefox分别需要 “WebKit”和“moz-column”。
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
这些列之间的间距要多大?
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:20px;
要不要再列之间画分界线,如果需要的话,那么线要多粗?
-moz-column-rule:4px outset #ff00ff; /* Firefox */
-webkit-column-rule:4px outset #ff00ff; /* Safari and Chrome */
column-rule:6px outset #ff00ff;
下面是完整代码。
然后,你可以通过使用class属性应用样式到文本。
Your text goes here which you want to divide in to 3 columns.
(12)请解释一下CSS盒子模型?
(13)请解释一下CSS 3中的一些文本效果?
(14)如何进行前端优化:
1 . html,css代码优化,能复用的尽量复用
2 . 写注释
- 使用精灵图 ,命名规范
- 使用语义化标签
- 压缩代码
