- cocos2dx3.x项目升级到xcode15以上的iconv与duplicate symbols报错问题
itme268
iconv报错
cocos2dx3.x项目升级xcode15以上后会有几处报错。1.CCFontAtlas.cpp文件下的iconv与iconv_close的报错。修改如下://iconv_close(_iconv);iconv_close((iconv_t)_iconv);iconv((iconv_t)_iconv,(char**)&pin,&inLen,&pout,&outLen);//iconv(_icon
- 项目篇:加入Python程序之如何在Python中使用C++?
guangcheng0312q
pythonc++windows开发语言
项目篇:加速Python程序之如何在Python中使用C++?通常像一些耗时的操作,我们期望在C++中去实现,然后使用Python去调用对应的接口,或者因为底层库的原因,需要支持对外的PythonAPI,那么我们通常需要支持在Python中访问C++,如何实现呢?方法比较多,本节以pybind11为例,引入一个完整的项目工程模版,如果你后续有这种需求,可以基于模版去修改。注:(懒人版)本节的所有代
- ShardingSphere技术解析
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 并发编程与MyBatis核心解析
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- python和C++相互调用使用
妄想出头的工业炼药师
c++开发语言
结论:首选PyBind11:综合性能、易用性最佳(GitHub⭐48k+)优先考虑Cython:涉及大量科学计算或已有Cython代码避免Boost.Python(历史包袱重)和SWIG(配置复杂),除非维护旧项目。python调用C++接口C++调用python接口在C++中使用Python库,特别是使用pybind11,是一个非常强大的方法,可以让你在C++项目中轻松地利用Python的强大功
- Spring MVC 架构详解
Java廖志伟
Java场景面试宝典SpringMVCWebApplicationDevelopmentMVCArchitecture
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 【论文笔记ing】Pointerformer: Deep Reinforced Multi-Pointer Transformer for the Traveling Salesman Problem
Booksort
online笔记论文论文阅读transformer深度学习
论文中使用一个PointerFormer模型编码器部分:可逆残差模型堆叠解码器部分:指针网络自回归对于一次任务而言,推理阶段:编码器部分:一次解码器部分:循环N次,直至任务结束在训练阶段,使用强化学习,对于一个N个节点的TSP实例,算法中会以不同的起点,跑N次,得到N个轨迹,以满足TSP的对称特性,表示这都是属于一个TSP问题的(真实)解然后会计算这样表示归一化奖励,得到一个advantage,然
- 【论文笔记】GaussianFusion: Gaussian-Based Multi-Sensor Fusion for End-to-End Autonomous Driving
原文链接:https://arxiv.org/abs/2506.00034v1简介:现有的多传感器融合方法多使用基于注意力的拉直(flatten)融合或通过几何变换的BEV融合,但前者可解释性差,后者计算开销大(如下图(a)(b)所示)。本文提出GaussianFusion(下图(c)),一种基于高斯的多传感器融合框架,用于端到端自动驾驶。使用直观而紧凑的高斯表达,聚合不同传感器的信息。具体来说,
- Coze 实战:如何用自动提示词优化功能提升 AI 应用开发效率?
charles666666
产品经理人工智能自然语言处理
在与多家企业合作开发AI应用项目中,我深感团队提示词质量不稳定的困扰。某次为电商客户打造智能客服项目,初期开发团队撰写的提示词繁杂冗长,AI生成的回答时而偏题、时而重复。由于成员对业务理解不一,提示词质量参差不齐,导致产品交付延迟。这个痛点在中小型企业技术团队中尤为突出。模块1:功能定位解析传统提示工程依赖人工反复调试,如开发团队需手动调整提示词结构。而Coze的自动优化功能则不同。Coze能基于
- java组件化设计_构建之路—谈谈组件化后端构建和实现
前言这一篇文章,准备了很久,构思了很久,草稿了很久。从个人编程至今,历经了C,C++,Java,到现如今的NodeJS。也后端到前端,再回到后端。更从学校里的学生信息管理系统到大型商业系统构建,是的,我曾一直以为编程也就是如此了,由瀑布模型,敏捷开发,设计模式等等组成的软件工程大致就是如此了。相信可能很多人也会有和我类似的想法,是否也都曾迷茫过?幸运的是,伴随着对前端的接触和深入,云雾散开。前端组
- 【机器学习-08】参数调优宝典:网格搜索与贝叶斯搜索等攻略
云天徽上
机器学习机器学习人工智能
博主简介:曾任某智慧城市类企业算法总监,目前在美国市场的物流公司从事高级算法工程师一职,深耕人工智能领域,精通python数据挖掘、可视化、机器学习等,发表过AI相关的专利并多次在AI类比赛中获奖。CSDN人工智能领域的优质创作者,提供AI相关的技术咨询、项目开发和个性化解决方案等服务,如有需要请站内私信或者联系任意文章底部的的VX名片(ID:xf982831907)博主粉丝群介绍:①群内初中生、
- 打造自己的组件库(一)宏函数解析
行云&流水
Vue3组件库vue3组件库vue.jsjavascript前端
1.初始化项目npmcreatevite生成项目后,文件目录如下:├──.idea/#IntelliJIDEA配置目录├──.vscode/#VSCode配置目录├──public/#静态资源目录│└──vite.svg#Vite默认图标├──src/#源代码目录│├──assets/#项目资源文件││└──vue.svg#Vue图标│├──components/#Vue组件目录││└──Hell
- 前端如何实现大文件上传
行云&流水
Vue3前端typescript前端
一、基础技术实现文件分片(切片上传)将大文件按固定大小(如2MB/片)切割为多个Blob分片,通过file.slice()实现。优势:避免单次请求超时,支持断点续传。并发控制与异步上传使用Promise.all控制并发,避免浏览器请求阻塞。关键点:上传失败需自动重试。代码实现切片上传importaxiosfrom"axios";import{onMounted}from"vue";function
- PostgreSQL 16 Administration Cookbook 读书笔记:第1章 First Steps
本章为PostgreSQL简介及如何用psql和pgAdminGUI连接PostgreSQL。1.PostgreSQL16简介开源,低TCO,30多年持续开发,符合SQL:2023标准,高度可扩展,多模。1.1PostgreSQL有何不同?PostgreSQL的功能集与Oracle或SQLServer的相似度比与MySQL更高。PostgreSQL知名用户包括苹果、巴斯夫、基因泰克、Heroku、
- 后端领域的自然语言处理技术应用
大厂资深架构师
SpringBoot开发实战自然语言处理easyui人工智能ai
后端领域的自然语言处理技术应用关键词:后端领域、自然语言处理、技术应用、算法原理、实际案例摘要:本文聚焦于后端领域中自然语言处理技术的应用。首先介绍了相关背景,包括目的范围、预期读者等。接着阐述核心概念与联系,通过文本示意图和Mermaid流程图展示其原理和架构。详细讲解了核心算法原理并给出Python源代码示例,同时介绍了数学模型和公式。通过项目实战,展示代码实际案例并进行详细解释。分析了自然语
- Excalidraw:开源手绘风格白板工具的技术与生态解析
wylee
开源
一、项目定位与核心价值Excalidraw是一款基于浏览器的开源虚拟手绘风格白板工具,由Excalidraw团队开发并维护。项目以MIT协议开源,旨在提供轻量级、高定制性的在线绘图解决方案,适用于流程图设计、原型绘制、教学演示等场景。截至2025年3月,项目已发布v0.18.0版本,月下载量超24.5万次,被GoogleCloud、Meta等企业集成,成为开源协作工具领域的标杆项目。二、核心功能与
- 一场 6 点半开启的慢跑,是我们对八周年最真实的记录
今天,涛思数据八岁了。从2017年成立到现在,已经过去了整整八年。我们用一款开源时序数据库——TDengine,把中国团队的技术能力写进了全球开发者的代码库,也写进了越来越多行业用户的生产系统。八年时间,说长不长,说短也不短。我们经历了初创时的摸索,度过了技术路径尚未被验证的阶段,也一步步走到了今天这个节点:我们仍在奔跑,但不再孤身。这一次,我们选择用一条“慢跑”路线,回望这八年的路。详情关注TD
- linux环境下tomcat安装
M.za
linuxtomcat运维服务器
Tomcat一、什么是Tomcat?1.1、Tomcat介绍Tomcat又叫ApacheTomcat最早是sun公司开发的,1999年捐献给apache基金会,隶属于雅加达项目,现在已经独立成一个顶级项目,因为tomcat技术先进,性能稳定,又是一个开源的web应用服务器,所以很多企业都在使用,很多Java开发者也在使用,开发调试jsp的首选,被更多企业用于Java容器。Tomcat官网:http
- 基于单片机的住宅防火防盗报警系统设计
启初科技
51单片机毕业设计单片机毕业设计单片机嵌入式硬件
文章目录一、系统概述二、项目内容和功能介绍三、效果图四、资料获取一、系统概述基于单片机的住宅防火防盗报警系统设计介绍一、系统设计背景与意义随着城市化进程的加快和居民生活水平的提高,住宅安全已成为人们关注的焦点。火灾和盗窃是威胁住宅安全的两大主要因素,传统的人工巡查和简单的安防设备已难以满足现代住宅的安全需求。基于单片机的住宅防火防盗报警系统集成了传感器技术、单片机控制技术和无线通信技术,能够实时监
- 蓝牙协议栈低功耗之安全管理协议层(SMP)
写代码的无赖的猴子
BLE低功耗蓝牙协议栈网络信息与通信物联网
逻辑链路控制和适配协议层L2CAPSMP层阶段一阶段二Legacyparing安全连接交换公匙鉴权阶段1鉴权阶段2阶段三LElegacypairing:LESecureConnections交叉密匙特性配对PDU类型Hello,我是无赖的猴子,一个蓝牙爱好者,分享蓝牙相关的知识,关注我,学习蓝牙:蓝牙文章链接直达:1.profile层(待更新)2.属性协议层(ATT)(待更新)3.安全管理协议层(
- B端模块(1):用户管理模块的定义、功能、页面和设计原则。
B端管理系统都是各个模块的有机结合,保证系统的正常运转,这点和人体系统一样,比如消化、呼吸、循环系统等等。从本期开始,贝格前端工场将详细B端各个模块,一共分为20期,本期是第一期,欢迎老铁们持续关注。B端的用户管理指的是针对企业或者组织内部的业务用户进行管理和控制的一种系统功能。在B端(BusinesstoBusiness)场景中,企业通常需要对其内部员工、合作伙伴、供应商等业务用户进行管理,以确
- 钉钉企业应用开发系列:前端实现钉钉扫码登录功能
脑袋大大的
钉钉生态创业者专栏钉钉前端第三方登录
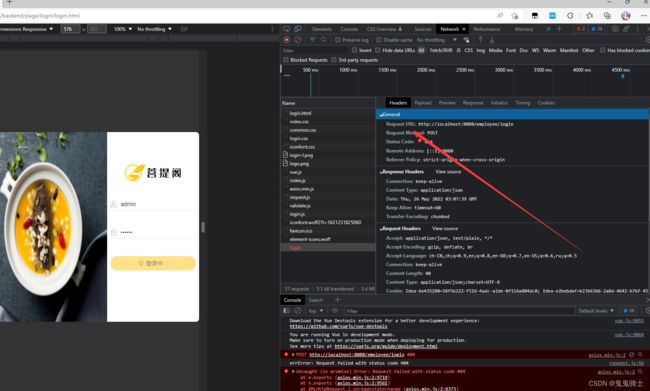
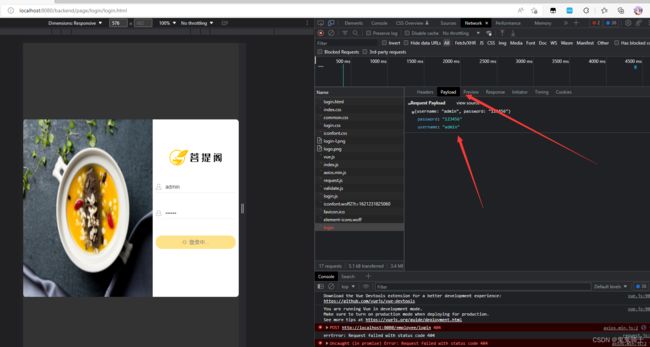
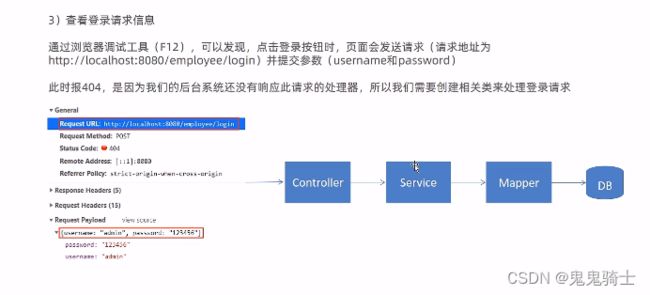
本文将围绕“钉钉扫码登录”这一功能点展开讲解,并结合前端技术栈(HTML+JavaScript+Vue3)进行实现。我们将通过调用钉钉开放平台提供的JSAPI来实现扫码登录的功能,并展示完整的代码示例。一、前置准备1.注册钉钉开发者账号并创建企业应用访问钉钉开放平台。创建一个企业内部应用或第三方企业应用。获取corpId和redirect_uri等信息,用于后续配置。2.获取扫码登录权限确保你的应
- TDengine 集群部署及启动、扩容、缩容常见问题与解决方案
TDengine (老段)
TDengine运维tdengine大数据时序数据库数据库物联网涛思数据iot
一、部署阶段常见问题及解决方案1.dockerentrypoint.sh相关bug问题描述:在特定docker-compose.yaml文件下无法自动建立集群,原因是Docker镜像entrypoint文件/usr/bin/entrypoint.sh执行代码无法抓取出FIRST_EP信息(TDengine3.3.6.3版本)。解决方案:需检查taosd-C执行结果是否正常获取FIRST_EP,并确
- Seaborn高阶玩法全解析:从复杂图表到多图布局的可视化实战指南
数据可视化就像给数据“画肖像”——初级阶段是勾勒轮廓,高级阶段则是赋予灵魂。在Python可视化生态中,Seaborn凭借“一行代码出美图”的优雅,成为数据分析的“画笔利器”。但你是否遇到过这样的场景:想同时展示数据分布与统计量,却被基础图表限制;想批量绘制分面图,手动拼接效率低下;想让图表更具设计感,却对颜色搭配和注解技巧一知半解?本文将带你解锁Seaborn的高阶玩法,从复杂图表绘制到多图布局
- 使用 p6spy,拦截到持久层执行的sql及参数
Peter-OK
一些问题p6spysql
声明:文章内容是自己使用后整理,大部分工具代码出自大牛,但因无法确认出处,故仅在此处由衷的对无私分享源代码的作者表示感谢与致敬!本人在拦截到sql的基础上加了分析功能和异常告警功能1、导入p6spy的jar包,如果是maven项目引入pomp6spyp6spy3.9.12、修改datasource数据源的driverClassName驱动和url地址为com.p6spy.engine.spy.P6
- 内网环境部署Deepseek+Dify,构建企业私有化AI应用
我是鲁阿姨
0.简介#公司为生产安全和保密,内部的服务器不可连接外部网络,为了可以在内网环境下部署,采用的方案为ollama(Docker)+Dify(DockerCompose),方便内网环境下迁移和备份,下文将介绍部署的全部过程。1.镜像拉取#镜像拉取为准备工作,因服务器在内网环境,需要先在可以连接外网的电脑上拉取相关镜像或文件。由于公司笔记本的Windows系统屏蔽了MicrosoftStore,导致D
- Web端版本更新提示--前端处理
扶我起来还能学_
前端javascriptvue.js前端框架
Web端版本更新提示–前端处理原理:webpack每次打包jshash值不同import{MessageBox}from'element-ui'letlastScripts=[]//最新一次js文件src名constDURATION=5*60*1000//设置5分钟检查更新一次//提取html中的script标签的src属性asyncfunctionextractNewScripts(htmlSt
- Java基础学习笔记2
qichi333
学习笔记javaeclipse
今天是Java基础学习第二天,加油!!!下面是我今天记的一些笔记。(有点懒惰了,爬虫今天没学,因为赖床了(bushi),但我会勤奋起来的^_^,一定一定!明天不能偷懒了天!!)一、运算符例子:inta=10;intb=20;intc=a+b;其中,“+”是运算符,且是算术运算符;“a+b”是表达式,且是算术表达式。1.算术运算符例1:publicclassdemo3{publicstaticvoi
- spring-data-jpa+spring+hibernate+druid配置
参考链接:http://doc.okbase.net/liuyitian/archive/109276.htmlhttp://my.oschina.net/u/1859292/blog/312188最新公司的web项目需要用到spring-data-jpa作为JPA的实现框架,同时使用阿里巴巴的开源数据库连接池druid。关于这两种框架的介绍我在这里就不多赘述。直接进入配置页面:spring的配置
- AI时代产品经理高薪密码!0经验转岗,月入27K的秘诀都在这!
“211计算机本硕,有2段学校项目经验,校招面了大厂AI产品经理岗,群面和专业面的时候挂了,怎么快速突击,提升AI产品专业能力呢?”“7年UI,被裁跳槽准备找产品工作了,上一家基本是半设计半产品,怎么包装过往经验,实现转岗?”“3年开发,每天写代码有点厌倦,想转产品经理,从0-1设计一款产品更有成就感,怎么快速上手产品工作?”这是上半年来咨询的几类同学的烦恼,近期求职市场些微回暖,产品经理岗位需求
- scala的option和some
矮蛋蛋
编程scala
原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
- NullPointerException
Cb123456
androidBaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上
- PHP使用文件和目录
天子之骄
php文件和目录读取和写入php验证文件php锁定文件
PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置
- SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F
- java冒泡排序
3213213333332132
java冒泡排序
package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10
- struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAOspringAjaxjsonqq
struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut
- struts2 数据标签说明
darkranger
jspbeanstrutsservletScheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
- 链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs
- tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置
- 关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
- 富养还是穷养,决定孩子的一生
bijian1013
教育人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
- oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月
- 【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId
- Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <
[email protected]>
Date: Fri Dec 2 16:19:22 2011 +0100
erts:
- 移位打印10进制数转16进制-2008-08-18
ljy325
java基础
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 利用cmd命令将.class文件打包成jar
chenyu19891124
cmdjar
cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal
- [原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse设计模式算法工作swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb
- SecureCRT右键粘贴的设置
daizj
secureCRT右键粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle
- Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
- DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
- 如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr
- Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)
- Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs
- Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho
- StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
- 如何分析Java虚拟机死锁
sesame
javathreadoracle虚拟机jdbc
英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
- 位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
- jsearch的索引文件结构
yangshangchuan
搜索引擎jsearch全文检索信息检索word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少