- 《欠债大佬们对我咬牙切齿》完整版小说无弹窗广告(陈阳、赵建国)全文免费阅读无弹窗_《欠债大佬们对我咬牙切齿》无弹窗全文在线阅读
霸道推书1
书名:《欠债大佬们对我咬牙切齿》主角配角:陈阳、赵建国小说简介:别人穿越是吃香的喝辣的,身边还有一群美女小弟,而我穿越,除了一屁股债还是一屁股债。就没有什么好事了吗!上天还是怜惜我的,让我绑定了欠债不还系统。从此,我开启了画大饼模式。成为了世纪最大债务人,高新科技巨头,产品营销专家,新时代成功大师。带着我的债主们投身一个个科研项目。推荐指数:✩✩✩✩✩———阅读全文小说内容请翻阅最底部———“额.
- Selenium+Java 自动化测试入门到实践:从环境搭建到元素操作
yy鹈鹕灌顶
seleniumjava测试工具
在自动化测试领域,Selenium凭借其强大的跨浏览器兼容性和灵活的API,成为Web应用测试的首选工具。而Java作为一门稳定且广泛应用的编程语言,与Selenium结合能构建出高效、可维护的自动化测试框架。本文将从环境搭建开始,逐步介绍Selenium+Java的核心用法,帮助新手快速上手。一、环境搭建:让工具跑起来1.安装Java开发环境Selenium的Java客户端需要依赖JDK,建议安
- 重学前端006 --- 响应式网页设计 CSS 弹性盒子
文章目录盒模型一、盒模型的基本概念二、两种盒模型的对比举例三、总结Flexbox弹性盒子布局一、Flexbox的核心概念二、Flexbox的基本语法1.定义Flex容器2.Flex容器的主要属性3.Flex项目的主要属性三、Flexbox的常见布局示例四、FlexboxvsGrid布局五、总结imgobject-fitgapCSS::after伪元素详解1.基本概念2.基础语法3.关键注意事项以下
- android单个页面切换_Android实现界面切换的两种方式
weixin_39939918
android单个页面切换
在初学Android开发过程中,一定会遇到实现两个界面互相切换的问题,有两种方法来实现这个功能,小编带大家一起学习一下;这种方法严格意义上不算是界面切换(纯属小编愚见),因为它只是重新设置了一下界面的布局文件;比如我们在eclipse中新创建一个项目工程,会默认给我们两个文件,一个为MainActivity.java,另一个就是activity_main.xml,大家可以这样理解,MainActi
- 整理了六个比较容易的网络兼职项目,用电脑就能做的兼职副业平台
氧惠_飞智666999
今日要为大家力荐六个正规且靠谱的线上兼职副业平台。现今,线上兼职已然成为众多人达成财富增长的全新途径。这些平台所提供的工作任务丰富多样,涵盖了调查、写作、设计、数据录入等诸多领域。这些工作都能够在家中顺利完成,为那些追求自由工作模式和灵活时间安排的人给予了极佳的契机。毕竟,每个人都能够依据自身的意愿去选择工作,而无需被迫去适应固定的工作时间与地点。部分平台还有助于个人技能与专业知识的提升。通过在平
- springboot 不加载mybatiesPlus的mapper.xml文件 的解决方法
奇纳尼
mapper.xmlmybatiesPlusspringboot
1:在pom.xml中加入src/main/java**/*.xmlfalse2:在application.properties中加入#配置mapperxml文件的路径,这个配置以后mybaties的xml文件就能被编译加载,还需要在pom.xml中配置,这个项目是父工程service#的pom.xml加的配置,,两个配置缺一不可mybatis-plus.mapper-locations=clas
- 网购返利平台是怎么赚钱的?哪个平台购物返利佣金高?
一起高省
网购返利平台是怎么赚钱的?网购返利平台通过以下几种方式赚钱:商家佣金:返利平台通常与电商商家合作,为商家推广商品。当用户通过返利平台购买商品时,商家会支付一定比例的佣金给返利平台。这是返利平台的主要收入来源之一。购物返利平台哪个佣金高?这里推荐高省APP只要淘宝、京东、拼多多、抖音、快手、唯品会等电商不倒,这个项目永久可做,而且收入稳定!网购你是直接下单吗?还是说用别人的口令和链接下单?千万不要这
- Kafka单条消息长度限制详解及Java实战指南
在分布式消息系统中,Kafka以其高吞吐、低延迟的特性成为主流选择。但很多开发者在使用时会遇到一个常见问题:单条消息长度限制。本文将深入剖析Kafka的消息大小限制机制,并提供Java解决方案。一、Kafka消息长度限制核心参数Kafka通过多级配置控制消息大小,关键参数如下:配置项作用范围默认值说明message.max.bytesBroker1MB(1048588)Broker允许的最大消息尺
- Kafka 如何优雅实现 Varint 和 ZigZag 编码
ByteUtils是Kafka中一个非常基础且核心的工具类。从包名common.utils就可以看出,它被广泛用于Kafka的各个模块中。它的主要职责是提供一套高效、底层的静态方法,用于在字节缓冲区(ByteBuffer)、字节数组(byte[])以及输入/输出流(InputStream/OutputStream)中读写Java的基本数据类型。ZigZag编解码过程的数学原理详解康托尔对角线映射。
- 2020-2-18晨间日记
leeerou
今天是什么日子起床:7:00就寝:24:00天气:晴心情:好纪念日:无任务清单昨日完成的任务,最重要的三件事:1、人生101个目标清单之50个2、梳理81项目事3、完成《逻辑思维》学习改进:日更持续中习惯养成:锻炼周目标·完成进度无学习·信息·阅读樊登读书会《低风险创业》、《危机领导力》《见识》阅读中健康·饮食·锻炼无人际·家人·朋友无工作·思考尽快梳理出项目目前存在的问题及轻急缓重,列出计划最美
- 如何选择数据库?从真实案例看 PostgreSQL 与 MySQL 的优劣权衡
关系型数据库是几乎所有互联网应用的基础。在众多开源选项中,PostgreSQL和MySQL是最常被拿来对比的一对“老对手”。虽然它们都讲SQL,但在设计哲学、性能表现和功能特性上差异明显。本篇文章结合了包括Uber在内的实际案例、AI辅助建模的开发经验,并推荐一些实际工具,帮助开发者更清晰地做出技术选型。为什么数据库选型至关重要?数据库并不是“越强越好”,关键在于是否匹配你项目的业务模型、数据访问
- Java IO流
目录一、IO流的分类(一)字节流1、InputStreamInputStream类中的成员方法FileInputStream的构造方法read()和read(byte[]b)代码示例:2、利用Scanner进行字符读取代码示例:3、OutputStreamOutputStream中的成员方法FileOutputStream代码示例示例一:示例二:示例三:示例四:示例五:追加写:(二)字符流1、Re
- Shell实现服务检查看门程序
angushine
shell
最近在项目中碰到Kafka自己关闭的事件,为保证Kafka的高效可用,因此考虑使用Shell加系统定时任务检查,保证服务的高可用检查Zookeeper#!/bin/bash#配置参数TARGET_PORT=2181#监控端口SERVICE_NAME="zookeeper"#服务名称(用于日志记录)CHECK_INTERVAL=5#检测间隔(秒)LOG_FILE="/data/public/kafk
- 学习Java对象的使用
颵麏
一、学习目的对象是整个面向对象程序设计的理论基础,由于面向对象程序中使用类来创建对象,所以可以将对象理解为一种新型的变量,它保存着一些比较有用的数据,但可以要求它对自身进行操作。对象之间靠互相传递消息而相互作用。消息传递的结果是启动了方法,完成一-些行为或者修改接收消息的对象的属性。学会如何使用对象对面向对象编程思想的培养有很大帮助二、学习内容1,对象创建后就可以访问对象成员访问方法是对象名.对象
- Secs/Gem第十二讲(基于secs4net项目的ChatGpt介绍)
好,那我们进入最关键的一讲——第十二讲:完整事件通知流程全景图——CEID触发到主机接收的全过程关键词:CEID事件上报、S6F11报文、事件触发流程、数据驱动机制、ReportDispatch、主机解析流程本讲目标你将彻底理解:设备是如何触发一个事件上报的?报文(S6F11)结构是怎么设计的?主机是怎么解析报文、提取变量、派发处理?报文中包含的信息是怎么匹配你之前定义的CEID/RPTID/VI
- 关于 SECS4NET 专栏的几点说明(内附资源)
好学近乎知o
secs/gemsecs4net
关于SECS4NET专栏的几点说明根据很多小伙伴在评论区的留言,我总结了几个反馈点:✅常见问题反馈部分章节讲解存在个别错误关于资源来源、项目版本的问题更新速度偏慢,期待能加快节奏简单说明一下:我是一个没有感情的复制粘贴机器,发布这些作品最初只是为了自己闲来学习、顺便看着玩。起初我以为这种纯纯的复制粘贴内容,甚至连开头和结尾都带着ChatGPT的沟通痕迹,肯定不会有人感兴趣。但没想到,发布之后阅读量
- Secs/Gem第二讲 (基于secs4net项目的ChatGpt介绍)
好的,我们正式进入:第二讲:深入SECS4NET项目结构——主机程序是怎么搭起来的?关键词:项目结构、类图、通信类、事件处理、连接生命周期、异步机制本讲目的我们从源码入手,一步步搞懂:SECS4NET主机(Host)是如何设计通信逻辑的有哪些关键类,类之间的关系是什么通信的生命周期怎么管理怎么实现“接收消息”和“主动发送”的功能如何集成到你自己的EAP或测试程序中你将不再只是“调Sample”,而
- Secs/Gem第一讲(基于secs4net项目的ChatGpt介绍)
好学近乎知o
c#secs/gem
后续内容为基于github上secs4net项目源码的ChatGpt介绍以该项目为主,从零开始介绍讲解secs/gem,更多的以面试口吻讲述形式。主要为个人学习,提升使用第一讲:SECS/GEM协议是个什么东西?第1段:SECS/GEM是谁?它在哪些场合出现?️口述稿(你面试时可以这样说):SECS/GEM协议是半导体行业的通信标准,它解决的是“设备”和“主机系统”之间如何说话、怎么互相理解命令和
- LeetCode 25. K 个一组翻转链表 java题解
反转链表进阶版题目https://leetcode-cn.com/problems/reverse-nodes-in-k-group/代码/***Definitionforsingly-linkedlist.*publicclassListNode{*intval;*ListNodenext;*ListNode(){}*ListNode(intval){this.val=val;}*ListNod
- AES加密算法简要介绍
° 安如少年初如梦662
Java学习记录后端前端
前言项目中需要在接口中添加加密,简单了解关于AES的有关知识,低质低创见谅。什么是AESAES(AdvancedEncryptionStandard,高级加密标准)是一种对称加密算法,被广泛应用于数据加密领域。它是由美国国家标准与技术研究院(NIST)于2001年发布,作为一种公开标准,用于保护电子数据的安全。值得一提的是微信小程序的加密传输就是用这个加密算法基本原理和加解密过程由于站内有很详细,
- Java 正则表达式详解
BigData_Hubert
java基础正则表达式regexjava
正则表达式乍一看上去是一堆繁琐的、无规律的、令人头大的字符串,但是其简单易学,适用于各种语言;当你了解他之后,你就会知道它的强大。很多程序设计语言都支持用正则表达式来进行字符串的操作。正则表达式简介初识正则表达式正则表达式是使用单个字符串来描述、匹配一系列规则的字符串。正则表达式并不仅限于某一种语言(几乎所有的语言都有字符串),在每种语言中有细微的差别。一个正则表达式字符串:^p[a-zA-Z_]
- JAVA API (三):从基础爬虫构建到带条件数据提取 —— 详解 URL、正则与爬取策略
钮祜禄.爱因斯晨
JAVA学习笔记java爬虫开发语言
个人主页-爱因斯晨文章专栏-Java学习相关文章:API(一)相关文章:API(二)持续努力中,感谢支持一、爬虫基础(一)爬虫的基本概念定义:爬虫是按照一定规则自动抓取网络信息的程序,在Java环境下,可借助URL、HttpURLConnection等API来实现。应用场景:广泛应用于数据采集,如电商平台的价格监控、各类新闻的聚合;还可用于信息分析,如舆情监测等。(二)Java实现简单爬虫的步骤建
- 【Redis】StringRedisTemplate 和 RedisTemplate 的区别
星星点点洲
redis缓存
StringRedisTemplate和RedisTemplate是SpringDataRedis提供的两种用于操作Redis的模板类,它们的核心区别在于序列化方式和操作的数据类型。以下是两者的主要区别和使用建议:✅1.数据类型支持类名支持的数据类型说明RedisTemplate支持所有Redis数据结构(如String、Hash、List、Set、ZSet)可以操作任意Java对象,但需要手动配
- 愉快的一天
Vivian虹雯
今天周末,下午带着孩子们一起去了佛罗伦萨小镇,去玩了奇幻丛林的游戏。小朋友们玩得乐不思蜀,都不想离开。今天下午里面人不多,几乎那些VR项目我们都玩了个遍。有些的项目姐姐还玩了几次。我是第一次进去这种商场里面的游乐场。平时都是孩子们进去然后我在外面看他们玩。今天是我跟着孩子们一起去体验玩耍那些游乐设施。蹦蹦床、体能项、VR游戏、奇幻电影和密室窗关、还有滑滑梯、海洋球、沙池、攀岩、这些游戏应有尽有。都
- 在京东购物如何巧妙使用优惠券?京东商城手机优惠券使用指南
高省APP
随着电商的蓬勃发展,京东作为国内领先的电商平台,为消费者提供了丰富的商品选择和便捷的购物体验。而在购物过程中,如何巧妙使用优惠券,更是成为了许多消费者关注的焦点。那么,在京东上购物怎样才能使用优惠券呢?接下来,就让我们一起探讨一下这个问题。都在挣钱!推荐几个月入几千到几万的靠谱副业项目!前阿里员工爆料:华为6年,阿里8年,今年被裁失业在家,心态已崩。三房两车,160万现金和200多万股票。不知道能
- 从Java到大模型应用:10天拿下5个Offer,我的转型逆袭之路
sky丶Mamba
感悟java开发语言
前言:本来准备5月发的,感觉现在的行情没有前几个月那么好了,培训机构出来了很多相关的人,然后就是有很多人也发现了这个方向不错,希望看到这篇文章的你能得到一些启发,个人真实经历。记住AI大模型是锦上添花,之前的那些架构能力,软件开发能力,编程思维才是内核。背景:Java开发的困境作为一名2年经验的Java程序员,我深刻感受到传统Java开发市场的“内卷”和瓶颈。根据2024年行业数据:Java岗位竞
- 49、Jython 类、实例与继承深度解析
皮肤PHP
Jython类实例
Jython类、实例与继承深度解析1.封装、抽象与信息隐藏1.1基本概念封装是将多个实体组合成一个新的、通常为更高级的实体,如类。类将数据和相关功能封装到一个对象中,同时通过组织功能简化接口并隐藏实现细节,提供抽象。信息隐藏则是为了简化,只向用户展示他们需要看到的内容。Java使用如private和protected等属性权限修饰符来加强抽象,就像设置了“电子围栏”。而Jython的隐私机制则较为
- 免费版酒店押金原路退回系统——仙盟创梦IDE
未来之窗软件服务
软件架构思维-阿雪技术观念仙盟创梦IDE东方仙盟酒店管理系统
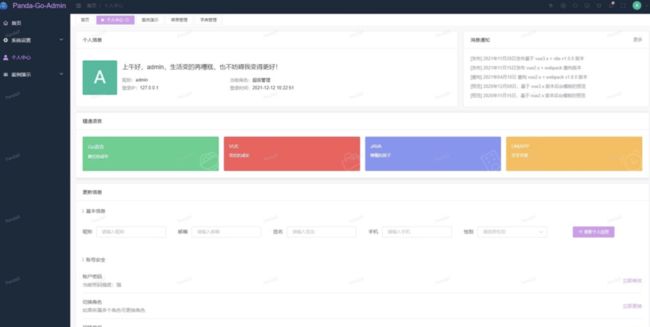
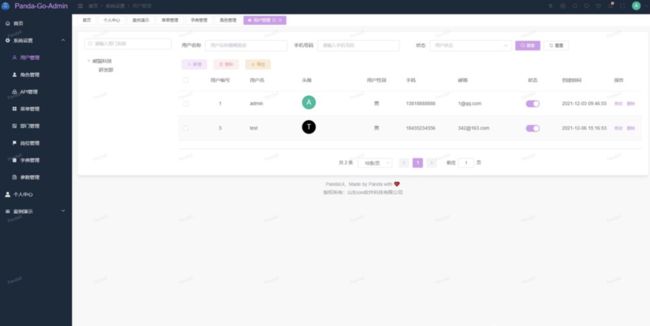
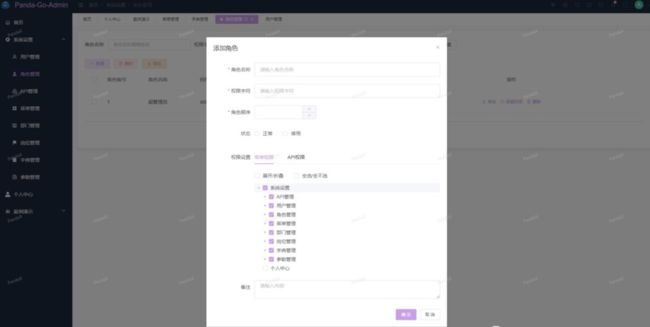
项目介绍东方仙盟开源酒店押金管理系统是一款面向中小型酒店、民宿、客栈的轻量级前台管理工具,专注于简化房态管理、订单处理和押金跟踪流程。作为完全开源的解决方案,它无需依赖任何第三方服务,所有数据存储在本地浏览器中,确保数据安全性与访问便捷性。核心功能房态实时管理:通过直观的卡片式界面展示房间状态(空房/在住),支持快速查看与操作订单全流程处理:从入住登记、押金收取到退房结算的完整流程管理基础资料维护
- MCP消息协议和传输协议(Java角度)
sky丶Mamba
LLMjava开发语言MCP大模型
作为Java程序员,你可以将MCP的消息协议和传输协议的关系类比为HTTP协议中“应用层”和“传输层”的分工。以下是具体解析:MCP定义了三种主流传输方式,适应不同场景需求:传输类型原理适用场景优缺点Stdio(标准输入/输出)通过本地进程的stdin/stdout通信本地命令行工具、敏感数据处理(如隐私计算)优点:简单、低延迟;缺点:仅限本地,不支持远程或高并发。SSE(Server-SentE
- 闲鱼监控助手实战项目:用 Python 实现闲鱼监控+自动秒拍
项目背景:为什么要做这个闲鱼助手?在闲鱼上抢东西,永远拼不过“秒拍党”。游戏机低价挂出,几秒没了优酷年卡、流量卡一上架立刻被拍想转卖赚差价,总是慢一步于是我写了一个Python闲鱼助手,实现自动闲鱼监控+秒拍下单,帮助我快速捡漏、低买高卖。核心功能一览(关键词自然带入)功能模块说明️♀️闲鱼监控实时监控指定关键词商品,自动刷新,发现即处理⚡闲鱼秒拍自动拍下匹配条件商品,支持延迟策略更隐蔽钉钉推送
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL