小白学习Java第四十天
今日内容
- ES6语法
- VUE使用步骤
- VUE常见指令
- VUE生命周期
- VUE组件
- ECMAScript语法
- ES6概述
ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
① ECMAScript 和 JavaScript 的关系
1996 年 11 月,JavaScript 的创造者 Netscape 公司,决定将 JavaScript 提交给标准化组织 ECMA,希望这种语言能够成为国际标准。次年,ECMA 发布 262 号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为 ECMAScript,这个版本就是 1.0 版。
因此,ECMAScript 和 JavaScript 的关系是,前者是后者的规格,后者是前者的一种实现(另外 ECMAScript 方言还有 Jscript 和 ActionScript)。
② ES6 与 ECMAScript 2015 的关系
2011 年,ECMAScript 5.1 版发布后,就开始制定 6.0 版了。因此,ES6 这个词的原意,就是指 JavaScript 语言的下一个版本。
ES6 的第一个版本,在 2015 年 6 月发布,正式名称是《ECMAScript 2015 标准》(简称 ES2015)。
2016 年 6 月,小幅修订的《ECMAScript 2016 标准》(简称 ES2016)如期发布,这个版本可以看作是 ES6.1 版,因为两者的差异非常小,基本上是同一个标准。根据计划,2017 年 6 月发布 ES2017 标准。
因此,ES6 既是一个历史名词,也是一个泛指,含义是 5.1 版以后的 JavaScript 的下一代标准,涵盖了 ES2015、ES2016、ES2017 等等,而 ES2015 则是正式名称,特指该年发布的正式版本的语言标准。本书中提到 ES6 的地方,一般是指 ES2015 标准,但有时也是泛指“下一代 JavaScript 语言”。
- Let变量
语法说明:
1) var 声明的变量没有局部作用域,let 声明的变量有局部作用域
2) 同一个作用域内var 可以声明多次,let 只能声明一次
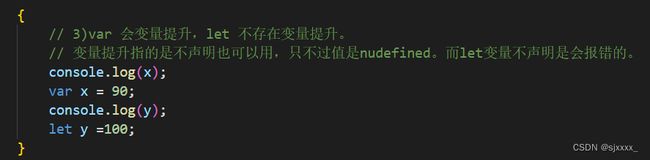
3) var 会变量提升,let 不存在变量提升。变量提升指的是不声明也可以用,只不过值是undefined。而let变量不声明是会报错的。
- Const常量
语法说明:
1)声明之后不允许改变值
2)一但声明必须初始化,否则会报错
同java中final。
- 解构赋值
解构赋值是对赋值运算符的扩展。
他是一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值。
在代码书写上简洁且易读,语义更加清晰明了;也方便了复杂对象中数据字段获取。
语法说明
数组解构:let [a,b,c]=[1,2,3]; 相当于给三个变量分别赋值1,2,3
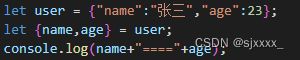
对象解构:let[name,age] = user; 这里name,age必须是user对象的属性;
- 模板字符串
模板字符串相当于加强版的字符串,用反引号 `,除了作为普通字符串,还可以用来定义多行字符串,还可以在字符串中加入变量和表达式。
语法说明:
1)多行字符串 let str = `abc xyz`;
2)字符串插入变量和表达式。变量名写在 ${} 中,${} 中可以放入 JavaScript 表达式。
let str = `你好吗${name}`;
- 字符串中调用函数
let str = `中公${print()}`;
- 声明对象简写
需要将某些变量的值赋值给对象中属性时使用。
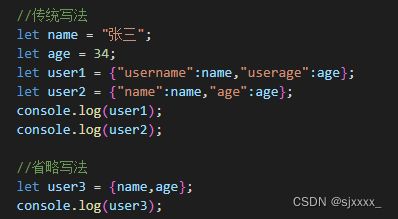
声明对象的语法:var obj = {key1:val1,key2:val2....};
当对象的key和value相等的时候,可以省略对象的key
- 函数定义的简写
可以省略关键字:function
- 对象拓展运算符
拓展运算符(...)用于取出参数对象所有可遍历属性然后拷贝到当前对象。
语法说明:
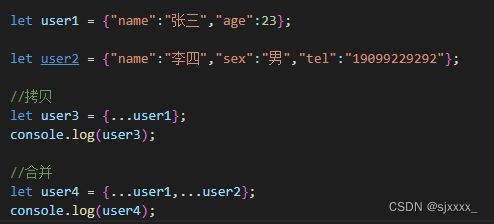
拷贝对象:let user2 = {...user1}; 把user1中所有属性拷贝给user2
合并对象: let user3 = {...user1,...user2}; 将user1和user2中的所有属性合到user3
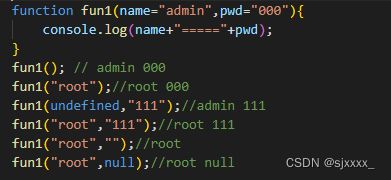
- 带默认值的函数参数
函数中设置默认参数值。
注意事项:
1)带默认值的参数,只有在未传递参数,或者参数为 undefined 时,才会使用默认参数值
2)null 值被认为是有效的值,因此不会使用默认值。
- 不定参数
不定参数用来表示不确定参数个数,形如,...变量名,由...加上一个具名参数标识符组成。具名参数只能放在参数列表的最后,并且有且只有一个不定参数。(类似java的可变参数)
- 箭头函数
箭头函数提供了一种更加简洁的函数书写方式。基本语法是:(参数1,参数2) => {函数体}
语法说明:
- 当箭头函数没有参数或者有多个(2个以上)参数,要用 () 括起来。
- 只有一个参数的时候括号可以省略
3) 当箭头函数函数体有多行语句,用 {} 包裹起来,表示代码块。
4) 当只有一行语句,并且需要返回结果时,可以省略 {} , 结果会自动返回。
- VUE基础
- VUE概述
- VUE概念
- Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架。Vue 只关注视图层, 采用自底向上增量开发的设计。
- Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
- Vue.JS是优秀的前端 JavaScript 框架
- Vue创始人:尤雨溪
vue发展史:
2013年底作为尤雨溪个人实验室项目开始研发
2014年2月分开发布
2014年11月发布0.11版本
目前最新版本Vue3.0
官网地址:https://vuejs.org/
- 为什么学习VUE
- 随着项目业务场景的复杂,传统模式(html+jquery)已无法满足需求,就出现了Angular/React/Vue等框架。
- 企业需求、主流框架之一、易用、灵活、高效
- VUE能做什么
- 最大程度上解放了 DOM 操作
- 单页web项目开发(所谓单页应用,指的是在一个页面上集成多种功能,甚至整个系统就只有一个页面,所有的业务功能都是它的子模块,通过特定的方式挂接到主界面上。它是AJAX技术的进一步升华,把AJAX的无刷新机制发挥到极致,因此能造就与桌面程序媲美的流畅用户体验。)
- 传统网站开发
- VUE核心概念
① 解耦视图与数据,前后端分离
② M-V-VM模型 关注模型和视图
M:即Model,模型(数据),包括数据和一些基本操作
V:即View,视图,页面渲染结果
VM:即View-Model,模型和视图间的双向操作
③ 双向数据绑定
- MVVM之前
开发人员从后端获取需要的数据模型,然后要通过DOM操作Model渲染到View中。而后当用户操作视图,我们还需要通过DOM获取View中的数据,然后同步到Model中。
- MVVM之后
而MVVM中的VM要做的事情就是把DOM操作完全封装起来,开发人员不用再关心Model和View之间是如何互相影响的:
- 只要我们Model发生了改变,View上自然就会表现出来。
- 当用户修改了View,Model中的数据也会跟着改变
把开发人员从繁琐的DOM操作中解放出来,把关注点放在如何操作Model上
如下图:
- VUE入门
- 下载安装
引入方式有两种
① CDN在线引入
或
② 下载后离线引入
开发版本: https://vuejs.org/js/vue.js
生产版本: https://vuejs.org/js/vue.min.js
- 入门案例
- 使用CDN或离线引入方式将vue.js文件引入到html页面中
- 在html页面中创建挂载点
- 在script标签中创建Vue实例,并定义数据。
概念说明:
- Vue实例:new Vue()内容
- 挂载点:el对应的dom元素节点
- 插值表达式:{{}}获取data中的数据
注:一个html页面可以有多个Vue实例对象
- VUE常见指令
- v-text和v-html
类似innerText text()和innerHTML html(),给页面中带文本节点元素绑定数据
① v-text:更新标签中的内容,不会识别内容中的标签
② v-html:更新标签中的内容/标签,会解析内容包含的标签
- v-if和v-show
根据表达式的boolean值进行判断是否渲染该元素(与元素的显示和隐藏有关)boolean值为true表示显示,false表示隐藏。
v-if:隐藏元素的时候,直接删除dom元素
v-show:隐藏元素内容,通过display属性控制,dom元素依然存在
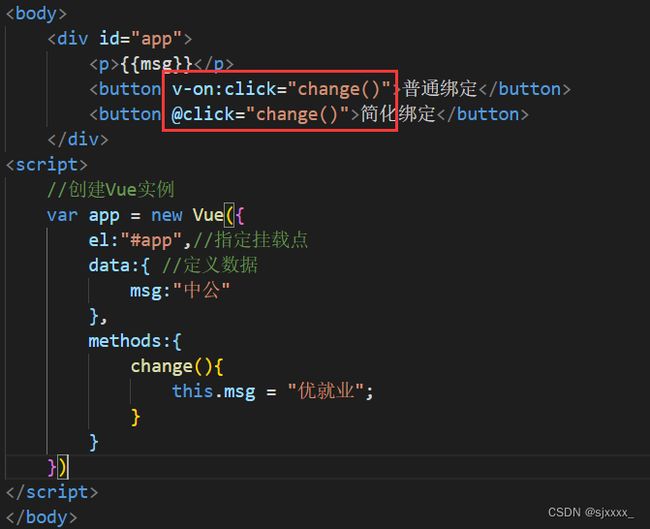
- v-on
① 作用:使用 v-on 指令绑定 DOM 事件,并在事件被触发时执行一些 JavaScript 代码。
② 语法:
v-on:事件名 = "methods中的方法名";
v-on的简写方法: @事件名 = "methods中的方法名";
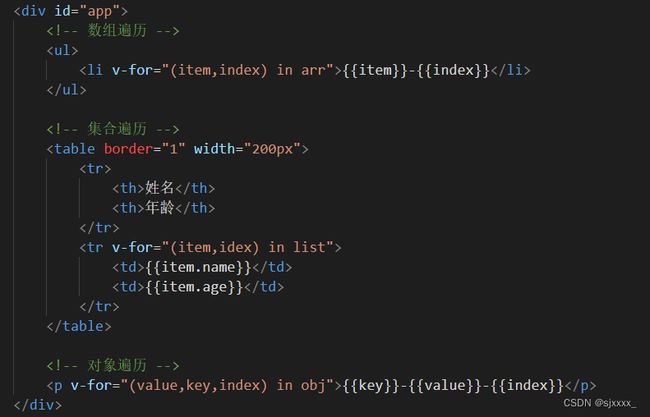
- v-for
① 作用:列表渲染,当遇到相似的标签结构时,就用v-for去渲染
② 格式:
【1】(item,index) in 数组或集合
参数item:数组中的每个元素
参数index:数组中元素的下标
【2】(value, key, index) in 对象
参数index:对象中每对key-value的索引 从0开始
参数key:键
参数value:值
- v-bind
① 作用: 可以给标签上的任何属性绑定值
② 格式:v-bind:属性="值"
③ 简写格式::属性="值"
④ 属性值一部分进行替换的格式::属性="'常量值' + vue对象data中的数据"
- v-model
1. 作用:表单元素的绑定
2.特点:双向数据绑定
(1)vue对象中的数据发生变化可以更新到界面
(2)通过界面可以更改vue对象中数据
(3)v-model 会忽略所有表单元素的 value、 checked 、 selected 特性的初始值而总是将 Vue 实例的数据作为数据来源。应该在data选项中声明初始值。
3.v-model修饰符:
.lazy
在默认情况下, v-model 在 input 事件中同步输入框的值与数据,但你可以添加一个修饰符 lazy ,从而转变为在 change 事件中同步
.number
如果想自动将用户的输入值转为 Number 类型(如果原值的转换结果为 NaN 则返回原值),可以添加一个修饰符 number 给 v-model 来处理输入值
.trim
如果要自动过滤用户输入的首尾空格,可以添加 trim 修饰符到 v-model 上过滤输入
| DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle>
<script src="js/vue.min.js">script> head> <body> <div id="app"> <p>{{user.username}}p> <p>{{user.pwd}}p> <p>{{user.sex}}p> <p>{{hobbies}}p> <p>{{user.degree}}p> <p>{{user.mark}}p>
<table border="1" cellpadding="10" cellspacing="0" width="500px"> <tr> <td>用户名td> <td><input type="text" v-model="user.username">td> tr> <tr> <td>密码td> <td><input type="password" v-model="user.pwd">td> tr> <tr> <td>性别td> <td><input type="radio" value="0" v-model="user.sex">男 <input type="radio" value="1" v-model="user.sex">女td> tr> <tr> <td>爱好td> <td> <input type="checkbox" value="唱歌" v-model="hobbies">唱歌 <input type="checkbox" value="跳舞" v-model="hobbies">跳舞 <input type="checkbox" value="健身" v-model="hobbies">健身 <input type="checkbox" value="爬山" v-model="hobbies">爬山 td> tr> <tr> <td>学历td> <td><select v-model="user.degree"> <option value="0">本科option> <option value="1">硕士option> <option value="2">博士option> select>td> tr> <tr> <td>简介td> <td> <textarea cols="50" rows="4" v-model="user.mark">textarea> td> tr> table> div> <script> //创建Vue实例 var app = new Vue({ el:"#app",//指定挂载点 data:{ //定义数据 user:{ username:'', pwd:'', sex:0, degree:0, mark:'' }, hobbies:[] } }) script> body> html> |
- computed
在插值表达式中使用js表达式是非常方便的,而且也经常被用到。
但是如果表达式的内容很长,就会显得不够优雅,而且后期维护起来也不方便
计算属性可以简化表达式
例如:
- 将一个字符串反转后显示
- 获取系统当前时间并拼接指定的格式输出
- watch
watch可以让我们监控一个值的变化。从而做出相应的反应。
- VUE生命周期
- 概念:
Vue实例从创建到销毁的过程,就是生命周期。
详细来说也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载等一系列过程。
同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
在vue整个的生命周期中提供了八个钩子函数:
beforeCreate 创建前
created 创建结束
beforeMount挂载前
mounted挂载结束
beforeUpdate修改前
updated修改后
beforeDestroy销毁前
destroyed销毁后
- 图示
VUE生命周期图示:
3.详解
生命周期的各个钩子函数说明:
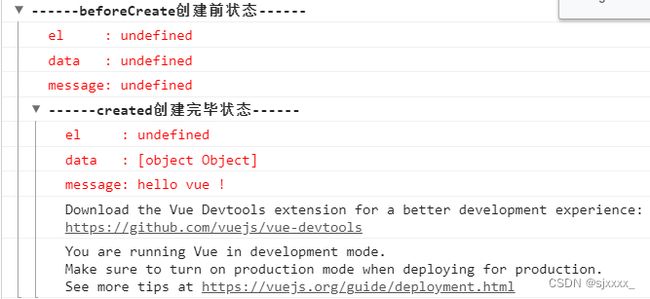
1)在beforeCreate和created钩子函数之间的生命周期:在这个生命周期之间,进行初始化事件,进行数据的观测,挂载点、data属性及数据均未初始化。
2)created钩子函数和beforeMount间的生命周期:在created后data和数据已经初始化,并进行了绑定。但此时还没有el挂载点。
如果此时把el挂载点去掉,则生命周期结束。
3)beforeMount钩子函数和Mounted间的生命周期:首先会判断对象是否有el选项。如果有的话就继续向下编译,如果没有el选项,则停止编译,也就意味着停止了生命周期,直到在该vue实例上调用vm.$mount(el)。但这时生成的html页面还没有挂载到el上。
4)Mounted钩子函数之后:生成的html就已经显示到网页上。
5)当vue发现data中的数据发生了改变,会触发对应组件的重新渲染,先后调用beforeUpdate和updated钩子函数。(此过程会执行多次)
在console中输入:app.message = '触发组件更新'测试
4.beforeDestroy和destroyed钩子函数间的生命周期
调用:app.$destroy()销毁实例
beforeDestroy钩子函数在实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed钩子函数在Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑,所有的事件监听器会被移除,所有的子实例也会被销毁。
生命周期代码示例:
|
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>vue生命周期title> <script src="js/vue.js">script> head> <body> <div id="app"> {{message}} div> <script> var app=new Vue({ el:"#app", data:{ message:"hello vue !" }, beforeCreate: function() { console.group('------beforeCreate创建前状态------'); console.log("%c%s", "color:red" , "el : " + this.$el); //undefined console.log("%c%s", "color:red","data : " + this.$data); //undefined console.log("%c%s", "color:red","message: " + this.message) //undefined }, created: function() { console.group('------created创建完毕状态------'); console.log("%c%s", "color:red","el : " + this.$el); //undefined console.log("%c%s", "color:red","data : " + this.$data); //已被初始化 console.log("%c%s", "color:red","message: " + this.message); //已被初始化 }, beforeMount: function() { console.group('------beforeMount挂载前状态------'); console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化 console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); //已被初始化 console.log("%c%s", "color:red","message: " + this.message); //已被初始化 }, mounted: function() { console.group('------mounted 挂载结束状态------'); console.log("%c%s", "color:red","el : " + this.$el); //已被初始化 console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); //已被初始化 console.log("%c%s", "color:red","message: " + this.message); //已被初始化 }, beforeUpdate: function () { console.group('beforeUpdate 更新前状态===============》'); console.log("%c%s", "color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message); }, updated: function () { console.group('updated 更新完成状态===============》'); console.log("%c%s", "color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message); }, beforeDestroy: function () { console.group('beforeDestroy 销毁前状态===============》'); console.log("%c%s", "color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message); }, destroyed: function () { console.group('destroyed 销毁完成状态===============》'); console.log("%c%s", "color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message) } }); script> body> html> |
console.log支持的格式标志有:
- VUE组件
组件是可复用的 Vue 实例,组件定义后,可以作为自定义元素来使用。每个组件都有名字,这个名字就相当于标签名,可以多次复用。
分类:
全局组件
局部组件
- 全局组件
语法:
Vue.component(组件名称,{
template:”html模板内容”,
data(){
return{
}
},
Methods:{}
})
特点:
- 组件其实也是一个Vue实例,因此它在定义时也会接收:data、methods、生命周期函数等
- 不同的是组件不会与页面的元素绑定,否则就无法复用了,因此没有el属性。
- 但是组件渲染需要html模板,所以增加了template属性,值就是HTML模板
- 全局组件定义完毕,任何vue实例都可以直接在HTML中通过组件名称来使用
- data的定义方式比较特殊,必须是一个函数。
- 定义组件要在Vue对象之前声明。
- 一旦全局注册,就意味着即便以后你不再使用这个组件,它依然会随着Vue的加载而加载。
- 通常是一些频繁使用的组件。
- 一个页面可以使用多个全局组件。
- 组件名称是多个单词的,使用的时候需要使用-连接单词
| DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle>
<script src="js/vue.min.js">script> head> <body> <div id="app"> <con1>con1> <con1>con1> <page-bean>page-bean> <page-bean>page-bean> div> <script> Vue.component("con1",{ template:" data(){ return{ msg:"全局组件" } }, methods:{ fun(){ alert(1); } } }) Vue.component("pageBean",{ template:" data(){ return{ msg:"分页组件" } } }) //创建Vue实例 var app = new Vue({ el:"#app",//指定挂载点 data:{ //定义数据
} }) script> body> html> |
- 局部组件
语法:
Vue实例外定义
const 组件名称={
template:”html模板内容”,
data(){
return{}
},
Methods:{}
}
vue实例内
Components:{
组件一key:组件一值,
组件二key:组件二值,
.....
}
特点:
- components就是当前vue对象子组件集合
- components 的key是自定义的子组件名称
- components 值是外面定义的组件对象的变量名称
- 当key和值相等的时候可以省略key
- 组件只能在当前的Vue实例中使用
- 当组件名称是复合单词时候:比如connAdd,引用的时候需要
- 定义组件要在Vue对象之前声明
- 一个页面可以引入多个组件
| DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle>
<script src="js/vue.min.js">script> head> <body> <div id="app"> <conn1>conn1> <conn2>conn2> <con-add>con-add> div> <div id="app2"> <conn1>conn1> div> <script> const con1 = { template:" {{msg}} data(){ return{ msg:"局部组件1" } } } const con2 = { template:" {{msg}} data(){ return{ msg:"局部组件2" } } } const conAdd = { template:" {{msg}} data(){ return{ msg:"局部组件3" } } } //创建Vue实例 var app = new Vue({ el:"#app",//指定挂载点 data:{ //定义数据
}, components:{ "conn1":con1, "conn2":con2, conAdd } }) var app2 = new Vue({ el:"#app2", components:{ "conn1":con1, "conn2":con2, conAdd } }) script> body> html> |