HTML初识——网页设计html基础
CSS入门学习
目录
1.HTML标签结构
1.1HTML 文件基本结构
1.2常见标签
1.3表格标签
1.4列表标签
1.5表单标签
1.6label 标签
1.7select标签(下拉框)
1.8textarea 标签
1.9无语义标签: div & span
2 制作简历页面
3.填写简历信息页面
4.HTML特殊字符
开发前端网页方案:
HTML(骨):文字+简单图片,简单排版、大板块设计设计
CSS(皮):表示样式,细化每一个板块中的内容,美化网页
JavaScript(魂):网页交互,完成逻辑表达CSS和JS专业版IDEA才支持,vscode默认支持前端的代码(HTML 、CSS、JS)
1.HTML标签结构
HTML 代码是由 "标签(<>)" 构成,如
hello- 标签名 (body) 放到 < > 中,标签成对出现. 为开始标签, 为结束标签.
- 少数标签只有开始标签, 称为 "单标签".
- 开始标签和结束标签之间, 写的是标签的内容. (hello)
- 开始标签中可能会带有 "属性"。 id 属性相当于给这个标签设置了一个唯一的标识符,如: hello
1.1HTML 文件基本结构
- html 标签是整个 html 文件的根标签(最顶层标签)
- head 标签中写页面的属性.
- body 标签中写的是页面上显示的内容
- title 标签中写的是页面的标题.
第一个页面
hello world
标签之间的结构关系, 构成了一个文档对象模型,(Document Object Mode, DOM 树)
在 IDEA 中创建文件 html文件 , 直接输入 ! , 按 tab 键, 自动生成代码的主体框架,如下:
- 称为 DTD (文档类型定义), 描述当前文件是一个 HTML5 的文件.
- lang 属性:表示当前页面是一个 "英语页面".
- 描述页面的字符编码方式.
Document
1.2常见标签
注释标签 注释标签不能嵌套
标题标签
段落标签
换行标签
(单标签)格式化标签(加粗strong(b)、下划线ins(u)、倾斜em(i)、删除线del(s)) 可用CSS实现
(1)注释标签------>ctrl + /: 快速注释/取消注释.
注释内容不会在网页中显示
(2)标题标签
h1-h6:数字越大, 则字体越小.
Document
hello world
hello
hello
hello
hello
hello
hello
(3)段落标签: p
- p 标签之间存在一个空隙,段落无缩进
- html 内容首尾处的换行, 空格均无效.
- 在 html 中文字之间输入的多个空格只相当于一个空格.
- html 中直接输入换行不会真的换行, 而是相当于一个空格.
-
Document hello worldhello
第一段Lorem ipsum dolor, sit amet consectetur adipisicing elit. Placeat numquam omnis iusto! Modi, eum animi nemo nesciunt corporis voluptatum! Soluta quae vero cumque. Deleniti illum minima quos nostrum corrupti numquam?
第二段Lorem ipsum dolor sit amet consectetur adipisicing elit. Cum, deserunt. Eligendi, quo? Rem, consequatur et. Eos accusantium, ipsa ipsam praesentium enim consequuntur dolore. Earum quod quas quam, necessitatibus est praesentium.
(4)换行标签
- 格式化标签
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
strong 加粗
b 加粗
倾斜
倾斜
删除线
删除线
下划线
下划线(5)图片标签
img 标签必须带有 src 属性. 表示图片的路径:

img 标签的其他属性:
- alt: 替换文本. 当内容不能正确显示的时候, 会显示一个替换的文字.
- title: 提示文本. 鼠标放到图片上 的提示文本
- width/height: 控制宽、高, 一般改一个,另外一个会等比例缩放. 否则图片失衡.
- border: 边框, 宽度的像素. 一般使用 CSS设定.
网络路径:形如http://或https://这样的URL

注意!!!
1. 属性可以有多个, 不能写到标签之前
2. 属性之间用空格分割, 可以是多个空格, 也可以是换行. 3. 属性之间不分先后顺序
4. 属性使用 "键值对" 的格式来表示.
- href: 表示点击后会跳转到哪个页面.
- target: 打开方式. 默认是替换,若 target=“blank”则用新的标签页打开链接页面.
百度超链接文本
超链接文本空链接:使用 # 在 href 中占位.
空链接下载链接:href 对应的路径是一个文件. (可以使用 zip 文件)
下载文件网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中

锚点链接: 可以快速定位到页面中的某个位置
第一集
第二集
第三集
第一集剧情
第一集剧情
...
第二集剧情
第二集剧情
...
第三集剧情
第三集剧情
1.3表格标签
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格得到主体区域.
table 包含 tr , tr 包含 td 或者 th.
able 标签属:
- align :表格相对于周围元素的对齐方式. align="center" (不是内部元素的对齐方式)
- border:边框. 1 表示有边框(数字越大, 边框越粗), "" 表示没边框.
- cellpadding :内容距离边框的距离, 默认 1 像素
- cellspacing: 单元格之间的空隙. 默认为 2像素,0时单元格之间不会有空隙
- width / height:设置尺寸.
style标签写CSS内容, text-align: center;控制文字内容居中对齐
姓名
性别
年龄
张三
男
10
李四
女
11
合并单元格:
跨行合并: rowspan="n"
跨列合并: colspan="n"
王五
男
1.4列表标签
- 无序列表ul (unordered list)整个无序列表和 li(list item)列表项,一个列表包含多个表项(并列关系)
- 有序列表 ol 和li(按照123标号)
- 自定义列表dl (总标签)、dt (小标题) 、dd (标题里的内容)
有序列表
- 吃饭
- 睡觉
- 追剧
- 学习
无序列表
- 吃饭
- 睡觉
- 追剧
- 学习
自定义列表
- 日常活动
- 吃饭
- 睡觉
- 学习
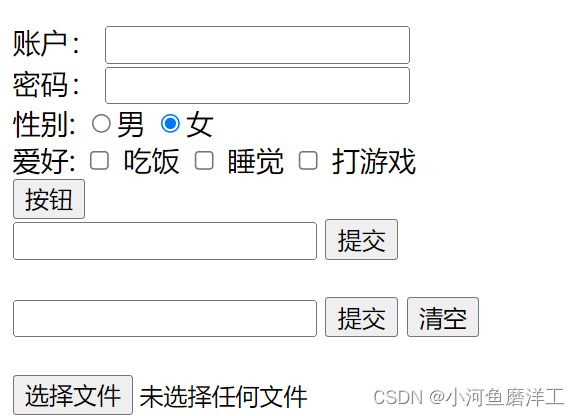
1.5表单标签
- 表单域: 包含表单元素的区域. 重点是 form 标签.
- 表单控件: 输入框, 提交按钮等. 重点是 input 标签.
账户:
密码:
性别:
男
女
爱好:
吃饭 睡觉
打游戏
1.6label 标签
搭配 input 使用. 点击 label 也能选中对应的单选/复选框
- for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应
1.7select标签(下拉框)
- option 中定义 selected="selected" 表示默认选中,若无selected="selected",则默认选中第一个城市
1.8textarea 标签
多行编辑框,指定行列:
上述的所有标签均是语义标签
1.9无语义标签: div & span
div 标签, division 的缩写, 含义是 分割,div 是独占一行的, 是一个大盒子.
span 标签, 含义是跨度, span 不独占一行, 是一个小盒子
用于网页布局 DIV 标签称为区隔标记。作用:设定字、画、表格等的摆放位置
咬人猫
咬人猫
咬人猫
兔总裁
兔总裁
兔总裁
阿叶君
阿叶君
阿叶君
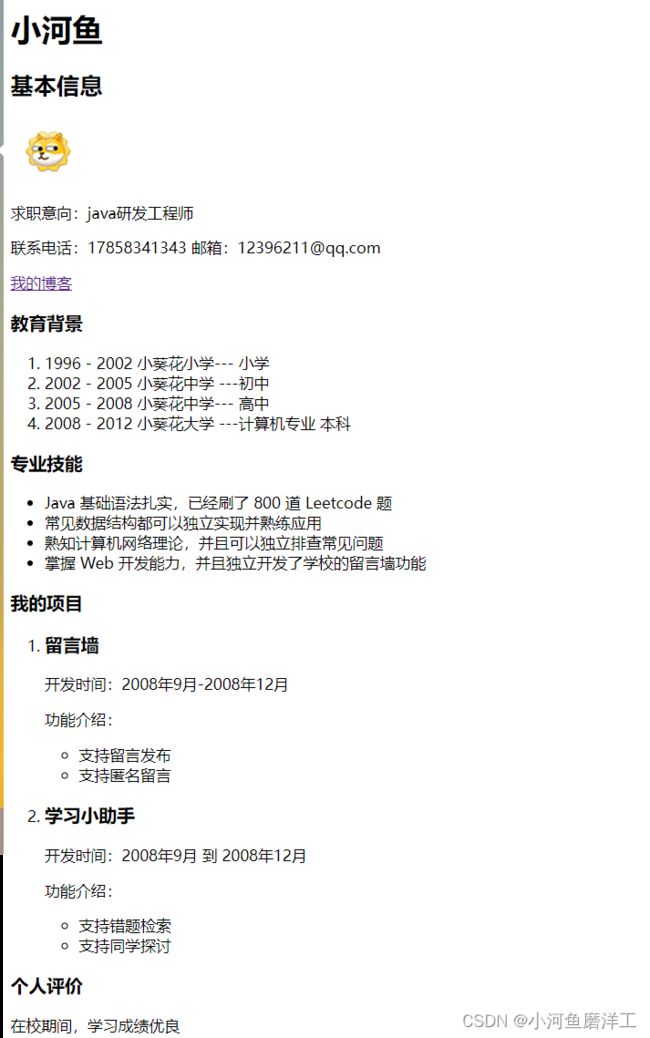
2 制作简历页面
个人简历
小河鱼
基本信息

求职意向:java研发工程师
联系电话:17858341343 邮箱:[email protected]
我的博客
教育背景
- 1996 - 2002 小葵花小学--- 小学
- 2002 - 2005 小葵花中学 ---初中
- 2005 - 2008 小葵花中学--- 高中
- 2008 - 2012 小葵花大学 ---计算机专业 本科
专业技能
- Java 基础语法扎实,已经刷了 800 道 Leetcode 题
- 常见数据结构都可以独立实现并熟练应用
- 熟知计算机网络理论,并且可以独立排查常见问题
- 掌握 Web 开发能力,并且独立开发了学校的留言墙功能
我的项目
-
留言墙
开发时间:2008年9月-2008年12月
功能介绍:
- 支持留言发布
- 支持匿名留言
-
学习小助手
开发时间:2008年9月 到 2008年12月
功能介绍:
- 支持错题检索
- 支持同学探讨
个人评价
在校期间,学习成绩优良
3.填写简历信息页面
各种图标查找
Document
请填写简历信息
姓名
性别
出生日期
就读学校
应聘岗位
掌握的技能
项目经历
4.HTML特殊字符
空格:
小于号: <
大于号: >
按位与: &
HTML 只是描述了页面的骨架结构.详细的页面布局美化还需要使用CSS