大前端—Vue
一、MVVM模式和第一个Vue程序
1、什么是MVVM
MVVM (Model-View-ViewModel)是一种软件架构设计模式,由微软WPF(用于替代WinForm,以前就是用这个技术开发桌面应用程序的)和Silverlight(类似于Java Applet,简单点说就是在浏览器上运行的 WPF)的架构师Ken Cooper和Ted Peters开发,是一种
简化用户界面的事件驱动编程方式。由John Gossman(同样也是WPF和Silverlight的架构师)于2005年在他的博客上发表。
MVVM源自于经典的MVC (Model-View-Controller)模式。MVVM的核心是ViewModel层,负责转换 Model中的数据对象来让数据变得更容易管理和使用,其作用如下:
1、View
View 是视图层。也就是用户界面。前骛主要由 HTAL 和cSs来构建,为了更方便地展现ViewModel或者 Model层的数据,已经产生了各种各样的前后端模板语言,比如FreeMarker、Thymeleaf等等,各大 MVVM框架如Vue.js,AngularJS,EJS等也都有自己用来构建用户界面的内置模板语言。
2、Model
Model是指数据模型,泛指后端进行的各种业务逻辑处理和数据操控,主要围绕数据库系统展开。这里的难点主要值F需要和前端约定统一的按口规则
3、ViewModel
viewModel是由前端开发人员组织生成和维护的视图数据层。在这一层,前端开发者对从后端获取的 Model数据进行转换处理,做二次封装,以生成符合View层使用预期的视图数据模型。
需要注意的是ViewModel所封装出来的数据模型包括视图的状态和行为两部分,而 Model层的数据模型是只包含状态的。
- 比如页面的这一块展示什么,那一块展示什么这些都属于视图状态(展示)
- 页面加载进来时发生什么,点击这一块发生什么,这一块滚动时发生什么这些都属于视图行为(交互)
视图状忝和行为都封装在了ViewModel里。这样的封装使得ViewModel可以完整地去描述view层i。由于实现了双向绑定,ViewModel的内容会实时展现在View层,这是激动人心的,因为前端开发者再也不必低效又麻烦地通过操纵DOM去更新祝图。
MVVM框架已经把最脏最累的一块做好了。我们开发者只需要处理和维护ViewModel,更新数据视图就会自动得到相应更新,真正实现事件驱动编程。
View层展现的不是Model层的数据,而是viewtodel 的数据。由viewWodel负责与Model层交互,这就完全解耦了View层和Model层。这个解耦是至关重要的。它是前后端分离方案实施的重要一环。
4、Vue
Vue (读音/vju/,类似于 view)是一套用于构建用户界面的渐进式框架,发布于2014年2月。与其它大型框架不园的是,Vue被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库(如: vue-router,vue-resource,vuex)或既有项目整合。
5、MVVM模式的实现者
- Model:模型层,在这里表示JavaScript 对象
- view:视图层。在这里表示 DOM(HTML操作的元素)
- ViewModel:连接视图和数据的中间件,Vue.js 就是 MVVM中的 ViewModel 层的实现者
在MVVM 架构中,是不允许数据和视图直接通信的,只能通过ViewModel来通信,而ViewModel就是定义了一个 Observer 观察者
- ViewModel能够观察到数据的变化,并对视图对应的内容进行更新
- ViewModel能够监听到视图的变化,并能够通知数据发生改变
至此,我们就明白了,Vue.js就是一个 MVVM的实现者,他的核心就是实现了DOM监听与数据绑定
2、第一个vue程序
IDEA要安装vue.js的插件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
head>
<body>
<div id = "app">
{{message}}
div>
<script>
var vm = new Vue({
el:"#app",
data:{
message:"hello vue!"
}
})
script>
body>
html>
二、简单语法
1、使用v-bind
使用v-bind,当鼠标悬停时会出现提示信息
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
head>
<body>
<div id = "app">
<span v-bind:title="message">
鼠标悬停几秒后查看此处动态绑定的提示消息!
span>
div>
<script>
var vm = new Vue({
el:"#app",
data:{
message:"hello vue!"
}
})
script>
body>
html>

你看到的v-bind等被称为指令。指令带有前缀v-,以表示它们是Vue提供的特殊特性。可能你已经猜到了,它们会在渲染的 DOM上应用特殊的响应式行为。在这里,该指令的意思是:“将这个元素节点的title特性和vue 实例的message属性保持一致”。
如果你再次打开浏览器的JavaScript控制台,输入 app.message = “新消息”,就会再一次看到这个绑定了 title特性的HTML已经进行了更新。
2、v-if、v-else、v-else-if
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
head>
<body>
<div id = "app">
<h1 v-if="ok">yesh1>
<h1 v-else="no">yesh1>
div>
<script>
var vm = new Vue({
el:"#app",
data:{
ok: true
}
})
script>
body>
html>
3、v-for循环
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
head>
<body>
<div id = "app">
<li v-for="item in items" >
{{item.message}}
li>
div>
<script>
var vm = new Vue({
el:"#app",
data:{
items:[
{message:"jjl"},
{message:"cj"},
{message:"运维"}
]
}
})
script>
body>
html>
4、事件绑定v-on
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
head>
<body>
<div id = "app">
<button v-on:click="sayHi">点我button>
div>
<script>
var vm = new Vue({
el:"#app",
data:{
message:"狂神说Java"
},
methods:{ //方法必须定义在vue的method对象中,
sayHi : function (){
alert(this.message);
}
}
});
script>
body>
html>
5、双向绑定
1、文本框内容提取
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
head>
<body>
<div id = "app">
输入的文本:<input type="text" v-model="message">{{message}}
div>
<script>
var vm = new Vue({
el:"#app",
data:{
message:"123"
}
});
script>
body>
html>
2、单选框选中提示:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
head>
<body>
<div id = "app">
性别:
<input type="radio" name="sex" value="男" v-model="jjl">男
<input type="radio" name="sex" value="女" v-model="jjl">女
<p>你选中了:{{jjl}}p>
div>
<script>
var vm = new Vue({
el:"#app",
data:{
jjl:''
}
});
script>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
head>
<body>
<div id = "app">
下拉框
<select name="" v-model="selected">
<option value="" disabled>---请选择----option>
<option>Aoption>
<option>Boption>
<option>Coption>
select>
<span>value:{{selected}}span>
div>
<script>
var vm = new Vue({
el:"#app",
data:{
selected:"A" //默认选中A
}
});
script>
body>
html>
三、Vue组件
组件允许我们将 UI 划分为独立的、可重用的部分,并且可以对每个部分进行单独的思考。在实际应用中,组件常常被组织成层层嵌套的树状结构:

第一个组件程序
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
head>
<body>
<div id = "app">
<jjl v-for="item in items" v-bind:qin="item">jjl>
div>
<script>
//定义一个Vue组件component
//接受参数:props
//模板:template
Vue.component("jjl",{
props:['qin'],
template:'{{qin}} '
})
var vm = new Vue({
el:"#app",
data:{
items:["java","Liunx","前端","运维"]
}
})
script>
body>
html>
四、Axios异步通信
1、为什么要使用Axios
由于Vue.js 是一个视图层框架并且作者(尤雨溪)严格准守SoC(关注度分离原则),所以Vue.js并不包含AJAX的通信功能,为了解决通信问题,作者单独开发了一个名为vue-resource的插件,不过在进入2.0版本以后停止了对该插件的维护并推荐了Axios 框架。少用jQuery,因为它操作Dom太频繁!
代码测试:
准备的.json数据文件
{
"name": "jjl",
"url":"https://www.baidu.com",
"page": 1,
"address": {
"street": "jiangfan",
"city": "成都",
"country": "中国"
},
"links": [
{
"name": "bilibili",
"url": "https://www.bilibili.com"
},
{
"name": "baidu",
"url": "https://www.baidu.com"
},
{
"name": "jjl",
"url": "https://www.jjl.com"
}
]
}
测试代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<script src="https://unpkg.com/axios/dist/axios.min.js">script>
head>
<body>
<div id = "vue">
<div>
{{info.name}}
{{info.address.city}}
div>
<a v-bind:href="info.url">点我a>
div>
<script>
var vm = new Vue({
el:"#vue",
data(){
return{
//请求的返回参数格式,必须和json字符串一样
info:{
name :null,
address:{
street:null,
city:null,
country:null
},
url:null
}
}
},
mounted(){ //钩子函数 链式编程 se6新特性
axios.get('data.json').then(response=>(this.info=response.data));
}
})
script>
body>
html>
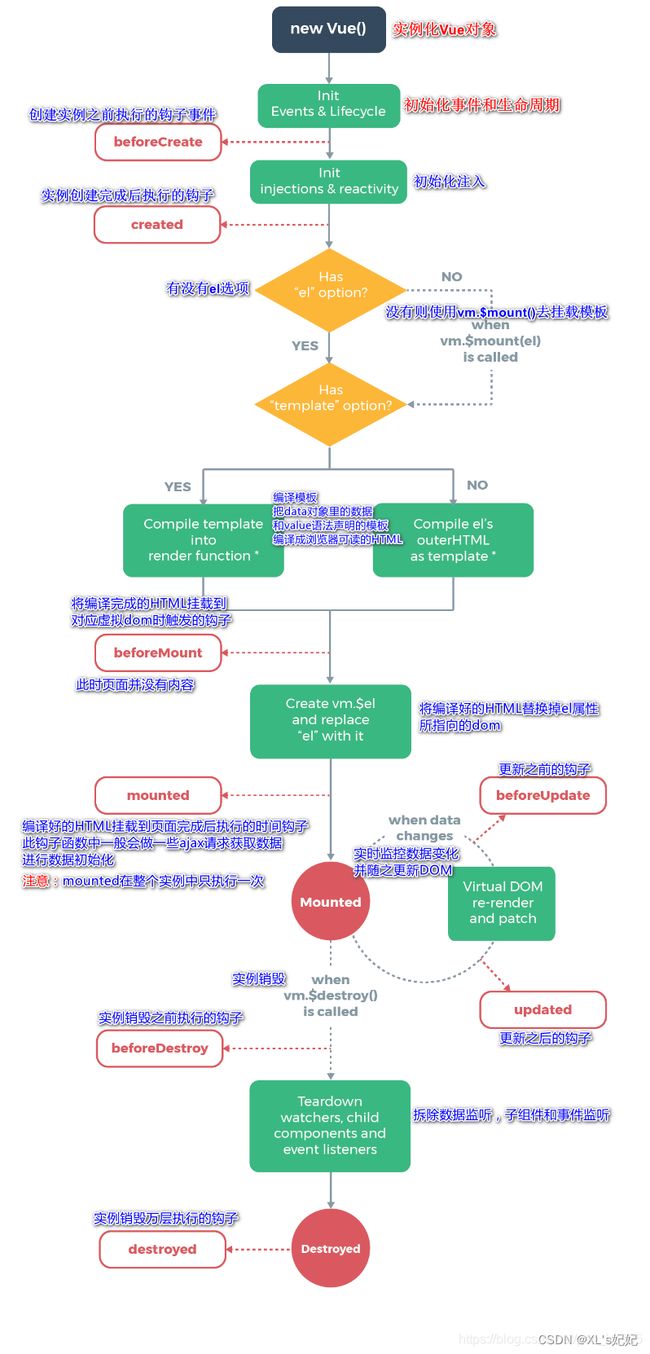
2、Vue生命周期
Vue 实例有一个完整的生命周期,也就是从开始创建、初始化数据.编译模板、挂载DOM、渲染一更新一渲染、卸载等一系列过程,我们称这是Vue 的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
在Vue的整个生命周期中,它提供了一系列的事件,可以让我们在事件触发时注册JS方法。可以让我们用自己拴册的JS方法控制整个大局,在这些事件响应方法中的 this直接指向的是Vue 的实
五、计算属性
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
head>
<body>
<div id = "app">
<p>{{currentTime1()}}p>
div>
<script>
var vm = new Vue({
el:"#app",
data: {
message: "hello,ks"
},
methods: { //methods:定义的是方法,大量的方法调用会降低读取速度。
currentTime1: function (){
return Date.now();//返回当前时间戳
}
},
//computed:定义的计算属性,这里面定义的方法,会通过内存去调用,能提高浏览器的读取速度,主要用于定义一些不经常改变,而被经常读取的属性
computed:{
currentTime1: function () {
this.message
return Date.now();//返回当前时间戳
}
}
})
script>
body>
html>
注意:methods和computed里的东西最好不要重名
说明:
- methods:定义方法,调用方法使用currentTime10。需要带括号
- computed:定义计算属性,调用属性使用currentTime2,不需要带括号; this.message 是为了能够让currentTime2观察到数据变化而变化
- 如何在方法中的值发生了变化,则缓存就会刷新!可以在控制台使用vm.message="qinjiang” ,改变下数据的值,再次测试观察效果!
结论:
调用方法时,每次都需要进行计算,既然有计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来,采用计算属性可以很方便的做到这一点,计算属性的主要特性就是为了将不经常变化的计算结果进行缓存。以节约我们的系统开销;
六、solt插槽
元素是一个插槽出口 (slot outlet),标示了父元素提供的插槽内容 (slot content) 将在哪里被渲染。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
head>
<body>
<div>
<div name="title">普通静态列表div>
<ul>
<li>前端li>
<li>后端li>
<li>运维li>
ul>
div>
<div id = "app">
<todo>
<todo-title slot="todo-title" v-bind:title="title">todo-title>
<todo-items slot="todo-items" v-for="item in todoItems" :item="item">todo-items>
todo>
div>
<script>
//插槽
Vue.component("todo",{
template:
'\
\
\
'
});
Vue.component("todo-title",{
props:['title'],
template: '{{title}}'
})
Vue.component("todo-items",{
props:['item'],
template: '{{item}} '
})
var vm = new Vue({
el:"#app",
data:{
title:"vue动态插槽——列表展示",
todoItems:['ks','前端','liunx']
}
})
script>
body>
html>
七、自定义事件
通过以上代码不难发现,数据项在Vue 的实例中,但删除操作要在组件中完成,那么组件如何才能删除Vue 实例中的数据呢?此时就涉及到参数传递与事件分发了,Vue为我们提供了自定义事件的功能很好的帮助我们解决了这个问题;使用this.$emit('自定义事件名",参数),操作过程如下:
1-在vue的实例中,增加了 methods 对象并定义了一个名为removeTodoltems 的方法
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
head>
<body>
<div id = "app">
<todo>
<todo-title slot="todo-title" v-bind:title="title">todo-title>
<todo-items slot="todo-items" v-for="(item,index) in todoItems"
:item="item" v-bind:index="index" v-on:remove="removeItems(index)" v-bind:key="index">todo-items>
todo>
div>
<script>
//插槽
Vue.component("todo",{
template:
'\
\
\
'
});
Vue.component("todo-title",{
props:['title'],
template: '{{title}}
'
})
Vue.component("todo-items",{
props:['item','index'],
//只能绑定当前组件的方法
template: '{{index}}.....{{item}} ',
methods:{
remove:function (index){
this.$emit('remove',index);//自定义事件分发
}
}
})
var vm = new Vue({
el:"#app",
data:{
title:"vue动态插槽——列表展示",
todoItems:['ks','前端','liunx']
},
methods:{
removeItems:function (index){
console.log(index);
console.log("删除了"+this.todoItems[index]+"OK");
this.todoItems.splice(index,1); //todoItems.splice(index,1) 删除todoItems中,从当前下标开始删除一个元素
alert("删除成功");
}
}
})
script>
body>
html>
八、第一个vue-lic项目
1、什么是vue-cli
vue-cli官方提供的一个脚手架.用于快速生成一个 vue的项目模板;
预先定义好的目录结构及基础代码,就好比咱们在创建Maven项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速;
主要功能:
- 统一目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
需要的环境
下载并安装node.js
https://nodejs.org/en/
cmd命令窗口:
安装cnpm
npm install cnpm -g
安装位置:C:\Users\17709\AppData\Roaming\npm
安装vue-cli
cnpm install vue-cli -g
切换到要存放项目的文件夹
构建一个简单的vue项目
安装项目依赖
启动项目,如果要在idea中启动,则需要用管理员方式运行idea
九、Webpack学习
1、什么是Webpack
本质上,webpack 是一个现代JavaScript应用程序的静态模缺打包器(module bundler)。当webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle.
Webpack 是当下最热门的前端资源模块化管理和打包工具,它可以将许多松散耦合的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分离,等到实际需要时再异步加载。通过loader转换,任何形式的资源都可以当做模块,比如CommonsJS、AMD、ES6、CSS、JSON.CoffeeScript.LESS等;
伴随着移动互联网的大潮,当今越来越多的网站已经从网页模式进化到了WebApp模式。它们运行在现代浏览器里,使用HTML5、cSS3、ES6等新的技术来开发丰富的功能,网页已经不仅仅是完成浏览器的基本需求; WebApp通常是一个SPA(单页面应用),每一个视图通过异步的方式加载,这导致页面初始化和使用过程中会加载越来越多的JS代码,这给前端的开发流程和资源组织带来了巨大挑战。
前端开发和其他开发工作的主要区别。首先是前端基于多语言、多层次的编码和组织工作。其次前端产品的交付是基于浏览器的,这些资源是通过增量加载的方式运行到浏览器端,如何在开发环境组织好这些碎片化的代码和资源,并且保证他们在浏览器端快速、优雅的加载和更新,就需要一个模块化系统,这个理想中的模块化系统是前端工程师多年来一直探索的难题。
2、模块化的演进
Script
<script src="module1.js">script>
<script src="module2.js">script>
<script src="module3.js">script>
这是最原始的JavaScript文件加载友式,如果把每一个文件看做是一个模块,那么他们的接口通常是暴露在全局作用域下,也就是定义在window对象中,不同模块的调用都是一个作用域.
这种原始的加载方式暴露了一些显而易见的弊端:
- 全局作用域下容易造成变量冲突
- 文件只能按照< script >的书写顺序进行加载
- 开发人员必须主观解决模块和代码库的依赖关系
- 在大型项目中各种资源难以管理,长期积累的问题导致代码库混乱不堪
3、commonsJS
服务器端的 NodeJS遵循CommonsJS 规范。该规范核心思想是允许模块通过require方法来同步加载所需依赖的其它模块,然后通过exports 或module.exports来导出需要暴露的接口.
require("module");
require("../module-js");
export.doStuff = function(){},
module.exports = someValue ;
优点:
- 服务器端模块便于重用
- NPM中已经有超过45万个可以使用的模块包
- 简单易用
缺点:
- 同步的模块加载方式不适合在浏览器环境中,同步意味着阻塞加载,浏览器资源是异步加载的
- 不能非阻塞的并行加载多个模块
实现:
- 服务端的NodeJS
- Browserify,浏览器端的CommonsJS实现,可以使用NPM的模块,但是编译打包后的文件体积较大
- modules-webmake,类似 Browserify,但不如Browserify 灵活
- wreq. Browserify的前身
4、AMD
Asynchronous Module Definition规范其实主要一个主要接口define(lid?.
dependencies?, factory);它要在声明模块的时候指定所有的依赖dependencies,并且还要当做形参传到factory中,对于依赖的模块提前执行。
define( "module",["depl","dep2"],function(d1,d2){
return someExportedvalue;
});
require(["module","../file.js"],function(module,file){});
优点
- 适合在浏览器环境中异步加载模块
- 可以并行加载多个模块
缺点
- 提高了开发成本。代码的阅读和书写比较困难。模块定义方式的语义不畅
- 不符合通用的模块化思维方式,是一种妥协的实现
实现
- RequireJs
- curl
5、ES6 模块
EcmaScript6标准增加了JavaScript语言层面的模块体系定义。ES6模块的设计思想,是尽量静态化,使编译时就能确定模块的依赖关系,以及输入和输出的变量。CommonsJS和AMD模块,都只能在运行时确定这些东西。
import "jquery;
export function doStuff(){}
module "localNodule" {}
优点
- 容易进行静态分析
- 面向未来的EcmaScript标准
缺点
- 原生浏览器端还没有实现该标准
- 全新的命令,新版的NodeS才支持
实现
- Babel
6、安装webpack
WebPack 是一款模块加载器兼打包工具,它能把各种资源,如JS、JSX、ES6、SASS、LESS.图片等都作为模块来处理和使用。
1、安装webpack
npm install webpack -g
npm install webpack-cli -g
2、配置
创建 webpack.conf.js 配置文件
- entry: 入口文件,指定WebPack用哪个文件作为项目的入口
- output:输出。指定WebPack 把处理完成的文件放置到指定路径
- module:模块,用于处理各种类型的文性
- plugins:插件,如:热更新、代码重用等
- resolve:设置路径指向
- watch:监听,用于设置文件改动后直接打包
7、使用webpack
1、创建项目
2、创建一个名为modules的目录,用于放置JS模块等资源文件
3、在modules下创建模块文件,如node.js,用于编写JS模块相关代码
//暴露一个方法
exports.sayhi = function (){
document.write("ks spack es6
");
};
//require 接收一个方法
var hello = require("./hello");
hello.sayhi();
创建配置文件:webpack.config.js
module.exports = {
entry:'./modules/main.js',
output:{
filename:"./js/bundle.js"
}
};
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<script src="dist/js/bundle.js">script>
body>
html>
webpack监听:webpack --watch
十、vue-router路由
1、简介
Vue Router 是Vue.js官方的路由管理密。它和Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置·路由参数、查询、通配符
- 基于Vue.js 过渡系统的视图过渡效果·细粒度的导航控制
- 带有自动激活的CSs class 的链接
- HTML5历史模式或hash模式,在IE9中自动降级·自定义的滚动条行为
2、安装
基于第一个vue-cli进行测试学习;先查看node_modules中是否存在vue-router
vue-router是一个插件包,所以我们还是需要用npm/cnpm来进行安装的。打开命令行工具,进入你的项目目录,输入下面命令。
npm install vue-router --save-dev
报错提示:
peerDependencies WARNING vue-router@latest requires a peer of vue@^3.2.0 but [email protected] was installed
安装提示中的vue版本即可:
cnpm install [email protected] --save-dev
如果在一个模块化工程中使用它,必须要通过Vue.use()明确地安装路由功能:
import vue from “vue”
import vueRouter from ’ vue -router *
vue.use ( vueRouter );
3、测试
1、先删除没有用的东西
清空src/assets和src/components
2、 components目录下存放我们自己编写的vue组件
这里放三个测试组件
<template>
<h1>首页</h1>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped>
</style>
<template>
<h1>内容页</h1>
</template>
<script>
export default {
name: "Content"
}
</script>
<style scoped>
</style>
<template>
<h1>vue study</h1>
</template>
<script>
export default {
name: "jjl"
}
</script>
<style scoped>
</style>
3、创建router文件夹,创建路由文件
import Vue from 'vue'
import VueRouter from 'vue-router'
import Content from "../components/content";
import Main from "../components/Main";
import jjl from "../components/jjl";
//安装路由
Vue.use(VueRouter);
//配置导出路由
export default new VueRouter({
routes:[
{
//路由的路径
path:'/content',
name:'content',
//跳转的主键
component: Content
},
{
//路由的路径
path:'/Main',
name:'main',
//跳转的主键
component: Main
},
{
//路由的路径
path:'/jjl',
name:'jjl',
//跳转的主键
component: jjl
},
]
});
4、在main.js中引用路由
import Vue from 'vue'
import App from './App'
//导入路由文件,自动扫描里面的路由配置
import router from "./router";
Vue.config.productionTip = false
new Vue({
el: '#app',
//配置路由
router,
components: { App },
template: '5、在App.vue中放组件
<template>
<div id="app">
<h1>vue-router-入口页</h1>
<router-link to="/main">首页</router-link>
<router-link to="/content">内容页</router-link>
<router-link to="/jjl">jjl页</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
6、目录结构
7、测试
十一、Vue快速上手
结合E
1、新建一个工程:hello-vue
2、安装依赖,vue-router、element-ui、sass-loader、node-sass
#进入工程目录
cd hello-vue
#安装vue3,为了兼容vue-router
cnpm install vue@^3.2.0 -g
#安装vue-router
cnpm install vue-router --save-dve
#安装element-ui
cnpm i element-ui -S
#安装依赖
cnpm install
#安装sass加载器
cnpm install sass-loader node-sass --save-dev
#启动测试
npm run dev
3、npm命令解释
- npm install moduleName :安装模块到项目目录下
- npm install -g moduleName : -g 的意思是将模块安装到全局,具体安装到磁盘哪个位置,要看npm config prefix的位置
- npm install -save moduleName : --save的意思是将模块安装到项目目录下,并在package 文件的dependencies节点写入依赖,-S为该命令的缩写
- npm install -save-dev moduleNam e: --save-dev的意思是将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖,-D为该命令的缩写
4、测试
1、准备一个登录页、首页、入口页
<template>
<div>
<el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box">
<h3 class="login-title">欢迎登录</h3>
<el-form-item label="账号" prop="username">
<el-input type="text" placeholder="请输入账号" v-model="form.username"/>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" placeholder="请输入密码" v-model="form.password"/>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="onSubmit('loginForm')">登录</el-button>
</el-form-item>
</el-form>
<el-dialog title="温馨提示" :visible.sync="dialogVisiable" width="30%" :before-close="handleClose">
<span>请输入账号和密码</span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="dialogVisible = false">确定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: "Login",
data(){
return{
form:{
username:'',
password:''
},
//表单验证,需要在 el-form-item 元素中增加prop属性
rules:{
username:[
{required:true,message:"账号不可为空",trigger:"blur"}
],
password:[
{required:true,message:"密码不可为空",tigger:"blur"}
]
},
//对话框显示和隐藏
dialogVisible:false
}
},
methods:{
onSubmit(formName){
//为表单绑定验证功能
this.$refs[formName].validate((valid)=>{
if(valid){
//使用vue-router路由到指定界面,该方式称为编程式导航
this.$router.push('/main');
}else{
this.dialogVisible=true;
return false;
}
});
}
}
}
</script>
<style lang="scss" scoped>
.login-box{
border:1px solid #DCDFE6;
width: 350px;
margin:180px auto;
padding: 35px 35px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 0 25px #909399;
}
.login-title{
text-align:center;
margin: 0 auto 40px auto;
color: #303133;
}
</style>
<template>
<h1>首页</h1>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped>
</style>
<template>
<div id="app">
<h1>vue-router-入口页</h1>
<router-link to="/main">首页</router-link>
<router-link to="/login">login</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
2、建立路由
import Vue from 'vue';
import VueRouter from 'vue-router';
import Main from '../views/Main';
import Login from '../views/Login';
Vue.use(VueRouter);
export default new VueRouter({
routes:[
{
path:'/main',
component:Main
},
{
path:'/login',
name:'login',
component:Login
},
]
});
3、绑定路由
import Vue from 'vue'
import App from './App'
import router from './router';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
//安装路由
Vue.use(router);
Vue.use(ElementUI);
new Vue({
el: '#app',
router,
render: h => h(App)
});
5、路由嵌套
1、修改main页面
<template>
<div>
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-caret-right"></i>用户管理</template>
<el-menu-item-group>
<el-menu-item index="1-1">
<!--插入的地方-->
<router-link to="/user/profile">个人信息</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<!--插入的地方-->
<router-link to="/user/list">用户列表</router-link>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-caret-right"></i>内容管理</template>
<el-menu-item-group>
<el-menu-item index="2-1">分类管理</el-menu-item>
<el-menu-item index="2-2">内容列表</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="3">
<template slot="title"><i class="el-icon-caret-right"></i>系统管理</template>
<el-menu-item-group>
<el-menu-item index="3-1">用户设置</el-menu-item>
<el-menu-item index="3-2">用户管理</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息</el-dropdown-item>
<el-dropdown-item>退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-header>
<el-main>
<!--在这里展示视图-->
<router-view />
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped lang="scss">
.el-header {
background-color: #B3C0D1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>
2、在views下新建一个user文件夹在里面创建两个测试页
<template>
<h1>用户列表页test</h1>
</template>
<script>
export default {
name: "UserList"
}
</script>
<style scoped>
</style>
<template>
<h1>个人消息test</h1>
</template>
<script>
export default {
name: "Profile"
}
</script>
<style scoped>
</style>
2、绑定嵌套页的路由,并嵌套
import Vue from 'vue';
import VueRouter from 'vue-router';
import Main from '../views/Main';
import Login from '../views/Login';
//导入需要嵌套的路由页面
import UserList from '../views/user/List';
import UserProfile from '../views/user/Profile';
Vue.use(VueRouter);
export default new VueRouter({
routes:[
{
path:'/main',
component:Main,
//嵌套路由
children:[
{path:'/user/profile',component:UserProfile},
{path:'/user/list',component:UserList},
]
},
{
path:'/login',
name:'login',
component:Login
}
]
});
6、参数传递
方法一、
测试目的:当点击“个人信息”时传递一个参数,并且将这个参数显示出来
1、修改main页面,传递参数

2、修改路由页,给main页面的路由添加一个name,和接收传递的参数

方法二、通过props
1、修改main页面,传递参数

2、在路由配置里接受参数、定义name、开启props

3、修改个人信息页,使用props获取参数
7、登录跳转
1、修改login页面,传递用户名

2、在路由配置里开启props,并接收参数

3、main获取展示参数

8、路由模式与 404
1、路由模式有两种
- hash:路径带 # 符号,如 http://localhost/#/login
- history:路径不带 # 符号,如 http://localhost/login
2、404错误页面
1、在views下创建一个vue错误页面
<template>
<div>
<h1>404,找不到页面!!</h1>
</div>
</template>
<script>
export default {
name: "NotFound"
}
</script>
<style scoped>
</style>
2、在router中绑定路由
{
//未绑定的所有路由
path:'*',
component:NotFound
}
9、路由钩子
- beforeRouteEnter:在进入路由前执行
- beforeRouteLeave:在离开路由前执行
在Profile.vue中写
export default {
props:['id'],
name: "UserProfile",
//过滤器
beforeRouteEnter:(to,from,next)=>{
console.log("进入路由之前")//加载数据
next(vm => {
vm.getData();//进入路由之前执行getdata方法
});
},
beforeRouteLeave:(to,from,next)=>{
console.log("进入路由之后")
next();
},
参数说明:
to:路由将要跳转的路径信息
from:路径跳转前的路径信息
next:路由的控制参数
next() 跳入下一个页面
next(’/path’) 改变路由的跳转方向,使其跳到另一个路由
next(false) 返回原来的页面
next((vm)=>{}) 仅在 beforeRouteEnter 中可用,vm 是组件实例
在钩子函数中使用异步请求
1、安装 Axios
cnpm install --save vue-axios
2、main.js引用 Axios
import axios from ‘axios’
import VueAxios from ‘vue-axios’
Vue.use(VueAxios, axios)
3、准备数据 : 只有我们的 static 目录下的文件是可以被访问到的,所以我们就把静态文件放入该目录下。
数据和之前用的json数据一样 需要的去上述axios例子里
// 静态数据存放的位置
static/mock/data.json
{
"name": "jjl",
"url": "http://",
"page": 1,
"isNonProfit": true,
"address": {
"street": "天府广场",
"city": "成都",
"country": "中国",
},
"links": [
{
"name": "bilibili",
"url": "http://bilibili.com"
},
{
"name": "jjl",
"url": "http://jjl.com"
},
{
"name": "百度",
"url": "http://www.baidu.com"
}
]
}
4.在 beforeRouteEnter 中进行异步请求
Profile.vue
export default {
props:['id'],
name: "UserProfile",
//过滤器
beforeRouteEnter:(to,from,next)=>{
console.log("进入路由之前")//加载数据
next(vm => {
vm.getData();//进入路由之前执行getdata方法
});
},
beforeRouteLeave:(to,from,next)=>{
console.log("进入路由之后")
next();
},
//导入数据
methods:{
getData:function (){
this.axios({
method:'get',
url:'http://localhost:8080/static/mock/data.json'
}).then(function (response){
console.log(response)
})
}
}
}