echarts树形结构实现组织架构图
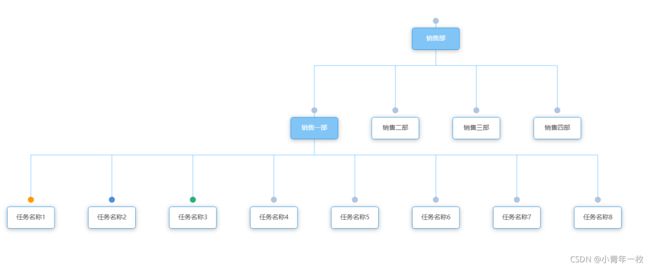
好久没写笔记了,今天总结下前几天遇到类似组织架构图的功能,当看到原型图的时候,第一时间查看了下echarts文档,发现有类似的,拿过来就直接改成自己的。对echarts的一些配置还算熟悉点,由于之前用echarts写过柱形图、折线图、饼状图等。接下来我们看下效果图

其实就是组织架构图,大家写之前最好好好看一遍文档,文档中对于每个属性都有讲解。好了,我们一步步来看下代码,代码我习惯写注释了,大家可以看下。
树形结构布局
树形布局 分为 orthogonal水平垂直方向 和 radial径向布局 ,水平垂直大家都知道,对于radial径向布局大家可能不是很清楚, radial径向布局 是指以根节点为圆心,每一层节点为环,一层层向外。
layout: ‘orthogonal’, //树图布局,orthogonal水平垂直方向,radial径向布局 是指以根节点为圆心,每一层节点为环,一层层向外
树形方向
树形方向 分为 从左到右,从右到左, 从上到下,从下到上。 取值分别为 ‘LR’ , ‘RL’, ‘TB’, ‘BT’。注意的是只有在 layout = ‘orthogonal’ 的时候 orient才生效
orient: ‘TB’, //树形方向
节点样式
节点类型分为多种类型,这里我就那几个常用的来看下: rect方形、roundRect圆角、emptyCircle圆形 、 circle实心圆
symbol: ‘circle’, //图形形状
symbolSize: 14, //状态大小
线条样式
结构中的线条类型 分为 polyline实线 和 curve曲线
edgeShape: ‘polyline’, //线条类型 curve曲线
lineStyle: {//结构线条样式
width: 0.7,
color: ‘#1E9FFF’,
type: ‘broken’
},
放大+移动
树形结构中一般都不默认不开启放大或移动的, ‘scale’ 或 ‘zoom’:只能够缩放、 ‘move’ 或 ‘pan’:只能够平移、 当为true时都开启。scaleLimit是缩放比例,设置最大和最小缩放值。
roam: true, //移动+缩放
scaleLimit:{ //缩放比例
min:0.7,//最小的缩放值
max:4,//最大的缩放值
},
默认展示
由于节点过多,默认全打开后显示效果不是很好,echarts树形提供了 initialTreeDepth 默认展示那些层级。
initialTreeDepth: 1, //初始展开的层级
expandAndCollapse: true,//子树折叠和展开的交互,默认打开
以上这几条自己感觉在开发中需要注意,如果大家想看更详细的,就看下echarts官方提供的API文档。 接下来我们看下具体的全部代码:
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
var option;
const data = {
name: '销售部',
children: [{
name: '销售一部',
children: [{
name: '任务名称1',
itemStyle: { color: "#ff9800" },
},
{
name: '任务名称2',
itemStyle: { color: "#4d8dd9" },
},
{
name: '任务名称3',
itemStyle: { color: "#22b07b" },
},
{
name: '任务名称4'
},
{
name: '任务名称5'
},
{
name: '任务名称6'
},
{
name: '任务名称7'
},
{
name: '任务名称8'
}
]
},
{
name: '销售二部',
},
{
name: '销售三部',
children: [{
name: '任务3-1'
},
{
name: '任务3-2'
}
]
},
{
name: '销售四部',
children: [{
name: '任务4-1'
},
{
name: '任务4-2'
}
]
}
]
};
option = {
tooltip: {
trigger: 'item',
triggerOn: 'mousemove'
},
series: [{
type: 'tree',
id: 0,
name: 'tree1',
data: [data],
top: '10%',
left: '10%',
bottom: '20%',
right: '10%',
avoidLabelOverlap: true,//防止标签重叠
roam: true, //移动+缩放 'scale' 或 'zoom':只能够缩放。 'move' 或 'pan':只能够平移。
scaleLimit:{ //缩放比例
min:0.7,//最小的缩放值
max:4,//最大的缩放值
},
layout: 'orthogonal',//树图布局,orthogonal水平垂直方向,radial径向布局 是指以根节点为圆心,每一层节点为环,一层层向外
orient: 'TB', //树形方向 TB为上下结构 LR为左右结构
// nodePadding: 100,//结点间距 (发现没用)
//layerPadding: 30,//连接线长度 (发现没用)
symbol: 'circle', //图形形状 rect方形 roundRect圆角 emptyCircle圆形 circle实心圆
symbolSize: 14, //状态大小
edgeShape: 'polyline', //线条类型 curve曲线
initialTreeDepth: 1, //初始展开的层级
expandAndCollapse: true,//子树折叠和展开的交互,默认打开
lineStyle: {//结构线条样式
width: 0.7,
color: '#1E9FFF',
type: 'broken'
},
label: {//节点文本样式
normal: {
backgroundColor: '#81c5f7',
position: 'bottom',
verticalAlign: 'middle', //文字垂直对齐方式
align: 'center',
borderColor: '#1E9FFF',
color:'#fff',
borderWidth: 1,
borderRadius: 5,
padding: 5,
height: 40,
width:100,
offset: [0,30],//节点文字与圆圈之间的距离
fontSize: 15 ,
// 节点文本阴影
shadowBlur: 10,
shadowColor: 'rgba(0,0,0,0.25)',
shadowOffsetX: 0,
shadowOffsetY: 2,
}
},
leaves: { //叶子节点文本样式
label: {
//backgroundColor: '#81c5f7',
backgroundColor: '#fff',
color:'#333',
position: 'bottom',
rotate: 0,//标签旋转。
verticalAlign: 'middle',
align: 'center',
//文本框内文字超过6个字折行
/* formatter: function(val) {
let strs = val.name.split(''); //字符串数组
let str = ''
for(let i = 0, s; s = strs[i++];) { //遍历字符串数组
str += s;
if(!(i % 6)) str += '\n'; //按需要求余,目前是一个字换一行
}
return str
}, */
//或者
overflow:'break',//break为文字折行, truncate为文字超出部分省略号显示
lineOverflow:'truncate',//文字超出高度后 直接截取
}
},
expandAndCollapse: true, //默认展开树形结构
animationDuration: 550,
animationDurationUpdate: 750
}]
};
window.onresize = function() {
myChart.resize();
}
if (option && typeof option === "object") {
myChart.setOption(option, true);
//节点切换显示
myChart.on('mousedown', (e) => {
const name = e.data.name;
const curNode = myChart._chartsViews[0]._data.tree._nodes.find(item => {
return item.name === name;
});
const depth = curNode.depth;
const curIsExpand = curNode.isExpand;
myChart._chartsViews[0]._data.tree._nodes.forEach((item, index) => {
if (item.depth === depth && item.name !== name && !curIsExpand) {
item.isExpand = false;
}
});
})
}
以上就是实现echarts树形结构的代码,如有不足,欢迎大家给予点评。