传智健康-day1-进度
一.准备工作
1.项目介绍
2.原型展示
3.技术架构
HTML5可以实现在手机端自适应显示
4.功能架构
5.软件开发流程
使用瀑布模型进行开发
二.环境搭建
1.项目结构
使用maven分模块开发方式,将整个项目拆分成几个maven工程,每个maven工程存放特定的一类代码
2.环境搭建
2.1.health_parent
首先新建一个空工程(empty project)
然后在empty Project工程下新增一个maven模块health_parent
不需要选择架构,在pom文件里修改打包方式为pom,用于统一管理依赖版本
pom 将资料中的依赖复制到pom文件中,如果出现依赖版本爆红,而且刷新没用的话
将下图中的标签注释掉,再刷新,就可以下载依赖了。
这个问题的原因是没有导入资料中的jar依赖包。
dependencyManagement元素提供了一种管理依赖版本号的方式。在dependencyManagement元素中声明所依赖的jar包的版本号等信息,那么所有子项目再次引入此依赖jar包时则无需显式的列出版本号。Maven会沿着父子层级向上寻找拥有dependencyManagement 元素的项目,然后使用它指定的版本号。
简单的说,就是统一锁定子模块中的jar包版本号。
但是设置了此标签后,子模块中想要引用哪个jar包,需要子模块自己单独指定jar包。
因为每个模块使用的jar包都不一样,每个模块都统一继承了父模块的jar包,并不合理。每个模块引入jar包时,列出jar包即可,无需再列出版本号,从而实现版本号控制。
2.2 health_common
子工程,打包方式为jar,存放通用组件,例如工具类、实体类等
jar 复制资料中的代码即可
2.3 health_interface
子工程,打包方式为jar,存放服务接口
这个子工程只需继承common工程即可
jar
com.itheima
health_common
1.0-SNAPSHOT
2.4 health_service_provider
子工程,打包方式为war,作为服务单独部署,存放服务类、Dao接口和Mapper映射文件等
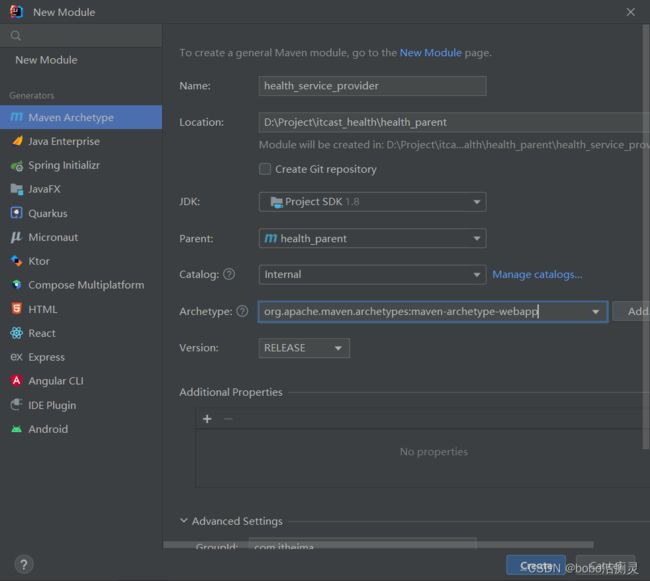
因为打包方式是war包,所以需要创建一个带有webapp架构的maven工程
web工程会自动在pom文件中添加很多不必要的依赖(红色方框),我们选择删除即可
依赖interface工程,添加一个tomcat插件
com.itheima
health_interface
1.0-SNAPSHOT
org.apache.tomcat.maven
tomcat7-maven-plugin
81
/
web工程中没有java源码包,resource目录,需要手动添加
添加log4j日志文件
添加mybatis的配置文件,实际开发中的xml文件,一般都是直接复制,修改即可。
添加Spring的配置文件
spring-dao:持久层配置文件
注意修改配置
创建对应的数据库
spring-tx:事务控制层配置文件
spring-service:发布相关的配置文件
web.xml:初始化spring
2.5 healt_backend
创建一个maven的web工程 ,打包方式为war,单独部署,存放Controller、页面等
根据服务提供工程(service_provider)来完成自己的功能。所以需要依赖interface接口
同时需要提供tomcat服务,部署tomcat,注意和health_service_provider模块的端口号不能重复
完善web项目的工程结构
配置日志文件
配置springmvc.xml文件
配置web.xml文件,注意名称的对应,如下图
2.28进度
安装powerdesigner12成功。
创建物理模型(PDM)
3.1进度
三.ElementUI
1.使用ElementUI构建页面,在页面上引入js和css文件即可使用,在ElementUI的官方文档找到引用地址
注意要引用vue.js,因为ElementUI是基于vue开发的
根据不同的需求,在官方文档上去寻找组件
1.container布局容器:用于布局的容器组件,方便快速搭建页面的基本结构
Title
Header
Main
Header
Main
Footer
Aside
Main
Header
Aside
Main
Header
Aside
Main
Footer
Aside
Header
Main
Aside
Header
Main
Footer
2.Dropdown下拉菜单
4.2号进度
3.NavMenu导航菜单
导航一
选项1
选项2
选项3
导航二
选项1
选项2
选项3
4.table表格
数据表格绑定数据对象来展示数据
数据对象:创建vue对象时创建data属性,从而定义数据对象(tableData)
方法对象:VUE对象的method属性
编辑
删除
5.Pagination分页
@current-change="handleCurrentChange"事件,事件触发后会自动调用VUE对象中定义的方法
layout中各属性代表的功能
6.Message消息提示
$message即可作为方法,也可作为对象
type属性对应展示的效果
消息
成功
警告
错误
7.Tabs标签页
分隔内容上有关联但属于不同类别的数据集合。
el-tabs标签,value指定选中的标签页el-tabs-pane
8.Form表单(重要)
由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据。在 Form 组件中,每一个表单域由一个 Form-Item 组件构成,表单域中可以放置各种类型的表单控件,包括 Input、Select、Checkbox、Radio、Switch、DatePicker、TimePicker。
表单中的每一个表单域都绑定了VUE对象中的模型对象,两者存在绑定关系
el-form-item:表单项
model:对应VUE对象中的模型对象
rules:表单验证规则,在VUE对象中定义不同规则,表单项通过prop指定具体使用何种规则
methods方法中,要使用到提交的表单数据,表单数据使用ref来指定了,直接传入ref参数给method中的方法即可。