typescript类 面向对象
1 面向对象
面向对象程序设计(英语:Object-oriented programming,缩写:OOP)是种具有对象概念的程序编程典范,同时也是一种程序开发的抽象方针。它可能包含数据、属性、代码与方法。对象则指的是类的实例。它将对象作为程序的基本单元,将程序和数据封装其中,以提高软件的重用性、灵活性和扩展性,对象里的程序可以访问及经常修改对象相关连的数据。在面向对象程序编程里,计算机程序会被设计成彼此相关的对象。
1.1类与对象
支持面向对象编程语言通常利用继承其他类达到代码重用和可扩展性的特性。而类有两个主要的概念:
类(Class):定义了一件事物的抽象特点。类的定义包含了数据的形式以及对数据的操作。
对象:是类的实例。
1.2动态配置与消息传递机制
定义上动态配置是指方法会随着实例动态的改变。而消息传递机制(Message Passing)是指一个对象通过接受消息、处理消息、传出消息或使用其他类的方法来实现一定功能。
1.3封装性
具备封装性(Encapsulation)的面向对象编程隐藏了某一方法的具体运行步骤,取而代之的是通过消息传递机制发送消息给它。封装是通过限制只有特定类的对象可以访问这一特定类的成员,而它们通常利用接口实现消息的传入传出。
通常来说,成员会依它们的访问权限被分为3种:公有成员、私有成员以及保护成员。有些语言更进一步:Java可以限制同一包内不同类的访问;C#和VB.NET保留了为类的成员聚集准备的关键字:internal(C#)和Friend(VB.NET);Eiffel语言则可以让用户指定哪个类可以访问所有成员。
具备封装性(Encapsulation)的面向对象程序设计隐藏了某一方法的具体执行步骤,取而代之的是通过消息传递机制传送消息给它。
1.4继承
继承性(Inheritance) 是指,在某种情况下,一个类会有“子类”。子类比原本的类(称为父类)要更加具体化。例如,“狗”这个类可能会有它的子类“牧羊犬”和“吉娃娃犬”。在这种情况下,“莱丝”可能就是牧羊犬的一个实例。子类会继承父类的属性和行为,并且也可包含它们自己的。我们假设“狗”这个类有一个方法(行为)叫做“吠叫()”和一个属性叫做“毛皮颜色”。它的子类(前例中的牧羊犬和吉娃娃犬)会继承这些成员。这意味着程序员只需要将相同的代码写一次。
1.5多态
多态(Polymorphism) 是指由继承而产生的相关的不同的类,其对象对同一消息会做出不同的响应[8]。例如,狗和鸡都有“叫()”这一方法,但是调用狗的“叫()”,狗会吠叫;调用鸡的“叫()”,鸡则会啼叫。
2.typescript类
使用TypeScript,我们允许开发者现在就使用这些特性,并且编译后的JavaScript可以在所有主流浏览器和平台上运行,而不需要等到下个JavaScript版本。
ts代码如下:
class Car {
// 字段
//当成员被标记成 private时,它就不能在声明它的类的外部访问
private name:string;
// protected修饰符与 private修饰符的行为很相似,但有一点不同,protected成员在派生类中仍然可以访问。
protected color:string;
// 你可以使用 readonly关键字将属性设置为只读的。 只读属性必须在声明时或构造函数里被初始化。
readonly price:number;
//自由的访问程序里定义的成员
public speed:number
// 构造函数
constructor(color:string,price:number,speed:number){
this.color = color;
this.price = price;
this.speed = speed;
}
// 方法
show():void{
console.log('车颜色为'+this.color)
}
}
// 类的继承
class Bmd extends Car{
dis():void{
console.log('这辆宝马价格为'+this.price+'颜色为'+this.color)
}
}
class myBmd extends Bmd{
infor():void{
super.show()
super.dis()
console.log('我的车颜色是'+this.color+'价格为'+this.price)
}
}
//类的实例化
var car1 = new myBmd('red',999,60);
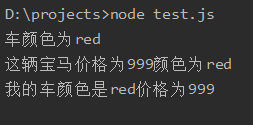
car1.infor()
使用tsc file_name.ts 编译出js代码,
![]()
js代码:
var __extends = (this && this.__extends) || (function () {
var extendStatics = function (d, b) {
extendStatics = Object.setPrototypeOf ||
({ __proto__: [] } instanceof Array && function (d, b) { d.__proto__ = b; }) ||
function (d, b) { for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p]; };
return extendStatics(d, b);
};
return function (d, b) {
extendStatics(d, b);
function __() { this.constructor = d; }
d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
};
})();
var Car = /** @class */ (function () {
// 构造函数
function Car(color, price, speed) {
this.color = color;
this.price = price;
this.speed = speed;
}
// 方法
Car.prototype.show = function () {
console.log('车颜色为' + this.color);
};
return Car;
}());
// 类的继承
var Bmd = /** @class */ (function (_super) {
__extends(Bmd, _super);
function Bmd() {
return _super !== null && _super.apply(this, arguments) || this;
}
Bmd.prototype.dis = function () {
console.log('这辆宝马价格为' + this.price + '颜色为' + this.color);
};
return Bmd;
}(Car));
var myBmd = /** @class */ (function (_super) {
__extends(myBmd, _super);
function myBmd() {
return _super !== null && _super.apply(this, arguments) || this;
}
myBmd.prototype.infor = function () {
_super.prototype.show.call(this);
_super.prototype.dis.call(this);
console.log('我的车颜色是' + this.color + '价格为' + this.price);
};
return myBmd;
}(Bmd));
//类的实例化
var car1 = new myBmd('red', 999, 60);
car1.infor();