vue导航守卫详解
一、用 keep-alive 实现路由加载缓存
在 vue 项目中,要想实现缓存功能,有一个很简单方便的方法
就是使用 keep-alive 组件,keep-alive 可以实现组件或路由级的
缓存
使用步骤:
1.在App.vue中的路由组件router-view 上加上keep-alive
代码如下:
二、NPgress的安装(跳转页面时顶部出现的进度条)
1.打开cmd cd切换到vue文件目录 运行npm install --save nprogress
2.在router/index.js中添加以下代码
import NProgress from "nprogress"; // 导入 nprogress模块
import "nprogress/nprogress.css"; // 导入样式,否则看不到效果
NProgress.configure({ showSpinner: false }); // 显示右上角螺旋加载提示
三.vue导航守卫
1.全局守卫 router.beforeEach
当从一个路由跳转到另一个路由的时候触发此守卫,这个守卫也叫全局前置守卫,所以它是跳转前触发的。任何路由跳转都会触发。
每个守卫都有三个参数:
to:这是你要跳去的路由对象。
from:这是你要离开的路由对象。
next:是一个方法,它接受参数。这个方法必须调用要不就跳不过去了,你可以把它看做保安。必须给它打个招呼,要不然不让你过。
next()。这就是告诉保安我要过去,去哪里呢? 就是to了。
next(false)。如果传入false。保安就不让过了。也就是中断跳转。
next({path:“/”})。这个意思是保安不让过,并把你交到另一地方审查了。也就是中断跳转,跳转到一个新的路径。
2. 全局后置钩子 router.afterEach
钩子不会接受 next函数也不会改变导航本身。这个可以看做保安的狗子,它不管你去哪里,也不会拦你,比较可爱。当然你也可以使用to和from对象。
3 路由独享守卫 beforeEnter
beforeEnter 路由进入之前
// 有三个参数
to from next
to 要进入的页面路由
from 从哪个页面进入
next(true) 放行
next(false) 不进入
这个守卫是写在路由里面的,只有当进入这个路由时才会调用的,这些守卫与全局前置守卫的方法参数是一样的。
4 组件内守卫 beforeRouteEnter,beforeRouteUpdate,beforeRouteLeave
这三个守卫是写在组件里,beforeRouteEnter守卫 不能 访问 this,因为守卫在导航确认前被调用,因此即将登场的新组件还没被创建。
不过,你可以通过传一个回调给 next来访问组件实例。在导航被确认的时候执行回调,并且把组件实例作为回调方法的参数。其他两个都可以用this。
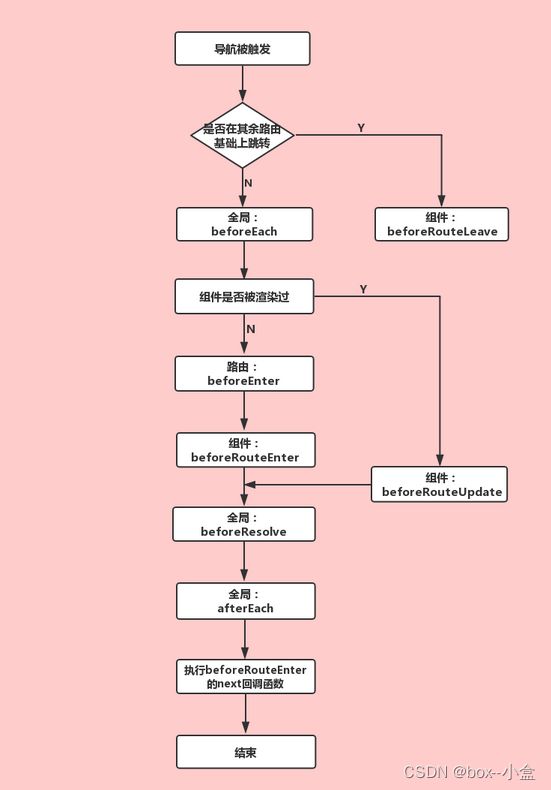
5 完整导航流程
- 导航被触发。
- 在失活的组件里调用离开守卫。
- 调用全局的 beforeEach 守卫。
- 在重用的组件里调用 beforeRouteUpdate 守卫。
- 在路由配置里调用 beforeEnter。
- 解析异步路由组件。
- 在被激活的组件里调用 beforeRouteEnter。
- 调用全局的 beforeResolve 守卫 (2.5+)。
- 导航被确认。
- 调用全局的 afterEach 钩子。
- 触发 DOM 更新。
- 用创建好的实例调用 beforeRouteEnter 守卫中传给 next 的回调函数。