自用HTML+CSS学习笔记
HTML+CSS学习笔记
1.Web标准
Web标准也称为网页标准,由一系列的标准组成,大部分由W3C( World Wide Web Consortium,万维网联盟)负责制定。由三个组成部分:
-
HTML:负责网页的结构(页面元素和内容)。
-
CSS:负责网页的表现(页面元素的外观、位置等页面样式,如:颜色、大小等)。
-
JavaScript:负责网页的行为(交互效果)。
2.HTML结构标签
<html>
<head>
<title>标题title>
head>
<body>
body>
html>
HTML标签不区分大小写
HTML标签属性值单双引号都可以
HTML语法松散
3.CSS
1).CSS引入方式
具体有3种引入方式,语法如下表格所示:
| 名称 | 语法描述 | 示例 |
|---|---|---|
| 行内样式 | 在标签内使用style属性,属性值是css属性键值对 | 中国新闻网 |
| 内嵌样式 | 定义 | |
| 外联样式 | 定义标签,通过href属性引入外部css文件 |
对于上述3种引入方式,企业开发的使用情况如下:
- 内联样式会出现大量的代码冗余,不方便后期的维护,所以不常用。
- 内部样式,通过定义css选择器,让样式作用于当前页面的指定的标签上。
- 外部样式,html和css实现了完全的分离,企业开发常用方式。
2). CSS选择器
顾名思义:选择器是选取需设置样式的元素(标签),但是我们根据业务场景不同,选择的标签的需求也是多种多样的,所以选择器有很多种,因为我们是做后台开发的,所以对于css选择器,我们只学习最基本的3种。
选择器通用语法如下:
选择器名 {
css样式名:css样式值;
css样式名:css样式值;
}
我们需要学习的3种选择器是元素选择器,id选择器,class选择器,语法以及作用如下:
1.元素(标签)选择器:
- 选择器的名字必须是标签的名字
- 作用:选择器中的样式会作用于所有同名的标签上
元素名称 {
css样式名:css样式值;
}
例子如下:
div{
color: red;
}
2.id选择器:
- 选择器的名字前面需要加上#
- 作用:选择器中的样式会作用于指定id的标签上,而且有且只有一个标签(由于id是唯一的)
#id属性值 {
css样式名:css样式值;
}
例子如下:
#did {
color: blue;
}
3.类选择器:
- 选择器的名字前面需要加上 .
- 作用:选择器中的样式会作用于所有class的属性值和该名字一样的标签上,可以是多个
.class属性值 {
css样式名:css样式值;
}
例子如下:
.cls{
color: green;
}
4.HTML标签
1).图片标签
A. 图片标签: <img>
B. 常见属性:
src: 指定图像的url (可以指定 绝对路径 , 也可以指定 相对路径)
width: 图像的宽度 (像素 / 百分比 , 相对于父元素的百分比)
height: 图像的高度 (像素 / 百分比 , 相对于父元素的百分比)
备注: 一般width 和 height 我们只会指定一个,另外一个会自动的等比例缩放。
C. 路径书写方式:
绝对路径:
1. 绝对磁盘路径: C:\Users\Administrator\Desktop\HTML\img\news_logo.png
<img src="C:\Users\Administrator\Desktop\HTML\img\news_logo.png">
2. 绝对网络路径: https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png
<img src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png">
相对路径:
./ : 当前目录 , ./ 可以省略的
../: 上一级目录
2). 标题标签 h 系列
A. 标题标签: <h1> - <h6>
<h1>111111111111h1>
<h2>111111111111h2>
<h3>111111111111h3>
<h4>111111111111h4>
<h5>111111111111h5>
<h6>111111111111h6>
B. 效果 : h1为一级标题,字体也是最大的 ; h6为六级标题,字体是最小的。
3). 水平分页线标签
<hr>
4).超链接标签
标签: <a href="..." target="...">央视网a>
属性:
href: 指定资源访问的url
target: 指定在何处打开资源链接
_self: 默认值,在当前页面打开
_blank: 在空白页面打开
CSS属性:
text-decoration:规定添加到文本的修饰,none表示定义标准的文本。
color:定义文本的颜色
例子
<a href="http://gov.sina.com.cn/" target="_self">新浪政务a>
<a href="https://news.cctv.com/2023/03/02/ARTIUCKFf9kE9eXgYE46ugx3230302.shtml" target="_blank">央视网a>
5). 视频、音频标签
- 视频标签: <video>
- 属性:
- src: 规定视频的url
- controls: 显示播放控件
- width: 播放器的宽度
- height: 播放器的高度
<video src="video/1.mp4" controls width="950px">video>
- 音频标签: <audio>
- 属性:
- src: 规定音频的url
- controls: 显示播放控件
<audio src="audio/1.mp3" controls>audio>
6). 段落标签
换行标签: <br>
注意: 在HTML页面中,我们在编辑器中通过回车实现的换行, 仅仅在文本编辑器中会看到换行效果, 浏览器是不会解析的, HTML中换行需要通过br标签
段落标签: <p>
如: <p> 这是一个段落 p>
注意事项:
-
在HTML页面中无论输入了多少个空格, 最多只会显示一个。 可以使用空格占位符( ;)来生成空格,如果需要多个空格,就使用多次占位符。
-
那在HTML中,除了空格占位符以外,还有一些其他的占位符(了解, 只需要知道空格的占位符写法即可),如下:
显示结果 描述 占位符 空格 < 小于号 < > 大于号 > & 和号 & " 引号 " ’ 撇号 '
7). 文本格式标签
| 效果 | 标签 | 标签(强调) |
|---|---|---|
| 加粗 | b | strong |
| 倾斜 | i | em |
| 下划线 | u | ins |
| 删除线 | s | del |
前面的标签 b、i、u、s 就仅仅是实现加粗、倾斜、下划线、删除线的效果,是没有强调语义的。 而后面的strong、em、ins、del在实现加粗、倾斜、下划线、删除线的效果的同时,还带有强调语义。
8).布局标签
布局标签:实际开发网页中,会大量频繁的使用 div 和 span 这两个没有语义的布局标签。
标签:< div> < span>
CSS属性:
lcolor:设置文本的颜色
lfont-size:字体大小 (注意:记得加px)
特点:
div标签:
-
一行只显示一个(独占一行)
-
宽度默认是父元素的宽度,高度默认由内容撑开
-
可以设置宽高(width、height)
-
span标签:
-
一行可以显示多个
-
宽度和高度默认由内容撑开
-
不可以设置宽高(width、height)
-
盒子模型
-
盒子:页面中所有的元素(标签),都可以看做是一个 盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更方便的进行页面布局
-
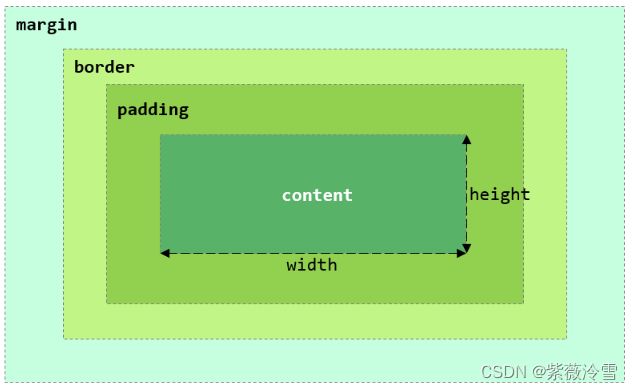
盒子模型组成:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)
9).表格标签
标签:
-
: 用于定义整个表格, 可以包裹多个
, 常用属性如下: - border:规定表格边框的宽度
- width:规定表格的宽度
- cellspacing: 规定单元之间的空间
: 表格的行,可以包裹多个 : 表格单元格(普通),可以包裹内容 , 如果是表头单元格,可以替换为 <table border="1px" cellspacing="0" width="600px"> <tr> <th>序号th> <th>品牌Logoth> <th>品牌名称th> <th>企业名称th> tr> <tr> <td>1td> <td> <img src="img/huawei.jpg" width="100px"> td> <td>华为td> <td>华为技术有限公司td> tr> <tr> <td>2td> <td> <img src="img/alibaba.jpg" width="100px"> td> <td>阿里td> <td>阿里巴巴集团控股有限公司td> tr> table>10).表单标签
-
表单场景: 表单就是在网页中负责数据采集功能的,如:注册、登录的表单。
-
表单标签:
-
表单属性:
- action: 规定表单提交时,向何处发送表单数据,表单提交的URL。
- method: 规定用于发送表单数据的方式,常见为: GET、POST。
- GET:表单数据是拼接在url后面的, 如: xxxxxxxxxxx?username=Tom&age=12,url中能携带的表单数据大小是有限制的。
- POST: 表单数据是在请求体(消息体)中携带的,大小没有限制。
-
表单项标签: 不同类型的input元素、下拉列表、文本域等。
- input: 定义表单项,通过type属性控制输入形式
- select: 定义下拉列表
- textarea: 定义文本域
表单中的所有表单项,要想能够正常的采集数据,在提交的时候能提交到服务端,表单项必须指定name属性。 否则,无法提交该表单项。
-
< input>: 表单项 , 通过type属性控制输入形式。
type取值 描述 text 默认值,定义单行的输入字段 password 定义密码字段 radio 定义单选按钮 checkbox 定义复选框 file 定义文件上传按钮 date/time/datetime-local 定义日期/时间/日期时间 number 定义数字输入框 email 定义邮件输入框 hidden 定义隐藏域 submit / reset / button 定义提交按钮 / 重置按钮 / 可点击按钮