HTTP一次完整的http请求所经历的步骤
当我们在浏览器的地址栏键入www.linux178.com,然后回车,从回车这一刻到看到页面到底发生了什么呢?
- 域名解析
- 发起TCP3次握手
- 建立TCP连接后发起http请求
- 服务器响应请求,返回结果
- 浏览器得到html标签代码
- 浏览器解析html代码中的资源,例如js,css,img等
- 浏览器对页面进行渲染并呈现给用户
一下我们已chrome浏览器为例,对上面的过程一一分析。
一. 域名解析
首先chrome浏览器会解析www.linux178.com这个域名(准确的说法是主机名)对应的IP地址。怎么解析得到对应的IP地址呢?
(1)浏览器首先搜索自身的DNS缓存(缓存时间比较短,大概只有1分钟,且只能容纳1000条数据),看自身的缓存中是否有www.linux178.com对应的条目,而且没有过期,如果有且没有过期,解析就到此结束。我们可以通过在chrome浏览器地址栏中输入:chrome://net-internals/#dns来查看。
(2)如果浏览器自身的缓存中没有找到对应的条目,那么chrome浏览器会搜索操作系统自身的DNS缓存,如果找到且没有过期则停止搜索,解析到此结束。如何查看操作系统自身的DNS缓存,以Windows系统为例,可以在cmd命令行中输入ipconfig/displaydns来查看。
(3)如果在操作系统的DNS缓存中也没有找到,那么尝试读取hosts文件(位于c:\Windows\System32\direvers\etc),看看这里有没有该域名对应的IP地址,如果有则解析成功,解析到此结束。
(4)如果在hosts文件中也没有找到对应的条目,浏览器会发起一个DNS(Domain Name System:域名服务协议)系统调用,就会向本地配置的首选DNS服务器(一般是电信运营商提供的,也可以使用像Google提供的DSN服务器)发起域名解析请求(通过UDP协议向DNS的53号端口发起请求,这个请求是递归请求,也就是这个运营商的DSN服务器必须给我们提供该域名的IP地址)。请求过程如下:
- 运营商的DNS服务器首先查找自身的缓存,如果能找到对应的条目,且没有过期则解析成功。如果没有找到对应的条目,则运营商的DNS代我们的浏览器发起迭代DNS解析请求。
- 运营商DNS首先会查找根域DNS的IP地址(这个DNS服务器内置13台根DNS域服务器的IP地址),找到根域的DNS地址,就会向其发起请求(问一下www.linux178.com这个域名的ip地址是多少啊?)。根域发现这是一个com域(顶级域)的域名,于是返回com域的IP地址,然后运营商的DNS就得到com域的IP地址。
- 运营商的DNS得到com域的IP地址之后又向com域的IP地址发起地址请求(问一下www.linux178.com这个域名的IP地址是多少啊?)。com域这台服务器告诉运营商的DNS我不知道www.linux178.com这个域名的IP地址,但是我知道linux178.com这个域名的DNS地址,你去找它吧。
- 于是运营商的DNS又向linux178.com这个域名的DNS地址(这个一般是由域名注册商提供,像万网,新网)发起请求(问一下www.linux178.com这个域名的IP地址是多少?)这个时候linux178.com域的DNS服务器在本地查找,唉,果然在我这里,于是就把找到的结果发给运营商的DNS服务器,这个时候运营商的DNS服务器就拿到了www.linux178.com对应的IP地址,并返回给Windows系统内核,内核就把这个结果返回给浏览器,最终浏览器得到这个IP地址,进行下一步动作。
注:一般情况下是不会进行一下步骤的
如果经过以上4个步骤,还是没有解析成功,那么会进行如下步骤(针对Windows操作系统):
(5)操作系统就会查找NetBIOS name Cache(网上基本输入输出系统,NetBIOS名称缓存,就在客户端电脑中),这个缓存是什么东西呢?它是最近一段时间内我和我们的电脑成功通讯的计算机名和IP地址,都会存在这个缓存里面。什么情况下该不住能解析成功呢?就是这个计算机名称正好是几分钟前我们成功通讯过的,那么这一步就可以解析成功。
(6)如果第5步也没有成功,那会查询WINS服务器(Windows网际名字服务,NETBIOS名称和IP地址对应的服务器)。
(7)如果第6步也没有查询成功,那么客户端就要进行广播查找。
(8)如果第7步也没有查询成功,那么客户端就读取LMHOSTS文件(和hosts文件在同一个目录下,写法也一样)。
如果第8步还是没有解析成功,那么就宣告这次解析失败,无法和目标计算机进行通信。只要这8步中任意一个解析成功,就可以成功和目标计算进进行通信。
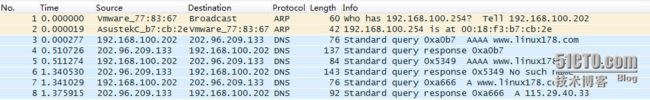
看下图的抓包截图:
Linux虚拟机测试,使用命令wget www.linux178.com来请求,发现直接使用chrome浏览器请求时,干扰请求比较多,所以使用wget命令来请求,不过wget命令只能把index.html请求回来,并不会对index.html中包含的静态资源(js,css等文件)进行请求。
抓包分析:
①号包,这个是那台虚拟机在广播,要获取192.168.100.254(也就是网关)的MAC地址,因为局域网的通信靠的是MAC地址,它为什么需要和网关进行通信是因为我们的DNS服务器IP是外围IP,要出去必须靠网关帮助才行。
②号包,这个是网关接收到虚拟机的广播之后,回应给虚拟机,告诉虚拟机自己的MAC地址,于是客户端找到了路由出口。
③号包,这个包是wget命令向系统配置的DNS服务器提出的域名解析请求(准确的说应该是wget发起了一个DNS解析的系统调用),请求的域名www.linux178.com期望得到的是IP6的地址(AAAA代表IPV6地址)。
④号包,这个DNS服务器给系统的响应,很显然目前使用IPv6的还是极少数,所得得不到AAAA记录。
⑤号包,这个还是请求解析IPv6地址,但是www.linux178.com.leo.com这个主机名是不存在的,所以得到的结果是no such name。
⑥号包,这个才是请求的域名对应的IPv4地址(A记录)。
⑦号包,DNS服务器不管是从缓存里,还是进行迭代检查最终得到的域名IP地址,响应给了系统,系统给了wget命令,wegt于是得到了www.linux178.com的IP地址,这里可以看出客户端和本地DNS服务器是递归的查询(也就是服务器必须给客户端一个结果)就可以开始下一步了,进行TCP的三次握手。
二. 发起TCP的3次握手
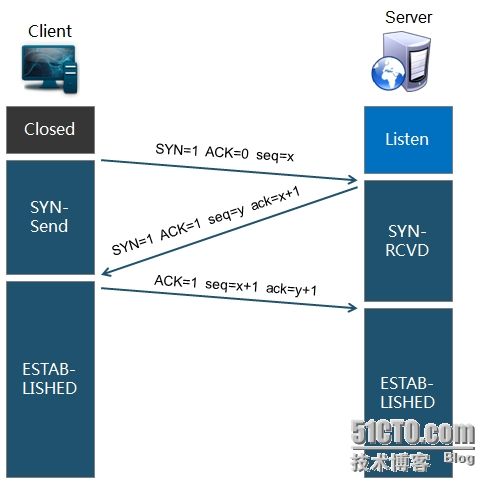
拿到域名对应的IP地之后,User-Agent(一般是指浏览器)会以一个随机端口(1024<端口<65535)向服务器的web程序(常用的有httpd,nginx等)80端口发起TCP的连接请求。这个连接请求(原始的http请求经过TCP/IP层模型层层包装)到达服务器后(这中间通过各种路由设备,局域网除外),进入到网卡,然后进入到内核的TCP/IP协议栈(用于识别这个连接请求,解封包,一层层剥开),还有可能要经过Netfilter防火墙(属于内核的模块)的过滤,最终到达web程序(本文就以Nginx为例)最终建立TCP/IP连接,如下图:
- 客服端首先发送一个连接试探,ACK=0表示确认号无效,SYN=1表示这是一个连接请求或者接受报文,同时表示这个数据报不能携带数据,seq=x表示客户端自己的初始序号(seq=0就代表这是第0号包),这时候客户端进入syn_sent状态,表示客户端等待服务器的回复。
- 服务器监听到连接请求报文后,如果同意建立连接,则向Client发送确认。TCP报文首部中的SYN和ACK都置1,ack=x+1表示期望收到对方下一个报文段的第一个数据字节序号是x+1,同时表明到x为止的所有数据都已经正确收到(ack=1其实是ack=0+1,也就是期望客户端的第一个包),seq=y表示服务器自己的初始序号(seq=0就代表这是服务器这边发出的第0号包),这时服务器进入syn_rcvd,表示服务器已经接收到客户端的连接请求,等待Client的确认。
- Client收到确认后还需要再次发送确认,同时携带要发送给Server的数据,ACK置1表示确认号ack=y+1有效(代表期望收到服务器的第1个包),客户端自己的需要seq=x+1(表示这就是我的第一个包,相对于第0个包来说的),一旦收到客户端的确认之后,这个TCP连接就进入Established装填,就可以发送http请求了。

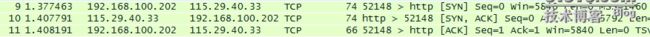
⑨号包,这个对应上面的步骤1)
⑩号包,这个对应上面的步骤2)
⑪号包,这个对应上面的步骤3)
TCP为什么要进行三次握手?举一个列子,假如一个老外在故宫迷了路,看到小明,于是就有了下面的对话:
老外:Excuse me,Can you speck English?
小明:Yes
老外:OK, I want to...
在问路之前老外先问小明是否会说英语,小明回答是的,这时老外才开始问路。
两台计算机之间的通信是靠协议(目前流行TCP/IP协议)来实现的,如果两台计算机使用的通信协议不一样,那是不能进行通信的,所以这个3次握手就相当于试探一下对方是否遵循TCP/IP协议,协议完成后就可以进行通信了,当然这个说法不是那么准确。
为什么HTTP协议要基于TCP来实现?
目前在Internet中所有的传输都是通过TCP/IP进行的,HTTP协议作为TCP/IP模型中应用层的协议也不例外,TCP是一个端到端的可靠的面向连接的协议,所以HTTP基于传输层TCP协议不用担心数据传输中的各种问题。
三.建立TCP连接后发起http请求
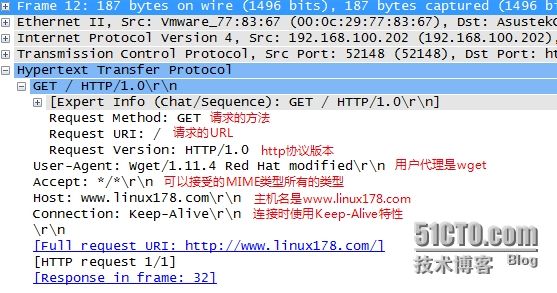
经过TCP3次握手之后,浏览器发起了http请求,使用的http的GET方法,请求的URL是/,协议是HTTP/1.0
下面是第⑫号包的详细内容:
以上的报文是HTTP请求的报文。
那么HTTP请求报文和响应报文是什么格式呢?
起始行:如GET/HTTP/1.0(请求的方法,请求的URL,请求所使用的协议)。
头部信息:User-Agent Host等成对出现的值。
空行:这个也是必须的。
主体:xxx。
不管是请求报文还是响应报文,都遵循以上的格式。
那么起始行中的请求方法有那些呢?
GET:完整请求一个资源(常用)
HEAD:仅请求响应的首部
POST:提交表单(常用)
PUT:上传文件(部分浏览器不支持这个方法)
DELETE:删除
OPTIONS:返回请求的资源所支持的方法
TRACE:跟踪一个资源其你去中间所经过的代理(该方法不是由浏览器发出)
那什么是URL,URI,URN呢?
URL:Uniform Resource Identifier,统一资源标识符
URI:Uniform Resource Locator,统一资源定位符,格式如:scheme://[username:password@]HOST:port/path/to/source,http://www.magedu.com/downloads/nginx-1.5.tar.gz
URN:统一资源名称
URL和URN都属于URI,为了方便就把URL和URI暂时都通指一个东西
请求的协议有那些呢?
http/0.9:stateless
http/1.0:MIME,keep-alive(保持连接),缓存
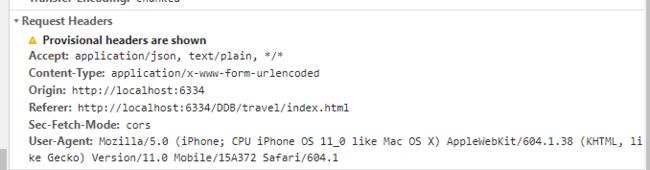
http/1.1:更多的请求方法,更精细的缓存控制,持久连接(persistent content)比较常用,下面是chrome发起的http请求报文头部信息:
其中
Accept:就是告诉服务器,我接受那些MIME类型
Accept-Encoding:接受那些压缩方式的文件
Accept-Language:告诉服务器能够发送那些语言
Connection:告诉服务器支持keep-alive特性
Cookie:每次请求都会携带上Cookie以方便服务器识别是否是同一个客户端
Host:用来标识请求服务器的那个虚拟机,比如Nginx里面可以定义很多虚拟主机,这里就是来标识要访问是哪一个
User-Agent:用户代理,一般情况是浏览器,也有其他类型,如wget, curl搜索引擎的蜘蛛等
条件请求首部:
If-Modified-Since是浏览器向服务器端询问某个资源文件如果自从什么时间修改过,那么重新发送给我,这样保证服务器资源文件更新时,浏览器再次请求,而不是使用缓存中的文件。
安全请求首部:
Anthorization:客户端提供给服务器的认证信息
什么是MIME?
MIME:多用途互联网邮件扩展,是一个互联网标准,它扩展了电子邮件的标准,使其能够支持非ASCII标准字符,二进制格式附件等多种格式的邮件消息,这个标准被定义在RFC 2045,RFC2046,RFC2047,RFC2048,RFC2049等RFC中。由于RFC 882转化而来的RFC2882规定电子邮件标准不允许在邮件消息中使用7位ASCII字符集以外的字符。因此,一些非英语消息和二进制文件,图像,声音,等非文字消息不能在电子邮件中传输。MIME规定了用于各种各样的数据类型的符号化方法。此外在万维网中使用HTTP协议也是用了MIME协议中的框架,标准被扩展为互联网媒体类型。
MIME遵循以下格式:major/minor主要类型/次要类型,例如:image/jpg,image/gif,text/html,video/quicktime,application/x-httpd-php。
四. 服务器响应http请求,浏览器得到html代码
看下图中第⑫号包是http请求包,第32号包是http响应包,服务器端web程序接收到http请求以后,就开始处理改请求,处理之后就返回给浏览器html文件。
第32号包是服务器返回给客户端的http响应包(200 ok响应的MIME类型是text/html),代表这一次客户端发起的http请求已经成功响应。200代表的是响应成功的状态码,还有其他的状态码如下:
1xx: 信息性状态码
100, 101
2xx: 成功状态码
200:OK
3xx: 重定向状态码
301: 永久重定向, Location响应首部的值仍为当前URL,因此为隐藏重定向;
302: 临时重定向,显式重定向, Location响应首部的值为新的URL
304:Not Modified 未修改,比如本地缓存的资源文件和服务器上比较时,发现并没有修改,服务器返回一个 304状态码,告诉浏览器,你不用请求该资源,直接使用本地的资源即可。
4xx: 客户端错误状态码
404: Not Found 请求的URL资源并不存在
5xx: 服务器端错误状态码
500: Internal Server Error 服务器内部错误
502: Bad Gateway 前面代理服务器联系不到后端的服务器时出现
504:Gateway Timeout 这个是代理能联系到后端的服务器,但是后端的服务器在规定的时间内没有给代理服务器响应
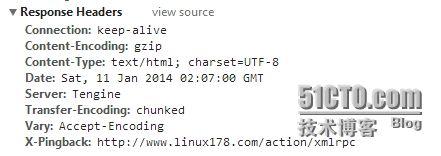
使用chrom浏览器可以看到响应头消息
Connection:使用keep-alive特性
Content-Encoding:使用gizp方式对资源压缩
Content-Type:MIME类型为html类型,字符集是UTF-8
Date:响应的日期
Server:使用的Web服务器
Transfer-Encoding:chunked分块传输码,是http中的一种数据传输基址,允许HTTP由网页服务器发送给客户端应用(通常是网页浏览器)的数据可以分成多部分
Vary:这个可以参考(http://blog.csdn.NET/tenfyguo/article/details/5939000)
X-Pingback:参考(http://blog.sina.com.cn/s/blog_bb80041c0101fmfz.html)
到底服务器端接收到http请求后怎样生成html文件?
假设服务器使用的是nginx+php(fastcgi)架构提供服务。
- nginx读取配置文件。我们在浏览器的地址栏里输入的是www.linux178.com,其完整的地址应该是http:www.linux178.com./,com后面还有个点(这个点代表的就是根域一般情况我们不用输入,也不显示),后面的斜杠/也不用添加,浏览器会自动添加,那么实际请求的URL是http://www.linux178.com/,在Nginx接受到浏览器GET/请求时,会读取http请求中的头部信息,根据Host来匹配,自己所有的虚拟主机的配置文件的server_name,看看有没有匹配的,有匹配的就读取该虚拟主机的配置,返现有如下配置:
root /web/echo
通过这个配置就知道所有的网页文件放在这个目录下,就是当我们访问http:www.linux178.com/时就是访问这个目录下面的文件,录入访问http://www.linux178.com/index.html,那么代表web/echo下面有个文件叫index.html。
index index.html index.htm index.php
通过这个就可以得到网站的首页文件是那个文件,也就是我们在输入http://www.linux178.com/的时候,nginx就会自动帮我们把index.html(假设首页是index.php当然是会尝试去找到这个,如果没有找到该文件就以此往下找,如果3个文件都没有找到,那么就会抛出一个404错误)加到后偶棉,那么添加后的URI如果是/index.php,然后根据配置进行处理:这一段配置指明凡是请求的URL中配置(这里启用了正则表达式进行配置),*.php后缀的(后面跟参数)都交给后端的fastcgi进程进行处理。
location ~ .*\.php(\/.*)*$ {
root /web/echo;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
astcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}把php文件交给fastcgi进程处理
于是nginx把index.php这个URL交给后端的fastcgi处理,等待fastcgi处理完成后(结合数据查询出数据,填充模板生成html文件)返回给fastcgi一个index.html文档,Nginx再把这个index.html返回给浏览器,于是与浏览器拿到了首页的html代码,同时nginx会在日志文件中写一条记录。
注1:nginx是怎么找到index.php文件的?
当nginx发现需要/web/echo/index.php文件时,会向内核发起IO系统调用(因为要跟硬件打交道,这里的硬件是指硬盘,通常需要内核来操作,而内核提供的这些功能是通过系统调用来实现的),告诉内核,我需要这个文件,内核从/开始找到web目录,再在web目录下找到echo目录,最后在echo目录下找到index.php文件,于是把这个index.php从硬盘上读取到内核自身的内存空间,然后再把这个文件复制到nginx进程所在的内存空间,于是乎nginx就得到了自己想要的文件了。
注2:寻找文件在文件系统层面是怎么操作的?
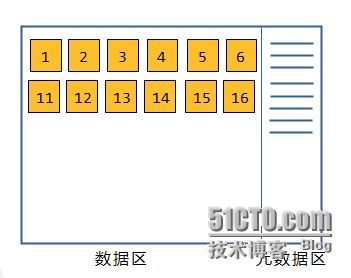
比如nginx需要得到/web/echo/index.php这个文件,每个分区(像linux中的ext3等文件系统,block块是文件存储的最小单元,默认是4096字节)包含元数据区和数据区,每一个文件在元数据区都有元数据条目(一般是128字节大小),每一个条目都有一个编号,我们称之为inode(index node索引节点),这个inode里面包含文件类型,权限,连接次数,属主和数组的ID,时间戳,这个文件占据了那些磁盘块,也就是块的编号(block每个文件可以占用多个block,并且block不一定是连续的,每个block都有编号),如下图所示:
还有一个要点:目录其实也是普通文件,也要占用磁盘块,目录不是一个容器。默认创建的目录都是4096字节,也就是说只需要占用一个磁盘块,但是这个是不确定的。所以要找到目录也需要到元数据区里面找到对应的条目,只有找到对应inode就可以找到目录锁占用的磁盘块。
那到底目录里面存放着什么,难道不是文件或者其他目录吗?
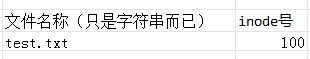
其实目录里面存着这么一张表,里面放着目录或者文件的名称和对应的inode号(暂时称之为映射表),如下图:
假设
/ 在数据区占据 1、2号block ,/其实也是一个目录 里面有3个目录 web 111
web 占据 5号block 是目录 里面有2个目录 echo data
echo 占据 11号 block 是目录 里面有1个文件 index.php
index. php 占据 15 16号 block 是文件
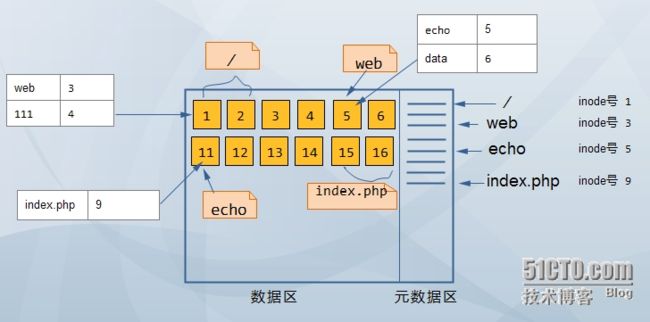
其在文件系统中分布如下图
name内核究竟是怎么找到index.php这个文件的呢?
内核拿到nginx的IO系统调用要获取/web/echo/index.php这个文件请求之后:
1.内核读取元数据 / 的inode,从inode里读取/所对应的数据块的编号,然后再数据区找到对应的块(1,2号块),读取1号快上的映射表找到web这个名称在元数据区对应的inode号
2.内核读取web对应的node(3号),从中得知web在数据区对应的块是5号块,于是到数据区找到5号块,从中读取映射表,知道echo对应的inode是5号,于是元数据找到5号inode
3.内核读取5号的inode,得到echo在数据区对应的是11号块,于是到数据区读取11号块得到映射表,得到index.php对应的inode是9号
4.内核到元数据读取9号inode,得到index.php对应的是15和16号数据块,于是在数据区域找到15,16号块,读取其中的内容,得到index.php的完整内容。
五. 浏览器解析html代码,并请求html代码中的资源
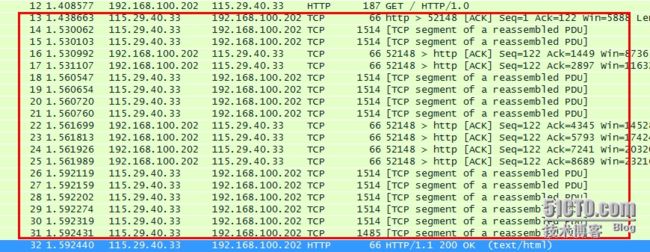
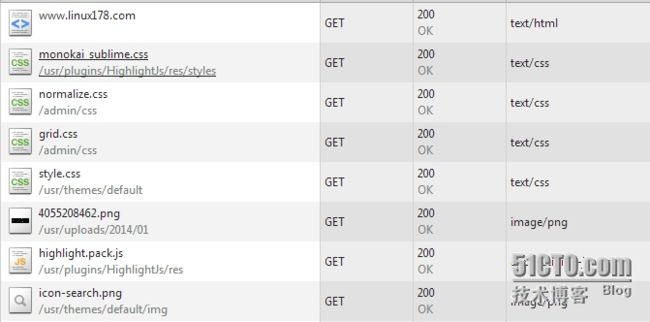
浏览器拿到index.html文件后,就开始解析其中的html代码,遇到js/css/image等静态资源时,就向服务器端去请求下载(会使用多线程下载,每个浏览器的线程数不一样),这个时候就用上keep-alive特性了,建立一次HTTP连接,可以请求多个资源,下载资源的顺序就是按照代码里的顺序,但是由于每个资源大小不一样,而浏览器是多线程请求资源,所以从下图可以看出,这里的顺序不一定是代码中的顺序。
浏览器在请求静态资源时(在未过期的情况下),向服务器发起一个http请求(询问自从上一次修改时间到现在有没有对资源进行修改),如果服务器端返回304状态码,(告诉服务器端没有修改),那么浏览器会直接读取本地的该资源文件。
详细的浏览器工作原理参考:http://kb.cnblogs.com/page/129756/
最后浏览器使用自己内部的工作机制,把请求到的静态资源和html代码进行渲染,之后呈现给用户。
至此,一次完整的http请求事务宣告完成。
参考:https://www.cnblogs.com/tylerdonet/p/11613455.html