Elasticsearch入门(包含整合SpringBoot和简单实战demo)
ElasticSearch
前言:本文的ElasticSearch版本是7.6.x
一、ElasticSearch概述
1、Lucene
在学习ElasticSearch之前,先简单了解一下Lucene:
-
Doug Cutting开发
-
是apache软件基金会4 jakarta项目组的一个子项目
-
是一个开放源代码的全文检索引擎工具包
-
不是一个完整的全文检索引擎,而是一个全文检索引擎的架构,提供了完整的查询引擎和索引引擎,部分文本分析引擎(英文与德文两种西方语言)
-
当前以及最近几年最受欢迎的免费Java信息检索程序库。
Lucene和ElasticSearch的关系:
- ElasticSearch是基于Lucene 做了一下封装和增强
2、简介
Elaticsearch,简称为es,es是一个开源的高扩展的分布式全文检索引擎,它可以近乎实时的存储、检索数据;本身扩展性很好,可以扩展到上百台服务器,处理PB级别(大数据时代)的数据。es也使用java开发并使用Lucene作为其核心来实现所有索引和搜索的功能,但是它的目的是通过简单的RESTful API来隐藏Lucene的复杂性,从而让全文搜索变得简单。
据国际权威的数据库产品评测机构DB Engines的统计,在2016年1月,ElasticSearch已超过Solr等,成为排名第一的搜索引擎类应用。
3、历史
多年前,一个叫做Shay Banon的刚结婚不久的失业开发者,由于妻子要去伦敦学习厨师,他便跟着也去了。在他找工作的过程中,为了给妻子构建一个食谱的搜索引擎,他开始构建一个早期版本的Lucene。
直接基于Lucene工作会比较困难,所以Shay开始抽象Lucene代码以便lava程序员可以在应用中添加搜索功能。他发布了他的第一个开源项目,叫做“Compass”。
后来Shay找到一份工作,这份工作处在高性能和内存数据网格的分布式环境中,因此高性能的、实时的、分布式的搜索引擎也是理所当然需要的。然后他决定重写Compass库使其成为一个独立的服务叫做Elasticsearch。
第一个公开版本出现在2010年2月,在那之后Elasticsearch已经成为Github上最受欢迎的项目之一,代码贡献者超过300人。一家主营Elasticsearch的公司就此成立,他们一边提供商业支持一边开发新功能,不过Elasticsearch将永远开源且对所有人可用。
Shay的妻子依旧等待着她的食谱搜索……
4、实际使用场景
1、维基百科,类似百度百科,全文检索,高亮,搜索推荐
2、The Guardian (国外新闻网站) ,类似搜狐新闻,用户行为日志(点击,浏览,收藏,评论) +社交网络数据(对某某新闻的相关看法) ,数据分析,给到每篇新闻文章的作者,让他知道他的文章的公众反馈(好,坏,热门,垃圾,鄙视,崇拜)
3、Stack Overflow (国外的程序异常讨论论坛) , IT问题,程序的报错,提交上去,有人会跟你讨论和回答,全文检索,搜索相关问题和答案,程序报错了,就会将报错信息粘贴到里面去,搜索有没有对应的答案
4、GitHub (开源代码管理),搜索 上千亿行代码
5、电商网站,检索商品
6、日志数据分析, logstash采集日志, ES进行复杂的数据分析, ELK技术, elasticsearch+logstash+kibana
7、商品价格监控网站,用户设定某商品的价格阈值,当低于该阈值的时候,发送通知消息给用户,比如说订阅牙膏的监控,如果高露洁牙膏的家庭套装低于50块钱,就通知我,我就去买
8、BI系统,商业智能, Business Intelligence。比如说有个大型商场集团,BI ,分析一下某某区域最近3年的用户消费 金额的趋势以及用户群体的组成构成,产出相关的数张报表, **区,最近3年,每年消费金额呈现100%的增长,而且用户群体85%是高级白领,开-个新商场。ES执行数据分析和挖掘, Kibana进行数据可视化
9、国内:站内搜索(电商,招聘,门户,等等),IT系统搜索(OA,CRM,ERP,等等),数据分析(ES热门的一一个使用场景)
二、各种搜索引擎的区别
市面上目前最常用的搜索引擎有两个:ES和Solr
下面,我们围绕这两个搜索引擎进行对比:
1、ElasticSearch简介
- Elasticsearch是一个实时分布式搜索和分析引擎。 它让你以前所未有的速度处理大数据成为可能。
- 它用于全文搜索、结构化搜索、分析以及将这三者混合使用:
维基百科使用Elasticsearch提供全文搜索并高亮关键字,以及输入实时搜索(search-asyou-type)和搜索纠错(did-you-mean)等搜索建议功能。英国卫报使用Elasticsearch结合用户日志和社交网络数据提供给他们的编辑以实时的反馈,以便及时了解公众对新发表的文章的回应。StackOverflow结合全文搜索与地理位置查询,以及more-like-this功能来找到相关的问题和答案。Github使用Elasticsearch检索1300亿行的代码。- 但是Elasticsearch不仅用于大型企业,它还让像
DataDog以及Klout这样的创业公司将最初的想法变成可扩展的解决方案。 - Elasticsearch可以在你的笔记本上运行,也可以在数以百计的服务器上处理PB级别的数据。
- Elasticsearch是一个基于Apache Lucene™的开源搜索引擎。无论在开源还是专有领域, Lucene可被认为是迄今为止最先进、性能最好的、功能最全的搜索引擎库。
- 但是, Lucene只是一个库。 想要使用它,你必须使用Java来作为开发语言并将其直接集成到你的应用中,更糟糕的是, Lucene非常复杂,你需要深入了解检索的相关知识来理解它是如何工作的。
- Elasticsearch也使用Java开发并使用Lucene作为其核心来实现所有索引和搜索的功能,但是它的目的是通过简单的RESTful API来隐藏Lucene的复杂性,从而让全文搜索变得简单。
2、Solr简介
- Solr是Apache下的一个顶级开源项目,采用Java开发,它是基于Lucene的全文搜索服务器。Solr提供了比Lucene更为丰富的查询语言,同时实现了可配置、可扩展,并对索引、搜索性能进行了优化
- Solr可以独立运行,运行在letty. Tomcat等这些Selrvlet容器中 , Solr 索引的实现方法很简单,用POST方法向Solr服务器发送一个描述Field及其内容的XML文档, Solr根据xml文档添加、删除、更新索引。Solr 搜索只需要发送HTTP GET请求,然后对Solr返回xml、json等格式的查询结果进行解析,组织页面布局。
- Solr不提供构建UI的功能, Solr提供了一个管理界面,通过管理界面可以查询Solr的配置和运行情况。
- Solr是基于lucene开发企业级搜索服务器,实际上就是封装了lucene.
- Solr是一个独立的企业级搜索应用服务器,它对外提供类似于Web-service的API接口。用户可以通过http请求,向搜索引擎服务器提交-定格式的文件,生成索引;也可以通过提出查找请求,并得到返回结果。
3、ElasticSearch与Solr比较
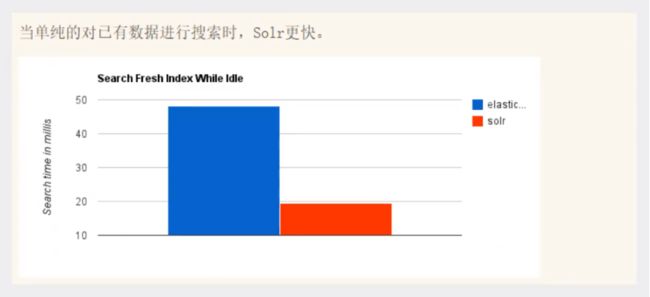
当单纯的对已有数据进行搜索时,Solr更快
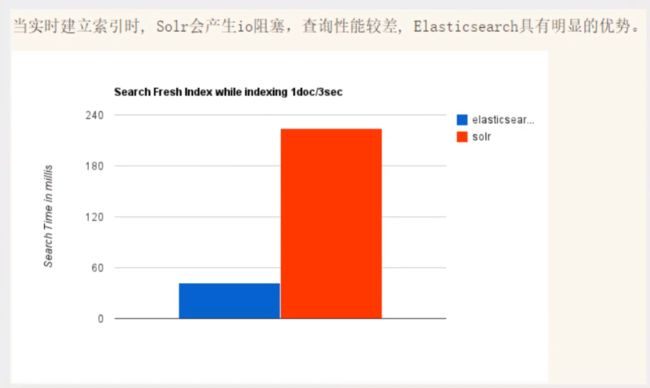
当实时建立索引时,Solr会产生io阻塞,查询性能较差,ElasticSearch具有明显的优势
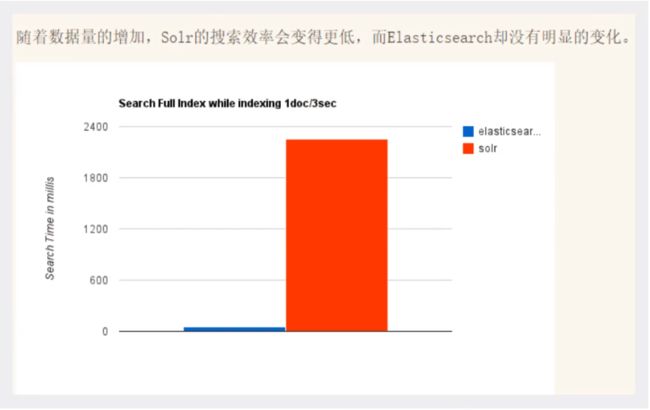
随着数据量的增加,Solr的搜索效率会变得更低,而ElasticSearch却没有明显的变化
转变我们的搜索基础设施后从Solr ElasticSearch,我们看见一个即时~ 50x提高搜索性能!
4、总结
1、es基本是开箱即用(解压就可以用!) ,非常简单。Solr安装略微复杂一丢丢!
2、Solr 利用Zookeeper进行分布式管理,而Elasticsearch自身带有分布式协调管理功能。
3、Solr 支持更多格式的数据,比如JSON、XML、 CSV ,而Elasticsearch仅支持json文件格式。
4、Solr 官方提供的功能更多,而Elasticsearch本身更注重于核心功能,高级功能多有第三方插件提供,例如图形化界面需要kibana友好支撑
5、Solr 查询快,但更新索引时慢(即插入删除慢) ,用于电商等查询多的应用;
- ES建立索引快(即查询慢) ,即实时性查询快,用于facebook新浪等搜索。
- Solr是传统搜索应用的有力解决方案,但Elasticsearch更适用于新兴的实时搜索应用。
6、Solr比较成熟,有一个更大,更成熟的用户、开发和贡献者社区,而Elasticsearch相对开发维护者较少,更新太快,学习使用成本较高。
三、安装
安装地址使用阿里云镜像的,下载速度比较快:https://mirrors.huaweicloud.com/elasticsearch/7.6.1/
支持多种操作系统,这里用的是Windows的
四、初探ES
1、文件结构
bin:启动文件目录
config:相关配置
其中比较重要的三个:elasticsearch.yml 核心配置、jvm.options JVM配置、log4j2.properties log4j日志配置
es的默认端口是9200
lib:相关jar包
logs:日志
modules:模块
plugins:拓展插件(默认为空,即没有引入插件),比如我们后面会引入ik分词器插件
2、尝试启动
双击bin目录下的启动项即可启动
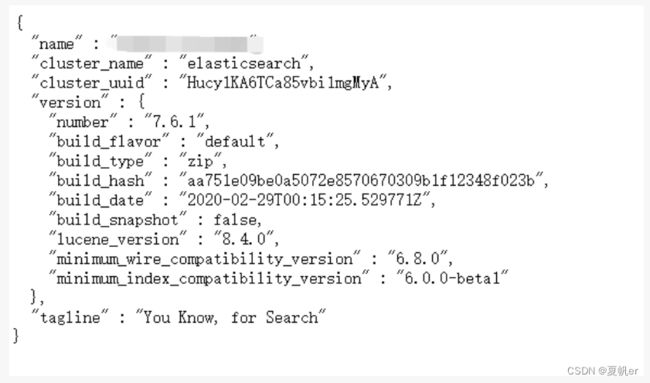
启动后,直接访问本地的9200端口,返回json信息如下:
3、安装可视化界面——ES-head
elasticsearch-head
使用前提:需要安装nodejs
1、下载地址
https://github.com/mobz/elasticsearch-head
2、安装
解压即可(尽量将ElasticSearch相关工具放在统一目录下)
3、启动
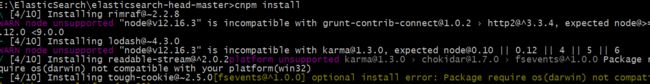
cd elasticsearch-head# 安装依赖npm install# 启动npm run start# 访问http://localhost:9100/
安装依赖
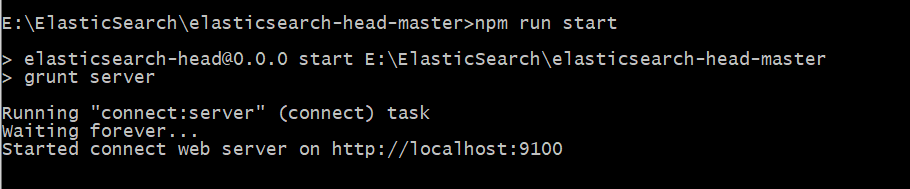
运行
访问
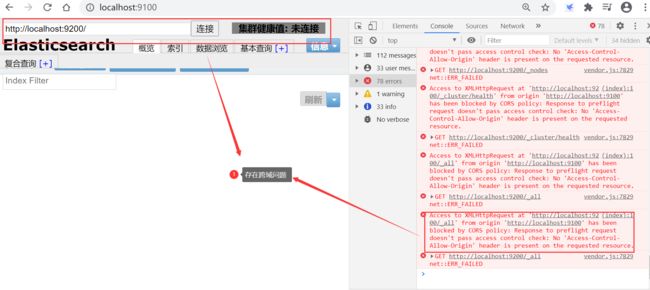
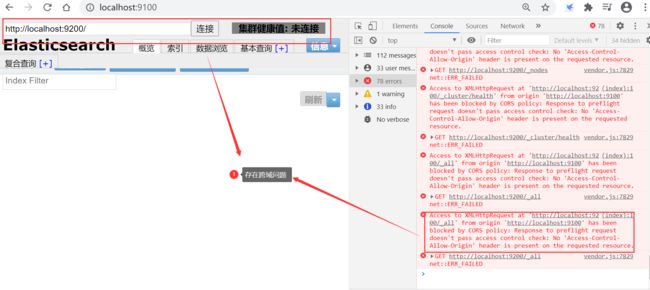
存在跨域问题(只有当两个页面同源,才能交互)
同源(端口,主机,协议三者都相同)
什么是跨域?跨域解决方法_@Demi的博客-CSDN博客_跨域
开启跨域(在elasticsearch解压目录config下elasticsearch.yml中添加)
# 开启跨域http.cors.enabled: true# 所有人访问http.cors.allow-origin: "*"
重启elasticsearch
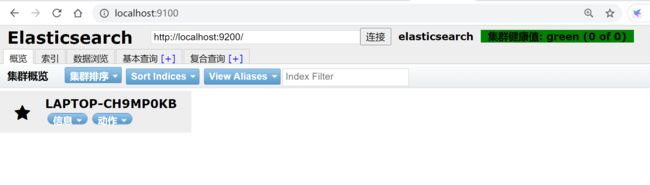
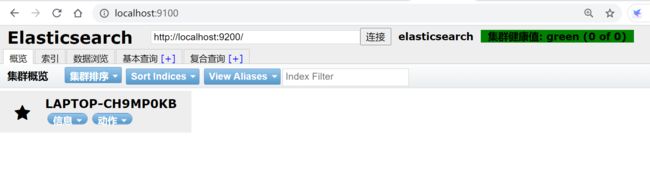
再次连接
如何理解上图:
-
如果你是初学者
- 索引 可以看做 “数据库”
- 类型 可以看做 “表”
- 文档 可以看做 “库中的数据(表中的行)”
-
这个head,我们只是把它当做可视化数据展示工具,之后所有的查询都在kibana中进行
-
因为不支持json格式化,不方便
elasticsearch-head使用前提:需要安装nodejs
1、下载地址
GitHub - mobz/elasticsearch-head: A web front end for an elastic search cluster
2、安装
解压即可(尽量将ElasticSearch相关工具放在统一目录下)
3、启动
cd elasticsearch-head# 安装依赖npm install# 启动npm run start# 访问http://localhost:9100/
安装依赖
运行
访问
存在跨域问题(只有当两个页面同源,才能交互)
同源(端口,主机,协议三者都相同)
什么是跨域?跨域解决方法_@Demi的博客-CSDN博客_跨域
开启跨域(在elasticsearch解压目录config下elasticsearch.yml中添加)
# 开启跨域http.cors.enabled: true# 所有人访问http.cors.allow-origin: "*"
重启elasticsearch
再次连接
如何理解上图:
- 如果你是初学者
- 索引 可以看做 “数据库”
- 类型 可以看做 “表”
- 文档 可以看做 “库中的数据(表中的行)”
- 这个head,我们只是把它当做可视化数据展示工具,之后所有的查询都在kibana中进行
- 因为不支持json格式化,不方便
-
4、安装kinaba
Kibana是一个针对ElasticSearch的开源分析及可视化平台,用来搜索、查看交互存储在Elasticsearch索引中的数据。使用Kibana ,可以通过各种图表进行高级数据分析及展示。Kibana让海量数据更容易理解。它操作简单,基于浏览器的用户界面可以快速创建仪表板( dashboard )实时显示Elasticsearch查询动态。设置Kibana非常简单。无需编码或者额外的基础架构,几分钟内就可以完成Kibana安装并启动Elasticsearch索引监测。
1、下载地址:
下载的版本需要与ElasticSearch版本对应
下载 Elastic 产品 | Elastic
历史版本下载:https://www.elastic.co/cn/downloads/past-releases/
镜像:https://mirrors.huaweicloud.com/kibana/?C=N&O=D
2、安装
解压即可(尽量将ElasticSearch相关工具放在统一目录下)
3、启动
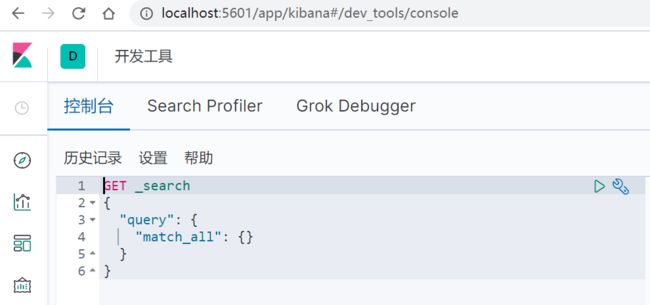
访问
localhost:5601
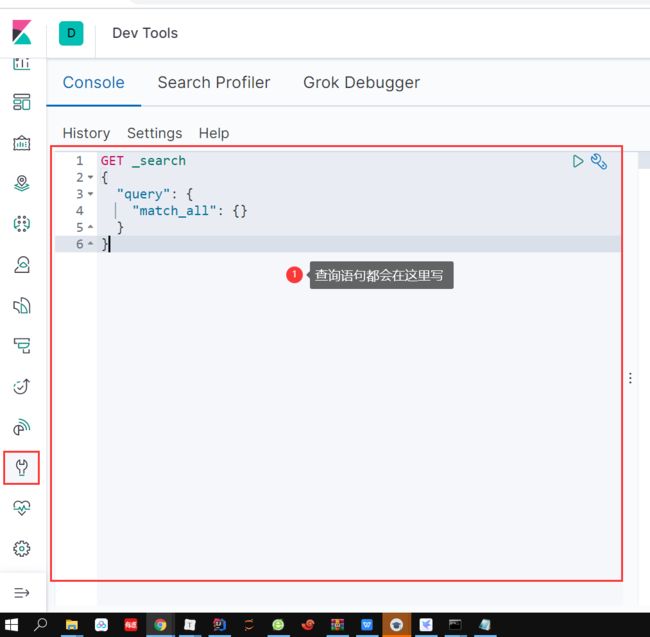
4、开发工具
(Postman、curl、head、谷歌浏览器插件)
可以使用
Kibana进行测试
如果说,你在英文方面不太擅长,kibana是支持汉化的
5、kibana汉化
编辑器打开kibana解压目录/config/kibana.yml,添加
i18n.locale: "zh-CN"
重启kibana
汉化成功
五、ElasticSearch的核心原理
自我的简单理解:ES本质上是文档型数据库
六、IK分词器
IK分词器是ElasticSearch的核心插件之一
IK分词器:中文分词器
分词:即把一段中文或者别的划分成一个个的关键字,我们在搜索时候会把自己的信息进行分词,会把数据库中或者索引库中的数据进行分词,然后进行一一个匹配操作,默认的中文分词是将每个字看成一个词(不使用用IK分词器的情况下),比如“我爱狂神”会被分为”我”,”爱”,”狂”,”神” ,这显然是不符合要求的,所以我们需要安装中文分词器ik来解决这个问题。
IK提供了两个分词算法: ik_smart和ik_max_word ,其中ik_smart为最少切分, ik_max_word为最细粒度划分!
1、下载
版本要与ElasticSearch版本对应
下载地址:https://github.com/medcl/elasticsearch-analysis-ik/releases
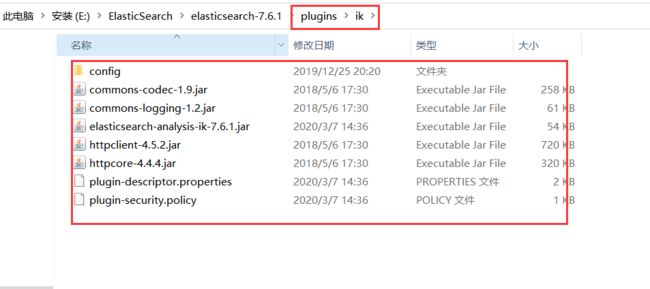
2、安装
ik文件夹是自己创建的
加压即可(但是我们需要解压到ElasticSearch的plugins目录ik文件夹下)
3、重启ElasticSearch
加载了IK分词器
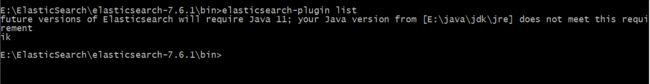
4、使用 ElasticSearch安装补录/bin/elasticsearch-plugin 可以查看插件
E:\ElasticSearch\elasticsearch-7.6.1\bin>elasticsearch-plugin list
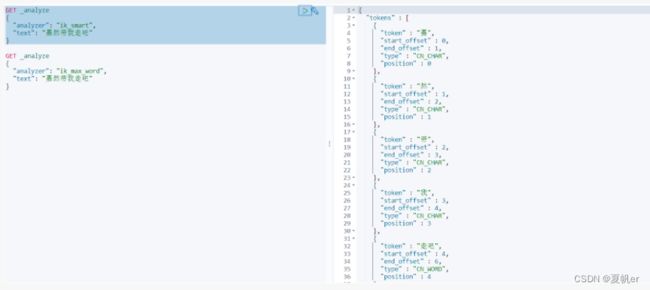
5、使用kibana测试
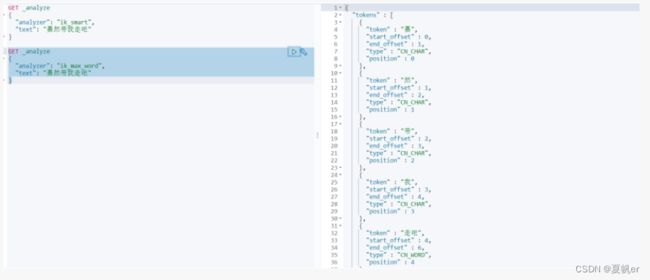
ik_smart:最少切分
ik_max_word:最细粒度划分(穷尽词库的可能)
我们发现,分词情况不够理想,我的嘉然小姐居然被分成了两个字而不是一个词!
那么,我们需要手动将该词添加到分词器的词典当中
6、添加自定义的词添加到扩展字典中
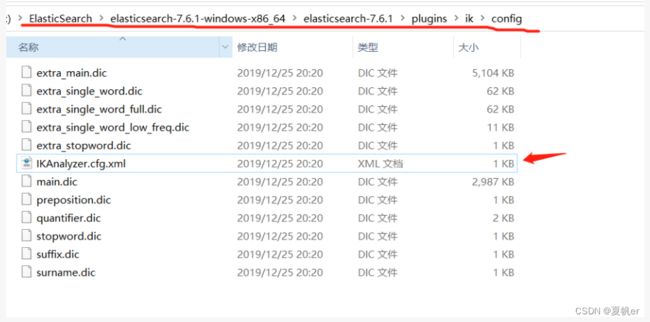
elasticsearch目录/plugins/ik/config/IKAnalyzer.cfg.xml
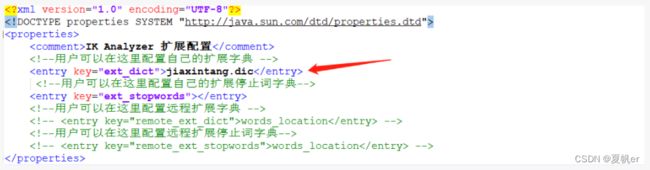
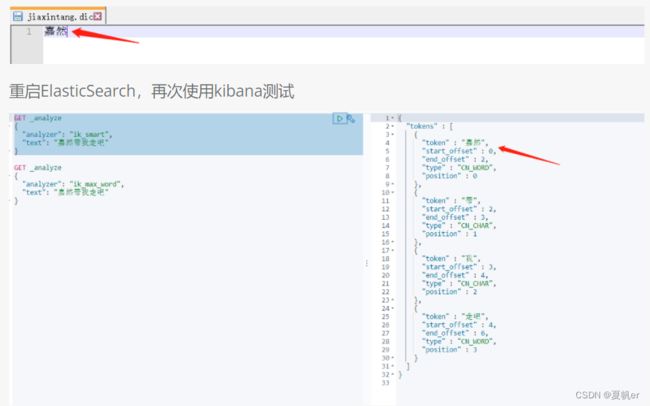
打开 IKAnalyzer.cfg.xml 文件,扩展字典
重启ElasticSearch,再次使用kibana测试
现在可以得到我们想要的嘉然了
七、REST风格说明
一种软件架构风格,而不是标准,只是提供了一组设计原则和约束条件。它主要用于客户端和服务器交互类的软件。基于这个风格设计的软件可以更简洁,更有层次,更易于实现缓存等机制。
基本Rest命令说明:
| method | url地址 | 描述 |
|---|---|---|
| PUT(创建,修改) | localhost:9200/索引名称/类型名称/文档id | 创建文档(指定文档id) |
| POST(创建) | localhost:9200/索引名称/类型名称 | 创建文档(随机文档id) |
| POST(修改) | localhost:9200/索引名称/类型名称/文档id/_update | 修改文档 |
| DELETE(删除) | localhost:9200/索引名称/类型名称/文档id | 删除文档 |
| GET(查询) | localhost:9200/索引名称/类型名称/文档id | 查询文档通过文档ID |
| POST(查询) | localhost:9200/索引名称/类型名称/文档id/_search | 查询所有数据 |
八、使用kibana对ES进行基本操作
前言:其实用kibana也行,用postman也行,只要发送json数据给9200端口就可以了
1、创建一个索引并插入一个数据
(这里有坑,如果电脑内存不够大的话,会超时,导致爆503错误,需要把es的jvm配置文件中的xms调小,也就是堆大小调小,才可以正常运行)
kibana:
es-head:
2、ES的数据类型
- 字符串类型
- text、keyword
- text:支持分词,全文检索,支持模糊、精确查询,不支持聚合,排序操作;text类型的最大支持的字符长度无限制,适合大字段存储;
- keyword:不进行分词,直接索引、支持模糊、支持精确匹配,支持聚合、排序操作。keyword类型的最大支持的长度为——32766个UTF-8类型的字符,可以通过设置ignore_above指定自持字符长度,超过给定长度后的数据将不被索引,无法通过term精确匹配检索返回结果。
- text、keyword
- 数值型
- long、Integer、short、byte、double、float、half float、scaled float
- 日期类型
- date
- 布尔类型
- boolean
- 二进制类型
- binary
- 等等…
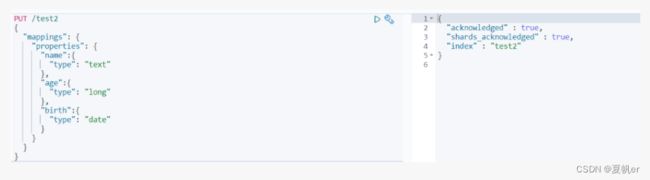
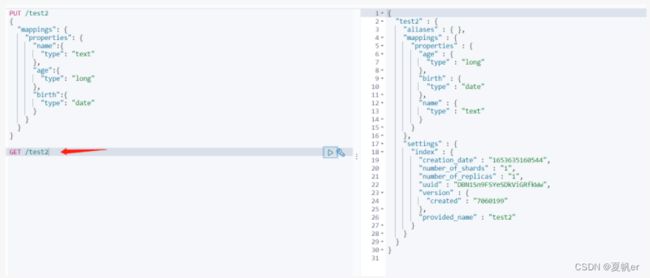
3、单独创建一个索引
kibana:
es-head:
4、获取索引的创建信息
kibana:
5、获取默认类型
因为类型这个概念,在ES中是被逐渐抛弃的,所以增加了一个叫__doc的默认类型来代替
这个默认类型是天然存在的
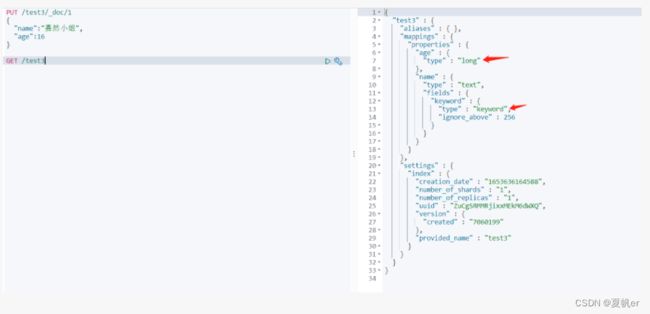
6、ES会默认指定属性的类型
我们创建的时候并没有指定属性的类型,但是查看索引创建属性的时候,发现它会自动指定
拓展:GET _cat/
该命令可以用来获取ES中的对应信息:
GET _cat/indicesGET _cat/aliasesGET _cat/allocationGET _cat/countGET _cat/fielddataGET _cat/healthGET _cat/indicesGET _cat/masterGET _cat/nodeattrsGET _cat/nodesGET _cat/pending_tasksGET _cat/pluginsGET _cat/recoveryGET _cat/repositoriesGET _cat/segmentsGET _cat/shardsGET _cat/snapshotsGET _cat/tasksGET _cat/templatesGET _cat/thread_pool
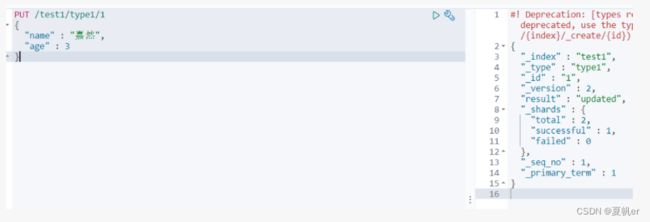
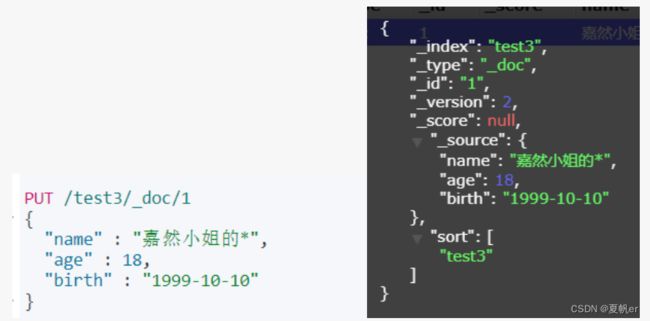
7、修改文档
- PUT修改
本质上是一种覆盖,但是需要写全部属性,否则会导致属性丢失,有点像构造器生成对象,就是生成一个对象,替代原来的对象
不缺失:
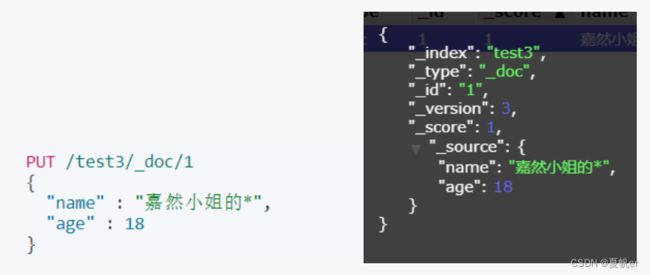
缺失:
- POST修改
本质上就是只修改某一个属性,有点像set修改属性,直接修改原对象的某个属性
8、删除索引
9、简单查询
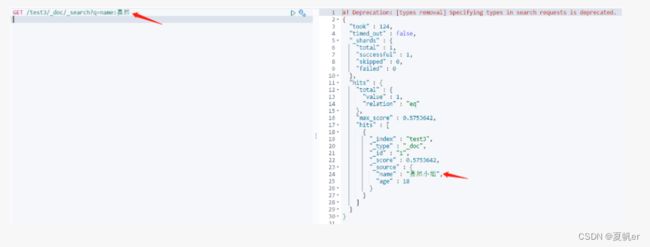
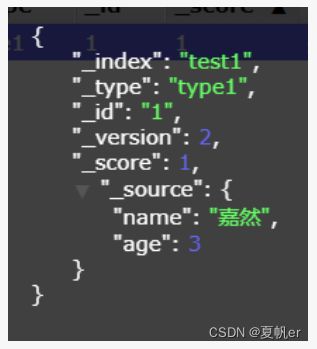
简单等值查询(实际上会做一个模糊匹配):
10、复杂查询
查询的索引内容为:
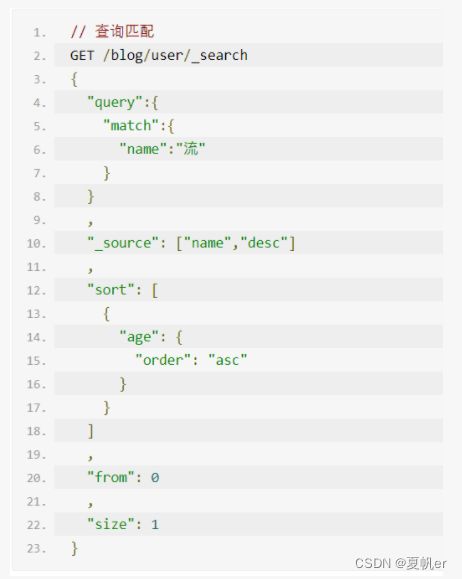
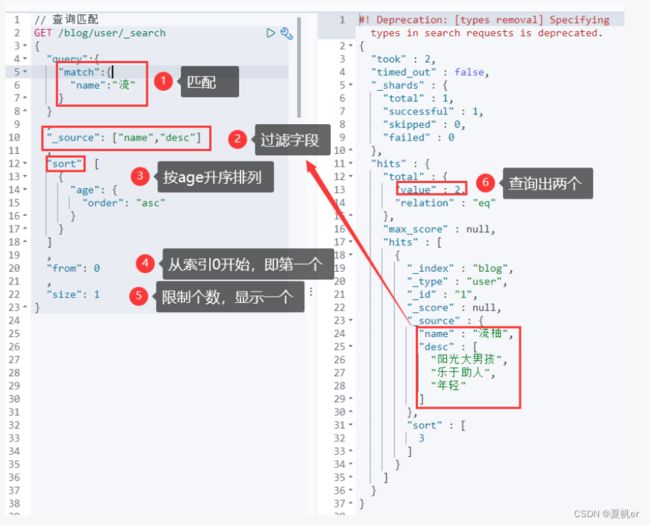
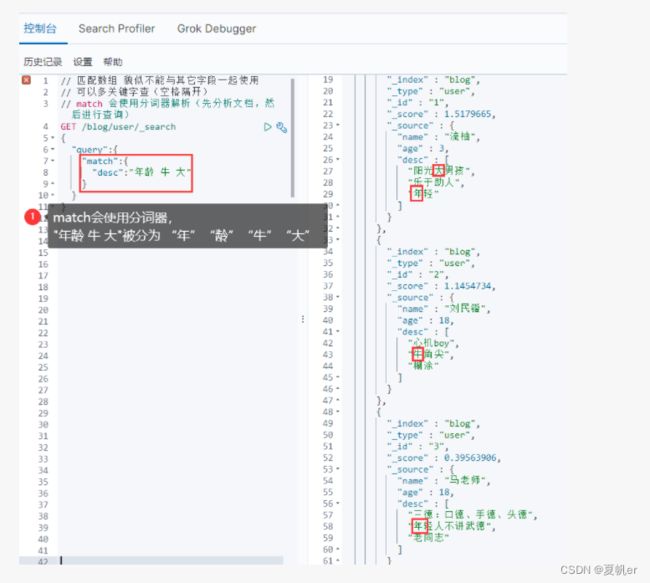
- 匹配查询
match:匹配
_source:选择想要筛选出来的字段
sort:按照某个字段的正序或逆序排序
form和size:用来分页查询的,from表示从第几个数据开始,size表示一共读取几个数据
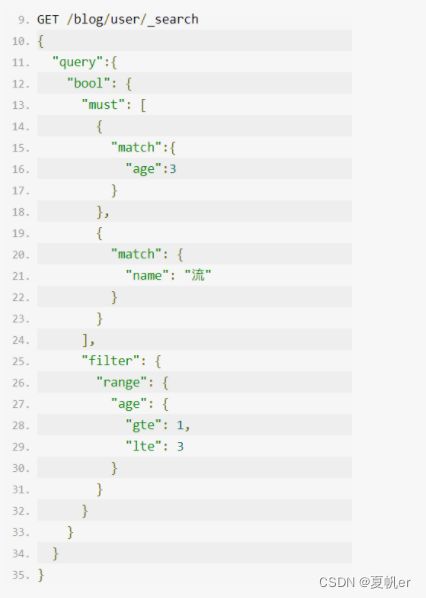
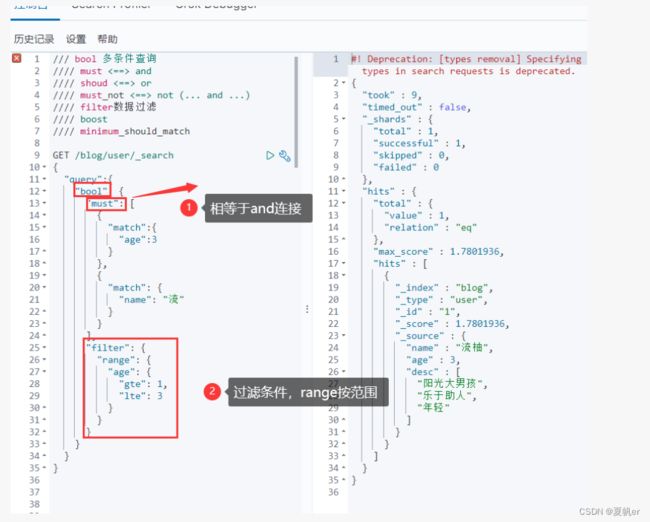
- 多条件查询
must:相当于and
should:相当于or
must_not:相当于not(…and…)
filter:条件查询,比如大于小于等于,也可以说是范围查询
- 匹配数组
就是有一个数组进行匹配,相当于很多个普通的match单值匹配
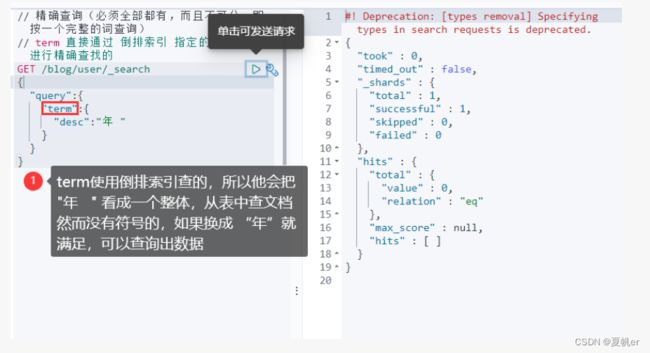
- 精确查询
term:直接通过 倒排索引 指定词条查询;适合查询 number、date、keyword ,不适合text
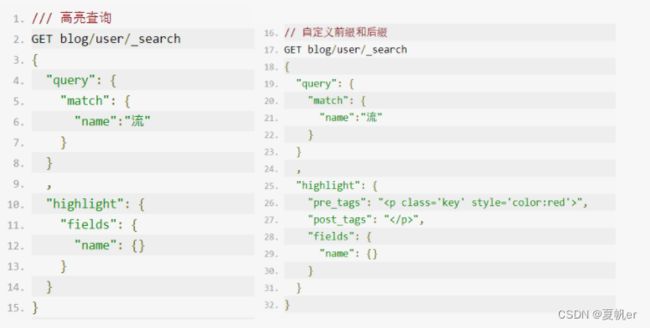
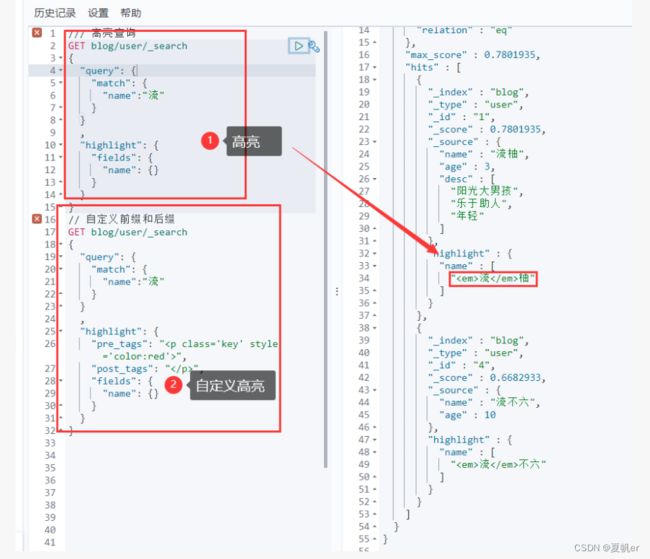
- 高亮查询
可以指定字段高亮显示
普通高亮查询只是简单的加粗,但自定义高亮可以定义html属性,其实有点md文件原理的意思了
- text和keyword的区别
- text:
- 支持分词,全文检索、支持模糊、精确查询,不支持聚合,排序操作;
- text类型的最大支持的字符长度无限制,适合大字段存储;
- keyword:
- 不进行分词,直接索引、支持模糊、支持精确匹配,支持聚合、排序操作。
- keyword类型的最大支持的长度为——32766个UTF-8类型的字符,可以通过设置ignore_above指定自持字符长度,超过给定长度后的数据将不被索引,无法通过term精确匹配检索返回结果。
九、SpringBoot整合ElasticSearch
1、相关依赖
所需依赖:
<dependencies>
<dependency>
<groupId>com.alibabagroupId>
<artifactId>fastjsonartifactId>
<version>1.2.70version>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-data-elasticsearchartifactId>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-thymeleafartifactId>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-webartifactId>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-devtoolsartifactId>
<scope>runtimescope>
<optional>trueoptional>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-configuration-processorartifactId>
<optional>trueoptional>
dependency>
<dependency>
<groupId>org.projectlombokgroupId>
<artifactId>lombokartifactId>
<optional>trueoptional>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-testartifactId>
<scope>testscope>
dependency>
dependencies>
导入核心rest高级客户端对象,并注入为bean:
@Configuration
public class ElasticSearchConfig {
// 注册 rest高级客户端
@Bean
public RestHighLevelClient restHighLevelClient(){
RestHighLevelClient client = new RestHighLevelClient(
RestClient.builder(
new HttpHost("127.0.0.1",9200,"http")
)
);
return client;
}
}
用于举例的实体user类:
@Data
@NoArgsConstructor
@AllArgsConstructor
public class User implements Serializable {
private static final long serialVersionUID = -3843548915035470817L;
private String name;
private Integer age;
}
2、对索引的基本操作
注入 RestHighLevelClient
@Autowired
public RestHighLevelClient restHighLevelClient;
1、索引的创建
// 测试索引的创建, Request PUT liuyou_index
@Test
public void testCreateIndex() throws IOException {
CreateIndexRequest request = new CreateIndexRequest("liuyou_index");
CreateIndexResponse response = restHighLevelClient.indices().create(request, RequestOptions.DEFAULT);
System.out.println(response.isAcknowledged());// 查看是否创建成功
System.out.println(response);// 查看返回对象
restHighLevelClient.close();
}
2、索引的获取,并判断其是否存在
// 测试获取索引,并判断其是否存在
@Test
public void testIndexIsExists() throws IOException {
GetIndexRequest request = new GetIndexRequest("index");
boolean exists = restHighLevelClient.indices().exists(request, RequestOptions.DEFAULT);
System.out.println(exists);// 索引是否存在
restHighLevelClient.close();
}
3、索引的删除
// 测试索引删除
@Test
public void testDeleteIndex() throws IOException {
DeleteIndexRequest request = new DeleteIndexRequest("liuyou_index");
AcknowledgedResponse response = restHighLevelClient.indices().delete(request, RequestOptions.DEFAULT);
System.out.println(response.isAcknowledged());// 是否删除成功
restHighLevelClient.close();
}
3、对文档的基本操作
1、文档的添加
// 测试添加文档(先创建一个User实体类,添加fastjson依赖)
@Test
public void testAddDocument() throws IOException {
// 创建一个User对象
User liuyou = new User("liuyou", 18);
// 创建请求
IndexRequest request = new IndexRequest("liuyou_index");
// 制定规则 PUT /liuyou_index/_doc/1
request.id("1");// 设置文档ID
request.timeout(TimeValue.timeValueMillis(1000));// request.timeout("1s")
// 将我们的数据放入请求中
request.source(JSON.toJSONString(liuyou), XContentType.JSON);
// 客户端发送请求,获取响应的结果
IndexResponse response = restHighLevelClient.index(request, RequestOptions.DEFAULT);
System.out.println(response.status());// 获取建立索引的状态信息 CREATED
System.out.println(response);// 查看返回内容 IndexResponse[index=liuyou_index,type=_doc,id=1,version=1,result=created,seqNo=0,primaryTerm=1,shards={"total":2,"successful":1,"failed":0}]
}
2、文档信息的读取
// 测试获得文档信息
@Test
public void testGetDocument() throws IOException {
GetRequest request = new GetRequest("liuyou_index","1");
GetResponse response = restHighLevelClient.get(request, RequestOptions.DEFAULT);
System.out.println(response.getSourceAsString());// 打印文档内容
System.out.println(request);// 返回的全部内容和命令是一样的
restHighLevelClient.close();
}
3、文档的获取,并判断是否存在
// 获取文档,判断是否存在 get /liuyou_index/_doc/1
@Test
public void testDocumentIsExists() throws IOException {
GetRequest request = new GetRequest("liuyou_index", "1");
// 不获取返回的 _source的上下文了
request.fetchSourceContext(new FetchSourceContext(false));
request.storedFields("_none_");
boolean exists = restHighLevelClient.exists(request, RequestOptions.DEFAULT);
System.out.println(exists);
}
4、文档的更新
// 测试更新文档内容
@Test
public void testUpdateDocument() throws IOException {
UpdateRequest request = new UpdateRequest("liuyou_index", "1");
User user = new User("lmk",11);
request.doc(JSON.toJSONString(user),XContentType.JSON);
UpdateResponse response = restHighLevelClient.update(request, RequestOptions.DEFAULT);
System.out.println(response.status()); // OK
restHighLevelClient.close();
}
5、文档的删除
// 测试删除文档
@Test
public void testDeleteDocument() throws IOException {
DeleteRequest request = new DeleteRequest("liuyou_index", "1");
request.timeout("1s");
DeleteResponse response = restHighLevelClient.delete(request, RequestOptions.DEFAULT);
System.out.println(response.status());// OK
}
6、文档的查询
// 查询
// SearchRequest 搜索请求
// SearchSourceBuilder 条件构造
// HighlightBuilder 高亮
// TermQueryBuilder 精确查询
// MatchAllQueryBuilder
// xxxQueryBuilder ...
@Test
public void testSearch() throws IOException {
// 1.创建查询请求对象
SearchRequest searchRequest = new SearchRequest();
// 2.构建搜索条件
SearchSourceBuilder searchSourceBuilder = new SearchSourceBuilder();
// (1)查询条件 使用QueryBuilders工具类创建
// 精确查询
TermQueryBuilder termQueryBuilder = QueryBuilders.termQuery("name", "liuyou");
// // 匹配查询
// MatchAllQueryBuilder matchAllQueryBuilder = QueryBuilders.matchAllQuery();
// (2)其他<可有可无>:(可以参考 SearchSourceBuilder 的字段部分)
// 设置高亮
searchSourceBuilder.highlighter(new HighlightBuilder());
// // 分页
// searchSourceBuilder.from();
// searchSourceBuilder.size();
searchSourceBuilder.timeout(new TimeValue(60, TimeUnit.SECONDS));
// (3)条件投入
searchSourceBuilder.query(termQueryBuilder);
// 3.添加条件到请求
searchRequest.source(searchSourceBuilder);
// 4.客户端查询请求
SearchResponse search = restHighLevelClient.search(searchRequest, RequestOptions.DEFAULT);
// 5.查看返回结果
SearchHits hits = search.getHits();
System.out.println(JSON.toJSONString(hits));
System.out.println("=======================");
for (SearchHit documentFields : hits.getHits()) {
System.out.println(documentFields.getSourceAsMap());
}
}
7、批量添加文档
@Test
public void testBulk() throws IOException {
BulkRequest bulkRequest = new BulkRequest();
bulkRequest.timeout("10s");
ArrayList<User> users = new ArrayList<>();
users.add(new User("liuyou-1",1));
users.add(new User("liuyou-2",2));
users.add(new User("liuyou-3",3));
users.add(new User("liuyou-4",4));
users.add(new User("liuyou-5",5));
users.add(new User("liuyou-6",6));
// 批量请求处理
for (int i = 0; i < users.size(); i++) {
bulkRequest.add(
// 这里是数据信息
new IndexRequest("bulk")
.id(""+(i + 1)) // 没有设置id 会自定生成一个随机id
.source(JSON.toJSONString(users.get(i)),XContentType.JSON)
);
}
BulkResponse bulk = restHighLevelClient.bulk(bulkRequest, RequestOptions.DEFAULT);
System.out.println(bulk.status());// ok
}
十、ElasticSearch实战demo之仿京东搜索
1、创建项目并跑通环境
依赖:
<dependencies>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-thymeleafartifactId>
dependency>
<dependency>
<groupId>org.jsoupgroupId>
<artifactId>jsoupartifactId>
<version>1.10.2version>
dependency>
<dependency>
<groupId>com.alibabagroupId>
<artifactId>fastjsonartifactId>
<version>1.2.70version>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-data-elasticsearchartifactId>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-webartifactId>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-devtoolsartifactId>
<scope>runtimescope>
<optional>trueoptional>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-configuration-processorartifactId>
<optional>trueoptional>
dependency>
<dependency>
<groupId>org.projectlombokgroupId>
<artifactId>lombokartifactId>
<optional>trueoptional>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-testartifactId>
<scope>testscope>
dependency>
dependencies>
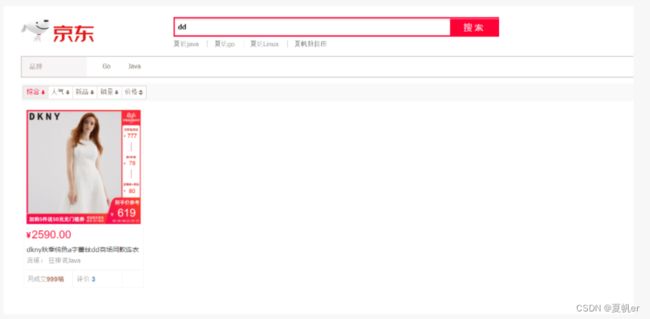
前端页面如下:
启动测试成功:
2、爬虫爬取数据
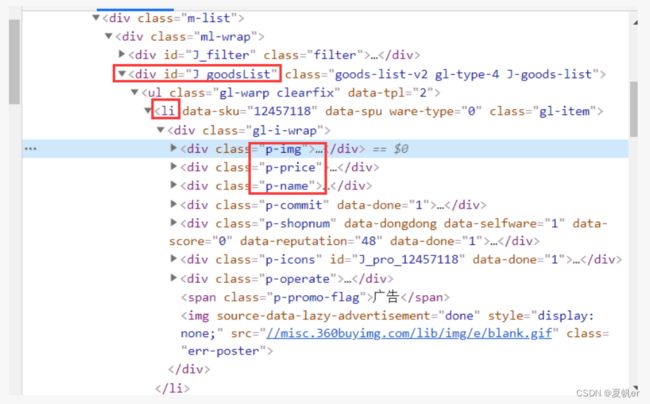
审查页面元素发现目标数据:
编写爬虫程序:
public class HTMLParseUtil {
public static void main(String[] args) throws IOException {
//爬取的url
String url = "https://search.jd.com/Search?keyword=java&enc=utf-8";
//1、解析网页,得到的Document对象就是JS中的Document对象,可以用来对html页面内容进行操作
Document document = Jsoup.parse(new URL(url), 3000);
//2、获取元素
Element j_goodsList = document.getElementById("J_goodsList");
//3、获取每一个li
Elements lis = j_goodsList.getElementsByTag("li");
//4、获取li下的目标属性
for(int i = 0;i<lis.size();i++){
System.out.println("================");
System.out.println(lis.get(i).getElementsByTag("img").eq(0).attr("src"));
System.out.println(lis.get(i).getElementsByClass("p-name").eq(0).text());
System.out.println(lis.get(i).getElementsByClass("p-price").eq(0).text());
}
}
}
运行后发现,img标签的src没有拿到:
再看一眼审查元素,发现是因为京东使用了懒加载
这种情况下,只需要把获取的属性src改成data-lazy-img就行了,再把获取到的数据封装成对象,最后的代码如下:
实体类:
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Content implements Serializable {
private static final long serialVersionUID = -8049497962627482693L;
private String name;
private String img;
private String price;
}
封装的爬虫函数:
public static List<Content> spiderJD(String keyword) throws IOException {
//爬取的url
String url = "https://search.jd.com/Search?keyword="+keyword+"&enc=utf-8";
//1、解析网页,得到的Document对象就是JS中的Document对象,可以用来对html页面内容进行操作
Document document = Jsoup.parse(new URL(url), 3000);
//2、获取元素
Element j_goodsList = document.getElementById("J_goodsList");
//3、获取每一个li
Elements lis = j_goodsList.getElementsByTag("li");
//4、获取li下的目标属性,并注入到对象中
List<Content> contents = new CopyOnWriteArrayList<>();
for(int i = 0;i<lis.size();i++){
contents.add(new Content(
lis.get(i).getElementsByTag("img").eq(0).attr("data-lazy-img"),
lis.get(i).getElementsByClass("p-name").eq(0).text(),
lis.get(i).getElementsByClass("p-price").eq(0).text()));
}
return contents;
}
}
至此就完成了简单的爬取数据了
3、结合ES的简单前后端分离demo
同样的,先放入es的rest服务器注入到bean中:
@Configuration
public class ElasticSearchConfig {
@Bean
public RestHighLevelClient restHighLevelClient(){
RestHighLevelClient client = new RestHighLevelClient(
RestClient.builder(
new HttpHost("127.0.0.1",9200,"http")
)
);
return client;
}
}
由于我们的数据爬取出来后直接放到一个list中了,而且并没有进行本地数据库的写入等操作,所以直接拿着这个list编写service进行操作就可以了,如有需要可以自行编写dao层:
@Service
public class ESJDService {
@Autowired
private RestHighLevelClient restHighLevelClient;
//向ES插入数据
public boolean paserJD(String keyword) throws IOException {
//根据关键字获取内容
List<Content> contents = HTMLParseUtil.spiderJD(keyword);
//内容放入es中
BulkRequest bulkRequest = new BulkRequest();
for (int i = 0; i < contents.size(); i++) {
bulkRequest.add(
new IndexRequest("jd_goods")
.id(("" + i+1))
.source(JSON.toJSONString(contents.get(i)), XContentType.JSON)
);
}
BulkResponse bulk = restHighLevelClient.bulk(bulkRequest, RequestOptions.DEFAULT);
System.out.println(bulk.hasFailures());
restHighLevelClient.close();
return !bulk.hasFailures();
}
//根据关键字查询相关内容
public List<Map<String,Object>> search(String keyword,Integer pageNum,Integer pageSize) throws IOException {
if(pageNum<=0){
pageNum = 1;
}
//搜索请求
SearchRequest jd_goods = new SearchRequest("jd_goods");
//创建搜索源建造者对象
SearchSourceBuilder searchSourceBuilder = new SearchSourceBuilder();
//放入条件
MatchQueryBuilder matchQuery = QueryBuilders.matchQuery("name", keyword);
searchSourceBuilder.query(matchQuery);
searchSourceBuilder.timeout(new TimeValue(60, TimeUnit.SECONDS));
//分页
searchSourceBuilder.from((pageNum-1)*pageSize);
searchSourceBuilder.size(pageSize);
//设置高亮
HighlightBuilder highlightBuilder = new HighlightBuilder();
highlightBuilder.field("name");
highlightBuilder.preTags("");
highlightBuilder.postTags("");
//搜索源放入请求
jd_goods.source(searchSourceBuilder);
//执行查询,返回结果
SearchResponse searchs = restHighLevelClient.search(jd_goods, RequestOptions.DEFAULT);
System.out.println(searchs.status());
restHighLevelClient.close();
//解析结果
SearchHits hits = searchs.getHits();
System.out.println(hits.getHits().length);
System.out.println("解析出hits");
//返回给前端的model
List<Map<String,Object>> results = new ArrayList<>();
for (SearchHit element : hits.getHits()) {
Map<String,Object> map = element.getSourceAsMap();
Map<String, HighlightField> highlightFields = element.getHighlightFields();
HighlightField name = highlightFields.get("name");
if(name!=null){
Text[] fragments = name.fragments();
StringBuffer sb = new StringBuffer();
for (Text fragment : fragments) {
sb.append(fragment);
}
map.put("name",sb.toString());
}
results.add(map);
}
return results;
}
}
编写控制器:
@Controller
public class ESJDController {
@Autowired
private ESJDService esjdService;
@ResponseBody
@GetMapping("/parse/{keyword}")
public Boolean parse(@PathVariable("keyword") String keyword) throws IOException {
return esjdService.paserJD(keyword);
}
@ResponseBody
@GetMapping("/search/{keyword}/{pageIndex}/{pageSize}")
public List<Map<String, Object>> parse(@PathVariable("keyword") String keyword,
@PathVariable("pageIndex") Integer pageIndex,
@PathVariable("pageSize") Integer pageSize) throws IOException {
return esjdService.search(keyword,pageIndex,pageSize);
}
}
前端页面:此处需要引入vue和axios
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8"/>
<title>夏帆仿京东实战</title>
<link rel="stylesheet" th:href="@{/css/style.css}"/>
<script th:src="@{/js/jquery.min.js}"></script>
</head>
<body class="pg">
<div class="page">
<div id="app" class=" mallist tmall- page-not-market ">
<!-- 头部搜索 -->
<div id="header" class=" header-list-app">
<div class="headerLayout">
<div class="headerCon ">
<!-- Logo-->
<h1 id="mallLogo">
<img th:src="@{/images/jdlogo.png}" alt="">
</h1>
<div class="header-extra">
<!--搜索-->
<div id="mallSearch" class="mall-search">
<form name="searchTop" class="mallSearch-form clearfix">
<fieldset>
<legend>京北搜索</legend>
<div class="mallSearch-input clearfix">
<div class="s-combobox" id="s-combobox-685">
<div class="s-combobox-input-wrap">
<input v-model="keyword" type="text" autocomplete="off" id="mq"
class="s-combobox-input" aria-haspopup="true">
</div>
</div>
<button type="submit" @click.prevent="searchKey" id="searchbtn">搜索</button>
</div>
</fieldset>
</form>
<ul class="relKeyTop">
<li><a>夏帆学Java</a></li>
<li><a>夏帆学go</a></li>
<li><a>夏帆学Redis</a></li>
<li><a>夏帆学es</a></li>
<li><a>夏帆学kafka</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- 商品详情页面 -->
<div id="content">
<div class="main">
<!-- 品牌分类 -->
<form class="navAttrsForm">
<div class="attrs j_NavAttrs" style="display:block">
<div class="brandAttr j_nav_brand">
<div class="j_Brand attr">
<div class="attrKey">
品牌
</div>
<div class="attrValues">
<ul class="av-collapse row-2">
<li><a href="#"> 夏帆 </a></li>
<li><a href="#"> Java </a></li>
</ul>
</div>
</div>
</div>
</div>
</form>
<!-- 排序规则 -->
<div class="filter clearfix">
<a class="fSort fSort-cur">综合<i class="f-ico-arrow-d"></i></a>
<a class="fSort">人气<i class="f-ico-arrow-d"></i></a>
<a class="fSort">新品<i class="f-ico-arrow-d"></i></a>
<a class="fSort">销量<i class="f-ico-arrow-d"></i></a>
<a class="fSort">价格<i class="f-ico-triangle-mt"></i><i class="f-ico-triangle-mb"></i></a>
</div>
<!-- 商品详情 -->
<div class="view grid-nosku" >
<div class="product" v-for="result in results">
<div class="product-iWrap">
<!--商品封面-->
<div class="productImg-wrap">
<a class="productImg">
<img :src="result.img">
</a>
</div>
<!--价格-->
<p class="productPrice">
<em v-text="result.price"></em>
</p>
<!--标题-->
<p class="productTitle">
<a v-html="result.name"></a>
</p>
<!-- 店铺名 -->
<div class="productShop">
<span>店铺: 夏帆の店 </span>
</div>
<!-- 成交信息 -->
<p class="productStatus">
<span>月成交<em>999笔</em></span>
<span>评价 <a>3</a></span>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script th:src="@{/js/vue.min.js}"></script>
<script th:src="@{/js/axios.min.js}"></script>
<script>
new Vue({
el:"#app",
data:{
"keyword": '', // 搜索的关键字
"results":[] // 后端返回的结果
},
methods:{
searchKey(){
var keyword = this.keyword;
console.log(keyword);
axios.get('search/'+keyword+'/0/20').then(response=>{
console.log(response.data);
this.results=response.data;
})
}
}
});
</script>
</body>
</html>
测试结果:
4、遇到的问题
查询的时候,如果使用的是term是找不到数据的,因为是精确查询,而且我们的分词器并没有做相关配置,所以有两个方法,要么使用match查询,要么引入分词器配置。本人采用的是使用match查询







































![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Ae6SZPIe-1654245187127)(file://C:\Users\利姆鲁\AppData\Roaming\marktext\images\2022-05-27-15-36-32-image.png?msec=1654245180117)]](http://img.e-com-net.com/image/info8/6dd4e51c2c23420e98b44928ab53966a.jpg)