小白前端开发笔记-创建网站的细节(娃娃级)导航栏的写法细则 搜索框的写法细则
拿到后的操作:
观看布局
确定版心 :1102px
基础准备:
*{
margin: 0px;
padding: 0px;
line-height: 1;
}
.center {
width: 1100px;
margin: 0px auto;
}
li{
list-style-type: none;
}
a{
text-decoration: none;
}
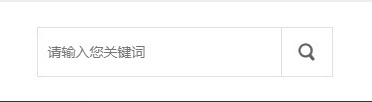
.head_center form {
width: 294px; (不包含边框的高度)
height: 48px; (不包含边框的高度)
float: right;
margin-top: 25px; (不包含边框的高度)
margin-bottom: 24px; (不包含边框的高度)
border: 1px solid #E0E0E0; (注意宽度颜色和线型一致)
}
针对input的操作:
.head_center input {
width: 233px; (不包含边框的高度)
height: 48px; (不包含边框的高度)
line-height: 12px; (其中提示文字大小)
float: left; (如果不浮动会和右侧按钮留有间隙)
text-indent: 10px; (提示文字与左侧边缘有间隙)
padding-right: 10px; (文字写满之后右侧没有顶格)
border: none; (去除边框)
border-right: 1px solid #E0E0E0; (右侧边框的三个属性注意)
outline: none; (去除鼠标点击后产生的塌陷效果)
}
针对按钮的操作:
.head_center button {
height: 48px; (不包含边框的高度)
width: 50px; (不包含边框的高度)
background-image: url(img/images/search.gif);
background-repeat: no-repeat;
background-position: center center;
background-color: white;
float: right; (如果不浮动会和右侧按钮留有间隙)
border: none; (清除本身边框)
outline: none; (去除鼠标点击后产生的塌陷效果)
cursor: pointer; (改变鼠标悬停时候的图标)
}
![]()
针对导航栏的操作:
注意其中元素的间距有的相同有的不相同每一个都要量 这个第一个间距和其他的不同
这里多嵌套了一层div 个人习惯 可以删掉
内外大盒子:
.nav {
height: 59px; (高度量清楚了)
background-color: #2F2F2F;
}
.nav_center {
height: 59px;
background-color: #2F2F2F;
}
Ul :
.nav_center ul {
height: 59px; (要给好高度和宽度)
width: 1090px; (加了padding总宽度记得减10)
padding-left: 10px; (最左侧间距大10)
}
LI:
.nav_center li {
width: 119px;
height: 59px;
float: left; (横铺所以向左浮动)
text-align: center; (文字居中也写在li中)
line-height: 59px; (垂直居中也写在li中)
border-right: 1px solid #4a4a4a;
}
.nav_center .nb {
border: 0px; (最右边的没有边框)
}
A:
.nav_center li a{
font-size: 14px; (字体大小写在a里)
color: #ebebeb;
}
Banner:
.banner img {
width: 100%; (设置宽度 不要设置高度)
}
针对导航栏的操作:
HTML:
动态新闻
- 哈哈哈哈哈哈哈哈 123.123
- 哈哈哈哈哈哈哈哈123.123
- 哈哈哈哈哈哈哈哈123.123
- 哈哈哈哈哈哈哈哈123.123
- 哈哈哈哈哈哈哈哈123.123
- 哈哈哈哈哈哈哈哈123.123
- 哈哈哈哈哈哈哈哈123.123
动态新闻
哈哈哈哈哈哈哈哈哈哈哈哈啊哈哈哈哈啊哈哈哈哈哈哈哈哈哈哈
哈哈哈哈哈哈哈哈哈哈哈哈啊哈哈哈哈啊哈哈哈哈哈哈哈哈哈哈
动态新闻
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
CSS部分:
1.左右两侧留白可以用padding先处理
2.项目图标用背景图片处理
3.右侧的日期等写在li中
4.左侧可以用margin或者line-height 如果用line-height注意看看上面全局写没写line-height=1 并且注意li行高有无 a中line-height属性是否生效(有时是从li中继承无法生效)
5.写盒子的时候注意有外向内写一层一层 写完了在写下一个
.new_center_left {
width: 487px;
height: 250px;
background-color: #FFFFFF;
float: left;
margin-right: 26px;
overflow: hidden; (小心父元素塌陷问题)
}
.new_center_left li {
height: 24px; (li给个高度因为最上面设置了行高=字高)
font-size: 12px;
line-height: 24px;
background-image: url(img/images/list.gif);
background-repeat: no-repeat;
background-position: left center;
overflow: hidden;
}
.new_center_left h3 {
margin-top: 37px;
margin-bottom: 21px;
font-weight: normal;
font-size: 18px;
color: #252525;
}
.new_center_left a {
margin-left: 18px; (灵活应用)
color: #292E31;
float: left;
line-height: 24px;
}
.new_center_left span {
float: right;
color: #2a2742;
font-size: 9px;
}
中间文字段落+图片写法:
1.注意文字两侧要设置对齐不然不对齐
.ad {
height: 287px;
background-color: #F5F5F5;
overflow: hidden;
margin-top: 30px;
}
.ad_center {
height: 200px;
width: 1055px;
background-color: white;
margin-top: 46px;
}
.ad_center img{
margin-top: 20px;
margin-left: 20px;
float: left;
}
.pt {
float: left;
width: 692px;
margin-right: 35px;
margin-left: 27px;
}
.ad_center h3 {
margin-top: 25px;
margin-bottom: 22px;
font-size: 18px;
}
.ad_center span {
font-size: 14px;
}
.ad_center span span{
margin-left: 21px; (注意字间距 汉字英文数字不同 汉字为主)
margin-right: 44px;
font-size: 14px;
color: lightgreen;
}
.ad_center p {
font-size: 12px;
line-height: 24px;
margin-top: 18px;
}
横向排列盒子间距问题:
1.看成左间距 最大盒子向左移 margin-left用负值 注意如果是版心需要用一个大盒子把他给包起来 不谈会跑
2.看成左右间距 先左移再后移 注意如果是版心需要用一个大盒子把他给包起来 不谈会跑
3.另起一个名字(拉胯我不要用)
.th_center {
height: 290px;
margin-top: 14px;
margin-left: -6px;
margin-right: -6px; (大盒子向左向右移动)
/* margin: 0px auto; */
}
.th_center div{
width: 262px;
height: 290px;
float: left;
margin-left: 6px;
margin-right: 6px;
text-align: center;
background-color: #EFF3F6;
}
.th_center img {
margin-top: 18px;
margin-bottom: 16px;
}
.th_center h5 {
font-size: 15px;
margin-bottom: 10px;
}
.th_center h6 {
width: 142px;
height: 26px; (同上问题需要给个高)
font-size: 12px;
margin: 0px auto;
margin-bottom: 15px;
background-color: #61A0FD;
text-align: center;
line-height: 26px;
}
.th_center p {
margin: auto 12px;
padding: 11px 6px 0px 6px;
border-top: 1px solid #DBDFE2;
color: #696D70;
}
.gx {
margin: 0px auto;
}