【VUE前进之路】初识渐进式框架VUE
目录
1.vue是什么?
2.创建Vue实例
3.模板语法
4.数据绑定
5.el与data的两种写法
6.初识MVVM模型
7.总结
8.VUE之路思维导图(实时更新)
1.vue是什么?
一套用于构建用户界面的渐进式JavaScript框架
1.1Vue的特点
1.采用组件化模式,提高代码复用率、且让代码更好维护。 2.声明式编码,让编码人员无需直接操作DOM,提高开发效率。 3.使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点。
找到官网:介绍 — Vue.js
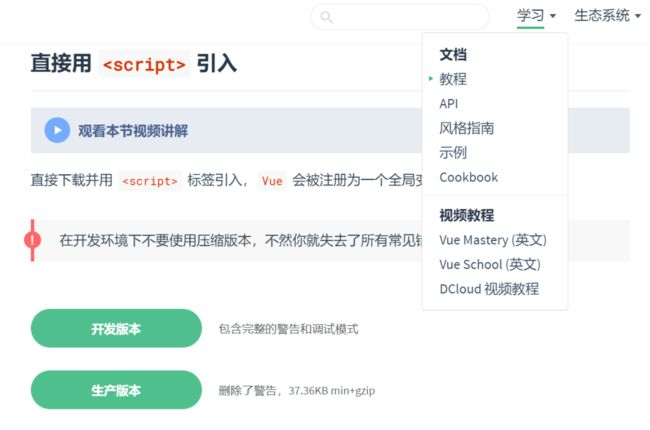
点击教程
然后选择安装,(这里有俩版本,一个是开发的,一个是生产的,一般我们使用vue.js进行学习)
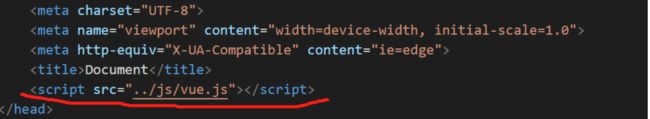
这俩的区别就是有无提示的问题, 再将vue.js文件放到我们的包里面并且引入
2.创建Vue实例
这里遵循的是一对一的原则,一个vue实例只能有一个容器,也只能操作该容器
hello,{{name}}
{{name}}
3.模板语法
模板语法分为两大类
1.插值语法:
功能:用于解析标签体内容。 写法: {{js表达式}},且可以直接读取到data中的所有属性
2.指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件 等).
例: v- bind:href="xx"或简写为 “:”
href="xxx", xxx同样要写js表达式且可以直按读取到data中的所有属性。
注: Vue中有很多的指令,且形式都是: v-xx(还有v-model,v-if等)
4.数据绑定
Vue中有2种数据绑定的方式:
1.单向绑定(v-bind):数据只能从data流向页面。
2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data.
注:1.双向绑定一 般都应用在表单类元素上(如: input、 select等)2.v-model:value可以简写为v- model,因为v- model默认收集的就是value值。
单向数据绑定:
双向数据绑定:
5.el与data的两种写法
这两种方法都可以获取到要控制的容器,所以使用哪一个都可以
你好,{{name}}
data的写法分别为对象式和函数式
6.初识MVVM模型
啥是MVVM
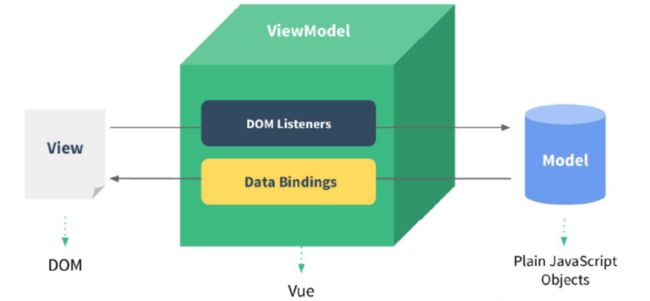
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自动传递给 View,即所谓的数据双向绑定。 Vue.js 是一个提供了 MVVM 风格的双向数据绑定的 Javascript 库,专注于View 层。它的核心是 MVVM 中的 VM,也就是 ViewModel。 ViewModel负责连接 View 和 Model,保证视图和数据的一致性,这种轻量级的架构让前端开发更加高效、便捷。
M(model模型):其实就是data中的数据
V(View试图):模板,也就是DOM的页面
VM(试图模型ViewModel):Vue实例
7.总结
1.既然想要使用vue就得先创建一个Vue实例,还要传入配置对象
2.容器里的代码依然符合html规范,只不过加入了些特殊的Vue语法
3.容器里的代码被称为[Vue模板]
4.Vue实例和容器是一一对应的
5.真实开发中只有一个Vue实例,并且会配合着组件起使用
6.{{js表达式}}且js表达式可以自动读取到data中的所有属性
7.一旦data中的数据发生改变,那么页面中所用到该数据的地方也会自动更新
8.MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式
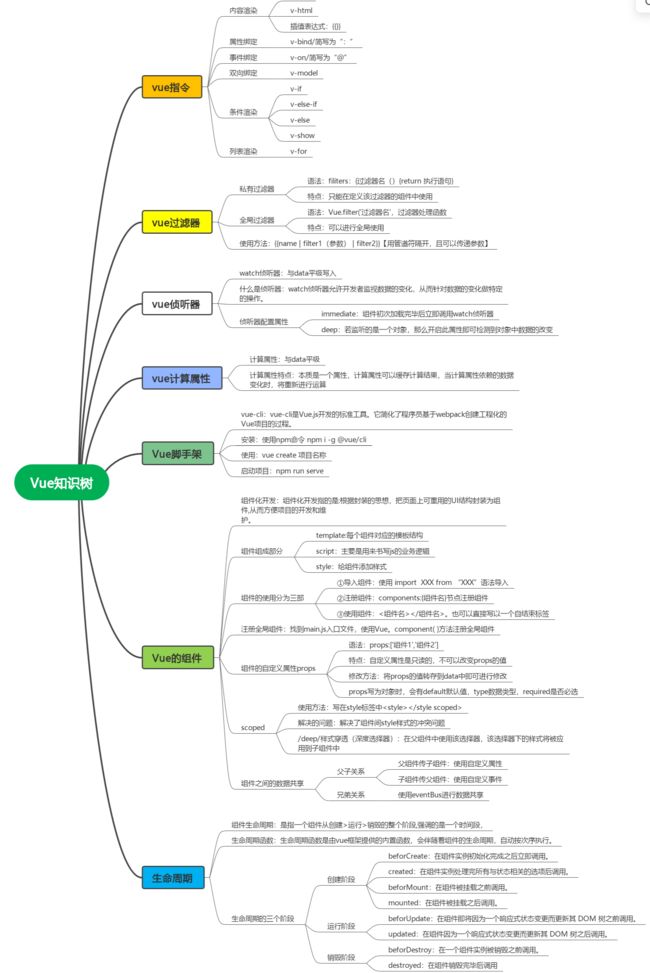
8.VUE之路思维导图(实时更新)
大家好我是大熊,一个学前端的旅行者也是一个前进的创作者
✍威尔科克斯曾说过:“当生活像一首歌那样轻快流畅时,笑颜常开乃易事,而在一切事都不妙时仍能微笑的人,才活得有价值。”