海康威视web结合Vue+Java
技术点
前端iView + webVideoCtrl.js(有改动)
后台Java
基本功能
提供NVR设备管理功能
其他
由于涉及到业务方面,其余功能页面就不展示了,有兴趣做海康威视web开发的可以一起讨论
前端代码
- 实时监控,修改了webVideoCtrl.js(文件内容太长传不上),NVR数据获取通过后台(也可以直接前端写死模拟数据)
<template>
<div>
<div class="i-layout-page-header">
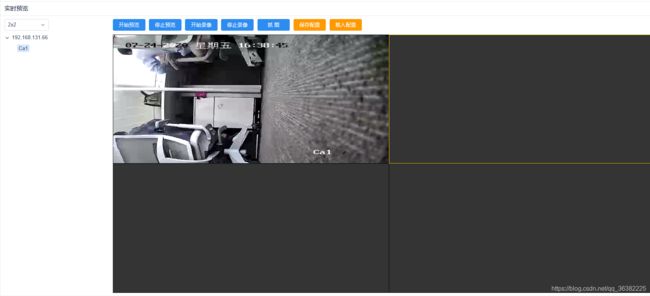
<PageHeader content="实时预览:实时预览摄像头获取的图像信息" hidden-breadcrumb />
<Card :bordered="false" dis-hover :style="treeGardHeight" class="tree_grid_card ivu-mt">
<div>
<Row :gutter="24">
<i-col span="4">
<div style="font-weight:bold">选择矩阵:div>
<Select
v-model="frames"
placeholder="请选择窗口大小"
@on-change="framesChange"
style="width:120px;"
>
<Option :value="1" :key="1">1x1Option>
<Option :value="2" :key="2">2x2Option>
<Option :value="3" :key="3">3x3Option>
<Option :value="4" :key="4">4x4Option>
<Option :value="5" :key="5">5x5Option>
<Option :value="6" :key="6">6x6Option>
<Option :value="7" :key="7">7x7Option>
<Option :value="8" :key="8">8x8Option>
Select>
<div style="font-weight:bold">设备信息:div>
<Tree :data="nvrTree" @on-select-change="treeSelectChange">Tree>
i-col>
<i-col :xl="20" :lg="20" :md="20" :sm="20" :xs="20">
<Form :label-width="labelWidth" :label-position="labelPosition">
<Row :gutter="24" type="flex" justify="start">
<i-col span="100%" type="flex" justify="start">
<Button
type="primary"
@click="startRealPlay(0)"
style="margin-bottom: 10px"
>开始预览Button>
<Button
type="primary"
@click="stopRealPlay('',0)"
style="margin-left: 10px;margin-bottom: 10px"
>停止预览Button>
<Button
type="primary"
@click="startRecord"
style="margin-left: 10px;margin-bottom: 10px"
>开始录像Button>
<Button
type="primary"
@click="stopRecord"
style="margin-left: 10px;margin-bottom: 10px"
>停止录像Button>
<Button
type="primary"
@click="CapturePic"
style="margin-left: 10px;margin-bottom: 10px"
>抓 图Button>
<Poptip confirm transfer title="是否覆盖配置?" @on-ok="saveConf(row,index)">
<Button type="warning" style="margin-left: 10px;margin-bottom: 10px">保存配置Button>
Poptip>
<Poptip confirm transfer title="是否载入配置?" @on-ok="loadConf(row,index)">
<Button type="warning" style="margin-left: 10px;margin-bottom: 10px">载入配置Button>
Poptip>
i-col>
Row>
Form>
i-col>
<i-col :xl="12" :lg="12" :md="12" :sm="12" :xs="12">
<div>
<div id="divPlugin" class="plugin">div>
div>
i-col>
Row>
div>
Card>
div>
div>
template>
<script>
import { WebVideoCtrl } from "../../../../libs/hkv/webVideoCtrl";
import $ from "jquery";
import { getList, getDetail, remove, add, update } from "@/api/haa/haanvrinfo";
import { mapState } from "vuex";
export default {
components: {},
data() {
return {
g_iWndIndex: 0,
frames: 2,
value: 1,
iWidth: 1500,
iHeight: 700,
iProtocol: 1,
iStreamType: 1,
bZeroChannel: false,
nAnalogChannel: 0,
nZeroChannel: 0,
nvrTree: [], // NVR挂载摄像头树形结构数据
treeObj: {}, // 当前选中的树节点
loginNvrs: [], // 登录的NVR信息
runViewWinds: [], // 正在实时浏览的窗口索引,从0开始
g_bEnableDraw: false, //是否能绘制图形
allWindData: [],
};
},
created: function () {},
computed: {
...mapState("admin/layout", ["isMobile"]),
labelWidth() {
return this.isMobile ? undefined : 10;
},
labelPosition() {
return this.isMobile ? "top" : "left";
},
treeGardHeight() {
let sty = {};
sty["height"] = $(window).height() - 170 + "px";
return sty;
},
},
mounted: function () {
setTimeout(() => {
this.videoInitPlugin();
}, 100);
},
destroyed: function () {
var that = this;
for (let i = 0; i < that.loginNvrs.length; i++) {
var iRet = WebVideoCtrl.I_Logout(
that.loginNvrs[i].ip + "_" + that.loginNvrs[i].port
);
if (0 == iRet) {
console.info("退出登录成功");
} else {
console.error("退出登录失败");
}
}
// 退出页面停止不成功,只能停止当前选中窗口,改为每次预览前停止该窗口
// for (let i = 0; i < that.runViewWinds.length; i++) {
// that.stopRealPlay(that.runViewWinds[i]);
// }
},
methods: {
framesChange: function () {
var that = this;
WebVideoCtrl.I_ChangeWndNum(that.frames);
},
treeSelectChange: function (e) {
if (e instanceof Array && e.length === 0) {
this.treeObj = {};
return;
}
if (!e[0].children) {
this.treeObj = e[0];
} else {
this.treeObj = {};
}
},
downLoadPlugin() {
window.location.href = "/api/mm-behavior/downloadWeb";
},
videoInitPlugin: function () {
var iRet = WebVideoCtrl.I_CheckPluginInstall();
if (iRet === -1) {
alert("您还未安装过插件,请下载WebComponentsKit.exe安装!");
this.downLoadPlugin();
return;
}
this.initPlugin();
},
initPlugin: function () {
var that = this;
WebVideoCtrl.I_InitPlugin(this.iWidth, this.iHeight, {
bWndFull: true, //是否支持单窗口双击全屏
iWndowType: 2,
myCbSelWnd: function (xmlDoc) {
that.g_iWndIndex = $(xmlDoc).find("SelectWnd").eq(0).text();
},
cbInitPluginComplete: function () {
WebVideoCtrl.I_InsertOBJECTPlugin("divPlugin");
// 检查插件是否最新
if (WebVideoCtrl.I_CheckPluginVersion() === -1) {
alert(
"检测到新的插件版本,双击开发包目录里的WebComponentsKit.exe升级!"
);
return;
}
setTimeout(() => {
getList(0, 10000).then((res) => {
var d = res.records;
for (let i = 0; i < d.length; i++) {
that.nvrLogin(d[i]);
}
});
}, 70);
// 读取配置
if (localStorage.getItem("loadConf") == "yes") {
setTimeout(() => {
localStorage.removeItem("loadConf");
that.frames = parseInt(localStorage.getItem("frames"));
that.framesChange();
that.allWindData = JSON.parse(
localStorage.getItem("allWindData")
);
console.info(
"载入配置 ===> " + localStorage.getItem("allWindData")
);
console.info("长度 ===> " + that.allWindData.length);
for (let i in that.allWindData) {
if (that.allWindData[i].iWndIndex) {
that.startRealPlay(1, that.allWindData[i]);
}
}
}, 1000);
}
},
});
},
nvrLogin(obj) {
var that = this;
var res = WebVideoCtrl.I_Login(
obj.ip,
1,
obj.port,
obj.username,
obj.password,
{
// async: false,
success: function (xmlDoc) {
console.log("登录成功");
// var xmlDoc = WebVideoCtrl.I_GetLocalCfg();
// console.info(xmlDoc);
that.loginNvrs.push(obj);
setTimeout(() => {
that.getChannelInfo(obj.ip, obj.port);
}, 30);
},
error: function () {
console.log("登录失败");
},
}
);
},
getChannelInfo(nvrIp, nvrPort) {
var that = this;
// var szIP = that.szIP;
// 模拟通道
WebVideoCtrl.I_GetAnalogChannelInfo(nvrIp, {
// async: false,
success: function (xmlDoc) {
var oChannels = $(xmlDoc).find("VideoInputChannel");
var nvrObj = { title: nvrIp, expand: false, children: [] };
$.each(oChannels, function (i, val) {
var id = $(this).find("id").eq(0).text(),
name = $(this).find("name").eq(0).text(),
online = $(this).find("online").eq(0).text(),
port = $(this).find("managePortNo").eq(0).text(),
ipAddress = $(this).find("ipAddress").eq(0).text();
// console.info("id:" + id + " name:" + name + " online:" + online);
if ("false" == online) {
// 过滤禁用的数字通道
return true;
}
nvrObj.children.push({
title: name,
id: id,
channel: id,
ip: ipAddress,
nvrIp: nvrIp,
port: port,
nvrPort: nvrPort,
});
});
that.nvrTree.push(nvrObj);
console.log("获取模拟通道成功!");
},
error: function (error) {
console.log(
"获取模拟通道失败!" + error + WebVideoCtrl.I_GetLastError()
);
},
});
// 数字通道
WebVideoCtrl.I_GetDigitalChannelInfo(nvrIp, {
// async: false,
success: function (xmlDoc) {
var oChannels = $(xmlDoc).find("InputProxyChannelStatus");
var nvrObj = { title: nvrIp, expand: false, children: [] };
$.each(oChannels, function (i, val) {
var id = $(this).find("id").eq(0).text(),
name = $(this).find("name").eq(0).text(),
online = $(this).find("online").eq(0).text(),
port = $(this).find("managePortNo").eq(0).text(),
ipAddress = $(this).find("ipAddress").eq(0).text();
// console.info("id:" + id + " name:" + name + " online:" + online);
if ("false" == online) {
// 过滤禁用的数字通道
return true;
}
nvrObj.children.push({
title: name,
id: id,
channel: id,
ip: ipAddress,
nvrIp: nvrIp,
port: port,
nvrPort: nvrPort,
});
});
that.nvrTree.push(nvrObj);
console.log("获取数字通道成功!");
},
error: function () {
WebVideoCtrl.I_GetLastError();
console.log("获取数字通道失败!" + WebVideoCtrl.I_GetLastError());
},
});
// 零通道
// WebVideoCtrl.I_GetZeroChannelInfo(szIP, {
// async: false,
// success: function(xmlDoc) {
// var oChannels = $(xmlDoc).find("ZeroVideoChannel");
// that.nZeroChannel = oChannels;
// console.log("获取零通道成功!");
// },
// error: function() {
// console.log("获取零通道失败!" + WebVideoCtrl.I_GetLastError());
// }
// });
},
startRealPlay: function (type, data) {
var that = this;
let szDeviceIdentify;
let iWndIndex;
let iChannelID;
if (type == 0) {
if (!that.treeObj.id) {
this.$Message.error("请选择监控通道");
return;
}
szDeviceIdentify = that.treeObj.nvrIp + "_" + that.treeObj.nvrPort;
iWndIndex = that.g_iWndIndex;
iChannelID = that.treeObj.channel;
} else {
szDeviceIdentify = data.szDeviceIdentify;
iWndIndex = data.iWndIndex;
iChannelID = data.iChannelID;
}
that.stopRealPlay(iWndIndex, type);
// 手动预览前先停止该窗口
console.log("startRealPlay@@: ", szDeviceIdentify, iWndIndex, iChannelID);
WebVideoCtrl.I_StartRealPlay(szDeviceIdentify, {
iWndIndex: iWndIndex,
iStreamType: 1,
iChannelID: iChannelID,
bZeroChannel: false,
success: function () {
let currentWindData = {
iWndIndex: iWndIndex,
szDeviceIdentify: szDeviceIdentify,
iChannelID: iChannelID,
};
if (that.allWindData.length == 0) {
that.allWindData.push(currentWindData);
}
for (let k = 0; k < that.allWindData.length; k++) {
let confWindData = that.allWindData[k];
// 如果配置相同,不放入缓存
if (
confWindData.iWndIndex == iWndIndex &&
confWindData.szDeviceIdentify == szDeviceIdentify &&
confWindData.iChannelID == iChannelID
) {
break;
}
if (k == that.allWindData.length - 1) {
that.allWindData.push(currentWindData);
}
}
// that.runViewWinds.push(iWndIndex);
that.$Message.success("开始预览成功");
},
error: function (status, xmlDoc2) {
console.log(xmlDoc2); //不能删除
if (status === 403) {
console.log("szInfo 设备不支持Websocket取流!");
} else {
that.$Message.error("开始预览失败 ");
}
},
});
},
stopRealPlay: function (windIndex, type) {
var that = this;
var index;
if (windIndex == "") {
index = that.g_iWndIndex;
} else {
index = windIndex;
}
var that = this;
var oWndInfo = WebVideoCtrl.I_GetWindowStatus(index);
if (oWndInfo != null) {
WebVideoCtrl.I_Stop({
success: function () {
// 从所有窗口展示数据中清除
if (type == 0) {
for (let i = 0; i < that.allWindData.length; i++) {
if (that.allWindData[i].iWndIndex == index) {
that.allWindData.splice(i, i + 1);
break;
}
}
}
// var arr = that.arrayRemove(that.runViewWinds, index);
console.info("停止预览成功");
},
error: function () {
console.error("停止预览失败");
},
});
}
},
saveConf: function () {
var that = this;
localStorage.setItem("frames", that.frames);
localStorage.setItem("allWindData", JSON.stringify(that.allWindData));
console.info("保存配置 ===> " + JSON.stringify(that.allWindData));
console.info("长度 ===> " + that.allWindData.length);
that.$Message.success("保存配置成功");
},
loadConf: function () {
var that = this;
if (!localStorage.getItem("allWindData")) {
that.$Message.error("没有可以载入的配置");
return;
}
// 传入标识,载入配置
localStorage.setItem("loadConf", "yes");
location.reload();
this.$router.go(0);
},
CapturePic: function () {
var that = this;
var oWndInfo = WebVideoCtrl.I_GetWindowStatus(that.g_iWndIndex);
if (oWndInfo != null) {
var xmlDoc = WebVideoCtrl.I_GetLocalCfg();
var szCaptureFileFormat = " 0";
if (xmlDoc != null) {
szCaptureFileFormat = $(xmlDoc)
.find("CaptureFileFormat")
.eq(0)
.text();
}
var szChannelID = that.treeObj.channel,
szPicName =
oWndInfo.szDeviceIdentify +
"_" +
szChannelID +
"_" +
new Date().getTime();
szPicName += "0" === szCaptureFileFormat ? ".jpg" : ".bmp";
var iRet = WebVideoCtrl.I_CapturePic(szPicName, {
bDateDir: true, //是否生成日期文件
});
if (0 == iRet) {
that.$Message.success("抓图成功");
} else {
that.$Message.error("抓图失败");
}
}
},
startRecord: function () {
var that = this;
var oWndInfo = WebVideoCtrl.I_GetWindowStatus(that.g_iWndIndex);
if (oWndInfo != null) {
var szChannelID = that.treeObj.channel,
szFileName =
oWndInfo.szDeviceIdentify +
"_" +
szChannelID +
"_" +
new Date().getTime();
WebVideoCtrl.I_StartRecord(szFileName, {
bDateDir: true, //是否生成日期文件
success: function () {
that.$Message.success("开始录像成功");
},
error: function () {
that.$Message.error("开始录像失败");
},
});
}
},
stopRecord: function () {
var that = this;
var oWndInfo = WebVideoCtrl.I_GetWindowStatus(that.g_iWndIndex);
if (oWndInfo != null) {
WebVideoCtrl.I_StopRecord({
success: function () {
that.$Message.success("停止录像成功");
},
error: function () {
that.$Message.error("停止录像失败");
},
});
}
},
arrayRemove: function (arr, val) {
for (var i = 0; i < arr.length; i++) {
if (arr[i] == val) {
arr.splice(i, 1);
return arr;
}
}
},
showOPInfo: function (szInfo, status, xmlDoc) {
var that = this;
var szTip =
"" +
that.dateFormat(new Date(), "yyyy-MM-dd hh:mm:ss") +
" " +
szInfo;
if (typeof status != "undefined" && status != 200) {
var szStatusString = $(xmlDoc).find("statusString").eq(0).text();
var szSubStatusCode = $(xmlDoc).find("subStatusCode").eq(0).text();
if ("" === szSubStatusCode) {
szTip += "(" + status + ", " + szStatusString + ")";
} else {
szTip += "(" + status + ", " + szSubStatusCode + ")";
}
}
szTip += "";
$("#opinfo").html(szTip + $("#opinfo").html());
},
encodeString: function (str) {
if (str) {
return str
.replace(/&/g, "&")
.replace(/, "<")
.replace(/>/g, ">");
} else {
return "";
}
},
loadXML: function (szXml) {
if (null == szXml || "" == szXml) {
return null;
}
var oXmlDoc = null;
if (window.DOMParser) {
var oParser = new DOMParser();
oXmlDoc = oParser.parseFromString(szXml, "text/xml");
} else {
oXmlDoc = new ActiveXObject("Microsoft.XMLDOM");
oXmlDoc.async = false;
oXmlDoc.loadXML(szXml);
}
return oXmlDoc;
},
getSnapPolygon: function (szId) {
var that = this;
var szInfo = WebVideoCtrl.I_GetSnapPolygonInfo(that.g_iWndIndex);
var oXML = that.loadXML(szInfo);
if (typeof szId === "undefined") {
return oXML;
} else {
var iIndex = -1;
var aNodeList = $(oXML).find("SnapPolygon");
if (aNodeList.length > 0) {
$.each(aNodeList, function (i) {
if ($(this).find("id").text() === szId) {
iIndex = i;
return false;
}
});
}
return iIndex;
}
},
clickEnableDraw: function () {
var that = this;
var oWndInfo = WebVideoCtrl.I_GetWindowStatus(that.g_iWndIndex);
if (oWndInfo != null) {
var iRet = WebVideoCtrl.I_SetPlayModeType(6); // 多边形模式
if (0 === iRet) {
that.g_bEnableDraw = true;
that.$Message.success("启用绘制成功!");
} else {
that.$Message.error("启用绘制失败!");
}
}
},
loadXML: function (szXml) {
if (null == szXml || "" == szXml) {
return null;
}
var oXmlDoc = null;
if (window.DOMParser) {
var oParser = new DOMParser();
oXmlDoc = oParser.parseFromString(szXml, "text/xml");
} else {
oXmlDoc = new ActiveXObject("Microsoft.XMLDOM");
oXmlDoc.async = false;
oXmlDoc.loadXML(szXml);
}
return oXmlDoc;
},
clickDisableDraw: function () {
var that = this;
var oWndInfo = WebVideoCtrl.I_GetWindowStatus(that.g_iWndIndex);
if (oWndInfo != null) {
var iRet = WebVideoCtrl.I_SetPlayModeType(0); // 预览模式
if (0 === iRet) {
that.g_bEnableDraw = false;
that.showOPInfo(that.g_bEnableDraw);
that.$Message.success("禁用绘制成功!");
} else {
that.$Message.error("禁用绘制失败!");
}
}
},
clickAddSnapPolygon: function () {
var that = this;
var oWndInfo = WebVideoCtrl.I_GetWindowStatus(that.g_iWndIndex);
if (oWndInfo != null) {
if (!that.g_bEnableDraw) {
return;
}
var szId = $("#snapId").val();
var szName = that.encodeString($("#snapName").val());
var szInfo = "";
szInfo += "" ;
szInfo += "" ;
szInfo += "" + szId + ""; // [1, 32]
szInfo += "1 ";
szInfo += "17 "; // [MinClosed, 17]
szInfo += "4 "; // [4, 17]
szInfo += "#" + szId + "#" + szName + "";
szInfo += "false ";
szInfo += "0 255 0" ;
szInfo += "" ;
szInfo += "1 ";
szInfo += "1 ";
szInfo += "#1#设置1 ";
szInfo += "true ";
szInfo += "0 255 0" ;
szInfo += "0.737903 0.229730 0.947581 0.804054 0.362903 0.777027 " ;
szInfo += "2 ";
szInfo += "1 ";
szInfo += "#2#设置2 ";
szInfo += "true ";
szInfo += "0 255 0" ;
szInfo += "0.451613 0.216216 0.447581 0.729730 0.116935 0.554054