Vue3 的基础使用(详细)
一、Vite创建Vue3 项目
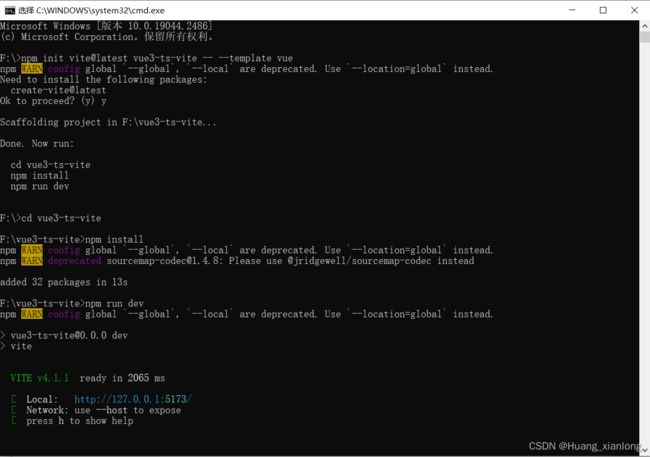
npm init vite@latest vue3-ts-vite -- --template vue
创建成功后用npm install命令安装依赖运行项目
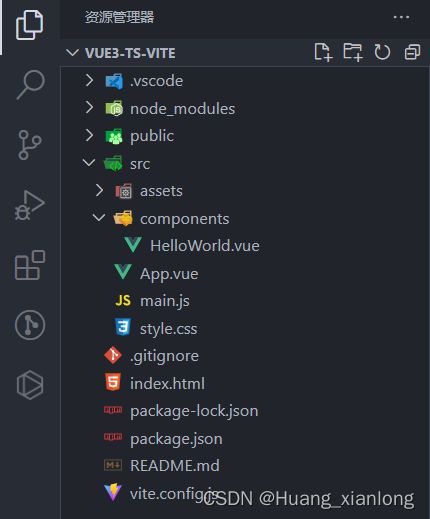
vue3+vite初始化项目的基础结构
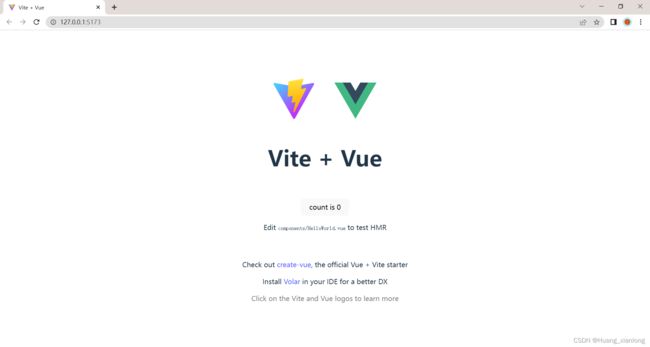
启动成功的页面
二、Vue3基本语法
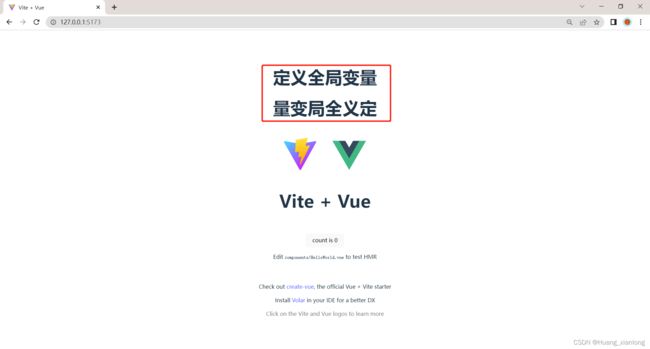
1、定义全局变量
{{msg}}
在
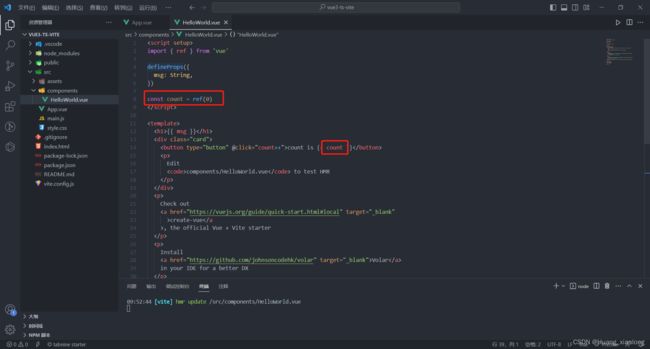
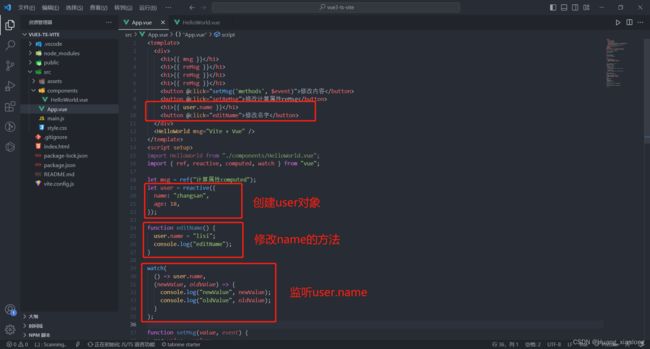
3、定义响应式ref
在vue3中想要数据具有响应性,就需要用ref来创建响应式对象。
{{msg}}
{{reMsg(msg)}}
vue3项目初始化的HelloWorld.vue的count数值变化的原理也是因为用了ref来创建响应式对象。
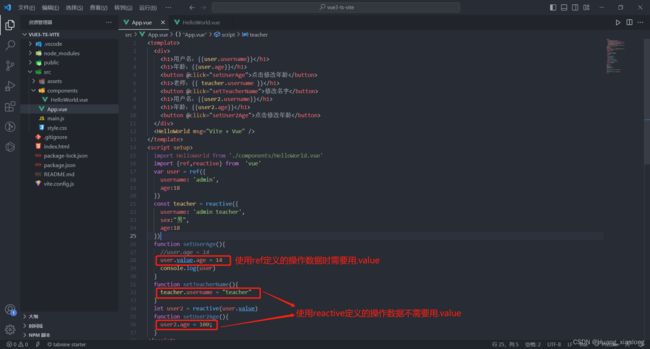
4、响应式reactive
ref允许我们创建一个任意类型的响应式的ref对象,在使用时需要带上.value。在模板中使用ref对象时,假如ref位于顶层,就不需要使用value,它会自动解包,但如果ref对象是作为一个属性声明于对象之中,在模板中进行运算时仍然要使用.value。
通常使用reactive()来创建一个响应式的对象或数组,这样的对象或数组状态都是默认深层响应式的,无论嵌套多深,都能跟踪到。但他也有局限性,就是只对对象类型有效,对基本数据类型无效,并且假如用一个新对象替换了原来的旧对象,那么原来的旧对象会失去响应性。
两者区别:
1、ref多用来定义基本数据类型(也可以定义对象,内部会自动通过reactive转为代理对象),而 reactive只能用来定义对象数组类型;
2、ref操作数据需要.value,reactive操作数据不需要.value;
3、ref通过Object.defineProperty()的get和set来实现响应式, reactive通过Proxy来实现响应式,并通过Reflect操作源对象内部的数据。
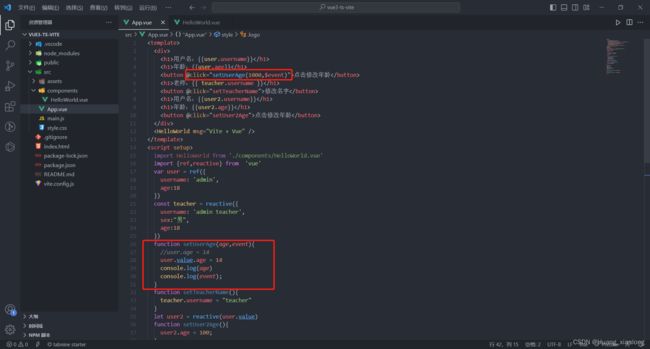
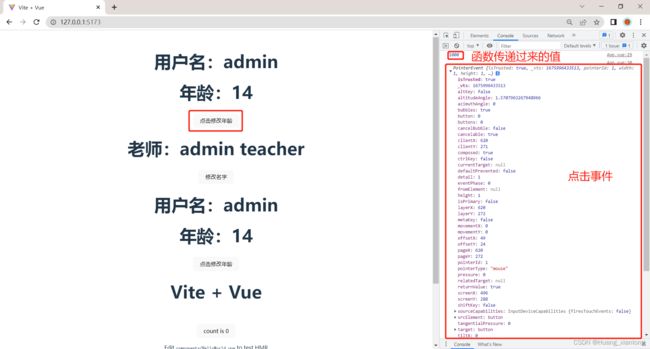
5、Vue3事件对象与传递参数
Vue3事件对象与传递参数与普通函数的定义和使用一致。
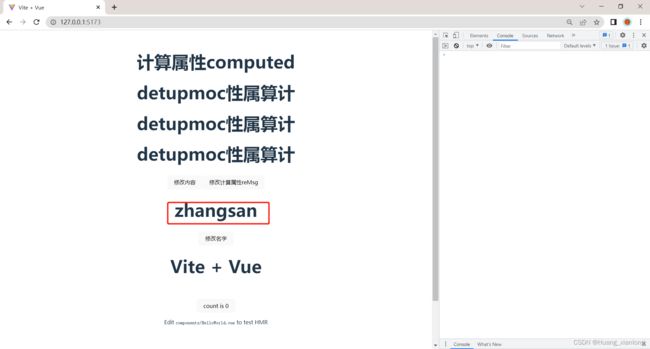
6、Vue3计算属性
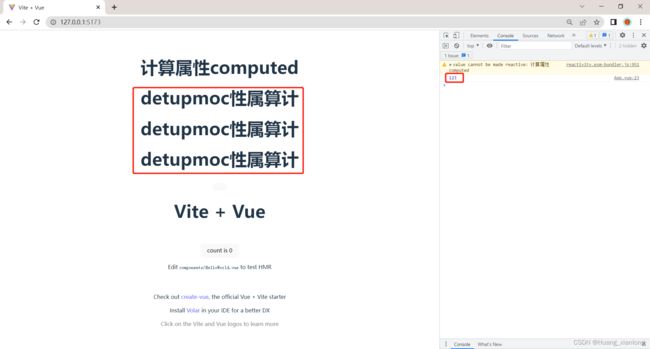
6.1引入computed将计算的结果进行缓存,防止多次调用损失性能
{{msg}}
{{ reMsg }}
{{ reMsg }}
{{ reMsg }}
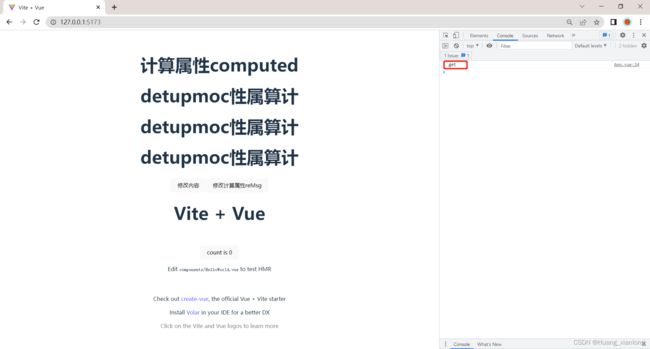
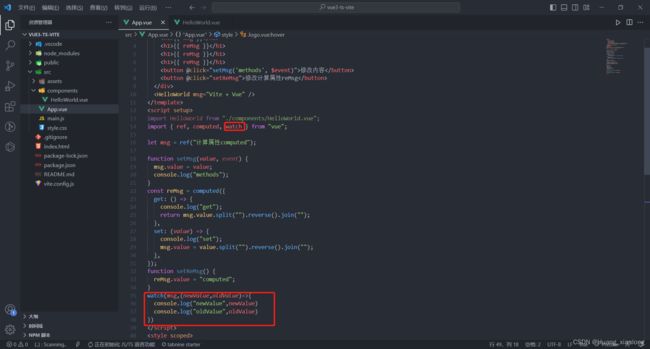
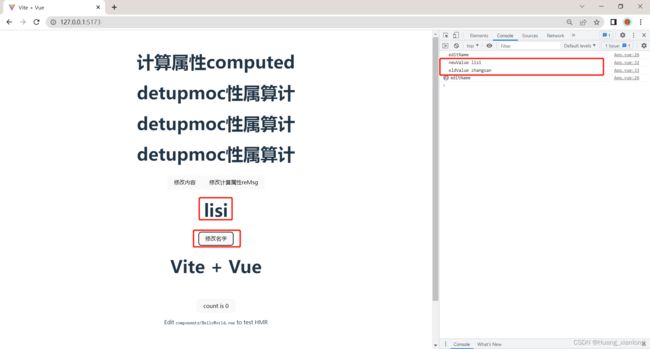
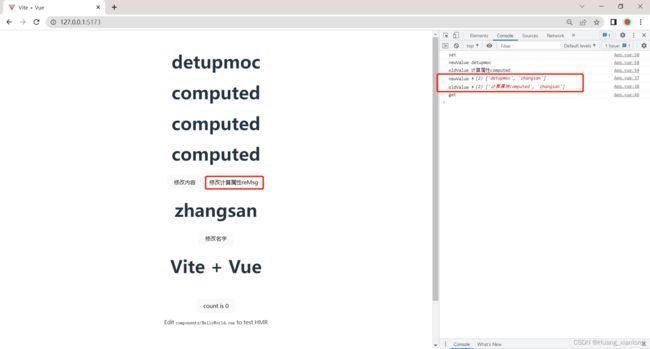
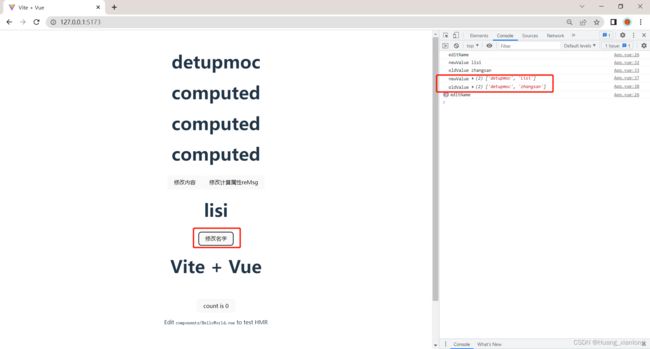
6.2 设置值和修改值
{{ msg }}
{{ reMsg }}
{{ reMsg }}
{{ reMsg }}
reMsg默认加载的时候调用了get方法
点击修改计算属性reMsg的时候调用set方法后又调用get方法。
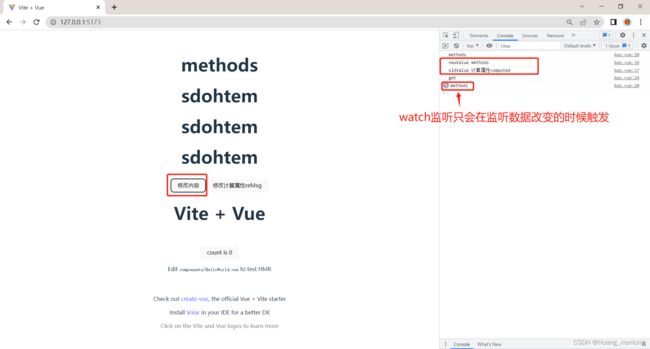
7、Vue3监听数据变化
7.1、单个数据监听
监听对象
7.2、多个数据监听
同时监听多个数据
// 同时监听mes和user.name
watch([msg, () => user.name], (newValue, oldValue) => {
console.log("newValue", newValue);
console.log("oldValue", oldValue);
});8、Vue3常见指令与样式
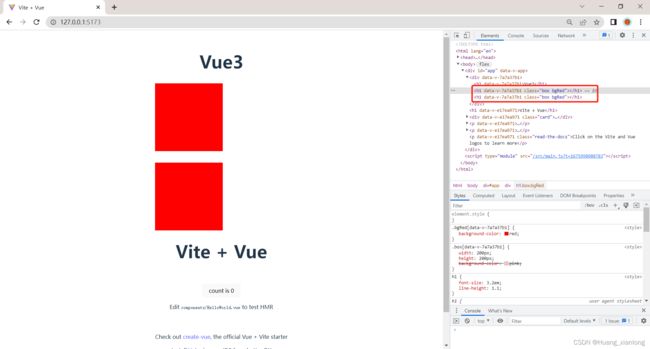
8.1、class
{{msg}}
8.2、id
{{msg}}
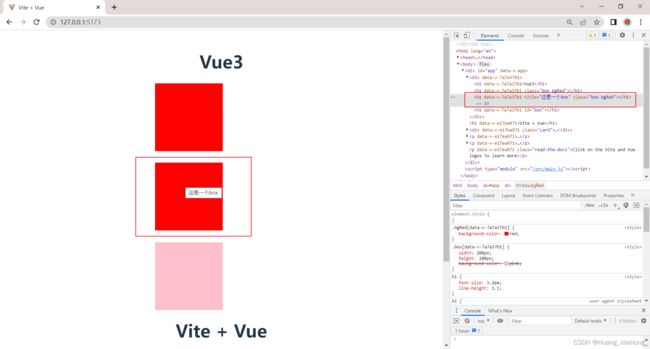
8.3、title
{{msg}}
title设置后鼠标放到该元素上会显示设置的内容
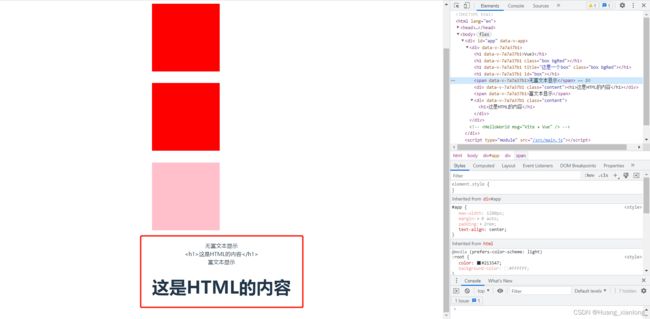
8.4、富文本显示
{{msg}}
无富文本显示
{{html}}
富文本显示
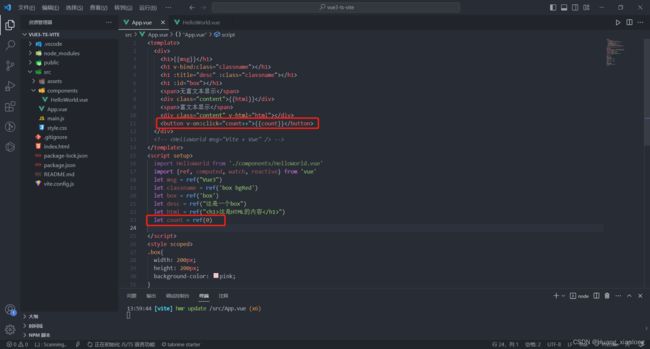
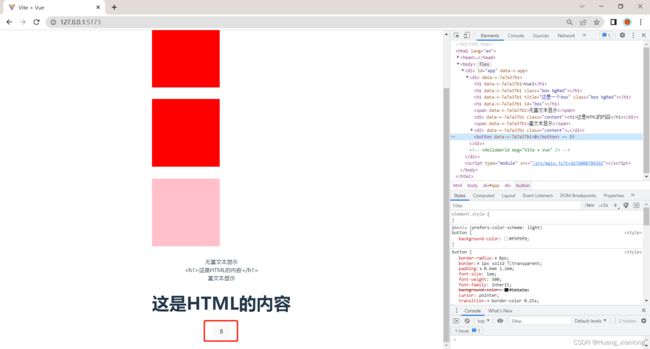
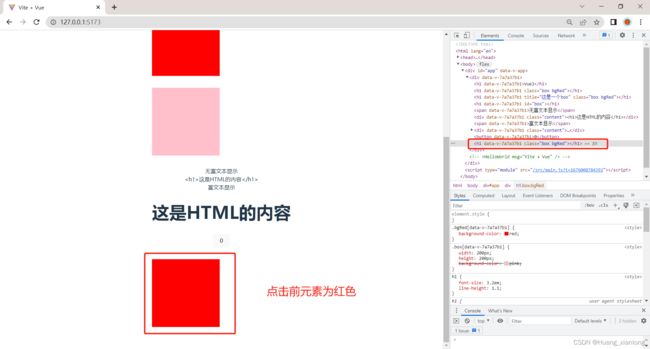
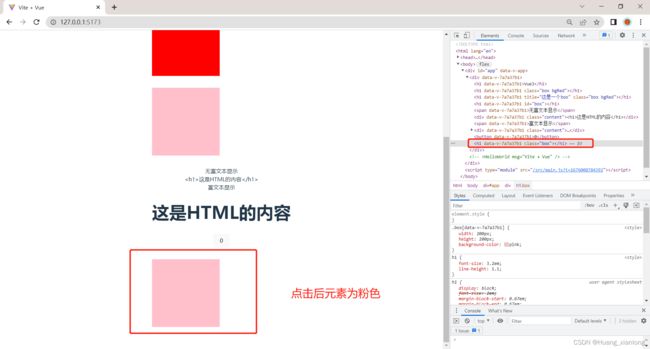
8.5、点击事件
监听点击事件
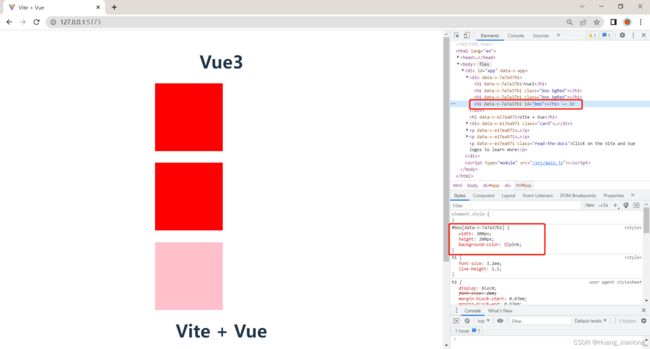
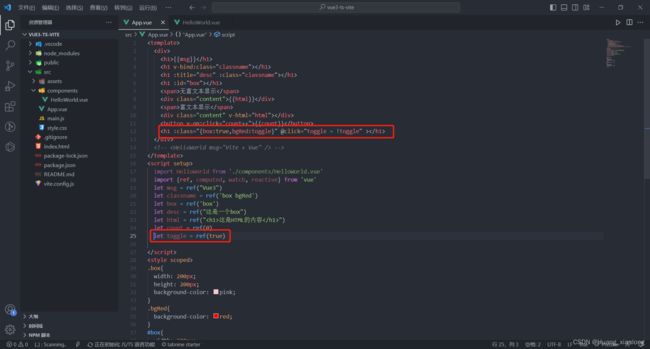
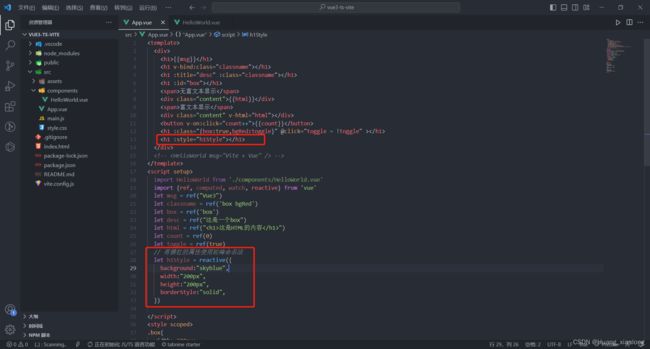
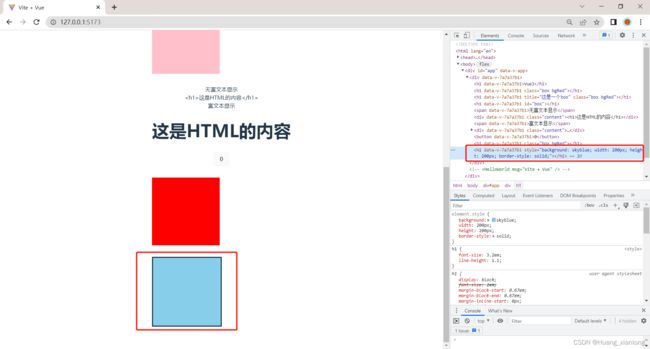
8.7、:style
使用:style写的样式为行内样式
9、Vue父子组件数据传递Props
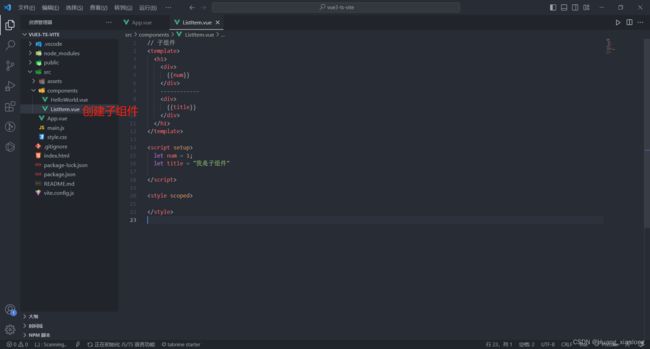
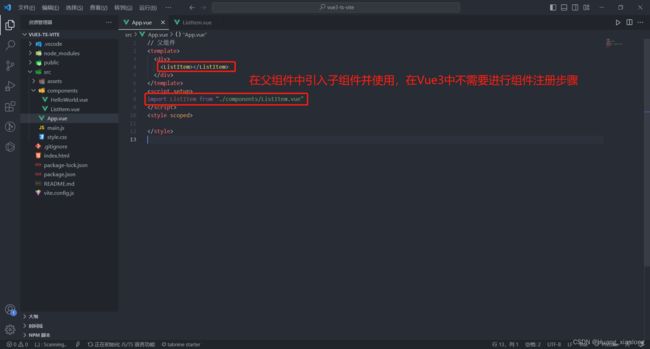
9.1 定义子组件在父组件当中引用
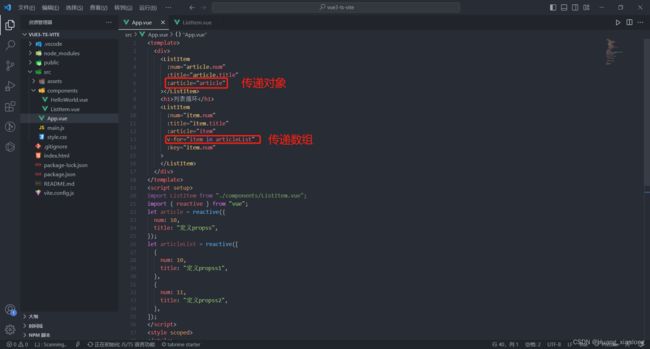
9.2 设置父组件给子组件传递数据
10、Vue3自定义事件
10.1 定义子组件在父组件当中引用(父组件的数据传递给子组件)
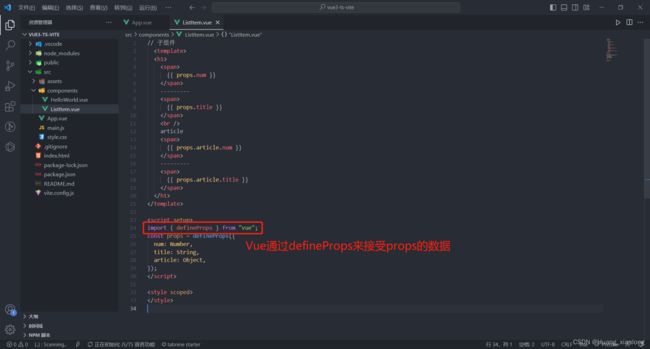
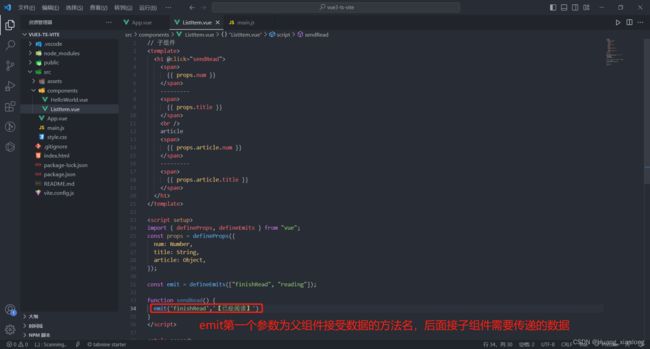
子组件当中定义事件
// 子组件
{{ props.num }}
---------
{{ props.title }}
article
{{ props.article.num }}
---------
{{ props.article.title }}
父组件接受事件
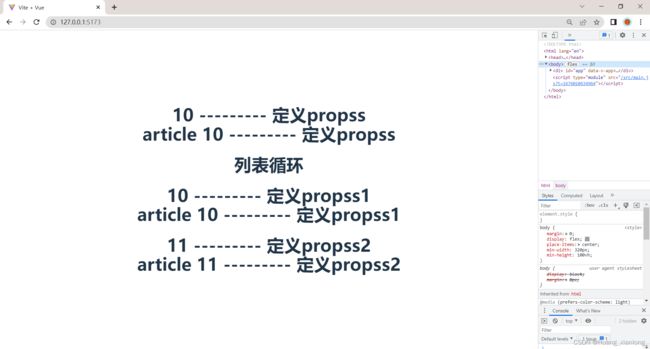
// 父组件
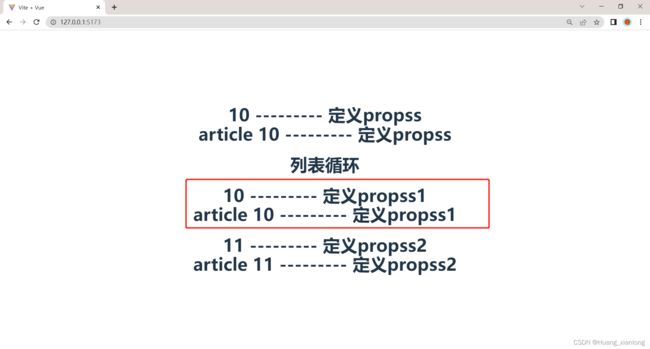
列表循环
点击前
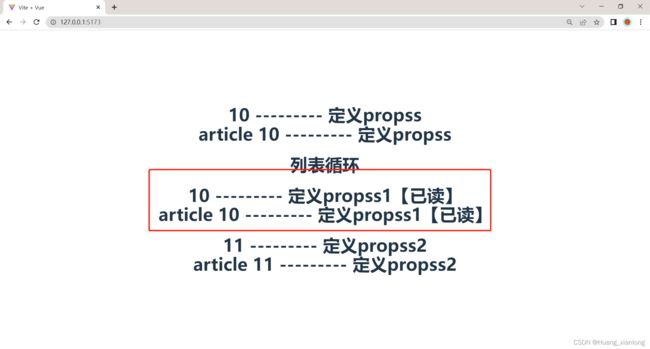
点击后
10.2 定义子组件在父组件当中引用(子组件的数据传递给父组件)
11、Vue3路由
vue的vue-router是基于路由和组件的,路由用于设定访问路径, 将路径和组件映射起来,在vue-router的单页面应用中, 页面的路径的改变就是组件的切换。
11.1 安装路由
npm install vue-router@411.2 路由的使用步骤和基本使用流程
![]()
路由的基本使用流程
router.js
// history模式
import {
createRouter,
createWebHashHistory,
} from 'vue-router'
import Home from '../pages/Home.vue'
import About from '../pages/About.vue'
const routes = [
// 路由的默认路径
{
path:'/',
redirect:"/home"
},
{
path: '/home',
component: Home
},
{
path: '/about',
component: About
},
]
// 创建路由对象
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router;
main.js
import {
createApp
} from 'vue'
import App from './App.vue'
import router from './router'
createApp(App).use(router).mount('#app')
App.js
home
about
11.3 路由懒加载
如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就会更加高效;
这里可以使用webpack的分包知识,而Vue Router默认就支持动态来导入组件;
这是因为component可以传入一个组件,也可以接收一个函数,该函数 需要放回一个Promise;
而import函数就是返回一个Promise;
const routes = [{
path: '/',
redirect: "/home"
},
{
path: '/home',
component: () => import('../pages/Home.vue')
},
{
path: '/about',
component: () => import('../pages/About.vue')
},
]我们会发现分包是没有一个很明确的名称的,其实webpack从3.x开始支持对分包进行命名(chunk name):
const routes = [{
path: '/',
redirect: "/home"
},
{
path: '/home',
component: () => import(/* webpackChunkName:"home-chunk"*/'../pages/Home.vue')
},
{
path: '/about',
component: () => import(/* webpackChunkName:"about-chunk"*/'../pages/About.vue')
},
]11.4 动态路由基本匹配
很多时候我们需要将给定匹配模式的路由映射到同一个组件:
在Vue Router中,我们可以在路径中使用一个动态字段来实现,我们称之为 路径参数
{
path: “/user/:id”,
component: () => import(’…/pages/user.vue’)
}在router-link中进行如下跳转:
user
获取路由的值
在setup中,我们要使用 vue-router库给我们提供的一个hook useRoute;
{{ route.params }}
NotFound
对于哪些没有匹配到的路由,我们通常会匹配到固定的某个页面
- 比如NotFound的错误页面中,这个时候我们可编写一个动态路由用于匹配所有的页面;
{
path: '/:pathMatch(.*)',
component: () => import('../pages/NotFound.vue')
}
我们可以通过 $route.params.pathMatch获取到传入的参数:
{{ $route.params.pathMatch }}
匹配规则加*
*我在/:pathMatch(.*)后面又加了一个 ;
{
path: '/:pathMatch(.*)*',
component: () => import('../pages/NotFound.vue')
}
路由的嵌套
顾名思义是子路由,界面里面还有界面
{
path: '/home',
component: () => import( /* webpackChunkName:"home-chunk"*/ '../pages/Home.vue'),
children: [{
path:'',
redirect:'/home/product'
},{
path:'product',
component:()=>import('../pages/HomeProduct.vue')
}]
},
代码的页面跳转
有时候我们希望通过代码来完成页面的跳转,比如点击的是一个按钮
junpToProfile(){
this.$router.push('/profile')
}当然,我们也可以传入一个对象
junpToProfile(){
this.$router.push({
path:'/profile'
})
}如果是在setup中编写 的代码,那么我们需要通过useRouter来获取
const router = useRouter()
const junpToProfile = () => {
router.replace('/profile')
}query方式的参数
setup() {
const router = useRouter();
const jumpTo = () => {
router.push({
path: "/about",
query: {
name: "fuck",
},
});
};
return {jumpTo};
},
在界面中通过 $route.query 来获取参数:
{{$route.query}}
替换当前的位置
使用push的特点是压入一个新的页面,那么在用户点击返回时,上一个页面还可以回退,但是如果我们希望当前
页面是一个替换操作,那么可以使用replace:
子界面
页面的前进后退
![]()
router-link的v-slot
在vue-router3.x的时候,router-link有一个tag属性,可以决定router-link到底渲染成什么元素:
但是在vue-router4.x开始,该属性被移除了;
而给我们提供了更加具有灵活性的v-slot的方式来定制渲染的内容;
我们使用v-slot来作用域插槽来获取内部传给我们的值:
href:解析后的 URL;
route:解析后的规范化的route对象;
navigate:触发导航的函数;
isActive:是否匹配的状态;
isExactActive:是否是精准匹配的状态;
{{ props.href }}
{{ props.isActive }}
{{ props.isExactActive }}
router-view的v-slot
router-view也提供给我们一个插槽,可以用于 和 组件来包裹你的路由组件:
Component:要渲染的组件;
route:解析出的标准化路由对象;
动态添加路由
某些情况下我们可能需要动态的来添加路由:
如果我们是为route添加一个children路由,那么可以传入对应的name:
// 创建路由对象
const router = createRouter({
history: createWebHashHistory(),
routes
})
const categoryA = { //接口返回路由信息
path: '/category',
name: 'category',
component: () => category
};
router.addRoute("category", {
path: '/child',
name: 'child',
component: () => import('../newpage/child.vue')
})
11.5 动态删除路由
删除路由有以下三种方式:
方式一:添加一个name相同的路由;
方式二:通过removeRoute方法,传入路由的名称;
方式三:通过addRoute方法的返回值回调;
路由导航守卫
vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航。
全局的前置守卫beforeEach是在导航触发时会被回调的:
它有两个参数:to:即将进入的路由Route对象;from:即将离开的路由Route对象;
它有返回值:false:取消当前导航;不返回或者undefined:进行默认导航;
返回一个路由地址:可以是一个string类型的路径;可以是一个对象,对象中包含path、query、params等信息;
可选的第三个参数:next
在Vue2中我们是通过next函数来决定如何进行跳转的;
但是在Vue3中我们是通过返回值来控制的,不再推荐使用next函数,这是因为开发中很容易调用多次next;
router.beforeEach((to, from) => {
console.log('to', to)
console.log('from', from)
if (to.path !== '/about') {
const token = localStorage.setItem('token', 'qwer')
if (!token) {
return '/about'
}
}
})
12、 Vue3中vuex的基本使用
12.1 基本结构
src/store/index.js中,代码如下
// vue3中创建store实例对象的方法createStore()按需引入
import { createStore } from 'vuex'
export default createStore({
state: {
},
mutations: {
},
actions: {
},
getters: {
},
modules: {
}
})
12.2 基本使用
src/store/index.js
import { createStore } from 'vuex'
export default createStore({
state: {
info: 'hello'
},
mutations: {
// 定义mutations,用于修改状态(同步)
updateInfo (state, payload) {
state.info = payload
}
},
actions: {
// 定义actions,用于修改状态(异步)
// 2秒后更新状态
updateInfo (context, payload) {
setTimeout(() => {
context.commit('updateInfo', payload)
}, 2000)
}
},
getters: {
// 定义一个getters
formatInfo (state) {
return state.info + ' Tom'
}
},
modules: {
}
})
src/views/Test.vue测试组件中对store中数据的操作与使用
测试组件
获取Store中的state、getters: {{$store.getters.formatInfo}}
12.3 将store中的数据模块化后的使用
1. 模块化
基于原index.js代码进行改造拆分,假设有两个模块global和user,新建src/store/modules/global.js 、src/store/modules/user.js文件
拆分后代码如下(src/store/modules/global.js)
// 全局store,存放全局使用共享的数据
export default { // 注意:全局模块中不需要开启命名空间
state: {
},
mutations: {
},
actions: {
},
getters: {
}
}
拆分后代码如下(src/store/modules/user.js)
// 用户信息模块(局部模块)
export default {
namespaced: true, // 开启命名空间
state () {
return {
// 用户信息对象
profile: {
id: '',
avatar: '',
nickname: 'yee',
account: '',
mobile: '',
token: ''
}
}
},
mutations: {
// 定义mutations,用于同步修改状态
updateNickname (state, payload) {
state.profile.nickname = payload
}
},
actions: {
// 定义actions,用于异步修改状态
// 2秒后更新状态
updateNickname (context, payload) {
setTimeout(() => {
context.commit('updateNickname', payload)
}, 2000)
}
},
getters: {
// 定义一个getters
formatNickname (state) {
return 'Hi ' + state.profile.nickname
}
}
}
拆分后代码如下(src/store/index.js)
import { createStore } from 'vuex'
// 全局模块
import global from './modules/global'
// 局部模块
import user from './modules/user'
export default createStore({
// 全局模块
...global,
// 局部模块
modules: {
user
}
})
2.使用
src/views/Test.vue测试组件中对模块化后的store中数据的操作与使用
测试组件
获取Store中user模块的getters: {{$store.getters['user/formatNickname']}}