- 快速上手 Electron 及推荐库
Liumoui
electronjavascript前端
###快速上手Electron及推荐库####什么是Electron?Electron是一个基于Node.js和Chromium的框架,用于构建跨平台的桌面应用程序。它将网页技术(HTML、CSS和JavaScript)带入桌面应用开发,允许开发者使用熟悉的前端技术构建功能强大的桌面应用。####Electron的基本概念1.**主进程和渲染进程**-**主进程**:运行在Node.js环境中,负
- react的单页面应用SPA及路由组件
易烊千鹤
前端框架#reactreactjs
SPA的理解单页Web应用(siglepagewebapplication,SPA)。整个用用只有一个完整的页面.点击页面中的链接不会刷新,只会做页面的局部刷新。数据都需要通过ajax请求获取,并在前端异步展现。路由的理解1.什么是路由?一个路由就是一个映射关系(key:value)key为路径,value可能就是function或者component2.路由分类.后端路由:理解:value是fu
- php与硬件交互开发,一文打通前后端与软硬件交互
weixin_39946534
php与硬件交互开发
前言之前看了一篇文章,直接把我之前所学的很多知识瞬间打通了,这里也给大家分享出来。主要关于如何把前端,后端,以及硬件相结合起来,其实方法有很多种,这里只是给一个思路。首先分别介绍一下软件(前后端),硬件,以及软硬件的交互。前端前端就是指我们用户所能够看到的页面,比如Web网页,安卓APP;以Web页面为例,Web页面可以利用一些现有的样式实现炫酷效果,熟悉前端的小伙伴应该知道前端三剑客:html5
- Electron基础(一) 实现最大化、最小化、关闭窗口功能
小鸟哗啦啦
Electronelectronjavascript前端
在Electron中,默认情况下,如果你没有隐藏或自定义窗口的标题栏,那么窗口的最小化和关闭按钮通常是自动提供的。但是,当你通过frame:false选项隐藏了默认的窗口边框和标题栏时,你需要自己实现这些功能。1.主进程文件中定义事件如果你不知道哪个是主进程文件,看下package.json中main对应的配置"main":"public/electron.js",这里,引入icpMain模块,负
- arcgis api for js文字加载不出来的问题解决
这个问题在哪见过
javascriptarcGISgis
问题表现:文本symbol展示不出来问题分析:从arcgis默认的fonturl地址加载font文件失败解决方案:将pbf文件下载到本地步骤一:pbf文件下载使用python3.X下载pbf文件importsys,osfromurllib.requestimporturlopenimportjsonimporttracebackimporttime#baseUrl='https://static.
- Spring Boot中处理JSON日期格式
林凤g
springbootjson后端
文章目录SpringBoot中处理JSON日期格式一、@JsonFormat二、配置默认格式三、自定义Jackson的ObjectMapper总结SpringBoot中处理JSON日期格式SpringBootweb,往往需要对返回的日期格式进行相应的处理,以下列出目前常用的三种处理日期格式的方式。一、@JsonFormat需要在每个日期属性上,添加@JsonFormat注解,可以是LocalDat
- 【前端】NodeJS:fs模块
子非鱼921
【前端】NodeJS前端node.jsjavascript开发语言
文章目录fs模块1文件写入1.1writeFile异步写入1.2writeFileSync同步写入1.3appendFile/appendFileSync追加写入1.4createWriteStream流式写入1.5写入文件的场景2文件读取2.1readFile异步读取2.2readFileSync同步读取2.3createReadStream流式读取2.4读取文件应用场景3文件移动与重命名4文件
- 高版本Chrome网页直接播放海康威视大华RTSP流方案,不需服务器转码转流,支持H.265、H.264及2K/4K高清视频
bubailai
ChromeRTSPchromertspvue.js前端
近期公司在做一个智慧城市项目,需要在高版本Chrome网页播放海康威视、大华、或者华为摄像头RTSP流,于是在网上开始找对应的解决方案,没想到网上各种转码转流方案纷繁复杂,找到一款稳定商用满足需求的很难!目前网上有两种所谓无插件方案,即后端转码前端播放的方法和后端转流前端转码的方案,虽然无插件播放方案能够播放出画面,但是往往延迟很高,基本上都在数秒之久,在一些对延迟敏感的场合客户要求毫秒级延迟,显
- springMVC笔记系列(19)——控制器实现详解(上)
weixin_34290390
java测试前端ViewUI
2019独角兽企业重金招聘Python工程师标准>>>本文我们在前文基础上引入一个例子,边做边聊控制器。我们想实现一个课程查询的功能。首先大脑应该条件反射——如何定义MVC。M:课程(包含章节)——Course(包含Chapter)V:课程页面——course_overview.jspC:编写一个控制器接收springMVC前端控制器dispatcherServlet的请求转发——CourseCo
- chrome extension 普通网页与插件直接通信
森叶
extensionchrome前端javascript
与跨扩展消息传递类似,您的扩展可以接收和响应来自常规网页的消息。要使用此功能,您必须首先在manifest.json中指定要与哪些网站进行通信。例如:"externally_connectable":{"matches":["https://*.example.com/*"]}这会将消息传递API公开给与您指定的URL模式匹配的任何页面。URL模式必须至少包含一个二级域-即,禁止使用“*”、“*.
- 《React Hooks:让你的组件更灵活》
Envyᥫᩣ
react.js前端前端框架
前端开发中非常流行的React框架。React是一个用于构建用户界面的JavaScript库,尤其适用于构建复杂的单页应用。ReactHooks:让你的组件更灵活React是当今最受欢迎的前端JavaScript库之一,用于构建用户界面。自从React16.8版本开始,React引入了一种新的功能——Hooks,它为函数组件带来了更多的可能性。Hooks允许你在不编写类的情况下使用state和其他
- 打卡第60天------图论
感谢上Di_123
前端算法题图论
加油!尽管前面的道路很困难,但是依然要坚持下去✊。在算法训练营我学到了很多东西,对于算法的方法来说真的是涨知识了,对于我一个非科班出身,半路转行的干IT的人来说真的给予了我很大的帮助。我会继续回头看代码随想录分享的那些干货的,温故而知新。接下来我就要开始去攻克前端的框架源码和底层原理了,技术深度不够,面试总是挂,要攻克薄弱点了。今天大家会感受到Bellman_ford算法系列在不同场景下的应用。建
- 搭建selenoid环境
野生猕猴桃
selenoidselenoid-ui远程浏览器
1、拉取浏览器镜像dockerpullselenoid/vnc:chrome_103.02、拉取selenoid-ui容器镜像dockerpullaerokube/selenoid-ui:1.10.43、拉取selenoid容器镜像dockerpullaerokube/selenoid4、编写配置文件vi/selenoid/config/browsers.jsonvolumes可以做容器路径映射,
- 【软件测试】术语定义
Play_Sai
软件测试自动化测试性能测试接口测试术语定义软件测试
1、接口测试接口测试概念:是测试系统组件间接口的一种测试方法接口测试的重点:检查数据的交换,数据传递的正确性,以及接口间的逻辑依赖关系接口测试的意义:在软件开发的同时实现并行测试,减少页面层测试的深度,缩短整个项目的测试周期接口测试能发现哪些问题:可以发现很多在页面上操作发现不了的bug、检查系统的处理异常能力、检查系统的安全性、稳定性、可以修改请求参数,突破前端页面输入限制2、性能测试并发用户数
- SQL 注入新视角:堆查询、JSON 与头部 XFF 注入剖析及防范
白袍无涯
sql安全web安全网络安全计算机网络安全架构系统安全
在SQL注入攻击的世界中,除了一些常见的注入方式外,还有堆查询注入、JSON注入以及头部XFF注入等较为特殊的攻击手段。这些攻击方式利用不同的场景和漏洞,对数据库安全构成严重威胁。本文将详细介绍这三种SQL注入攻击方式的原理和特点。一、堆查询注入1.原理堆查询注入是一种利用数据库中可以同时执行多个查询的特性进行攻击的方法。在某些数据库系统中,可以通过分号将多个查询语句连接起来执行。攻击者利用这个特
- python编写API接口实现数据筛选、查询与分页
唯余木叶下弦声
python开发语言
目录一、背景二、代码一、背景由于系统上需要分页展示数据,并提供按字段筛选数据的功能,于是需要我写个接口,以供前端使用。接口可以通过pythonflask框架实现。Flask是一个轻量级的Web框架,它提供了足够的灵活性来构建定制的RESTfulAPI。开发者可以根据需求轻松地设计和实现接口。数据的查询可以通过pymysql连接MySQL数据库实现。数据的筛选和分页可以通过堆叠where条件、row
- VUE3笔记
一介书生.
前端javascriptvue.js前端
前端系列一、HTML5二、CSS3三、JavaScript四、jQuery五、BootStrap六、Element七、Ajax八、JSON九、VUE3第一章、基础一、vue简介1、学习阶段vue2基础vue-cli(vue的手脚架,专门做工程化开发)vue-router(实现前端路由的)vuex(vue存储数据的)element-ui(ui组件库)vue32、vue的特点采用组件化模式,提高代码复
- 前端性能优化-CSS性能优化
LYFlied
css前端css性能优化面试
文章目录一、内联首屏关键CSS二、异步加载CSS异步加载的几种方式1.js动态创建样式表link元素,并插入到DOM中。2.设置media属性3.设置rel属性4.rel="preload"三、文件压缩四、去除无用CSS五、有选择地使用选择器六、减少使用昂贵的属性七、优化重排与重绘1.减少重排2.避免不必要的重绘八、让元素及其内容尽可能独立于文档树的其余部分九、避免使用@import十、开启GPU
- vue3 路由的使用
前端不加班
vue3vue.jsjavascript前端
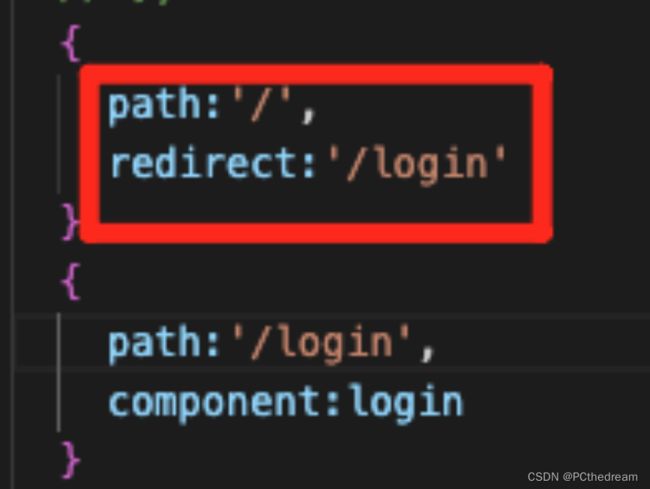
路由的使用在传统的Web开发过程中,当需要实现多个站内页面时,以前需要写很多个HTML页面,然后通过标签来实现互相跳转。在如今工程化模式下的前端开发,像Vue工程,可以轻松实现只用一个HTML文件,却能够完成多个站内页面渲染、跳转的功能,这就是路由。TIP从这里开始,所有包含到.vue文件引入的地方,可能会看到@xx/xx.vue这样的写法。@views是src/views的路径别名,@cp是sr
- 前端-JS进阶-API/WebAPI/DOM
知恩️
前端javascripthtml
文章目录1.API与WebAPI2.DOM1.DOM树2.获取元素3.事件基础4.常见鼠标事件3.改变文本内容/元素属性1.改变文本内容2.改变元素属性4.改变表单属性5.改变CSS样式属性6.排他思想(算法)7.获取/修改/删除属性内容1.获取属性的值2.设置属性的值3.移除属性8.H5自定义属性9.节点操作1.父子节点2.兄弟节点3.创建/添加节点4.删除节点5.复制节点6.创建元素10.DO
- Qt实现json数据的生成、解析、修改和删除
大草原的小灰灰
开发语言#QTqtjsonc++
文章介绍本文章主要介绍如何使用QT提供的json相关类来处理json数据,包括json数据的生成、解析、修改和json数据的删除。json数据的增删改查处理json数据时需要包含以下三个头文件#include#include#includejson数据生成json数据{"id":1001,"name":"jack","sex":true}代码//创建json数据对象QJsonObjectjson;
- 谈谈nvm、nrm、pnpm的理解
段子君
nvmnrmpnpm前端
谈一谈目前用的最多的也是主流的工具nvm、nrm以及pnpm的理解。nvm一般我们在公司开发,公司一般可能会有多个项目,可能有新项目也有老项目,不同的前端工程可能依赖的node版本不一样。这个时候就需要我们拥有多个node版本来开发不同的工程,如何安装多个node版本并可以随意的切换我们的node开发环境,这个时候nvm就能完美的发挥出自己的优势。nvm版本过低是不兼容vue3的项目的,我推荐1.
- 洛杉矶出差第17天
Bruce_9043
我是一个小小的外贸人,主要做服装类别,前端开发和设计刚刚开始,因此海外出差比较多;继去年117天的纽约常驻之后,今年我又来到了洛杉矶这个城市,今天是第17天的生活了,送走了日夜相处的同事,从今天开始,我便一个人要生活了,大概还有38天的日子要去过,而我在这里的任务也逐渐变得清晰明朗起来,但难度依然很大。我们住在洛杉矶的downtown,整体房间的环境还是比较好,到办公室也就20分钟左右的路程,这是
- ajax和fetch哪个好,axios和ajax,fetch的区别
weixin_39547596
ajax和fetch哪个好
1,传统Ajax指的是XMLHttpRequest(XHR),最早出现的发送后端请求技术,隶属于原始js中,核心使用XMLHttpRequest对象,多个请求之间如果有先后关系的话,就会出现回调地狱。JQueryajax是对原生XHR的封装,除此以外还增添了对JSONP的支持。经过多年的更新维护,真的已经是非常的方便了,优点无需多言;如果是硬要举出几个缺点,那可能只有:1.本身是针对MVC的编程,
- axios jquery.ajax fetch 区别
大大大石頭
JavaScriptajaxfetchaxios
最近项目在用axios,好像出现好久了,才开始学习。这三个都是发起http请求的东西,都算是对原生XHR的封装。从XHR->Jqueryajax()->fetch->axios现在来分别看一下这三个东西Jqueryajax它是对原生XHR的封装,支持JsonP,是MVC编程的一种请求方式,已经逐渐的不适应前端的MVVM框架的潮流了。而且,在项目中使用的时候,要使用ajax,就得把jquery都引进
- Jquery ajax 、axios、Fetch 区别
Ideaing~
1.Jqueryajax$.ajax({type:'POST',url:url,data:data,success:function(){},error:function(){}})Jqueryajax是对原生XHR的封装,此外还增添了对Jsonp的支持。缺点:针对MVC,不适合MVVMJquery整个项目太大,就只为引入ajax引入jquery很不合理2axiosaxios是Promise实现对
- Promise的Finally方法
DTcode7
HTML网站开发#前端基础入门三大核心之JSHTMLJavaScript
Promise的Finally方法基本概念与作用什么是`finally`方法?为什么使用`finally`方法?示例一:基础用法示例二:错误处理示例三:清理资源示例四:与`async/await`结合使用示例五:模拟Canvas操作使用技巧与最佳实践在前端开发中,我们经常遇到异步操作的需求。JavaScript提供了多种处理异步的方式,如回调函数、Promise和async/await等。其中,P
- 文章上传漏洞绕过方式(以php语言为例)
HMX404
web安全web安全漏洞
一,文件上传漏洞原因由于网站要求,需要用户上传文件,图片,例如头像,保存简单文件上传下载,访问,如果我们将文件上传至web服务器上,并且可以访问到,那么就可以利用小马,对服务器进行操作,或者了解一些信息。因此在上传位置,代码会对上传文件进行检查,但不免会有漏洞,通过代码审计,可以得出网页漏洞。二,文件上传漏洞绕过方式前端验证绕过前端认证最容易绕过,我们将验证代码部份删除,或者将js函数返回值设为1
- 个人网站搭建1-域名及虚机
一条西瓜皮
前情提要由于本人的初衷不是做网站,只是想搭建后台,为前端提供服务,所以网站放在国外服务器上。国内服务器上搭建网站,需要备案,备案需要准备材料,大概耗费一个月时间。根据网上的资料,国外建站,只要不发布非法内容,被墙的概率极小。虽然概率小,但是为了不影响后期的服务,时间充裕后会考虑进行备案,将网站迁移至国内。毕竟天朝的网络响应速度比出去绕一圈要快得多。本文只涉及域名购买、云虚拟主机购买、域名解析等基础
- node中使用JWT生成token
℘团子এ
node.jsexpressnode.js
1.安装jsonwebtoken和express-jwtnpmijsonwebtokenexpress-jwt2.实例//安装:npmijsonwebtokenexpress-jwt//1.导入expressconstexpress=require('express')constjwt=require('jsonwebtoken')constexpressJWT=require('express-
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&