- PySpark之金融数据分析(Spark RDD、SQL练习题)
唯余木叶下弦声
大数据大数据sparkpysparkpython数据分析sql
目录一、数据来源二、PySparkRDD编程1、查询特定日期的资金流入和流出情况2、活跃用户分析三、PySparkSQL编程1、按城市统计2014年3月1日的平均余额2、统计每个城市总流量前3高的用户四、总结一、数据来源本文使用的数据来源于天池大赛数据集,由蚂蚁金服提供,包含用户基本信息、申购赎回记录、收益率、银行间拆借利率等多个维度,本文通过PySpark实现对该数据集的简单分析。数据来源:天池
- MongoDB成为最好NoSQL数据库的原因是什么?思维导图 代码示例(java 架构)
用心去追梦
mongodbnosqljava
MongoDB成为最受欢迎的NoSQL数据库之一,有多个因素促成了其成功和广泛采用。以下是从不同角度分析MongoDB成为最好NoSQL数据库的原因:MongoDB成为最好NoSQL数据库的原因文档型数据模型灵活模式:支持动态模式,无需预定义固定的表结构,易于适应快速变化的需求。嵌套结构:允许复杂的数据类型如数组、嵌入式文档,简化了数据建模。高性能与可扩展性读写性能:通过索引优化、内存映射文件等技
- 网络安全 | 0day漏洞介绍
Andya_net
网络安全技术web安全安全网络
关注:CodingTechWork引言 在网络安全领域,0day漏洞(Zero-dayVulnerability)是指一个尚未被厂商、开发者或安全人员发现、修复或发布修补程序的安全漏洞。0day漏洞是黑客利用的一个重要攻击工具,因其未被披露或未被修复,给系统和网络带来了极大的安全风险。本博客将详细介绍0day漏洞的原理、危害、常见防护策略和应用场景,帮助大家理解并应对0day漏洞。0day漏洞介
- Hive数据仓库中的数据导出到MySQL的数据表不成功
sin2201
出错问题数据仓库hivemysql
可能的原因:(1)没有下载flume和sqoop(2)权限问题:因为MySQL数据库拒绝了root用户从hadoop3主机的连接请求,root用户没有从hadoop3主机进行连接的权限解决:通过MySQL的授权命令来授予权限mysql>GRANTALLPRIVILEGESONsqoop_weblog.*TO'root'@'hadoop3'IDENTIFIEDBY'2020';QueryOK,0ro
- 联合文件系统介绍
软件架构师笔记
服务器android数据库
联合文件系统介绍联合文件系统一个可堆叠统一的文件系统,该系统可以合并多个目录(分支)的内容,同时保持其物理内容独立。对于联合文件系统有很多不同的实现:aufsoverlayoverlay原理介绍OverlayFS处理内容层:一个或多个下层(lowerdir)和一个上层(upperdir)。下层被视为只读,上层被视为读写。OverlayFS通过联合挂载(merged)提供这些层的统一视图。lower
- 理解inode
zhanshenyn
linuxtableunixfile存储user
inode是一个重要概念,是理解Unix/Linux文件系统和硬盘储存的基础。我觉得,理解inode,不仅有助于提高系统操作水平,还有助于体会Unix设计哲学,即如何把底层的复杂性抽象成一个简单概念,从而大大简化用户接口。下面就是我的inode学习笔记,尽量保持简单。===================================理解inode作者:阮一峰一、inode是什么?理解inode
- 大侠,你真的了解JS中的toString&toLocaleString方法吗?
不做超级小白
web前端javascript前端开发语言
toString()与toLocaleString()的区别:你需要了解的JavaScript字符串化方法在JavaScript中,toString()和toLocaleString()都是对象转换为字符串的常用方法。虽然它们的功能看似相似,但实际上它们有着不同的用途和行为。本文将详细解析这两者的区别,帮助开发者更好地理解并选择适合的字符串化方法。1.toString()方法:目的:toStrin
- 查看代理设置Get-Item Env:https_proxy
如若123
https网络协议http
通过PowerShell来检查和设置代理环境变量。以下是对每个命令的解释以及你提供的命令的功能:###1.**获取`https_proxy`环境变量**```powershellGet-ItemEnv:https_proxy该命令会显示当前PowerShell会话中的https_proxy环境变量值。如果该环境变量没有设置,将会显示ItemNotFound错误。2.获取http_proxy环境变量
- 基于Canny边缘检测和轮廓检测
如若123
opencv人工智能计算机视觉
这段代码实现了基于Canny边缘检测和轮廓检测,从图像中筛选出面积较大的矩形,并使用OpenCV和Matplotlib显示结果。主要流程如下:步骤详解:读取图像:img=cv2.imread('U:/1.png')使用cv2.imread()加载图像。转换为灰度图像:gray=cv2.cvtColor(img,cv2.COLOR_BGR2GRAY)使用cv2.cvtColor()将图像从BGR色彩
- 运行c程序报preLaunchTask“C/C++: gcc 生成活动文件“已终止,退出代码为 -1。
如若123
c语言c++开发语言
出现preLaunchTask“C/C++:gcc生成活动文件"已终止,退出代码为-1错误,意味着编译任务在运行时失败。为了解决这个问题,我们可以从以下几个方面检查和修复问题:1.检查tasks.json配置确保tasks.json配置正确,尤其是源文件路径、编译命令和选项。你可以参考以下完整的tasks.json示例:{"version":"2.0.0","tasks":[{"type":"cp
- 国内外视频编解码标准体系-3GPP 5G标准进程
IT&IC先生
网络视频处理http物联网5g
作者:中国移动李琳针对国内外视频编解码标准,前文回顾讲解了标准组织和联盟包括MPEG、ISO、ITU、AOM、AVS等的阵营、历史、标准关系,并从纵向、横向分析对比视频编解码的特性。说到超高清视频的应用和发展,离不开5G,5G+超高清是未来行业应用、个人应用、家庭应用都可能带来变化的领域。说到5G,就离不开5G标准,5G标准是在3GPP组织负责,本文梳理下5G标准现状,尤其是与视频相关的3GPP标
- 速算常见规律
yblackd
算法算法
速算一、整除判定二、两个分数的比较**总结****方法1:交叉相乘法(适用于两个分数)****方法2:利用近似比较(适用于特定场景)****方法3:通分法(适用于多个分数排序)****方法4:小数化(适用于近似比较)**一、整除判定整除判定是指判断一个数是否能被另一个数整除的方法和规则。常见整数的整除判定规则整除2:一个数的个位数是0、2、4、6或8,那么这个数能被2整除。整除3:一个数的
- 【NTN 卫星通信】关于卫星通信的一次访谈
一只好奇的猫2
NTN卫星通信卫星通信NTNstarlink波束覆盖
1概述 通过CSDN的途径,有个咨询公司找到我,说是有投资公司看到我的博客,希望做一次访谈,我回答了10个问题,现在发到博客上;很多观点都是自己根据经验拍的,并没有严格的计算,有兴趣的看看就好,有些问题还挺有趣的。2访谈问题以及回复1、对于一个信号发生设备,如通信基站,其理论最大信道容量(网速,bit/s)和其通信频率(Hz)、功率(W)的数学关系是什么,能否用公式表示。答复:这个问题可以直接由
- 【eMTC】eMTC 窄带以及带宽的关系
一只好奇的猫2
eMTCeMTCLTE窄带带宽
1概述 eMTC传输进行通信时,一般采用1.4M带宽,在和LTE小区联合部署时,需要将LTE的带宽分割成以1.4M带宽为粒度的单位,这个单位在协议上叫做窄带。2窄带定义3参考文献36.211
- 光纤到户(FTTH)网络:无源光网络(PON)、有源光网络(AON),一文给你讲透!
wljslmz
网络技术FTTHPONAON光纤
你好,这里是网络技术联盟站,我是瑞哥。光纤到户(FTTH,FiberToTheHome)是指通过光纤将通信信号直接传输到用户家庭的一种接入技术。与传统的铜缆接入方式相比,FTTH能够提供更高的带宽、更快的传输速度和更长的传输距离。近年来,随着互联网应用的迅猛发展和用户对高速宽带的需求不断增加,FTTH技术逐渐成为宽带接入的主流选择。FTTH网络的实现方式主要有两种:无源光网络(PON,Passiv
- docker builds not a command
Zack Snyder
dockereureka容器运维云原生
我整理的一些关于【Docker】的项目学习资料(附讲解~~)和大家一起分享、学习一下:https://d.51cto.com/xltfov理解Docker和构建过程中的命令问题:处理“dockerbuildsnotacommand”错误Docker是一种流行的容器化技术,它允许开发者将应用程序及其所有依赖项打包到一个标准化的单元(容器)中,确保应用在任何环境中都能一致地运行。然而,在使用Docke
- 智能推理的革命:DeepSeek-R1 深度解析其算法与实现
步子哥
算法人工智能
在人工智能(AI)领域,语言模型(LargeLanguageModels,LLMs)正以惊人的速度发展,变得越来越智能,能够理解和生成复杂的语言内容。然而,尽管现有的模型在许多任务上表现出色,它们在深度推理和逻辑思维方面仍有显著的提升空间。DeepSeek-R1的出现,正是为了解决这一问题,通过强化学习(ReinforcementLearning,RL)赋予语言模型更强大的推理能力,开创了LLMs
- fuadmin
jcsx
开源学习djangovue.js
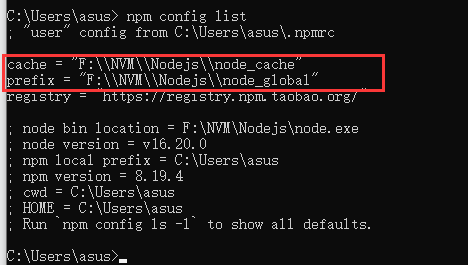
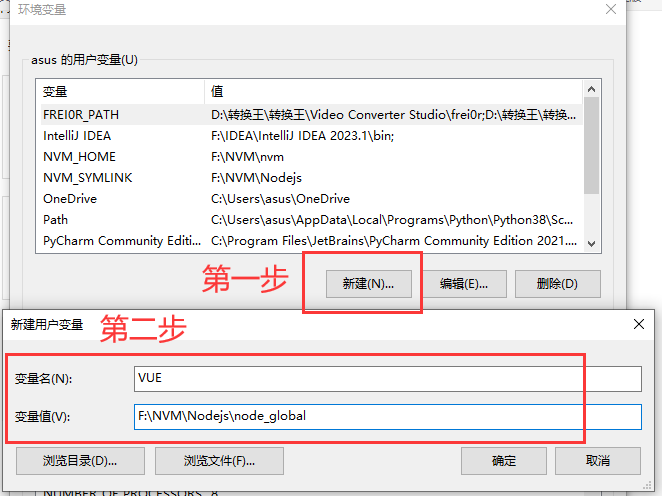
fu-admin-web采用VUE3,TS开发。fu-admin-backend采用Python,Django和Django-Ninija开发。数据库支持MySql,SqlServer,Sqlite。前端采用VbenAdmin、Vue3、AntDesignVue。后端采用Python语言Django框架以及强大的DjangoNinja。支持加载动态权限菜单,多方式轻松权限控制。Vue2项目移步
- 转帖-在Eclipse中开发JSF
ren_z_q
JSFEclipseBeanJSPOracle
(转自http://www.blogjava.net/gaofeng/articles/127842.html作者:Java.net)Eclipse3.3刚刚发布,正在学习JSF,于是使用Eclipse3.3做了一个JSF的Demo,很简单,主要是页面的跳转、组件和Bean的绑定等基础...1、工具准备:Eclipse3.3WTP2.0(最好下载一个all-in-one的版本..省的麻烦)...依
- 计组实验报告-阵列乘法器设计
厂里英才
作业logisim计算机组成原理
目录一、实验目的二、实验原理(1)实验内容与要求(2)原理(3)斜向进位阵列乘法器的原理图三、实验步骤与运行结果四、附录一、实验目的①利用1位全加器做子电路构成5×5位横向进位或斜向进位的原码阵列乘法器。②分析斜向进位和横向进位的时间延迟。二、实验原理(1)实验内容与要求分析横向进位或斜向进位5×5位原码阵列乘法器所需要的全加器个数和总延时,自主设计成本最低总延时最少的原码阵列乘法器,完成实验报告
- docker容器基础入门
霉逝
docker容器运维
docker容器技术基础入门文章目录docker容器技术基础入门@[toc]1.docker基本概念2.Docker的引擎的组成以及功能3.docker的架构4.docker安装、配置加速器以及常用指令4.1安装docker软件包4.2开启docker并查看状态4.3配置阿里云镜像加速器4.4docker常用命令1.docker基本概念docker是容器技术的一个前端工具,容器是内核的一项技术,d
- C语言条件语句if-else和switch-case练习
Smoke filled ゞ away
c语言算法开发语言
下面的一段程序的输出结果为()#includeintmain(){if(-1)printf("1");elseprintf("2");if(0)printf("3");elseprintf("4");return0;}A.23B.24C.13D.14由于非零即为真,所以选择D选项。()设ints=100,要输出字符串"s的值是100"应使用下列哪个语句?(山东精电电气)A.printf("s的值是
- 什么是华强北-ChatGPT4o作答
部分分式
笔记
华强北是中国深圳市的一个著名电子市场,位于福田区。它被誉为全球最大的电子产品交易市场之一,吸引了来自世界各地的商人、消费者和技术爱好者。华强北以其丰富的电子元器件、电子产品以及配件而闻名,是全球电子产业链的重要组成部分。华强北的历史背景华强北的发展历史可以追溯到上世纪80年代,随着深圳成为改革开放的前沿城市,电子产业迅速崛起。最初,华强北只是一个传统的小市场,出售一些基础的电子元件和零配件。然而,
- Swagger自动文档工具以及gin-swagger的使用
百川Cs
Go工程化后端golangginci/cd
什么是Swagger?Swagger是一个开源的API设计和文档工具,旨在帮助开发者更高效地设计、构建、记录和测试RESTfulAPI。它基于OpenAPI规范(前身为Swagger规范),通过自动化的方式生成交互式API文档、客户端SDK和服务端代码,从而简化了API的开发和维护工作。核心功能自动生成API文档:Swagger能够通过解析代码中的注解或配置文件,自动生成API文档,包括接口路径、
- scikit-learn安装
梁伟静
scikit-learnpython
问题:importscikit-learn时遇到如下报错:ImportError:DLLloadfailedwhileimporting_arpack:Thespecifiedprocedurecouldnotbefound.可能原因:python、numpy、scipy和scikit-learn之间的版本出现冲突解决方案:1)卸载numpy、scipy、scikit-learncondaunin
- 《从传统到智能:大模型交换机的变革之路》
烁月_o9
数据库服务器运维web安全安全
大模型交换机是一种专门为大规模人工智能模型提供网络和计算资源调度的硬件设备。以下是关于它的详细介绍:特点高带宽和低延迟:大模型的训练和推理通常需要处理大量的数据,高带宽可以确保数据在各个计算节点之间快速传输,低延迟则能减少数据传输过程中可能出现的瓶颈,提高训练和推理的效率。智能路由与数据调度:基于AI算法的调度机制,能够动态地调整数据传输路径,以应对不同网络条件和负载的变化,避免某些节点的拥塞,确
- 虹膜识别和人脸识别存在信息安全问题吗?
烁月_o9
其他安全web安全网络
虹膜识别和人脸识别都存在信息安全问题。虹膜识别的信息安全问题•数据存储风险:虹膜识别系统需要存储用户的虹膜模板数据。如果存储服务器的安全防护措施不足,黑客可能会入侵服务器,窃取这些高度敏感的虹膜数据。一旦数据泄露,黑客就有可能利用这些数据伪造身份,绕过虹膜识别系统。•设备安全漏洞:虹膜识别设备本身可能存在安全漏洞。例如,某些设备可能会受到恶意软件的攻击。这些恶意软件可以篡改设备的固件,在用户进行虹
- 招聘 | 具身智能机器人方向全职作者
量子位
关注前沿科技量子位未来同事你好。你知道“具身智能机器人”了吗?是否希望成为这个时代性技术和产品的长期报道者?现在,我们正在招聘这样一位专注于具身智能机器人方向的原创作者。岗位是全职,工作地点base:北京中关村。工作职责:1、关注具身智能领域新动态新进展;2、持续挖掘撰写具身智能独家原创内容;3、与具身智能领域玩家建立良好联系;4、构建体系化认知和行业洞察。岗位要求:1、对具身智能、前沿科技等科技
- 提取图片颜色信息转数据信息
~夕上林~
图像处理matlab
提取图片颜色信息转数据信息背景:给定原始图片如下,数据范围为0~2π\piπ,如何通过给定图片,提取出来对应的数据信息。目录提取图片颜色信息转数据信息分析颜色模型图像预处理图像修复图片重建和裁剪提取数据分析原始图片存在两个数据图Transmittedwave和Reflectedwave,接下来将其简称为c图和d图。两数据图的颜色范围和数据范围均一致,之后以c图进行分析:项目Value长lll2.2
- PTA:指针 输出学生成绩
悦悦子a啊
数据结构c语言
本题要求编写程序,根据输入学生的成绩,统计并输出学生的平均成绩、最高成绩和最低成绩。建议使用动态内存分配来实现。输入格式:输入第一行首先给出一个正整数N,表示学生的个数。接下来一行给出N个学生的成绩,数字间以空格分隔。输出格式:按照以下格式输出:average=平均成绩max=最高成绩min=最低成绩结果均保留两位小数。输入样例:3859095输出样例:average=90.00max=95.00
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_