CSS与CSS3美化页面
目录
-
- 一、CSS简介
-
- 1.1 什么是CSS?
- 1.2 样式层叠次序
- 二、CSS基础语法
-
- 2.1 介绍
- 2.2 注释
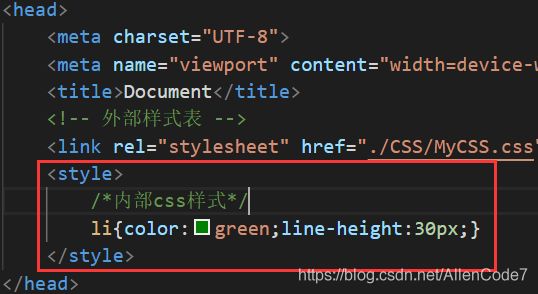
- 三、CSS使用方式
-
- 3.1 如何插入样式表
- 3.2 外部导入方式(外部链入)
- 3.3 内部方式(内嵌样式)
- 3.4 内联方式(行内样式)
- 3.5 三种样式表总结
- 四、CSS常用选择器
-
- 4.1 css2的选择符(重要)
- 五、CSS关系和属性选择器
-
- 5.1 关系选择器
- 5.2 属性选择器
- 六、CSS伪类选择器
-
- 6.1 结构性伪类选择器
- 6.2 *状态伪类选择器
- 6.3 其他伪类选择器
- 七、CSS的尺寸和单位
-
- 7.1 尺寸
- 7.2 颜色
- 八、CSS字体与文本属性
-
- 8.1 字体属性:font
- 8.2 文本属性
- 九、CSS背景属性
-
- 9.1 背景属性background
- 十、CSS边框属性
-
- 10.1 盒子模型
- 十一、CSS内外补白属性
-
- 11.1 盒子模型
- 11.2 内补白(内补丁)
- 11.3 外补白(外补丁)
- 十二、CSS盒子模型实例
- 十三、CSS定位属性
-
- 13.1 常用属性
- 13.2 举例
- 十四、CSS布局属性
-
- 14.1 Layout布局
- 14.2 举例
- 十五、CSS实现导航
- 十六、CSSflex弹性盒子介绍
-
- 16.1 Flexible Box 弹性盒⼦(旧版)
- 16.2 Flexible Box 弹性盒⼦(新版)
- 16.3 基本概念
- 16.4 容器上的6个属性
- 16.5 项⽬上的属性
- 16.6 距离
- 十七、CSS用户界面和多栏属性介绍
-
- 17.1 用户界面
- 17.2 多栏 Multi-column
- 17.3 举例
- 十八、CSS表格和过度属性介绍
-
- 18.1 表格
- 18.2 过渡Transition
- 18.3 举例
- 十九、CSS旋转动画和媒体查询属性介绍
-
- 19.1 2D变换 2D Transform:
- 19.2 动画 Animation
- 19.3 Media Queries Properties媒体查询
- 19.4 举例
- 二十、CSS字体图标的使用
-
- 20.1 字体格式
- 20.2 字体图标引入
- 20.3 字体图标优点
- 20.4 字体图标使用流程
一、CSS简介
1.1 什么是CSS?
CSS 指层叠样式表 (Cascading Style Sheets)
样式定义如何显示控制 HTML 元素,从⽽实现美化HTML⽹⻚。
样式通常存储在样式表中,⽬的也是为了解决内容与表现分离的问题
外部样式表(CSS⽂件)可以极⼤提⾼⼯作效率
多个样式定义可层叠为⼀,后者可以覆盖前者样式
1.2 样式层叠次序
⼀般⽽⾔,所有的样式会根据下⾯的规则层叠于⼀个新的虚拟样式表中,其中数字 4 拥有最⾼的优先权。
-
1.浏览器缺省设置
-
2.外部样式表
-
3.内部样式表(位于 标签内部)
-
4.内联样式(在 HTML 元素内部)
因此,内联样式(在 HTML 元素内部)拥有最⾼的优先权,这意味着它将优先于以下的样式声明: åå标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值)。
二、CSS基础语法
2.1 介绍
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 样式修饰:h3标题和li列表 */
h3{color:red;font-size: 30px;}
li{color:green;font-size: 15px; line-height: 30px;}
style>
head>
<body>
<h3>什么是CSS?h3>
<ul>
<li>CSS 指层叠样式表 (Cascading Style Sheets)li>
<li>样式定义如何显示控制 HTML 元素,从而实现美化HTML网页。li>
<li>样式通常存储在样式表中,目的也是为了解决内容与表现分离的问题li>
<li>外部样式表(CSS文件)可以极大提高工作效率li>
<li>多个样式定义可层叠为一,后者可以覆盖前者样式li>
ul>
body>
html>
2.2 注释
格式: /* … */
三、CSS使用方式
3.1 如何插入样式表
插⼊样式表的⽅法有三种:
- 外部样式表(External style sheet)
- 内部样式表(Internal style sheet)
- 内联样式(Inline style)
3.2 外部导入方式(外部链入)
1)(推荐)就是在head标签中使⽤标签导⼊⼀个css⽂件,在作⽤于本⻚⾯,实现css样式设置
<link href="⽂件名.css" type="text/css" rel="stylesheet"/>
2) 还可以使⽤import在style标签中导⼊css⽂件。
<style type="text/css">
@import "style.css";
style>
特点:作⽤于整个⽹站
优先级:当样式冲突时,就是采⽤就近原则,是值css属性离被修饰的内容最近的为主。
若没有样式冲突则采⽤叠加效果
举例
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="./css/my.css">
head>
<body>
<h1>CSS样式的使用方式h1>
<h4>插入样式表的方法有三种:h4>
<ul>
<li>外部样式表(External style sheet)li>
<li>内部样式表(Internal style sheet)li>
<li>内联样式(Inline style)li>
ul>
body>
html>
3.3 内部方式(内嵌样式)
就是在head标签中使⽤ 标签来设置css样式
<style type="text/css">
....css样式代码
style>
3.4 内联方式(行内样式)
就是在HTML的标签中使⽤style属性来设置css样式
格式:
<p style="color:blue;font-family:⾪书">在HTML中如何使⽤css样式p>
3.5 三种样式表总结
四、CSS常用选择器
4.1 css2的选择符(重要)
选择符的优先级:从⼤到小 [ID选择符]->[class选择符]->[html选择符]->[html属性]
也可以通过下列方式修改优先级规则:

1) html选择符(标签选择器)
就是把html标签作为选择符使⽤(用HTML的标签作为选择器的名字)
- 如 p{…} 网页中所有p标签采⽤此样式
- h2{…} 网页中所有h2标签采⽤此样式
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/*1,HTML选择器*/
h3{color: aqua;}
style>
head>
<body>
<h1>CSS常用选择器(选择符)h1>
<h3>什么是CSS?h3>
<ul>
<li>CSS 指层叠样式表 (Cascading Style Sheets)li>
<li>样式定义如何显示控制 HTML 元素,从而实现美化HTML网页。li>
<li>样式通常存储在样式表中,目的也是为了解决内容与表现分离的问题li>
<li>外部样式表(CSS文件)可以极大提高工作效率li>
<li>多个样式定义可层叠为一,后者可以覆盖前者样式li>
ul>
body>
html>
2)class类选择符 (使⽤点.将⾃定义名(类名)来定义的选择符)
定义: .
类名{样式....} 匿名类
其他选择符名.类名{样式....}
使⽤:
...
.mc{color:blue;} /* 凡是class属性值为mc的都采⽤此样式 */
p.ps{color:green;} /*只有p标签中class属性值为ps的才采⽤此样式*/
注意:
类选择符可以在⽹⻚中重复使⽤
3) Id选择符
定义: #id名{样式…}
使⽤:
注意:id选择符只在⽹⻚中使⽤⼀次(一般情况下,一个id只出现在一处地方)

4) 关联选择符(包含选择符)
格式: 选择符1 选择符2 选择符3 …{样式…}
table a{....} /*table标签⾥的a标签才采⽤此样式*/
h1 p{color:red} /*只有h1标签中的p标签才采⽤此样式*/
(中间空格隔开)
![]()
等价于
![]()
5)组合选择符(选择符组)
格式: 选择符1,选择符2,选择符3 …{样式…}
h3,h4,h5{color:green;} /*h3、h4和h5都采⽤此样式
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/*1.html选择器*/
h3{color:red;}
/*2.类选择器*/
/*将网页中class属性值为cc的标签采用此样式*/
.cc{color:hotpink}
/*class属性值为cc的h1标题标签采用此样式*/
h1.cc{color:green;}
.dd{background-color:#ddd;}
/*3. id选择器*/
/*id属性值为hid的标签采用此样式*/
#hid{font-size:40px;}
/*测试选择器的优先级*/
#sid{color:greenyellow}
.sc{color:green;background-color:#ddd;}
span{color:red !important;font-size:22px;}
/*4.关联选择器(包含选择器)*/
/*ol标签下的li标签采用此样式*/
ol li{color:lightseagreen}
/*5.选择器组*/
h1,h2,h3,h4,h5,h6{background-color: linen;font-family:Arial, Helvetica, sans-serif;}
/*6. 伪类选择器*/
a:link {color: #FF0000; text-decoration: none} /* 未访问的链接 */
a:visited {color: #00FF00; text-decoration: none} /* 已访问的链接 */
a:hover {color: #FF00FF; text-decoration: underline} /* 鼠标在链接上 */
a:active {color: #0000FF; text-decoration: underline} /* 激活链接 */
style>
head>
<body>
<h1 class="cc">CSS的常用选择器(选择符)h1>
<h3 id="hid">什么是CSS?h3>
<ul>
<li>CSS 指层叠样式表 (Cascading Style Sheets)li>
<li class="cc">样式定义如何显示控制 HTML 元素,从而实现美化HTML网页。li>
<li>样式通常存储在样式表中,目的也是为了解决内容与表现分离的问题li>
<li class="cc dd">外部样式表(CSS文件)可以极大提高工作效率li>
<li class="dd">多个样式定义可层叠为一,后者可以覆盖前者样式li>
ul>
<span class="sc" id="sid">CSS的常用选择器span>
<h4>插入样式表的方法有三种:h4>
<ol>
<li>外部样式表(External style sheet)li>
<li>内部样式表(Internal style sheet)li>
<li>内联样式(Inline style)li>
ol>
<ul>
<li><a href="a.html?id=1111">CSS语法实例a>li>
<li><a href="b.html">CSS样式使用方式a>li>
ul>
body>
html>
五、CSS关系和属性选择器
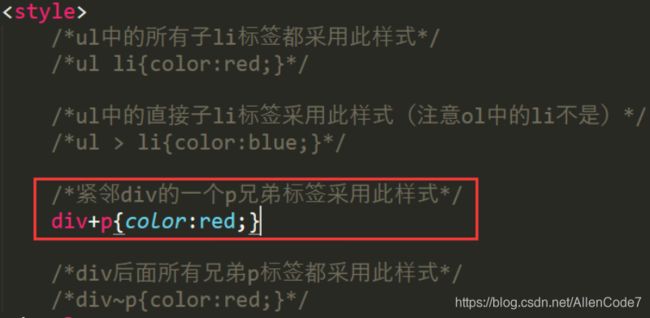
5.1 关系选择器
div>p 选择所有作为div元素的⼦元素p
div+p 选择紧贴在div元素之后p元素
div~p 选择div元素后⾯的所有兄弟元素p
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS选择符实例title>
<style>
/*ul中的所有子li标签都采用此样式*/
/*ul li{color:red;}*/
/*ul中的直接子li标签采用此样式(注意ol中的li不是)*/
ul > li{color:blue;}
/*紧邻div的一个p兄弟标签采用此样式*/
/*div+p{color:red;}*/
/*div后面所有兄弟p标签都采用此样式*/
div~p{color:red;}
style>
head>
<body>
<h1>关系选择器h1>
<ul>
<li>列表一级子项目1li>
<li>列表一级子项目2li>
<ol>
<li>列表二级子项目1li>
<li>列表二级子项目2li>
ol>
ul>
<div>aaaaaadiv>
<p>qqqqqqqqqqp>
<p>qqqqqqqqqqp>
<div>bbbbbbdiv>
<p>qqqqqqqqqqp>
<p>qqqqqqqqqqp>
<p>qqqqqqqqqqp>
body>
html>
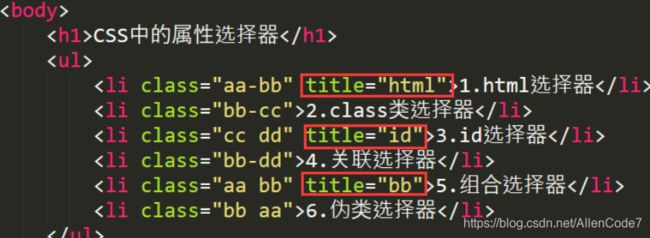
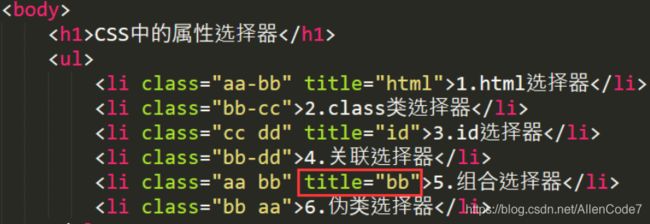
5.2 属性选择器
[attribute]选择具有attribute属性的元素。
[attribute=value]选择具有attribute属性且属性值等于value的元素。
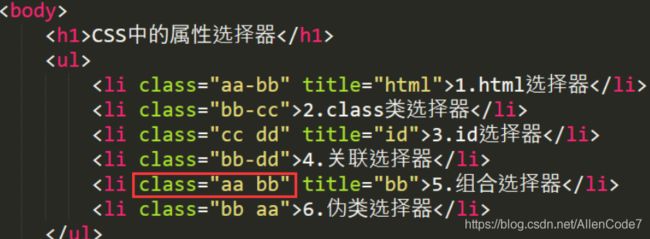
[attribute~=value]选择具有attribute属性且属性值为⼀⽤空格分隔的字词列表,其中⼀个等于value的元素。
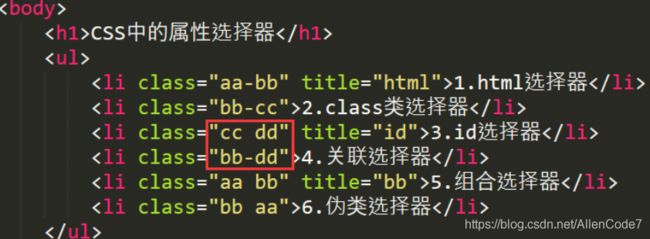
[attribute|=value]选择具有att属性且属性值为以val开头并⽤连接符"-"分隔的字符串的E元素。
[attibute^=value]匹配具有attribute属性、且值以valule开头的E元素
[attribute$=value]匹配具有attribute属性、且值以value结尾的E元素
[attribute*=value]匹配具有attribute属性、且值中含有value的E元素
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS中的属性选择器title>
<style>
/*含有title属性的li标签采用此样式*/
/* li[title]{color:red;}*/
/*含有title属性值为bb的li标签采用此样式*/
/*li[title="bb"]{color:red;}*/
/*含有class属性值(以空格分隔开)中有aa的li标签采用此样式*/
/* li[class~="aa"]{color:red;}*/
/*含有class属性值(以-分隔开)以aa开头的li标签采用此样式*/
/*li[class|="aa"]{color:red;}*/
/*class属性值是以b子串开头的*/
/*li[class^="b"]{background-color:#ddd;}*/
/*class属性值是以dd结尾的li标签*/
/*li[class$="dd"]{background-color:#ddd;}*/
/*class属性值中含有bb的li标签*/
/*li[class*="bb"]{background-color:#ddd;}*/
style>
head>
<body>
<h1>CSS中的属性选择器h1>
<ul>
<li class="aa-bb" title="html">1.html选择器li>
<li class="bb-cc">2.class类选择器li>
<li class="cc dd" title="id">3.id选择器li>
<li class="bb-dd">4.关联选择器li>
<li class="aa bb" title="bb">5.组合选择器li>
<li class="bb aa">6.伪类选择器li>
ul>
body>
html>
attribute~=value


attribute|=value

attibute^=value

attribute$=value

attribute*=value

六、CSS伪类选择器
6.1 结构性伪类选择器
星号为常用
::first-letter设置对象内的第⼀个字符的样式。
::first-line设置对象内的第⼀⾏的样式。
:before设置在对象前(依据对象树的逻辑结构)发⽣的内容。
:after设置在对象后(依据对象树的逻辑结构)发⽣的内容。
:lang(language)匹配使⽤特殊语⾔的E元素。
:element1~element2:
:first-of-type匹配同类型中的第⼀个同级兄弟元素
:last-of-type匹配同类型中的最后⼀个同级兄弟元素
:only-of-type匹配同类型中的唯⼀的⼀个同级兄弟元素
:only-child匹配⽗元素仅有的⼀个⼦元素
*:nth-child(n)匹配⽗元素的第n个⼦元素
:nth-last-child(n)匹配同类型中的倒数第n个同级兄弟元素
*:first-child 匹配⽗元素的第⼀个⼦元素
* :last-child 匹配⽗元素的最后⼀个⼦元素
:root匹配元素在⽂档的根元素。在HTML中,根元素永远是HTML
:empty匹配没有任何⼦元素(包括text节点)的元素
6.2 *状态伪类选择器
星号为常用
:link 设置超链接a在未被访问前的样式。
:visited 设置超链接a在其链接地址已被访问过时的样式
:active 设置元素在被⽤户激活(在⿏标点击与释放之间发⽣的事件)时的样式
*:hover 设置元素在其⿏标悬停时的样式
*:focus 设置元素在其获取焦点时的样式
:target 匹配相关URL指向的E元素
:enabled 匹配⽤户界⾯上处于可⽤状态的元素
:disabled 匹配⽤户界⾯上处于禁⽤状态的元素
:checked 匹配⽤户界⾯上处于选中状态的元素
:not(selector)匹配不含有selector选择符的元素
::selection 设置对象被选择时的样式
6.3 其他伪类选择器
E:not(s) : {attribute}
匹配所有不匹配简单选择符s的元素E
p:not(.bg) {background-color:#00FF00;}
七、CSS的尺寸和单位
7.1 尺寸
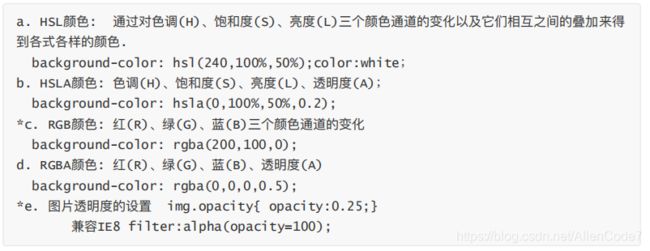
7.2 颜色
八、CSS字体与文本属性
8.1 字体属性:font
星号为常用
font: 简写
*font-size: 字体⼤⼩:20px,60%基于⽗对象的百分⽐取值
*font-family: 字体:宋体,Arial
font-style: normal正常;italic斜体; oblique倾斜的字体
*font-weight: 字体加粗 :bold
font-variant: small-caps ⼩型的⼤写字⺟字体
font-stretch: [了解]⽂字的拉伸是相对于浏览器显示的字体的正常宽度(⼤部分浏览器不⽀持)。
8.2 文本属性
text-indent: ⾸⾏缩进:text-indent:2em;
text-overflow: ⽂本的溢出是否使⽤省略标记(...)。clip|ellipsis(显示省略标记)
*text-align: ⽂本的位置:left center right
text-transform:对象中的⽂本的⼤⼩写:capitalize(⾸字⺟)|uppercase⼤写|lowercase⼩写
*text-decoration: 字体画线:none⽆、underline下画线,line-through贯穿线
text-decoration-line:[了解]⽂本装饰线条的位置(浏览器不兼容)
*text-shadow: ⽂本的⽂字是否有阴影及模糊效果
vertical-align: ⽂本的垂直对⻬⽅式
direction:⽂字流⽅向。ltr | rtl
white-space:nowrap; /* 强制在同⼀⾏内显示所有⽂本*/
*letter-spacing: ⽂字或字⺟的间距
word-spacing:单词间距
*line-height:⾏⾼
*color: 字体颜⾊
九、CSS背景属性
9.1 背景属性background
background:简写
*background-color: 背景颜⾊
*background-image: 背景图⽚
*background-repeat:是否重复,如何重复?(默认repeat横竖平铺,repeat-x横铺,repeat-y竖铺)
*background-position:定位(top,center,bottom,right)
background-attachment: 是否固定背景,
scroll:默认值。背景图像是随对象内容滚动
fixed:背景图像固定
css3的属性:
*background-size: 背景⼤⼩,如 background-size:100px 140px;
多层背景:
background:url(test1.jpg) no-repeat scroll 10px 20px,
url(test2.jpg) no-repeat scroll 50px 60px,
url(test3.jpg) no-repeat scroll 90px 100px;
background-origin:content-box,content-box,content-box;
background-clip:padding-box,padding-box,padding-box;
background-size:50px 60px,50px 60px,50px 60px;
实例代码如下,images中的图片可以自行设置
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 背景图片固定 不随页面滚动
body{
background-image: url(./images/Meinv083.jpg);
background-attachment: fixed;
}
*/
div{
width:400px;
height:300px;
border:1px solid #ddd;
margin:10px;
float:left;
}
div.c1{
/*
background-color:cadetblue;
background-image: url("./images/1.gif");
background-repeat: no-repeat;
background-position: bottom right;
*/
/*等价于上面简写:背景图片1.gif,上下左右都居中,不平铺,背景颜色*/
background: url(./images/1.gif) center center no-repeat cadetblue;
}
div.c2{
background-image:url(./images/Meinv083.jpg);
background-repeat: no-repeat;
background-position: -100px -320px;
}
div.c3{
/*效果同上(简写)*/
background:url(./images/Meinv083.jpg) -100px -320px no-repeat;
}
div.c4{
background:url(./images/repeat.png) 0px 0px repeat-x;
}
/* 扣导航栏*/
div.c5{
background:url(./images/repeat.png) 0px -92px repeat-x;
height:40px;
}
/* 扣小图标*/
div.c6{
background: url(./images/v_icon.png) -110px -115px no-repeat;
width:30px;height:30px;
}
/* 鼠标放在小图标上变色的做法*/
div.c7,div.c8,div.c9{
width:30px;
height:28px;
border: none;
background: url(./images/step.gif) 0px 0px no-repeat;
}
div.c8{background-position: -31px 0px;}
div.c9{background-position: -62px 0px;}
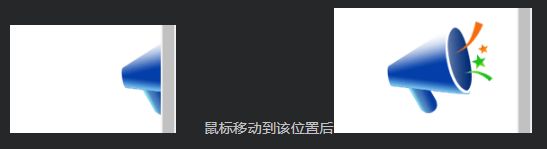
div.c7:hover{background-position: 0px -28px;}/* 鼠标放上的瞬间 图片上移从而展示出下面的图标 实现反馈功能*/
div.c8:hover{background-position: -31px -28px;}
div.c9:hover{background-position: -62px -28px;}
div.c10{
background: url(./images/Meinv039.jpg) no-repeat;
background-size:100%;
}
/* 渐变色*/
div.c11{
background-image: repeating-linear-gradient(to right,#f00,#fff);
}
style>
head>
<body>
<h1>CSS的背景属性:backgroundh1>
<div class="c1">div>
<div class="c2">div>
<div class="c3">div>
<div class="c4">div>
<div class="c5">div>
<div class="c6">div>
<div class="c7">div>
<div class="c8">div>
<div class="c9">div>
<div class="c10">div>
<div class="c11">div>
<div class="c12">div>
<div class="c13">div>
body>
html>
其中实现鼠标移动反馈的功能:
原图如下
十、CSS边框属性
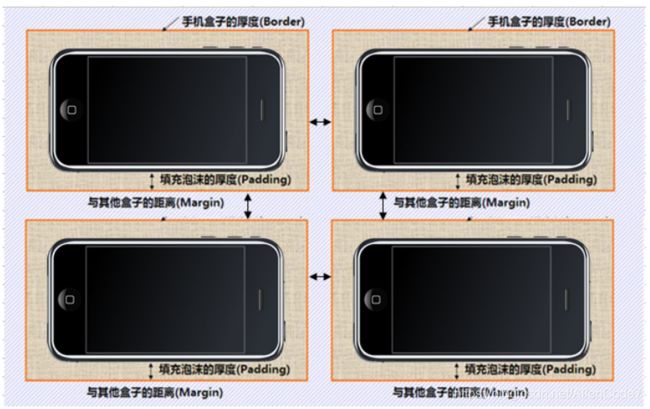
10.1 盒子模型
border:宽度 样式 颜⾊;
border-color;
border-style; 边框样式:solid实现,dotted点状线,dashed虚线
border-width:
border-left-color;
border-left-style;
border-left-width:
...
CSS3的样式
border-radius:圆⻆处理
box-shadow: 设置或检索对象阴影
示例代码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
width:300px;
height:300px;
float:left;
margin:10px;
}
div.c1 {
/*
border-width:4px;
border-style: solid;
border-color: red;
*/
border:4px solid red; /*指定4px厚度的红色实线边框*/
}
div.c2 {
/*单独的边框设置*/
border-top:4px dotted blue; /* 点状线*/
border-left:4px dashed orange; /* 虚线*/
border-bottom:4px solid red; /* 实线*/
border-right: 4px double green; /* 双线*/
}
/*边框的圆角处理*/
div.c3 {
border:4px solid green;
/*border-radius:20px; /*四个半径为20px的圆角*/
/*border-radius:20px 30px;/*左上和右下圆角半径20px,右上和左下半径30圆角*/
/*border-radius:20px 30px 40px;/*左上半径20px,右上和左下半径30圆角 右下40px*/
border-radius:10px 20px 30px 40px;/*左上10 右上20 右下30 左下40半径*/
}
/*边框的圆角处理 单独设置圆角信息*/
div.c4 {
border: 4px solid red;
border-top-left-radius:20px;
border-top-right-radius:40px;
border-bottom-left-radius:60px;
border-bottom-right-radius:80px;
}
div.c5 {
border: 4px solid red;
border-radius:50%; /*50%的圆角就是画圆*/
}
div.c6{
border:2px solid rgb(0,0,255);
border-radius:5px;
box-shadow: 0px 0px 4px 4px rgba(0,0,255,0.5);
}
div.c7{
border:2px solid rgb(0,0,255);
border-radius:5px;
}
div.c7:hover{
box-shadow: 0px 0px 4px 4px rgba(0,0,255,0.5);
}
style>
head>
<body>
<h1>CSS属性:border边框属性h1>
<div class="c1">div>
<div class="c2">div>
<div class="c3">div>
<div class="c4">div>
<div class="c5">div>
<div class="c6">div>
<div class="c7">div>
<div class="c8">div>
body>
html>
十一、CSS内外补白属性
11.1 盒子模型
11.2 内补白(内补丁)
1)说明
padding属性接受1~4个参数值。如果提供四个参数值,将按上、右、下、左的顺序作用于四边;提供三个,第一个用于上,第二个用于左、右,第三个用于下;提供两个,第一个用于上、下,第二个用于左、右;只提供一个,同时用于四边。
2)属性
padding: 检索或设置对象四边的内部边距,如padding:10px; padding:5px 10px;
padding-top: 检索或设置对象顶边的内部边距
padding-right: 检索或设置对象右边的内部边距
padding-bottom:检索或设置对象下边的内部边距
padding-left: 检索或设置对象左边的内部边距
11.3 外补白(外补丁)
1)margin折叠常规认知:
margin折叠只发生在块级元素上; (块级元素:可以指定宽高的标签。)
浮动元素的margin不与任何margin发生折叠;
设置了属性overflow且值为非visible的块级元素,将不与它的子元素发生margin折叠;
绝对定位元素的margin不与任何margin发生折叠;
根元素的margin不与其它任何margin发生折叠;
2)属性
margin: 检索或设置对象四边的外延边距,如 margin:10px; margin:5px auto;
margin-top: 检索或设置对象顶边的外延边距
margin-right: 检索或设置对象右边的外延边距
margin-bottom: 检索或设置对象下边的外延边距
margin-left: 检索或设置对象左边的外延边距
3)举例
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/*div{float:left;}*/ /* 让块级元素浮动*/
div.dd{
width:400px;
border:10px solid red; /* 边框*/
padding-top:10px; /*设定内填充距离*/
padding-right:10px;
padding-bottom:10px;
padding-left:10px;
margin:50px /*指定对外间距最小为50px*/
}
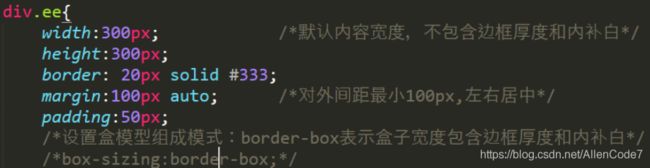
div.ee{
width:300px; /*默认内容宽度,不包含边框厚度和内补白*/
height:300px;
border: 20px solid #333;
margin:100px auto; /*对外间距最小100px,左右居中*/
padding:50px;
/*设置盒模型组成模式:border-box表示盒子宽度包含边框厚度和内补白*/
box-sizing:border-box;
}
style>
head>
<body>
<h1>CSS的尺寸和内外补白h1>
<div class="dd">
margin属性接受1~4个参数值。如果提供四个参数值,将按上、右、下、左的顺序作用于四边;提供三个,第一个用于上,第二个用于左、右,第三个用于下;提供两个,第一个用于上、下,第二个用于左、右;只提供一个,同时用于四边。
非替代(non-replaced)行内元素可以使用该属性定义horizontal-margin;若要定义vertical-margin,必须改变元素为块级或行内块级。
外延边距始终透明,即不可见也无法设置背景等任何样式。
某些相邻的margin会发生合并,我们称之为margin折叠:
div>
<div class="ee">div>
body>
html>
margin折叠只发生在块级元素上 
浮动元素的margin不与任何margin发生折叠 
width表示内容的宽度,不包含边框厚度和内补白
十二、CSS盒子模型实例
十三、CSS定位属性
13.1 常用属性
*position: 定位⽅式:absolute(绝对定位)、fixed(固定)(relative定位参考,可对内部相对absolute定位)
*z-index: 层叠顺序,值越⼤越在上⽅。
*top: 检索或设置对象与其最近⼀个定位的⽗对象顶部相关的位置
right: 检索或设置对象与其最近⼀个定位的⽗对象右边相关的位置
bottom: 检索或设置对象与其最近⼀个定位的⽗对象下边相关的位置
*left: 检索或设置对象与其最近⼀个定位的⽗对象左边相关的位置
13.2 举例
1)初始代码及效果
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
#outer{
width:500px;
height:1000px;
background-color:#ddd;
}
#inner{
width:100px;
height:100px;
background-color:red;
}
style>
head>
<body>
<h3>CSS实例:定位position属性h3>
<div id="outer">
<div id="inner">div>
div>
<img id="mid" src="./images/1.gif"/>
<img id="mm" src="./images/mistakertu.gif"/>
body>
html>
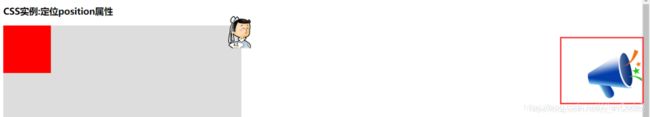
2)绝对定位absolute
绝对定位:距离上侧永远是40px,距离左侧永远是470px
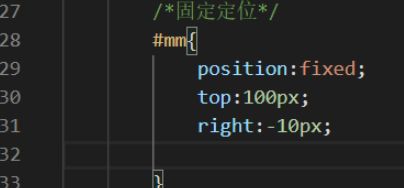
3)固定定位
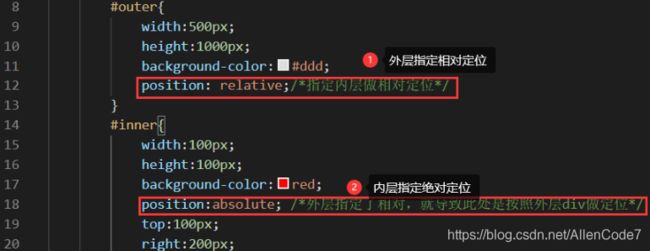
5)相对定位
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
#outer{
width:500px;
height:1000px;
background-color:#ddd;
position: relative;/*指定内层做相对定位*/
}
#inner{
width:100px;
height:100px;
background-color:red;
position:absolute; /*外层指定了相对,就导致此处是按照外层div做定位*/
top:100px;
right:200px;
}
/*绝对定位*/
#mid{
position:absolute;
z-index:1;
top:40px;
left:470px;
}
/*固定定位*/
#mm{
position:fixed;
top:100px;
right:-80px;
transition:right 0.5s ease;
}
#mm:hover{
right:20px;
}
style>
head>
<body>
<h3>CSS实例:定位position属性h3>
<div id="outer">
<div id="inner">div>
div>
<img id="mid" src="./images/1.gif"/>
<img id="mm" src="./images/mistakertu.gif"/>
body>
html>
十四、CSS布局属性
14.1 Layout布局
*display: 是否及如何显示:none隐藏,block块状显示...
*float: 指出了对象是否及如何浮动:值none | left | right
*clear: 清除浮动:none | left | right | both两侧
visibility:设置或检索是否显示对象。visible|hidden|collapse。
与display属性不同,此属性为隐藏的对象保留其占据的物理空间
clip: 检索或设置对象的可视区域。区域外的部分是透明的。 rect(上-右-下-左)
如:clip:rect(auto 50px 20px auto);上和左不裁剪,右50,下20.
*overflow: 超出隐藏:hidden,visible:不剪切内容
overflow-x:内容超过其指定宽度时如何管理内容: visible | hidden | scroll | auto
overflow-y:内容超过其指定⾼度时如何管理内容
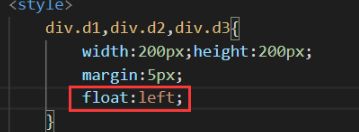
14.2 举例
1)初始代码及效果
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div.d1,div.d2,div.d3{
width:200px;height:200px;
margin:5px;
}
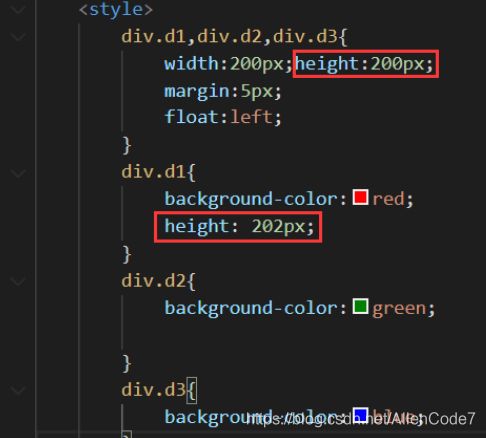
div.d1{
background-color:red;
}
div.d2{
background-color:green;
}
div.d3{
background-color:blue;
}
style>
head>
<body>
<h1>CSS的Layout布局属性h1>
<div class="d1">div>
<div class="d2">div>
<div class="d3">div>
body>
html>
![]()
由于div元素包裹的独立占一行,所以几个方块并没有在一行排列
2)全部浮动


继续缩小窗口大小

原因是:调整了红色方块的高度,使得三个方块高度不一致

注意:在做页面时,需要在合适的地方添加元素,清除浮动,避免出现异常的浮动出现

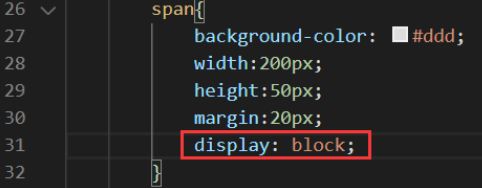
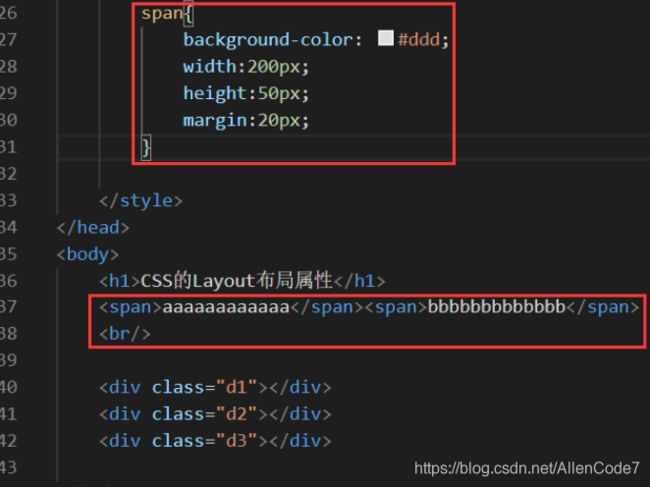
5)display属性


但遗憾的是,span和a标签等都不是块级标签,无法指定宽高。
这时就用到了display标签

可以看出,此时span标签拥有和div块级标签同样的特性:一次占一行,可以指定宽高。
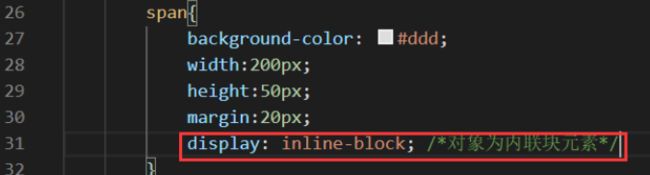
如果想让在一行内显示,且可指定宽高,可以使用inline-block
十五、CSS实现导航
十六、CSSflex弹性盒子介绍
16.1 Flexible Box 弹性盒⼦(旧版)
box-orient: 设置或检索弹性盒模型对象的⼦元素的排列⽅式。horizontal(⽔平)|vertical(纵向)
box-pack 设置或检索弹性盒模型对象的⼦元素的对⻬⽅式。
box-align 设置或检索弹性盒模型对象的⼦元素的对⻬⽅式。
box-flex 设置或检索弹性盒模型对象的⼦元素如何分配其剩余空间。
box-flex-group 设置或检索弹性盒模型对象的⼦元素的所属组。
box-ordinal-group 设置或检索弹性盒模型对象的⼦元素的显示顺序。
box-direction 设置或检索弹性盒模型对象的⼦元素的排列顺序是否反转。
box-lines 设置或检索弹性盒模型对象的⼦元素是否可以换⾏显示。
16.2 Flexible Box 弹性盒⼦(新版)
Flex 是 Flexible Box 的缩写,意为"弹性布局",⽤来为盒状模型提供最⼤的灵活性。
任何⼀个容器都可以指定为 Flex 布局。
.box{
display: flex;
}
⾏内元素也可以使⽤ Flex 布局。
.box{
display: inline-flex;
}
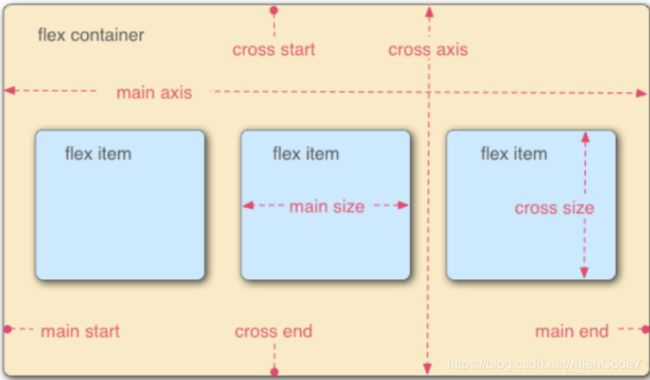
16.3 基本概念
采⽤ Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。
它的所有⼦元素⾃动成为容器成员,称为 Flex 项⽬(flex item),简称"项⽬"。

容器默认存在两根轴:⽔平的主轴(main axis)和垂直的交叉轴(cross axis)。
主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;
交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项⽬默认沿主轴排列。单个项⽬占据的主轴空间叫做main size,占据的交叉轴空间叫做crosssize。
16.4 容器上的6个属性
flex-direction:主轴的⽅向,
值:row左->右|row-reverse 右->左|column 上->下| column-reverse 下->上;
flex-wrap:⼀条条轴线排不下,如何换⾏?
值:nowrap不换⾏ | wrap向下换⾏ | wrap-reverse 向上换⾏;
flex-flow:属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
justify-content:主轴上的对⻬⽅式:
值:flex-start左对⻬| flex-end右对⻬| center 居中|
space-between 两端对⻬,项⽬之间的间隔都相等|
space-around项⽬之间的间隔⽐项⽬与边框的间隔⼤⼀倍;
align-items:交叉轴上如何对⻬,
值:lex-start | flex-end | center | baseline | stretch;
align-content:多根轴线的对⻬⽅式:
值:flex-start | flex-end | center | space-between | space-around | stretch;
16.5 项⽬上的属性
order:项⽬的排列顺序,数值越⼩,排列越靠前,默认为0。
flex-grow:属性定义项⽬的放⼤⽐例,默认为0
flex-shrink:属性定义了项⽬的缩⼩⽐例,默认为1,即如果空间不⾜,该项⽬将缩⼩。
flex-basis: 属性定义了在分配多余空间之前,项⽬占据的主轴空间(main size)。
flex:是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
align-self:属性允许单个项⽬有与其他项⽬不⼀样的对⻬⽅式,可覆盖align-items属性。
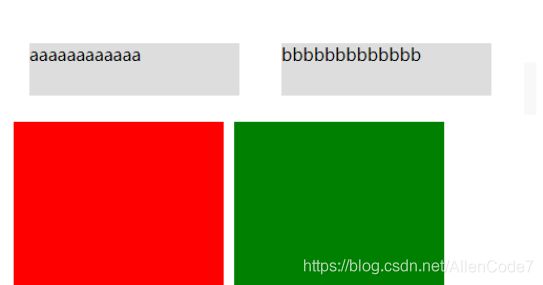
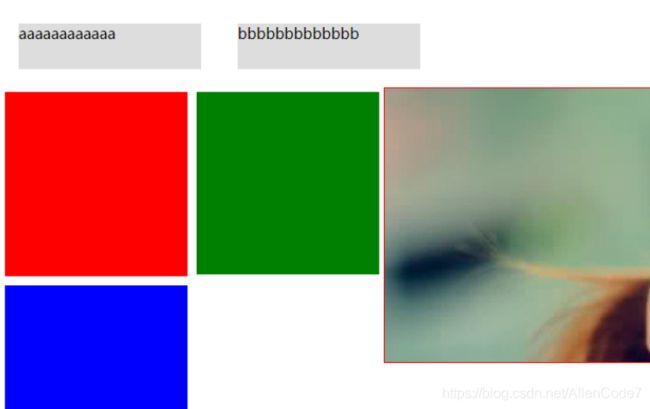
16.6 距离
代码
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8" />
<title>align-content_CSS参考手册_web前端开发参考手册系列title>
<style>
*{margin:0px;padding:0px;}
ul{list-style:none;width:400px;float:left;margin:5px;height:400px;border:1px dashed #22B14C;}
ul li{width:100px;height:100px;}
ul li:nth-child(1){background-color:#ffc90e;}
ul li:nth-child(2){background-color:#b5e61d;width:120px;height:130px;}
ul li:nth-child(3){background-color:#99d9ea;}
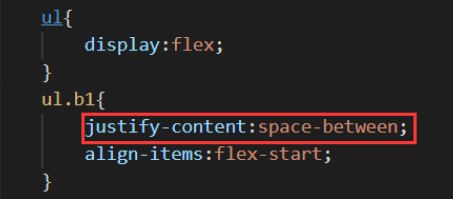
ul{
display:flex;
}
ul.b1{
justify-content:space-between;
align-items:flex-start;
}
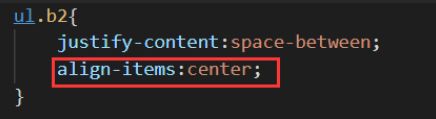
ul.b2{
justify-content:space-between;
align-items:center;
}
ul.b3{
justify-content:space-between;
align-items:flex-end;
}
ul.b4{
flex-direction:column-reverse;
justify-content:space-between;
align-items:center;
}
style>
head>
<body>
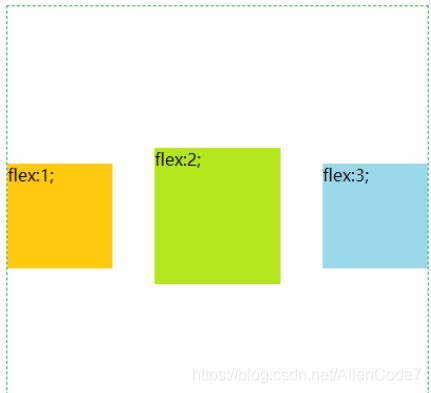
<h1>flex示例:h1>
<ul class="box b1">
<li>flex:1;li>
<li>flex:2;li>
<li>flex:3;li>
ul>
<ul class="box b2">
<li>flex:1;li>
<li>flex:2;li>
<li>flex:3;li>
ul>
<ul class="box b3">
<li>flex:1;li>
<li>flex:2;li>
<li>flex:3;li>
ul>
<ul class="box b4">
<li>flex:1;li>
<li>flex:2;li>
<li>flex:3;li>
ul>
body>
html>
1)space-between 两端对⻬,项⽬之间的间隔都相等
十七、CSS用户界面和多栏属性介绍
17.1 用户界面
*cursor ⿏标指针采⽤何种系统预定义的光标形状。pointer⼩⼿,url⾃定义
*zoom 设置或检索对象的缩放⽐例: normal|5倍|200%百分⽐
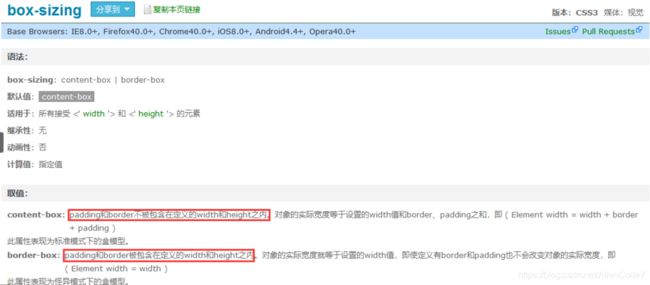
box-sizing 设置或检索对象的盒模型组成模式。content-box | border-box
content-box: padding和border不被包含在定义的width和height之内。
border-box: padding和border被包含在定义的width和height之内。
*resize 设置或检索对象的区域是否允许⽤户缩放,调节元素尺⼨⼤⼩。
none: 不允许⽤户调整元素⼤⼩。
both: ⽤户可以调节元素的宽度和⾼度。
horizontal: ⽤户可以调节元素的宽度
vertical: ⽤户可以调节元素的⾼度。
outline 复合属性:设置或检索对象外的线条轮廓
outline-width 设置或检索对象外的线条轮廓的宽度
outline-style 设置或检索对象外的线条轮廓的样式
outline-color 设置或检索对象外的线条轮廓的颜⾊
outline-offset 设置或检索对象外的线条轮廓偏移位置的数值
nav-index 设置或检索对象的导航顺序。
nav-up 设置或检索对象的导航⽅向。
nav-right 设置或检索对象的导航⽅向。
17.2 多栏 Multi-column
columns 设置或检索对象的列数和每列的宽度
column-width 设置或检索对象每列的宽度
column-count 设置或检索对象的列数
column-gap 设置或检索对象的列与列之间的间隙
column-rule 设置或检索对象的列与列之间的边框
column-rule-width 设置或检索对象的列与列之间的边框厚度
column-rule-style 设置或检索对象的列与列之间的边框样式
column-rule-color 对象的列与列之间的边框颜⾊
column-span 象元素是否横跨所有列
column-fill 对象所有列的⾼度是否统⼀
column-break-before 对象之前是否断⾏
column-break-after 对象之后是否断⾏
column-break-inside 对象内部是否断⾏
17.3 举例
cursor ⿏标指针采⽤何种系统预定义的光标形状。pointer⼩⼿,url⾃定义
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>cursor_CSS参考手册_web前端开发参考手册系列title>
<style>
.test{width:400px;border-collapse:collapse;font:14px/1.5 georgia,arial,serif,sans-serif;}
.test td{padding:2px 10px;border:1px solid #ddd;}
.test td:hover{background:#eee;}
.auto{cursor:auto;}
.default{cursor:default;}
.none{cursor:none;}
.context-menu{cursor:context-menu;}
.help{cursor:help;}
.pointer{cursor:pointer;}
.progress{cursor:progress;}
.wait{cursor:wait;}
.cell{cursor:cell;}
.crosshair{cursor:crosshair;}
.text{cursor:text;}
.vertical-text{cursor:vertical-text;}
.alias{cursor:alias;}
.copy{cursor:copy;}
.move{cursor:move;}
.no-drop{cursor:no-drop;}
.not-allowed{cursor:not-allowed;}
.e-resize{cursor:e-resize;}
.n-resize{cursor:n-resize;}
.ne-resize{cursor:ne-resize;}
.nw-resize{cursor:nw-resize;}
.s-resize{cursor:s-resize;}
.se-resize{cursor:se-resize;}
.sw-resize{cursor:sw-resize;}
.w-resize{cursor:w-resize;}
.ew-resize{cursor:ew-resize;}
.ns-resize{cursor:ns-resize;}
.nesw-resize{cursor:nesw-resize;}
.nwse-resize{cursor:nwse-resize;}
.col-resize{cursor:col-resize;}
.row-resize{cursor:row-resize;}
.all-scroll{cursor:all-scroll;}
.url{cursor:url(skin/cursor.gif),
url(skin/cursor.png),
url(skin/cursor.jpg),
pointer;}
style>
head>
<body>
<table class="test">
<caption>cursor光标类型caption>
<tbody>
<tr>
<td class="auto">autotd>
<td class="default">defaulttd>
<td class="none">nonetd>
<td class="context-menu">context-menutd>
<td class="help">helptd>
<td class="pointer">pointertd>
<td class="progress">progresstd>
tr>
<tr>
<td class="wait">waittd>
<td class="cell">celltd>
<td class="crosshair">crosshairtd>
<td class="text">texttd>
<td class="vertical-text">vertical-texttd>
<td class="alias">aliastd>
<td class="copy">copytd>
tr>
<tr>
<td class="move">movetd>
<td class="no-drop">no-droptd>
<td class="not-allowed">not-allowedtd>
<td class="e-resize">e-resizetd>
<td class="n-resize">n-resizetd>
<td class="ne-resize">ne-resizetd>
<td class="nw-resize">nw-resizetd>
tr>
<tr>
<td class="s-resize">s-resizetd>
<td class="se-resize">se-resizetd>
<td class="sw-resize">sw-resizetd>
<td class="w-resize">w-resizetd>
<td class="ew-resize">ew-resizetd>
<td class="ns-resize">ns-resizetd>
<td class="nesw-resize">nesw-resizetd>
tr>
<tr>
<td class="nwse-resize">nwse-resizetd>
<td class="col-resize">col-resizetd>
<td class="row-resize">row-resizetd>
<td class="all-scroll">all-scrolltd>
<td class="url">urltd>
tr>
tbody>
table>
body>
html>
zoom 设置或检索对象的缩放⽐例: normal|5倍|200%百分⽐
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>zoom_CSS参考手册_web前端开发参考手册系列title>
<style>
body{line-height:1.5;}
h1{margin:0;font-size:16px;font-family:Arial;}
.test{zoom:normal;}
.test2{zoom:5;}
.test3{zoom:300%;}
style>
head>
<body>
<h1>zoom:normalh1>
<div class="test">zoom:normaldiv>
<h1>zoom:5h1>
<div class="test2">zoom:5倍放大div>
<h1>zoom:300%h1>
<div class="test3">zoom:300%放大div>
body>
html>
*resize 设置或检索对象的区域是否允许⽤户缩放,调节元素尺⼨⼤⼩
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>resize_CSS参考手册_web前端开发参考手册系列title>
<style>
.test{
overflow:auto;
width:200px;
height:100px;
/*resize:both; /*设置用户可以调整宽度和高度*/
resize:horizontal; /*设置用户只可以调整宽度*/
background:#eee;}
style>
head>
<body>
<div class="test">
<ul>
<li>新闻列表li>
<li>新闻列表li>
<li>新闻列表li>
ul>
div>
<br/><br/>
<textarea cols="30" rows="5" name="mycontent" style="resize:both;">
textarea>
body>
html>
outline 复合属性:设置或检索对象外的线条轮廓
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>outline_CSS参考手册_web前端开发参考手册系列title>
<style>
.test{
width:100px;height:100px;
padding:10px;
outline:2px solid #f00; /*2px厚的实线外轮廓(红色)*/
border:3px solid #333; /*3px厚的实线边框(黑色)*/
}
style>
head>
<body>
<div class="test">注意边框线外面的红色轮廓div>
body>
html>
columns 设置或检索对象的列数和每列的宽度
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>columns_CSS参考手册_web前端开发参考手册系列title>
<style>
body{font:14px/1.5 georgia,serif,sans-serif;}
p{margin:0;padding:5px 10px;background:#eee;}
h1{margin:10px 0;font-size:16px;}
.test{
width:628px;
border:10px solid #000;
-moz-columns:200px 3; /*分固定3栏,每栏宽度200,*/
-webkit-columns:200px 3;
columns:200px 3;
}
.test2{
border:10px solid #000;
-moz-columns:200px;
-webkit-columns:200px;
columns:200px;
}
style>
head>
<body>
<h1>列数及列宽固定:h1>
<div class="test">
<p>This module describes multi-column layout in CSS. By using functionality described in this document, style sheets can declare that the content of an element is to be laid out in multiple columns. p>
<p>On the Web, tables have also been used to describe multi-column layouts. The main benefit of using CSS-based columns is flexibility; content can flow from one column to another, and the number of columns can vary depending on the size of the viewport. Removing presentation table markup from documents allows them to more easily be presented on various output devices including speech synthesizers and small mobile devices.p>
div>
<h1>列宽固定,根据容器宽度液态分布列数:h1>
<div class="test2">
<p>This module describes multi-column layout in CSS. By using functionality described in this document, style sheets can declare that the content of an element is to be laid out in multiple columns. p>
<p>On the Web, tables have also been used to describe multi-column layouts. The main benefit of using CSS-based columns is flexibility; content can flow from one column to another, and the number of columns can vary depending on the size of the viewport. Removing presentation table markup from documents allows them to more easily be presented on various output devices including speech synthesizers and small mobile devices.p>
div>
body>
html>
由于不同浏览器的内核不同,为了兼容不同的浏览器,这里将同样的内容写了三遍

十八、CSS表格和过度属性介绍
18.1 表格
table-layout 设置或检索表格的布局算法
border-collapse 设置或检索表格的⾏和单元格的边是合并在⼀起还是按照标准的HTML样式分开
separate | collapse
border-spacing 设置或检索当表格边框独⽴时,⾏和单元格的边框在横向和纵向上的间距
caption-side 设置或检索表格的caption对象是在表格的那⼀边
top | right | bottom | left
empty-cell 设置或检索当表格的单元格⽆内容时,是否显示该单元格的边框 hide | show
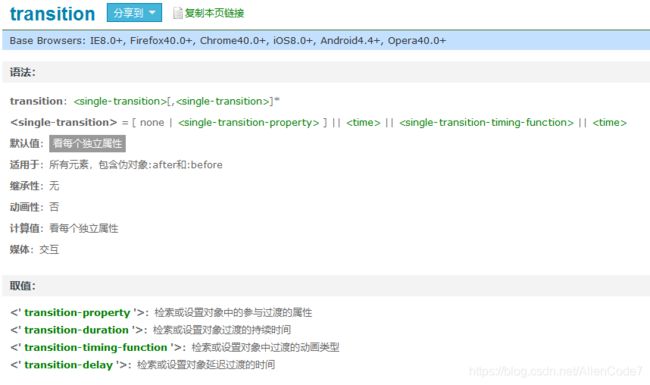
18.2 过渡Transition
transition 检索或设置对象变换时的过渡效果
transition-property 检索或设置对象中的参与过渡的属性
transition-duration 检索或设置对象过渡的持续时间
transition-timing-function 检索或设置对象中过渡的类型
transition-delay 检索或设置对象延迟过渡的时间
18.3 举例
border-collapse 设置或检索表格的⾏和单元格的边是合并在⼀起还是按照标准的HTML样式分开
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>table标题属性实例title>
<style>
table{
width:900px;
border-collapse:collapse; /*合并单元格线*/
}
table tr td{border:1px solid #ededed;}
table tr{line-height:25px;}
table tr:hover{background-color:#f0fff0;}
style>
head>
<body>
<h2>表格样式h2>
<table>
<tr>
<td>aaaaatd>
<td>aaaaatd>
<td>aaaaatd>
<td>aaaaatd>
tr>
<tr>
<td>aaaaatd>
<td>aaaaatd>
<td>aaaaatd>
<td>aaaaatd>
tr>
<tr>
<td>aaaaatd>
<td>aaaaatd>
<td>aaaaatd>
<td>aaaaatd>
tr> <tr>
<td>aaaaatd>
<td>aaaaatd>
<td>aaaaatd>
<td>aaaaatd>
tr>
table>
body>
html>
过渡
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>transition_CSS参考手册_web前端开发参考手册系列title>
<style>
h1{font-size:16px;}
.test{overflow:hidden;width:100%;margin:0;padding:0;list-style:none;}
.test li{float:left;width:100px;height:100px;margin:0 5px;border:1px solid #ddd;background-color:#eee;text-align:center;
-moz-transition:background-color 0.5s ease-in;
-webkit-transition:background-color 0.5s ease-in;
-o-transition:background-color 0.5s ease-in;
-ms-transition:background-color 0.5s ease-in;
transition:background-color 0.5s ease-in;}
.test li.c1:hover{background-color:#bbb;}
.test li.c2:hover{background-color:#999;}
.test li.c3:hover{background-color:#630;}
.test li.c4:hover{background-color:#090;}
/*.test li:nth-child(5):hover{background-color:#f00;cursor:pointer;}*/
.cc:hover{background-color:#f00;cursor:pointer;}
div.dd{
width:200px;height:200px;background-color:#ddd;
transition:height 0.5s ease-out,width 0.5s ease-out;
}
div.dd:hover{width:300px;height:300px;}
style>
head>
<body>
<h1>请将鼠标移动到下面的矩形上:h1>
<ul class="test">
<li class="c1">背景色过渡li>
<li class="c2">背景色过渡li>
<li class="c3">背景色过渡li>
<li class="c4">背景色过渡li>
<li class="cc">背景色过渡li>
ul>
<br/><br/>
<div class="dd">div>
body>
html>
十九、CSS旋转动画和媒体查询属性介绍
19.1 2D变换 2D Transform:
transform 检索或设置对象的变换
transform-origin 检索或设置对象中的变换所参照的原点
19.2 动画 Animation
animation 检索或设置对象所应⽤的动画特效
animation-name 检索或设置对象所应⽤的动画名称
animation-duration 检索或设置对象动画的持续时间
animation-timing-function 检索或设置对象动画的过渡类型
animation-delay 检索或设置对象动画延迟的时间
animation-iteration-count 检索或设置对象动画的循环次数
animation-direction 检索或设置对象动画在循环中是否反向运动
animation-play-state 检索或设置对象动画的状态
animation-fill-mode 检索或设置对象动画时间之外的状态
19.3 Media Queries Properties媒体查询
根据显示屏的大小显示不同的样式,比如手机和笔记本
width 定义输出设备中的⻚⾯可⻅区域宽度
height 定义输出设备中的⻚⾯可⻅区域⾼度
device-width 定义输出设备的屏幕可⻅宽度
device-height 定义输出设备的屏幕可⻅⾼度
orientation 定义'height'是否⼤于或等于'width'。值portrait代表是,landscape代表否
aspect-ratio 定义'width'与'height'的⽐率
device-aspect-ratio 定义'device-width'与'device-height'的⽐率。
如常⻅的显示器⽐率:4/3, 16/9, 16/10
color 定义每⼀组输出设备的彩⾊原件个数。如果不是彩⾊设备,则值等于0
color-index 定义在输出设备的彩⾊查询表中的条⽬数。如果没有使⽤彩⾊查询表,则值等于0
monochrome 定义在⼀个单⾊框架缓冲区中每像素包含的单⾊原件个数。如果不是单⾊设备,则值等于0
resolution 定义设备的分辨率。如:96dpi, 300dpi, 118dpcm
scan 定义电视类设备的扫描⼯序
grid ⽤来查询输出设备是否使⽤栅格或点阵。只有1和0才是有效值,1代表是,0代表否
19.4 举例
2D变换
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>2D transform_CSS参考手册_web前端开发参考手册系列title>
<style>
h1{clear:both;padding-top:10px;font-size:16px;font-family:Arial;}
.test{zoom:1;width:700px;margin:0;padding:0;list-style:none;}
.test li{float:left;margin:20px 30px 0 0;border:1px solid #000;}
.test li p{width:300px;height:100px;margin:0;background:#ddd;}
.test .matrix{-moz-transform:matrix(0,1,1,1,10px,10px);-webkit-transform:matrix(0,1,1,1,10,10);-o-transform:matrix(0,1,1,1,10,10);-ms-transform:matrix(0,1,1,1,10,10);transform:matrix(0,1,1,1,10,10);}
.test .translate p{-moz-transform:translate(5%,10px);-webkit-transform:translate(10px,10px);-o-transform:translate(10px,10px);-ms-transform:translate(10px,10px);transform:translate(10px,10px);}
.test .translate2 p{-moz-transform:translate(-10px,-10px);-webkit-transform:translate(-10px,-10px);-o-transform:translate(-10px,-10px);-ms-transform:translate(-10px,-10px);transform:translate(-10px,-10px);}
.test .translateX p{-moz-transform:translateX(20px);-webkit-transform:translateX(20px);-o-transform:translateX(20px);-ms-transform:translateX(20px);transform:translateX(20px);}
.test .translate3 p{-moz-transform:translate(20px);-webkit-transform:translate(20px);-o-transform:translate(20px);-ms-transform:translate(20px);transform:translate(20px);}
.test .translateY p{-moz-transform:translateY(10px);-webkit-transform:translateY(10px);-o-transform:translateY(10px);-ms-transform:translateY(10px);transform:translateY(10px);}
.test .translate4 p{-moz-transform:translate(0,10px);-webkit-transform:translate(0,10px);-o-transform:translate(0,10px);-ms-transform:translate(0,10px);transform:translate(0,10px);}
.test .rotate{-moz-transform:rotate(-5deg);-webkit-transform:rotate(-5deg);-o-transform:rotate(-5deg);-ms-transform:rotate(-5deg);transform:rotate(-5deg);}
.test .rotate2{-moz-transform:rotate(5deg);-webkit-transform:rotate(5deg);-o-transform:rotate(5deg);-ms-transform:rotate(5deg);transform:rotate(5deg);}
.test .scale{-moz-transform:scale(.8);-webkit-transform:scale(.8);-o-transform:scale(.8);-ms-transform:scale(.8);transform:scale(.8);}
.test .scale2{-moz-transform:scale(1.2);-webkit-transform:scale(1.2);-o-transform:scale(1.2);-ms-transform:scale(1.2);transform:scale(1.2);}
.test .skew{-moz-transform:skew(-5deg);-webkit-transform:skew(-5deg);-o-transform:skew(-5deg);-ms-transform:skew(-5deg);transform:skew(-5deg);}
.test .skew2{-moz-transform:skew(-5deg,-5deg);-webkit-transform:skew(-5deg,-5deg);-o-transform:skew(-5deg,-5deg);-ms-transform:skew(-5deg,-5deg);transform:skew(-5deg,-5deg);}
style>
head>
<body>
<h1>矩阵变换:matrix()h1>
<ul class="test">
<li class="matrix">
<p>transform:matrix(0,1,1,1,10,10)p>
li>
ul>
<h1>平移:translate(), translateX(), translateY()h1>
<ul class="test">
<li class="translate">
<p>transform:translate(5%,10px)p>
li>
<li class="translate2">
<p>transform:translate(-10px,-10px)p>
li>
<li class="translateX">
<p>transform:translateX(20px)p>
li>
<li class="translate3">
<p>transform:translate(20px)p>
li>
<li class="translateY">
<p>transform:translateY(10px)p>
li>
<li class="translate4">
<p>transform:translate(0,10px)p>
li>
ul>
<h1>旋转:rotate()h1>
<ul class="test">
<li class="rotate">
<p>transform:rotate(-15deg)p>
li>
<li class="rotate2">
<p>transform:rotate(15deg)p>
li>
ul>
<h1>缩放:scale()h1>
<ul class="test">
<li class="scale">
<p>transform:scale(.8)p>
li>
<li class="scale2">
<p>transform:scale(1.2)p>
li>
ul>
<h1>扭曲:skew()h1>
<ul class="test">
<li class="skew">
<p>transform:skew(-5deg)p>
li>
<li class="skew2">
<p>transform:skew(-5deg,-5deg)p>
li>
ul>
body>
html>
动画 Animation
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>animation_CSS参考手册_web前端开发参考手册系列title>
<style>
div{position:absolute;top:50%;left:50%;overflow:hidden;width:300px;height:150px;margin:-75px 0 0 -150px;border:3px solid #eee;background:#e0e0e0;}
span{opacity:0;display:block;height:50px;font:bold 14px/50px Georgia;}
.a1{
-webkit-transform:translate(60px); /*2D平移60px*/
-webkit-animation:animations 2s ease-out; /* 动画名:animations,时间2s,由快到慢 */
-moz-transform:translate(60px);
-moz-animation:animations 2s ease-out;
-o-transform:translate(60px);
-o-animation:animations 2s ease-out;
-ms-transform:translate(60px);
-ms-animation:animations 2s ease-out;
transform:translate(60px);
animation:animations 2s ease-out;
}
/*具体的动画设置*/
@-webkit-keyframes animations{
0%{-webkit-transform:translate(0);opacity:0;} /*开始,当前位置,透明*/
50%{-webkit-transform:translate(30px);opacity:1;}/*50%时间(1s后),位置30px,不透明*/
70%{-webkit-transform:translate(35px);opacity:1;}
100%{-webkit-transform:translate(60px);opacity:0;}
}
@-moz-keyframes animations{
0%{-moz-transform:translate(0);opacity:0;}
50%{-moz-transform:translate(30px);opacity:1;}
70%{-moz-transform:translate(35px);opacity:1;}
100%{-moz-transform:translate(60px);opacity:0;}
}
@-o-keyframes animations{
0%{-o-transform:translate(0);opacity:0;}
50%{-o-transform:translate(30px);opacity:1;}
70%{-o-transform:translate(35px);opacity:1;}
100%{-o-transform:translate(60px);opacity:0;}
}
@-ms-keyframes animations{
0%{-ms-transform:translate(0);opacity:0;}
50%{-ms-transform:translate(30px);opacity:1;}
70%{-ms-transform:translate(35px);opacity:1;}
100%{-ms-transform:translate(60px);opacity:0;}
}
@keyframes animations{
0%{transform:translate(0);opacity:0;}
50%{transform:translate(30px);opacity:1;}
70%{transform:translate(35px);opacity:1;}
100%{transform:translate(60px);opacity:0;}
}
.a3{
-webkit-transform:translate(100px);
-webkit-animation:animations3 2s ease-out 2s;
-moz-transform:translate(100px);
-moz-animation:animations3 2s ease-out 2s;
-o-transform:translate(100px);
-o-animation:animations3 2s ease-out 2s;
-ms-transform:translate(100px);
-ms-animation:animations3 2s ease-out 2s;
transform:translate(100px);
animation:animations3 2s ease-out 2s;
}
@-webkit-keyframes animations3{
0%{-webkit-transform:translate(160px);opacity:0;}
50%{-webkit-transform:translate(130px);opacity:1;}
70%{-webkit-transform:translate(125px);opacity:1;}
100%{-webkit-transform:translate(100px);opacity:0;}
}
@-moz-keyframes animations3{
0%{-moz-transform:translate(160px);opacity:0;}
50%{-moz-transform:translate(130px);opacity:1;}
70%{-moz-transform:translate(125px);opacity:1;}
100%{-moz-transform:translate(100px);opacity:0;}
}
@-o-keyframes animations3{
0%{-o-transform:translate(160px);opacity:0;}
50%{-o-transform:translate(130px);opacity:1;}
70%{-o-transform:translate(125px);opacity:1;}
100%{-o-transform:translate(100px);opacity:0;}
}
@-ms-keyframes animations3{
0%{-ms-transform:translate(160px);opacity:0;}
50%{-ms-transform:translate(130px);opacity:1;}
70%{-ms-transform:translate(125px);opacity:1;}
100%{-ms-transform:translate(100px);opacity:0;}
}
@keyframes animations3{
0%{transform:translate(160px);opacity:0;}
50%{transform:translate(130px);opacity:1;}
70%{transform:translate(125px);opacity:1;}
100%{transform:translate(100px);opacity:0;}
}
.a2{
text-align:center;font-size:26px;
-webkit-animation:animations2 5s ease-in-out 4s;
-moz-animation:animations2 5s ease-in-out 4s;
-o-animation:animations2 5s ease-in-out 4s;
-ms-animation:animations2 5s ease-in-out 4s;
animation:animations2 5s ease-in-out 4s;
}
@-webkit-keyframes animations2{
0%{opacity:0;}
40%{opacity:0.8;}
45%{opacity:0.3;}
50%{opacity:.8;}
55%{opacity:.3;}
60%{opacity:.8;}
100%{opacity:0;}
}
@-moz-keyframes animations2{
0%{opacity:0;}
40%{opacity:.8;}
45%{opacity:.3;}
50%{opacity:.8;}
55%{opacity:.3;}
60%{opacity:.8;}
100%{opacity:0;}
}
@-o-keyframes animations2{
0%{opacity:0;}
40%{opacity:.8;}
45%{opacity:.3;}
50%{opacity:.8;}
55%{opacity:.3;}
60%{opacity:.8;}
100%{opacity:0;}
}
@-ms-keyframes animations2{
0%{opacity:0;}
40%{opacity:.8;}
45%{opacity:.3;}
50%{opacity:.8;}
55%{opacity:.3;}
60%{opacity:.8;}
100%{opacity:0;}
}
@keyframes animations2{
0%{opacity:0;}
40%{opacity:.8;}
45%{opacity:.3;}
50%{opacity:.8;}
55%{opacity:.3;}
60%{opacity:.8;}
100%{opacity:0;}
}
style>
head>
<body>
<div>
<span class="a1">CSS3 Animations1span>
<span class="a2">CSS3 Animations2span>
<span class="a3">CSS3 Animations3span>
div>
body>
html>
Media Queries Properties媒体查询
<html>
<head>
<meta charset="utf-8">
<title>title>
<style type="text/css">
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1.8;
font-size: 12px;
font-family: Verdana,Arial,Helvetica,sans-serif;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after, q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
* {
transition: all 1s;
}
#wrapper {
margin: 0 auto;
width: 96%; /* width: 960px;*/
min-width: 200px;
}
/* 导航 */
#header {
margin: 0;
border-bottom: 1px dotted gray;
padding-bottom: 10px;
}
#nav {
background: #2B6695 -moz-linear-gradient(center top , #2B6695, #0E4773) repeat scroll 0 0;
box-shadow: -3px 1px 3px rgba(0, 0, 0, 0.25);
line-height: 30px;
height: 30px;
}
#nav ul li {
display: inline-block;
padding-left: 24px;
}
#nav ul li a {
color: #EEEEEE;
text-decoration: none;
font-size: 14px;
font-weight: bold;
}
#nav select {
display: none;
width: 100%;
height: 30px;
font-size: 14px;
padding-top: 4px;
}
#nav select option {
line-height: 30px;
font-size: 14px;
}
/*导航结束*/
/*边栏*/
#aside {
margin: 10px 0;
float: left;
width: 22.916%;/* 220/960*/
}
#aside h2 {
font-size: 14px;
font-weight: bold;
}
#aside article {
display: inline-block;
width: 48%;
text-align: center;
}
#aside article img {
padding: 2px;
border: 1px solid #D8DFEA;
width: 90%;
}
#aside article h3 {
text-align: center;
}
/*边栏结束*/
/*内容主区域*/
#main {
margin: 10px 0;
float: right;
width: 72.916%;
}
#main h2 {
font-size: 20px;
font-weight: bold;
}
#main h3 {
font-size: 16px;
font-weight: bold;
color: Gray;
}
#main article img {
float: left;
padding: 0 20px 2px 0;
max-width: 300px;
max-height: 350px;
}
/*内容主区域*/
/*推荐区*/
.recommend {
clear: both;
border: 1px solid #D8DFEA;
margin: 20px 0;
}
.recommend h2 {
background: none repeat scroll 0 0 #F0F3F5;
padding: 5px 10px;
margin-bottom: 10px;
font-size: 14px;
font-weight: bold;
}
.recommend a {
color: #3377AA;
text-decoration: none;
text-align: center;
}
.recommend dl {
display: inline-block;
padding-left: 30px;
}
.recommend dd {
text-align: center;
}
.recommend img {
padding: 2px;
border: 1px solid #D8DFEA;
}
/*推荐区结束*/
#footer {
margin: 0 10px;
clear: both;
text-align: center;
border-top: 1px dotted gray;
padding-top: 10px;
}
/*在窗口尺寸在1-959时候我们做一点变化*/
@media screen and (min-width: 450px) and (max-width: 959px) {
#wrapper {
width: 100%;
}
#header {
width: 100%;
margin: 0;
}
#main {
width: 100%;
}
#main article {
padding-left: 10px;
}
#aside {
width: 100%;
}
#aside section {
padding-left: 10px;
}
}
@media screen and (min-width: 1px) and (max-width: 449px) {
#wrapper {
width: 100%;
}
#header {
width: 100%;
margin: 0;
}
#main {
width: 100%;
}
#main article {
padding-left: 10px;
}
#aside {
width: 100%;
}
#aside section {
padding-left: 10px;
}
#nav {
background: white;
}
#nav ul {
display: none;
}
#nav select {
display: block;
}
}
style>
head>
<body>
<div id="wrapper">
<header id="header">
<nav id="nav">
<ul>
<li><a href="#">首页a>li>
<li><a href="#">简介a>li>
<li><a href="#">排行榜a>li>
<li><a href="#">新品速递a>li>
<li><a href="#">热门影片a>li>
<li><a href="#">联系我们a>li>
ul>
<select>
<option>首页option>
<option>简介option>
<option>排行榜option>
<option>新品速递option>
<option>热门影片option>
<option>联系我们option>
select>
nav>
header>
<section id="main">
<article>
<hgroup>
<h2>
钢铁侠3h2>
<h3>
《钢铁侠3》3D强势来袭,媲美复联终极一战!h3>
hgroup>
<p>
<img src="01.jpg" />
自纽约事件以来,托尼·斯塔克(小罗伯特·唐尼 Robert Downey Jr. 饰)为前所未有的焦虑症所困扰。他疯狂投入钢铁侠升级版的研发,为此废寝忘食,甚至忽略了女友佩珀·波茨(格温妮斯·帕特洛
Gwyneth Paltrow 饰)的感受。与此同时,臭名昭著的恐怖头目曼达林(本·金斯利 Ben Kingsley 饰)制造了一连串的爆炸袭击事件,托尼当年最忠诚的保镖即在最近的一次袭击中身负重伤。未过多久,托尼、佩珀以及曾与他有过一面之缘的女植物学家玛雅(丽贝卡·豪尔
Rebecca Hall 饰)在家中遭到猛烈的炮火袭击,几乎丧命,而这一切似乎都与22年前那名偶然邂逅的科学家阿尔德里奇·基连(盖·皮尔斯 Guy Pearce
饰)及其终极生物的研究有关。 即使有精密先进的铠甲护身,也无法排遣发自心底的焦虑。被击碎一切的托尼,如何穿越来自地狱的熊熊烈火……
<br />
《钢铁侠2》全球票房大捷自然让《钢铁侠3》进入到了考虑范围之中。2012年4月16日,DMG娱乐传媒集团在京举行发布会,宣布将与美国漫威影业强强联手,合作拍摄《钢铁侠》系列电影的第三部——《钢铁侠3》。2013年5月1日,《钢铁侠3》在中国上映[1]。2013年5月3日,《钢铁侠3》在北美地区上映。
在《钢铁侠3》中,钢铁侠托尼·斯塔克将遭遇到一个能力似乎没有界限的强敌的挑战。敌人毁坏了斯塔克的生活,而斯塔克只有依靠着自己精良的高科技的装备才能去寻找究竟是谁才是幕后的元凶。在寻找的过程中,斯塔克非常依赖自己的钢铁服,每一次转折都在测试着他的勇气。当他最终找到强敌,并且准备展开反戈一击的时候,斯塔克顿时发现了自己一直以来都面对着一个巨大的问题:到底是战甲成就了他,还是他造就了这套战甲!
p>
article>
section>
<aside id="aside">
<section>
<h2>
热门电影h2>
<article>
<img src="02.jpg" />
<h3>
中国合伙人h3>
article>
<article>
<img src="03.jpg" />
<h3>
致青春h3>
article>
section>
<section>
<h2>
新片速递h2>
<article>
<img src="04.jpg" />
<h3>
遗落战境h3>
article>
<article>
<img src="05.jpg" />
<h3>
疯狂原始人h3>
article>
section>
aside>
<section class="recommend">
<h2>
您可能喜欢...h2>
<dl>
<dt><a href="http://movie.douban.com/subject/2363876/">
<img alt="007:大破天幕杀机" src="06.jpg">
a>dt>
<dd>
<a href="http://movie.douban.com/subject/2363876/">007:大破天幕杀机a>
dd>
dl>
<dl>
<dt><a href="http://movie.douban.com/subject/1295250/">
<img alt="X战警" src="07.jpg">
a>dt>
<dd>
<a href="http://movie.douban.com/subject/1295250/">X战警a>
dd>
dl>
<dl>
<dt><a href="http://movie.douban.com/subject/1305724/">
<img alt="X战警2" src="08.jpg">
a>dt>
<dd>
<a href="http://movie.douban.com/subject/1305724/">X战警2a>
dd>
dl>
<dl>
<dt><a href="http://movie.douban.com/subject/1401524/">
<img alt="X战警3:背水一战" src="09.jpg">
a>dt>
<dd>
<a href="http://movie.douban.com/subject/1401524/">X战警3:背水一战a>
dd>
dl>
<dl>
<dt><a href="http://movie.douban.com/subject/3168089/">
<img alt="X战警:第一战" src="10.jpg">
a>dt>
<dd>
<a href="http://movie.douban.com/subject/3168089/">X战警:第一战a>
dd>
dl>
<dl>
<dt><a href="http://movie.douban.com/subject/3530403/">
<img alt="云图" src="11.jpg">
a>dt>
<dd>
<a href="http://movie.douban.com/subject/3530403/">云图a>
dd>
dl>
<dl>
<dt><a href="http://movie.douban.com/subject/11502889/">
<img alt="光晕4:航向黎明号" src="12.jpg">
a>dt>
<dd>
<a href="http://movie.douban.com/subject/11502889/">光晕4:航向黎明号a>
dd>
dl>
<dl>
<dt><a href="http://movie.douban.com/subject/3569911/">
<img alt="全面回忆" src="13.jpg">
a>dt>
<dd>
<a href="http://movie.douban.com/subject/3569911/">全面回忆a>
dd>
dl>
<dl>
<dt><a href="http://movie.douban.com/subject/4212172/">
<img alt="十二生肖" src="http://img3.douban.com/mpic/s24519706.jpg">
a>dt>
<dd>
<a href="http://movie.douban.com/subject/4212172/">十二生肖a>
dd>
dl>
section>
div>
<footer id="footer">
版权所有:博客园·叶小钗
footer>
body>
html>
二十、CSS字体图标的使用
20.1 字体格式
不同浏览器所⽀持的字体格式是不⼀样的,我们有必要了解⼀下有关字体格式的知识。
1、TureType(.ttf)格式
.ttf字体是Windows和Mac的最常⻅的字体,是⼀种RAW格式,⽀持这种字体的浏览器有IE9+、Firefox3.5+、Chrome4+、Safari3+、Opera10+、iOS Mobile、Safari4.2+;
2、OpenType(.otf)格式
.otf字体被认为是⼀种原始的字体格式,其内置在TureType的基础上,⽀持这种字体的浏览器有Firefox3.5+、Chrome4.0+、Safari3.1+、Opera10.0+、iOS Mobile、Safari4.2+;
3、Web Open Font Format(.woff)格式
woff字体是Web字体中最佳格式,他是⼀个开放的TrueType/OpenType的压缩版本,同时也⽀持元数据包的分离, ⽀持这种字体的浏览器有IE9+、Firefox3.5+、Chrome6+、Safari3.6+、Opera11.1+;
4、Embedded Open Type(.eot)格式
.eot字体是IE专⽤字体,可以从TrueType创建此格式字体,⽀持这种字体的浏览器有IE4+;
5、SVG(.svg)格式
.svg字体是基于SVG字体渲染的⼀种格式,⽀持这种字体的浏览器有Chrome4+、Safari3.1+、Opera10.0+、iOS Mobile Safari3.2+;
了解了上⾯的知识后,我们就需要为不同的浏览器准备不同格式的字体,通常我们会通过字体⽣成⼯具帮我们⽣成各种格式的字体,因此⽆需过于在意字体格式间的区别差异。
20.2 字体图标引入
图⽚是有诸多优点的,但是缺点很明显,⽐如图⽚不但增加了总⽂件的⼤⼩,还增加了很多额外的"http请求",这都会⼤⼤降低⽹⻚的性能的。更重要的是图⽚不能很好的进⾏“缩放”,因为图⽚放⼤和缩⼩会失真。 我们后⾯会学习移动端响应式,很多情况下希望我们的图标是可以缩放的。此时,⼀个⾮常重要的技术出现了,额不是出现了,是以前就有,是被从新"宠幸"啦。。 这就是字体图标(iconfont).
20.3 字体图标优点
可以做出跟图⽚⼀样可以做的事情,改变透明度、旋转度,等…
但是本质其实是⽂字,可以很随意的改变颜⾊、产⽣阴影、透明效果等等…
本身体积更⼩,但携带的信息并没有削减。
⼏乎⽀持所有的浏览器
移动端设备必备良药…