HTML、CSS基础知识汇总
一、CSS权重及其引入方式
1.1 CSS引入方式
- 网页引入
CSS样式的几种方法,包括内联式样式表、嵌入式样式表、外链式、导入式
1.内联式样式表:直接写在现有的元素标签中,比如:
<p style="font-size:24px;">www.jb51.netp>
2.嵌入式样式表:使用
标签嵌入到HTML文件的头部中标记中,如:
<style type="text/css">
p{font-size:18px; color:#093;}
style>
3.外链式:使用
标签调用CSS文件(最佳实践),如;
<link href="CSS在网页中应用的方式.css" rel="stylesheet" type="text/css" />
4.导入式:也可以使用导入方式
import,但这种方式和内嵌式一样会占用网页文件的大小,并且有的浏览器解析会有问题,就是先显示网页内容在给网页内容加样式,如:
<style type="text/css">
@import url("css文件")
style>
1.2 CSS选择器有哪些?哪些属性可以继承?
CSS选择器:
-
id选择器(
#myid)、类选择器(.myclassname)、标签选择器(div, h1, p)、相邻选择器(h1 + p)、子选择器(ul > li)、后代选择器(li a)、通配符选择器(*)、属性选择器(a[rel="external"])、伪类选择器(a:hover, li:nth-child) -
可继承的属性:
font-size,font-family,color(文本颜色)、line-height(行高)、visibility(可见性) -
不可继承的样式:
border,padding,margin,width,height
优先级(就近原则)
!important> [id>class>tag]!important比内联优先级高
1.3 CSS权重
权重的4个等级定义如下:
-
第一等:内联样式,如:
style="",权值为1000。 -
第二等:ID选择器,如:
#content,权值为100。 -
第三等:类,伪类和属性选择器,如
.content,权值为10。 -
第四等:类型选择器和伪元素选择器,如
div p,权值为1。
注:但是某个元素到底用哪个样式,还有3个规则:
- 1,如果权重一样,按照它在CSS样式表里声明的顺序,后声明的优先,例如:
h1 {color: blue}
h1 {color: red} //red生效
- 2,匹配的内容按照CSS权重排序,权重大的优先:
!important > [ id > class > tag ]
- 3,如果样式上加有
!important标记,例如:
p{ color: gray !important}
二、
超链接标签a有四个应用场景,一个是链接到外部页面,一个是链接本地页面,还有一个是方便读者的锚点链接,还有一些新的功能,比如打电话和发送邮件,弹出QQ对话框等等。
2.1 外部页面链接
外部页面链接需要一个完整的网页的地址,看一下具体的例子:
<a href="http://www.baidu.com" target="_blank">百度a>
- 这里的
href规定的是指向页面的URL地址,target属性指的是规定打开链接网页的方式;target属性的几种属性值的取值分别为:
1:_blank代表在新窗口中打开页面的链接地址;
2:_self代表在自身窗口打开页面链接,默认为self;
3:_parent代表是在父窗口中打开此网页;
4:_top代表的是在整个窗口中打开此网页,测试的效果与self相同;
2.2 本地页面链接
在同一个项目中,
href的指向为相对路径,此时应该注意相对路径的书写。
<a href="demo02.html" target="_blank">打开demo02a>
- 这个href所指向的链接地址和本文件是处于同一个项目中的,所以直接写目标文件的文件名即可。
2.3 锚点链接
在浏览一些网页的时候大都在网页的上方有一个固定住的导航条,上边会列出下方显示内容的版块分区。当点击导航条中的一个版块的时候他会自动的跳转到指定的版块,这是页面内部的区域跳转。上实例:
<p id="part1">第1章p>
<div class="part">div>
<p id="part2">第2章p>
<div class="part">div>
<p id="part3">第3章p>
<div class="part">div>
<div style="position: fixed;top:20px;right: 20px">
<a href="#part1">第1章a>
<a href="#part2">第2章a>
<a href="#part3">第3章a>
div>
分析: 此时点击 导航条的各个区域就会跳转到页面指定的区域。
使用锚点链接的几个重点是:
1:在链接的目的区域设置id属性,并设置上唯一的一个id名称。
2:在导航条区域设置a标签,注意href属性的属性值是要链接区域的id值,并且一定要记住带“#”号。
2.4 一些其他的功能性链接
1:发送邮件:
在点击了发送邮件的之后,浏览器会自动开启默认的邮箱软件,并将邮件地址放进接收方中。
<a href="mailto:邮件接收人">发送邮件a>
2:打开QQ:
第一个链接不能打开非好友的对话框,第二个可以打开非好友QQ对话框
<a href="tencent://message/?uin=客服的QQ号&Site=&Menu-=yes">联系客服(不可以打开未添加好友的会话框)a>
<a href="tencent://message/?Menu=yes&uin=客服的QQ号&Site=80fans&Service=300&sigT=45a1e5847943b64c6ff3990f8a9e644d2b31356cb0b4ac6b24663a3c8dd0f8aa12a545b1714f9d45">链接到客服(可以打开未添加好友的会话框)a>
3:拨打电话
这个功能链接多用于移动端的网页,在点击拨打电话之后自动弹出拨号功能并且将电话号码填入;
<a href="tel:13110043538" class="call">拨打客服电话a>
**注意:**这些链接都是可以直接复制过去并且修改邮箱地址,QQ号码,电话之后就可以直接使用。
提升:一个满屏品字布局如何设计?
第一种真正的品字:
三块高宽是确定的;
上面那块用margin: 0 auto;居中;
下面两块用float或者inline-block不换行;
用margin调整位置使他们居中。
第二种全屏的品字布局:
上面的div设置成100%,下面的div分别宽50%,然后使用float或者inline使其不换行。
-
元素水平居中对齐
1)使用margin对齐(推荐)
2)使用left:50%
3)使用text-align
- 元素对相对窗口定位
1)使用filxed(推荐)
2)使用absolute定位
3)使用html和body的width和height填?这个窗口
- 元素左右定位
1)使用float左右浮动
2)使用绝对定位进行左右定位(推荐)
<body>
<div class="main">
<div class="wrapper-up">
<div class="div-square-up">div>
div>
<div class="wrapper-down">
<div class="div-square-left">div>
<div class="div-square-right">div>
div>
div>
body>
三、元素种类的划分
CSS元素大的分为两类:块级元素和行内元素
- 行内元素:一个行内元素只占据它对应标签的边框所包含的空间。
- 块级元素:块级元素占据其父元素(容器)的整个空间,因此创建了一个“块”。通常浏览器会在块级元素前后另起一个新行。
行内元素特点
- 5.1 和其他元素都在同一行上
- 5.2 高,行高及外边距和内边距不可改变
- 5.3 宽度就是它的文字或图片的宽度,不可改变
- 5.4 行内元素只能容纳文本或者其他行内元素
- 5.5 设置行内元素,需要注意如下
(1)设置宽度width无效。
(2)设置高度height无效,但可以通过 line-height 来设置。
(3)设置margin只有 左右有效,上下无效。
(4)设置padding只有 左右有效,上下无效。注意元素范围是增大了,但是对元素周围的内容是没影响的。
块级元素的特点
- 6.1 总是在新一行开始
- 6.2 高度,行高以及外边距和内边距都可改变
- 6.3 若宽度没有设置,则默认宽度为容器的100%,除非设定一个宽度
- 6.4 块级元素可以容纳行内元素和其他块级元素
行内元素和块级元素对比
- 7.1 内容
(1)一般情况下,行内元素只能包含数据和其他行内元素。
(2)而块级元素可以包含行内元素和其他块级元素。这种结构上的包含继承区别可以使块级元素创建比行内元素更”大型“的结构。 - 7.2 格式
默认情况下,行内元素不会以新行开始,而块级元素会新起一行。 - 7.3 宽高
(1)行内元素不可以设置宽高
(2)块级元素可以设置宽高 - 7.4 内边距和外边距
(1)行内元素水平方向的margin和padding可以生效。但竖直方向的margin和padding不能生效。
(2)块级元素可以设置margin,padding
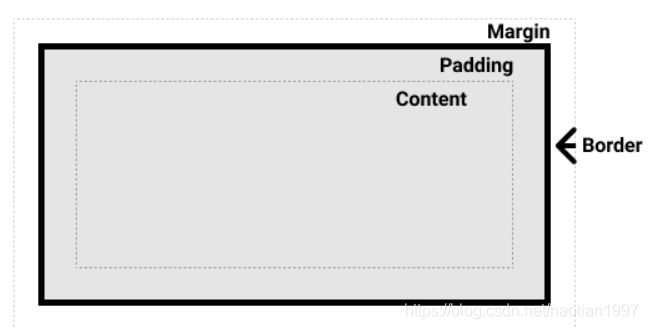
四、盒子模型及其理解
1. 介绍一下标准的CSS3的盒子模型,与低版本IE的盒子模型有什么不同的?

-
标准盒子模型( W3C 标准模型):宽度=内容的宽度(
content)+border+padding+margin -
低版本IE盒子模型(怪异盒子):宽度=内容宽度(
content+border+padding)+margin
上述方式可以通过设置box-sizing属性来转换
2. box-sizing属性
语法
box-sizing: content-box|border-box|inherit;
- 用来控制元素的盒子模型的解析模式,默认为
content-box context-box:W3C的标准盒子模型,设置元素的height/width属性指的是content部分的高/宽border-box:IE传统盒子模型(怪异盒子)。设置元素的height/width属性指的是border+padding+content部分的高/宽inherit: 指定 box-sizing 属性的值,应该从父元素继承
五、定位方式及其区别(文档流)
在html中,默认使用流式布局
-
流式布局:在一个
html中每个元素都有自己的位置,行元素和行内块元素从左到右,块元素从上到下的布局方式 -
文档流:在一个页面中,在文档流中的元素都有自己的位置,如果某个元素脱离了文档流,那么它将不再参与流式布局,不再拥有自己的位置。
块元素 如果脱离了文档流,那么它将不再参照父元素的宽度定宽,所以脱离文档流的块元素,如果没有内容,则必须设置宽高,如果有内容,那么它的宽高将取决于它内容的宽高。
-
static:静态定位,也是元素默认的定位方式,参与流式布局(在文档流中),不受top、bottom、left和right属性的影响 -
relative:相对定位(相对于自身原有的位置进行定位的),不会脱离文档流,依旧参与流式布局,原有的位置依旧还在 -
absolute:绝对定位(绝对定位会使元素脱离文档流,不再参与流式布局,即在文档流中不再拥有自己的位置),它会先查看它的父元素是否为静态定位static(也就是没有设置定位),如果不是,就相对于父元素进行定位,如果是静态定位static(也就是没有设置定位),那么就查看它父元素的父元素是否为静态定位,一直查找到不是静态定位为止,如果查找到html都为静态定位,就相对于html页面进行定位。
所以,如果想让一个元素相对于它的父元素进行定位,那么就把它的父元素定位方式设置成非静态定位即可,一般情况下设置成relative相对定位,因为相对定位不会破坏父元素的流式布局 -
fixed:固定定位,会使元素脱离文档流,不再参与流式布局,在文档流中将没有它的位置 -
sticky:粘性定位,元素根据用户的滚动位置进行定位。不会脱离文档流。粘性元素根据滚动位置在相对(relative)和固定(fixed)之间切换。起先它会被相对定位,直到在视口中遇到给定的偏移位置为止 - 然后将其“粘贴”在适当的位置(比如position:fixed)。
六、IFC与BFC
FC(Formatting Context)
它是W3C CSS2.1规范中的一个概念,定义的是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
常见的Formatting Context有:
- Block Formatting Context(BFC | 块级格式化上下文)
- Inline Formatting Context(IFC |行内格式化上下文)
下面就来介绍IFC和BFC的布局规则。
1. IFC 行内格式化上下文: Inline Formatting Context
IFC布局规则:
在行内格式化上下文中,框(boxes)一个接一个地水平排列,起点是包含块的顶部。水平方向上的margin,border和padding在框之间得到保留。框在垂直方向上可以以不同的方式对齐:它们的顶部或底部对齐,或根据其中文字的基线对齐。包含那些框的长方形区域,会形成一行,叫做行框。
2. BFC 块级格式化上下文:block formatting context)
BFC布局规则
BFC规定了内部的Block Box如何布局。- 内部的
Box会在垂直方向上一个接一个放置。Box垂直方向的距离由margin决定,属于同一个BFC的两个相邻Box的margin会发生重叠。- 每个元素的
margin box的左边,与包含块border box的左边相接触。BFC的区域不会与float box重叠。BFC是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。- 计算
BFC的高度时,浮动元素也会参与计算。
满足下列条件之一就可触发BFC
- 根元素或其它包含它的元素
- 浮动 (元素的
float不是none)- 绝对定位的元素 (元素具有
position为absolute或fixed)- 非块级元素具有
display: inline-block,table-cell, table-caption, flex, inline-flex- 块级元素具有
overflow,且值不是visible
七、动模型及清除浮动的方法
浮动元素会造成父元素高度塌陷的问题
清除浮动的方式
- 使用伪元素来实现清除浮动
- 伪元素,确实存在的结构,但是没有结构的元素,权重值是1和tag一样
伪元素是在元素当中,天生就存在的元素,我们可以通过css选择器选中他们,然后对他们进行一些操作,比较常见的有::after ::before这两个表示在元素逻辑的最后面和最前面!!!
.box::after {
content: ""; // 伪元素独有的属性,这里将伪元素的内容设置为空
display: block; // 伪元素天生就是行级元素,在清楚浮动的时候要改变该属性
clear: both; //清楚浮动的影响
}
- 父级
div定义height
给父级元素.
box设置了float属性之后,同样可以清楚浮动流,这是为什么呢?
原因是设置了position: absolute; float: left / right的元素,它们会自动变成block元素(能设置宽高)。
- 最后一个浮动元素后加空
div标签 并添加样式clear:both。 - 包含浮动元素的父标签添加样式
overflow为hidden或auto。 - 父级
div定义zoom(针对ie6、ie7当中没有伪元素这样的概念)
.wrapper {
zoom:1; //视口同比例放大还是缩小,1就是不变
_zoom: 1; //只有ie6可以识别
}
参考文章:浮动模型和清除浮动
八、CSS定位属性
九、display及相关属性
inline(默认)–内联
none–隐藏
block–块显示
table–表格显示
list-item–项目列表
inline-block–内联块元素
display是CSS中最重要的用于控制布局的属性。每个元素都有一个默认的display值,这与元素的类型有关。对于大多数元素它们的默认值通常是block或inline。
一个
block元素通常被叫做块级元素。一个inline元素通常被叫做行内元素。
-
block
div是一个标准的块级元素。一个块级元素会新开始一行并且尽可能撑满容器。其他常用的块级元素包括p、 form和HTML5中的新元素:header、footer、section等等。 -
inline
span是一个标准的行内元素。一个行内元素可以在段落中像这样包裹一些文字而不会打乱段落的布局。a元素是最常用的行内元素,它可以被用作链接。 -
none
另一个常用的display值是none。一些特殊元素的默认display值是它,例如script。
display:none通常被JavaScript用来在不删除元素的情况下隐藏或显示元素。它和visibility属性不一样。把display设置成none
不会保留元素本该显示的空间,但是visibility: hidden;还会保留。
display:none 与 visibility:hidden opacity:0的区别 -
inline-block
同时具有block的宽高特性又具有inline的同行元素特性
<style>
.inline{display:inline; width:100px; height:100px; padding:5px; background-color:#F00;}
.block{display:block; width:100px; height:100px; padding:5px;background-color:#0f0;}
.inline-block{display:inline-block; width:100px;height:100px; padding:5px;background-color:#00f;}
style>
<body>
<span class="inline">inlinespan>inline
<span class="block">blockspan> block
<span class="inline-block">inline-blockspan>inline-block
body>
inline特性
我们发现内联对象inline给它设置属性height和width是没有用的,致使它变宽变大的原因是:内部元素的宽高+padding。观察inline对象的前后元素我们会发现inline不单独占一行,其它元素会紧跟其后。
block特性
块对象block是可以设置宽高的,但是它的实际宽高是本身宽高+padding。观察block的前后元素我们会发现block要单独占一行。
inline-block特性
inline-block既具有block的宽高特性又具有inline的同行元素特性。也就是说,当我们想要让一个元素既不独占一行,又可以设置其宽高属性的时候,我们就可以选择inline-block了。
十、margin塌陷及合并问题
解决
margin重叠问题
在重合元素外包裹一层容器,并触发该容器生成一个BFC。
1、外层容器overflow: hidden;
2、外层容器:position: absolute;或者fixed
3、外层容器:display: table
<div class="top">div>
<div class="box">
<div class="down">div>
div>
/*下面是css代码*/
.top{
margin-bottom: 100px;
width: 100px;
height: 150px;
background: #f66;
}
.down{
margin-top: 100px;
height: 200px;
background: #fcc;
}
.box{
/*盒子down的外面包一个div,通过改变此div的属性使两个盒子分属于两个不同的BFC,
以此来阻止margin重叠*/
overflow: hidden; //此时已经触发了BFC属性。
}
十一、px、em、rem的区别,vh、vw
在一般的PC端网页制作过程中,
px和em用的比较多,在移动端一般采用rem。
1.px
px单位名称为像素,像素是固定大小的单元,用于屏幕媒体(即在电脑屏幕上读取)。一个像素等于电脑屏幕上的一个点 (是你屏幕分辨率的最小分割)。许多网页设计师在web文档使用像素单位以生产浏览器渲染的像素完美呈现的网站。
像素单元的一个问题是,它没有为视障读者的扩展,以适应移动设备。
2、em
浏览器的默认字体高都是
16px。所有未经调整的浏览器都符合:1em=16px
参考物是父元素的font-size,具有继承的特点。如果自身定义了font-size按自身来计算(浏览器默认字体是16px),整个页面内1em不是一个固定的值。
em单位有如下特点
em的值并不是固定的;em会继承父级元素的字体大小。
使用em需要注意以下几点body选择器中声明Font-size=62.5%;
将你的原来的px数值除以10,然后换上em作为单位;
重新计算那些被放大的字体的em数值。避免字体大小的重复声明。
3、rem
rem是CSS3新增的一个相对长度单位,只相对根目录即HTML元素
所以我们只要在html标签上设置字体大小为标准,文档中的字体大小都会以此为参照
html{font-size:62.5%; /* 10÷16=62.5% */}
body{font-size:12px;font-size:1.2rem ; /* 12÷10=1.2 */}
p{font-size:14px;font-size:1.4rem;}
兼容性:IE9+,Firefox、Chrome、Safari、Opera 的主流版本都支持,为了兼容不支持
rem的浏览器,我们需要在rem前面写上对应的px值,这样不支持的浏览器可以优雅降级。
在配合响应式网页中建议根据媒体查询来改变
font-size的大小
html{font-size:20px;} /*chorme下设置为10px无效,推荐设置为20px,1rem=20px*/
@media screen and (max-width:768px){ /*手机屏幕*/
html{font-size: 15px;}
}
@media screen and (min-width: 768px) and (max-width:992px){ /*平板屏幕*/
html{font-size: 20px;}
}
@media screen and (min-width: 992px){ /*电脑屏幕*/
html{font-size: 25px;}
}
4、%
百分比单位更像
em单位,除了一些根本性的差异。首先,当前的字体大小等于100%(比如12 pt = 100%)。当使用百分比单位,你的文字在移动设备上仍然保持完全的可伸缩性和可访问性。
一般来说,1 em = 16 px = 100%
5、vw
css3新单位,
viewpoint width的缩写,视窗宽度,1vw等于视窗宽度的1%。
举个例子:浏览器宽度1200px,1 vw = 1200px/100 = 12 px。
6、vh
css3新单位,
viewpoint height的缩写,视窗高度,1vh等于视窗高度的1%。
举个例子:浏览器高度900px,1vh = 900px/100 = 9 px。
7、vm 兼容性较差
css3新单位,相对于视口的宽度或高度中较小的那个。其中最小的那个被均分为100单位的vm
举个例子:浏览器高度900px,宽度1200px,取最小的浏览器高度, 1 vm = 900px/100 = 9 px。
问题一:为什么一开始在css样式中给body设置font-size:62.5%?
font-size=62.5%这就使em值变为16px*62.5%=10px。这样1em=10px,1.2em=12px利于我们进行换算。
问题二:
在谷歌浏览器运行以下代码,1em是显示多大的字体?
body {
font-size: 62.5%
}
p {
font-size:1em;
}
谷歌浏览器强制最小字体为12号,即使设置成
10px最终都会显示成12px,当把html的font-size设置成10px,子节点rem的计算还是以12px为基准。
十二、CSS预处理语言
- 目前CSS主流预处理器是
Sass、Less和Stylus
CSS 预编译处理,从字面上理解,就是预先编译处理CSS。它从以下几个方面提升了CSS开发的效率
- 增强编程能力;
- 增强可复用性;
- 增强可维护性;
- 更便于解决浏览器兼容性。
核心功能均围绕
- 嵌套;
- 变量;增强了源码的可编程能力;
- mixin/继承;为了解决hack和代码复用
- 运算;增强了源码的可编程能力;
- 模块化;利于代码复用,同时也提高了源码的可维护性。
十三、媒体查询
通过媒体查询可以为不同大小和尺寸的媒体定义不同的CSS,适应相应的设备的显示。
里边
<link rel="stylesheet" type="text/css" href="xxx.css" media="only screen and (max-device-width:480px)">
- CSS :
@media only screen and (max-device-width:480px) {/css样式/}
十四、H5的语义化作用及语义化标签
20. Web Socket 和 Web Worker
-
HTML5的
Web Socket可以让服务器主动向客户端发送消息,非常适合开发聊天室,多人游戏等协作应用。 -
Web Worker能够让JavaScript正真意义上实现多线程,并擅长处理大数据计算。
1. Web Socket
Web Socket是一种协议,本质和http,tcp一样。它的url前缀是ws:// 或者wss://,后者是加密的。为了使用Web Socket,需要在Web服务器上运行特殊程序,负责协调前后台通信。
以前,为了实现客户端和服务端长连接,一般采用setInterval/setTimout轮询,或者XmlHttpRequest长轮询,但是这些方案不算是真正意义上的服务器推送。Web Socket出现之后,让网页和Web服务器保持持久连接,并且,Web服务器可以随时让客户端推送消息。
实现的核心就是WebSocket对象,监听事件的API有:onopen,onmessage,onclose,onerror,触发事件的API有:send,close。下面是一个简单的客户端例子:
var socket;
$("#connect").click(function(event){
// 初始化WebSocket对象
socket = new WebSocket("ws://127.0.0.1:8080/getLog");
// 连接建立后触发
socket.onopen = function(){
console.log("Socket has been opened");
}
// 从服务器收到消息后触发
socket.onmessage = function(msg){
console.log("get log: " + msg.data);
}
// 连接关闭时触发
socket.onclose = function() {
alert("Socket has been closed");
}
// 连接出现问题时触发
socket.onerror = function() {
console.log(“Web Socket Error!”);
}
});
$("#send").click(function(event){
// 客户端向服务端发送消息
socket.send("send from client"); }
);
$("#close").click(function(event){
// 关闭连接
socket.close();
})
2. Web Worker
Web Worker是一个独立的JavaScript线程,运行在后台,适合做费时的大数据计算。特点有:
- 无法访问
window或者document对象 - 不能和前台页面共享数据
- 不影响前台页面任何操作
- 可以创建多个
worker线程,每个worker代码都要放在一个独立的JS文件中
HTML5提供Worker对象创建新线程,主页面与Web Worker线程通过postMessage传递;通过添加onmessage事件监听消息变化,获取接受到的消息。下面是一个简单的例子:
/*------------主线程 index.js---------------*/
var data = {"name": "主线程", index: 1};
var myWorker = new Worker("subworker.js");
// 主线程监听消息事件
myWorker.addEventListener("message", function (oEvent) {
console.log("工作线程的结果:" + oEvent.data["name"] + oEvent.data["index"]);
}, false);
// 客户端发送消息
myWorker.postMessage(data);
$("#stop").click(function () {
// 停止web worker
myWorker.terminate();
});
/*------------子线程 subworker.js---------------*/
// 子线程监听消息事件
onmessage = function (oEvent) {
var data = oEvent.data;
data["name"] = "我是子线程";
// 子线程向主线程发送消息
postMessage(data);
};
十五、CSS3及相关动画
/* 代码实例 */
div {
width: 40px;
height: 40px;
border-radius: 50%;
background: #0ff;
animation: move 2s linear 3 alternate both;
}
@keyframes move {
0% {
transform: translate(0, 0);
}
100% {
transform: translate(200px, 0);
}
}
十六、如何实现响应式布局
- 响应式网站设计(Responsive Web design)是一个网站能够兼容多个终端,而不是为每一个终端做一个特定的版本。
- 基本原理是通过媒体查询检测不同的设备屏幕尺寸做处理。
- 页面头部必须有
meta声明的viewport。
十七、SEO的概念及实现
SEO(Search Engine Optimization):汉译为搜索引擎优化。搜索引擎优化是一种利用搜索引擎的搜索规则来提高目前网站在有关搜索引擎内的自然排名的方式。SEO是指为了从搜索引擎中获得更多的免费流量,从网站结构、内容建设方案、用户互动传播、页面等角度进行合理规划,使网站更适合搜索引擎的索引原则的行为。
- 合理的
title、description、keywords:搜索对着三项的权重逐个减小,title值强调重点即可,重要关键词出现不要超过2次,而且要靠前,不同页面title要有所不同;description把页面内容高度概括,长度合适,不可过分堆砌关键词,不同页面description有所不同;keywords列举出重要关键词即可 - 语义化的HTML代码,符合W3C规范:语义化代码让搜索引擎容易理解网页
- 重要内容HTML代码放在最前:搜索引擎抓取HTML顺序是从上到下,有的搜索引擎对抓取长度有限制,保证重要内容一定会被抓取
- 重要内容不要用js输出:爬虫不会执行js获取内容
- 少用
iframe:搜索引擎不会抓取iframe中的内容 - 非装饰性图片必须加
alt - 提高网站速度:网站速度是搜索引擎排序的一个重要指标
十八、HTML5的新特性
HTML5常用的新特性
html5新特性总结
十九、Less、Sass和Stylus的使用
谈谈CSS预处理器
二十、伪类和伪元素
1、伪类
CSS 伪类用于向某些选择器添加特殊的效果
常用的伪类
2、伪元素
CSS 伪元素用于向某些选择器设置特殊效果
3、伪类和伪元素的区别
- 伪类和伪元素都是用来表示文档树以外的"元素"
- CSS3规范,伪类和伪元素分别用单冒号:和双冒号::来表示
- 针对作用选择器的效果,伪类需要添加类来达到效果,而伪元素需要增加元素,所以一个叫伪类,另外一个叫伪元素。
伪类和伪元素的比较实例
参考文献
50道CSS基础面试题(附答案)
css的几个拷问项




