Flex布局教程(非常受用)
目录
前言:
一、语法篇
1、概述
2、Flex 布局怎么用
任何一个容器都可以指定为 Flex 布局
行内元素也可以使用 Flex 布局:
Webkit 内核的浏览器,必须加上-webkit前缀:
3、基本概念
4、容器的属性
6个属性概述:
flex-direction属性:
flex-wrap属性:
flex-flow属性:
justify-content属性:
align-items属性:
align-content属性:
5、项目(子元素)的属性
6个属性概述:
order属性:
flex-grow属性:
flex-shrink属性:
lex-basis属性:
flex属性:
align-self属性:
二、实例篇
前言:
本文大部分参考自阮一峰的Flex布局教程,部分进行了“易于理解”的描述;
原文地址:
Flex 布局教程:语法篇 - 阮一峰的网络日志
Flex 布局教程:实例篇 - 阮一峰的网络日志
一、语法篇
1、概述
网页布局(layout)是 CSS 的一个重点应用。布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2009年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。Flex 布局将成为未来布局的首选方案。
以下内容主要参考了下面两篇文章:A Complete Guide to Flexbox 和 A Visual Guide to CSS3 Flexbox Properties。
简化:Flex是简单的布局管理器;
2、Flex 布局怎么用
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒子模型提供最大的灵活性;
任何一个容器都可以指定为 Flex 布局
.box{
display: flex;
}行内元素也可以使用 Flex 布局:
.box{
display: inline-flex;
}Webkit 内核的浏览器,必须加上-webkit前缀:
.box{
display: -webkit-flex; /* Safari */
display: flex;
}注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效;
3、基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目";
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end;
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size;
简化:X轴为主轴,Y轴为交叉轴;
4、容器的属性
6个属性概述:
flex-direction:内部元素的排列方式:从左到右、从右到左、从上到下、从下到上;
flex-wrap:子元素的换行方式:不换行;换行,第一行在上面;换行,第二行在上面;
flex-flow:是子元素的排列方式和换行方式的简写;
justify-content:设置子元素的水平对齐方式;
align-items:设置子元素的垂直对齐方式;
align-content:设置多个元素组成的整块的对齐方式;flex-direction属性:
flex-direction属性决定主轴的方向(即项目的排列方向);
简化:内部元素的排列方式:从左到右、从右到左、从上到下、从下到上;
.box {
flex-direction: row | row-reverse | column | column-reverse;
} 图示:
它可能有4个值:
row(默认值):主轴为水平方向,起点在左端;
row-reverse:主轴为水平方向,起点在右端;
column:主轴为垂直方向,起点在上沿;
column-reverse:主轴为垂直方向,起点在下沿;代码演示:
阮一峰的Flex布局教程
运行结果:
flex-wrap属性:
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行;
简化:子元素的换行方式:不换行;换行,第一行在上面;换行,第二行在上面;
格式:
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}nowrap(默认):不换行;
wrap:换行,第一行在上方
wrap-reverse:换行,第一行在下方
flex-flow属性:
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为`row nowrap;
简化:是子元素的排列方式和换行方式的简写;
格式:
.box {
flex-flow: || ;
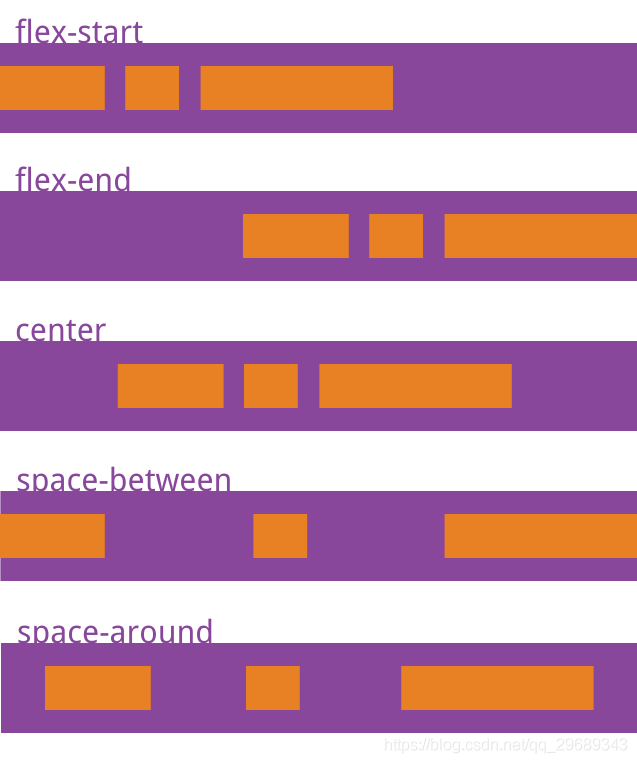
} justify-content属性:
justify-content属性定义了项目在主轴上的对齐方式;
简化:设置子元素的水平对齐方式;
格式:
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}图示:
它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右:
-
flex-start(默认值):左对齐; -
flex-end:右对齐 -
center: 居中; -
space-between:两端对齐,项目之间的间隔都相等; -
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍;
align-items属性:
align-items属性定义项目在交叉轴上如何对齐;
简化:设置子元素的垂直对齐方式;
格式:
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}图示:
它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下:
-
flex-start:交叉轴的起点对齐(顶部对齐); -
flex-end:交叉轴的终点对齐(底部对齐); -
center:交叉轴的中点对齐(垂直对齐); -
baseline: 项目的第一行文字的基线对齐(基于内部第一行文字对齐); -
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度(高度占满整个容器);
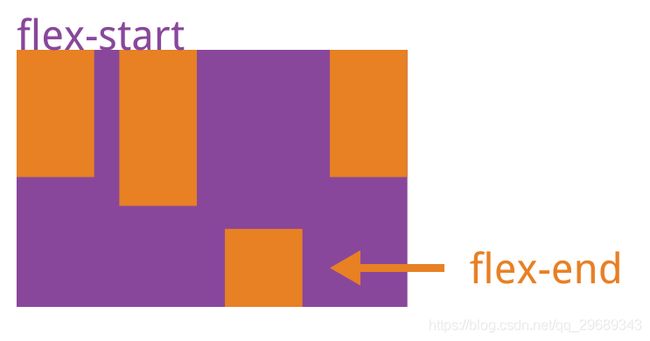
align-content属性:
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用;
简化:设置多个元素组成的整块的对齐方式;
格式:
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}图示:
该属性可能取6个值:
-
flex-start:与交叉轴的起点对齐(顶部对齐); -
flex-end:与交叉轴的终点对齐(底部对齐); -
center:与交叉轴的中点对齐(居中对齐); -
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布; -
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍; -
stretch(默认值):轴线占满整个交叉轴(高度占满整个容器);
5、项目(子元素)的属性
6个属性概述:
order:按照数字大小设置各个子元素之间的排列方式;
flex-grow:类似安卓的`android:layout_weight="XXX"`,按照权重分配剩余空间进行等比例放大;
flex-shrink:类似安卓的`android:layout_weight="XXX"`,按照权重进行等比例缩小;
flex-basis:设置子元素原始所占主轴空间大小(宽度);
flex:是设置放大、缩小和原始大小的简写,建议优先使用此方式;
align-self:单独设置特定元素的对齐方式,忽略`align-items`;order属性:
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0;
简化:按照数字大小设置各个子元素之间的排列方式;
格式:
.item {
order: ;
} 图示:
flex-grow属性:
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大;
简化:类似安卓的android:layout_weight="XXX",按照权重分配剩余空间进行等比例放大;
格式:
.item {
flex-grow: ; /* default 0 */
} 图示:
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍;
flex-shrink属性:
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小;
简化:类似安卓的android:layout_weight="XXX",按照权重进行等比例缩小;
格式:
.item {
flex-shrink: ; /* default 1 */
} 图示:
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小;
负值对该属性无效;
lex-basis属性:
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小;
简化:设置子元素原始所占主轴空间大小(宽度);
格式:
.item {
flex-basis: | auto; /* default auto */
} 它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间;
flex属性:
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选;
简化:是设置放大、缩小和原始大小的简写,建议优先使用此方式;
格式:
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto);
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值;
align-self属性:
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch;
简化:单独设置特定元素的对齐方式,忽略align-items;
格式:
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}图示:
该属性可能取6个值,除了auto,其他都与align-items属性完全一致;
二、实例篇
原文章地址(强烈推荐):
Flex 布局教程:实例篇 - 阮一峰的网络日志