- 16014.rtsp推流服务器
guangshui516
16000-Linux综合篇服务器运维
1ubuntu20.04搭建rtsp服务器,easyplayer进行拉流在images/stream1文件下存储了5张图片,作为咱们得原料,运行rtsp服务器,即可。#include#include#include
- vue项目使用easyplayer播放m3u8直播推流
RyzenVega
vue.js前端javascript
官网青犀视频代码库/示例/demoEasyPlayer示例效果:项目背景如图后端给了m3u8的直播地址协议是hls/flv市面上很多第三方热门播放库都可以完成该多屏播放方式如Video.js问题在于分多屏时会存在性能问题并且关闭播放器后即便删除Dom或调用停止等方法F12网络还在不断的请求分片故采用该库Easyplayer该库使用方便性能较好文档清晰几乎0上手成本1.安装npminstall@ea
- Android视频播放器没声,Windows/Android/iOS全平台支持的视频播放器EasyPlayerPro,iOS版播放无音频问题如何解决?...
蒙特·卡洛
Android视频播放器没声
EasyPlayer是由青犀开放平台开发和维护的一款流媒体播放器系列项目,随着多年不断的发展和迭代,不断基于成功的实践经验,发展出包括有:EasyPlayer-RTSP、EasyPlayer-RTMP、EasyPlayerPro和EasyPlayer.js等播放器。我们的测试人员测试EasyPlayerPro-iOS版时,出现有画面没有声音的bug,本文讲一下如何解决该问题。分析问题首先看一下问题
- 如何进行H.265视频播放器EasyPlayer.js的中性化设置?
EasyCVR
EasyPlayerh.265音视频javascript监控视频监控
H5无插件流媒体播放器EasyPlayer属于一款高效、精炼、稳定且免费的流媒体播放器,可支持多种流媒体协议播放,可支持H.264与H.265编码格式,性能稳定、播放流畅,能支持WebSocket-FLV、HTTP-FLV,HLS(m3u8)、WebRTC、fmp4等格式的视频流,并且已实现网页端实时录像、在iOS上实现低延时直播等功能。EasyPlayer.js播放器右键点击时,会看到视频流以及
- Uncaught ReferenceError: videojs is not defined
努力学编程呀(๑•ี_เ•ี๑)
javascriptvue.js
项目场景:项目背景:开发vue项目时,调试时浏览器前端控制台出现红色报错信息:UncaughtReferenceError:videojsisnotdefined问题描述遇到的问题:开发vue项目时,浏览器控制台出现如下所示的报错信息:EasyPlayer-component.min.js?7987:18UncaughtReferenceError:videojsisnotdefinedatObj
- 【vue】Easy Player实现视频播放:
Sun Peng
Vue框架vue.js前端javascript
文章目录一、效果:二、文档:三、实现:【1】安装插件:【2】引入js文件:【3】使用:四、方法:一、效果:二、文档:GitCode-EasyPlayer.jsnpm-@easydarwin/easyplayer三、实现:【1】安装插件:npmi@easydarwin/easyplayer【2】引入js文件:【3】使用:importEasyPlayerfrom"@easydarwin/easypla
- 一套rk3588 rtsp服务器推流的 github 方案及记录 -01
define_mine
嵌入式服务器github运维linux嵌入式硬件
我不生产代码,我只是代码的搬运工,相信我,看完这个文章你的图片一定能变成流媒体推出去。诉求:使用opencv拉流,转成bgr数据,需要把处理后的数据(BGR)编码成264,然后推流推出去,相当于直播(实时编码)播放器超低延迟的RTSP播放器https://github.com/tsingsee/EasyPlayer-RTSP-Win青犀的一个播放器,直接下他的EasyPlayer-RTSP-Win
- EasyPlayer播放海康大华RTSP流时RTSPClient客户端连接兼容问题的解决
xiejiashu
EasyPlayerRTSP播放器EasyPlayerRTSPClient大华摄像机播放海康摄像机播放
在之前的博客《EasyPlayerRTSP播放器对RTSP播放地址url的通用兼容修改意见》中,我描述了遇到的一个客户在播放大华某款摄像机时地址不兼容的问题,这不,团队刚刚参考我的这个意见修改了EasyPlayer播放器内核EasyRTSPClient中的url解析接口,果然,又有一家厂家的摄像机出现了url兼容的问题:究其原因:包括大厂家海康的某些IPC型号都会有这个问题,程序兼容性的问题,如果
- 【疑难解决】H265编码流媒体播放器EasyPlayer.js播放HLS H265视频流,遇到黑屏如何排查?
Black蜡笔小新
EasyPlayerH.265HLShls
在部分采用H265播放器EasyPlayer.js播放HLS视频流的用户中,有位用户反馈HLS使用了H265编码格式,收到了请求的TS文件,控制台未见报错,但是画面一直黑屏,无法正常播放视频,让我们协助排查。跟踪代码,发现是frameType=0导致无法继续解码,代码内容如下: if (mediaType == 1 && !self.wasmInitVideoDecoder && frameTyp
- 流媒体播放器EasyPlayer.js无法播放H.265的情况是什么原因?该如何解决?
Likeadust
EasyCVRjavascripth.265开发语言
H5无插件流媒体播放器EasyPlayer属于一款高效、精炼、稳定且免费的流媒体播放器,可支持多种流媒体协议播放,可支持H.264与H.265编码格式,性能稳定、播放流畅,能支持WebSocket-FLV、HTTP-FLV,HLS(m3u8)、WebRTC等格式的视频流,并且已实现网页端实时录像、在iOS上实现低延时直播等功能。有用户在集成TSINGSEE青犀easyplayer播放器时出现了不能
- 分享EasyPlayer的使用经验
追风筝的少女
easyplayer视频播放前端
前言行业内目前大多插件都还是只适用于h264视频流,刚好有项目用到了h265视频流。经过多方对比和实验,最终选择了EasyPlayer.js一、EasyPlayer是什么?EasyPlayer是可支持H.264/H.265视频播放的流媒体播放器,性能稳定、播放流畅,可支持的视频流格式有RTSP、RTMP、HLS、FLV、WebRTC等,具备较高的可用性。二、使用步骤1.引入库npminstall@
- vue2使用easyplayer
我来C
vuejavascriptwebpack前端
1.安装easyplayernpminstall@easydarwin/
[email protected].在vue.config.js文件中配置(自测可省略不做配置)constCopyWebpackPlugin=require('copy-webpack-plugin')...newCopyWebpackP
- 【vue】vue+easyPlayer 实现宫格布局及视频播放
心酱儿
vue.js音视频前端
由于业务需要,ant-design-vue框架集成easyPlayer.js作为视频播放器。EasyPlayer.jsH5播放器,是一款能够同时支持HTTP、HTTP-FLV、HLS(m3u8)、WS视频直播与视频点播等多种协议,支持H.264、H.265、AAC等多种音视频编码格式,支持mse、wasm等多种解码方式。官方教程地址:https://www.npmjs.com/package/@e
- 使用easywasmplayer实现视频流播放
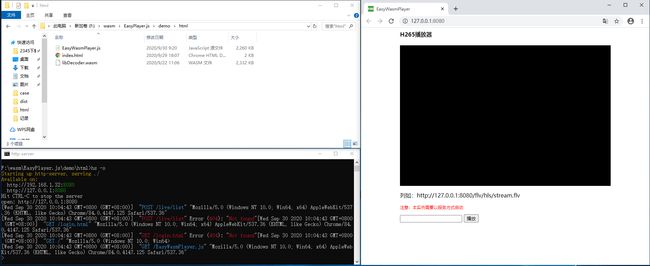
easywasmplayer文档地址:https://www.npmjs.com/package/easywasmplayer一:介绍EasyPlayer.jsH5播放器,是一款能够同时支持HTTP、RTMP、HTTP-FLV、HLS(m3u8)视频直播与视频点播等多种协议,支持H.264、H.265、AAC等多种音视频编码格式,支持mse、wasm等多种解码方式,支持Windows、Linux、
- 【开发】React框架下如何集成H.265网页流媒体EasyPlayer.js视频播放器?
Black蜡笔小新
EasyPlayerjavascriptreact.jsh.265
H5无插件流媒体播放器EasyPlayer属于一款高效、精炼、稳定且免费的流媒体播放器,可支持多种流媒体协议播放,可支持H.264与H.265编码格式,性能稳定、播放流畅,能支持WebSocket-FLV、HTTP-FLV,HLS(m3u8)、WebRTC等格式的视频流。在功能上,EasyPlayer支持直播、点播、录像、快照截图、MP4播放、多屏播放、倍数播放、全屏播放等特性,并且已实现网页端实
- React框架下如何集成H.265网页流媒体视频播放器EasyPlayer.js?
TSINGSEE
解决方案EasyPlayer.JSjavascriptreact.jsh.265
H5无插件流媒体播放器EasyPlayer属于一款高效、精炼、稳定且免费的流媒体播放器,可支持多种流媒体协议播放,可支持H.264与H.265编码格式,性能稳定、播放流畅,能支持WebSocket-FLV、HTTP-FLV,HLS(m3u8)、WebRTC等格式的视频流。在功能上,EasyPlayer支持直播、点播、录像、快照截图、MP4播放、多屏播放、倍数播放、全屏播放等特性,并且已实现网页端实
- 前端视频流播放
cyanineAir
前端前端vue.js视频
前端视频流播放1.开始最近写了一个小功能,是在前端播放视频流(格式flv/mp4,编码h.264/h.265),一开始找到了LivePlayer。但很遗憾后续被告知需要支持h.265(chrome目前支持h.264编码但不支持h.265);于是又搜寻了一番找到了Easyplayer,照着上面Vue集成的部分搞了一下,WTF居然不行?出现了跟这个issue一样的问题,于是就换了个思路,直接把它用原生
- vue项目如何播放m3u8格式视频
秋石兰
vue.js音视频javascript
vue项目如何播放m3u8格式视频安装依赖找到public/index.html再要播放的地方1、引入2、注册3、使用组件4、样式自己调整5、双击可全屏结果安装依赖npminstall@easydarwin/
[email protected]找到public/index.html在node_modeols里面找
- vue之视频监控播放控件
小小_128
截止目前使用了三种视频监控播放控件:1.livePlayer(https://www.liveqing.com/docs/manuals/LivePlayer.html#%E5%AE%89%E8%A3%85%E4%BD%BF%E7%94%A8-install)2.Jessibuca(http://jessibuca.monibuca.com/api.html)3.easyplayer(https:
- 海康摄像机取流RTSP地址规则说明
zly3500
系统海康监控rstp取流直播
URL规定:rtsp://username:password@:/Streaming/Channels/(?parm1=value1&parm2-=value2…)注:VLC或者EasyPlayer可以支持解析URL里的用户名密码,实际发给设备的RTSP请求不支持带用户名密码。详细描述:举例说明:DS-9632N-ST的IP通道01主码流:rtsp://admin:
[email protected]
- 【FAQ】H.265视频无插件流媒体播放器EasyPlayer.js播放webrtc断流重连的异常修复
Black蜡笔小新
EasyPlayerh.265音视频webrtc
H5无插件流媒体播放器EasyPlayer属于一款高效、精炼、稳定且免费的流媒体播放器,可支持多种流媒体协议播放,可支持H.264与H.265编码格式,性能稳定、播放流畅,能支持WebSocket-FLV、HTTP-FLV,HLS(m3u8)、WebRTC等格式的视频流,并且已实现网页端实时录像、在iOS上实现低延时直播等功能。测试功能时发现,EasyPlayer.js播放webrtc时,出现了断
- H.265视频无插件流媒体播放器EasyPlayer.js播放webrtc断流重连的异常修复
TSINGSEE
EasyPlayerh.265音视频webrtc
H5无插件流媒体播放器EasyPlayer属于一款高效、精炼、稳定且免费的流媒体播放器,可支持多种流媒体协议播放,可支持H.264与H.265编码格式,性能稳定、播放流畅,能支持WebSocket-FLV、HTTP-FLV,HLS(m3u8)、WebRTC等格式的视频流,并且已实现网页端实时录像、在iOS上实现低延时直播等功能。测试功能时发现,EasyPlayer.js播放webrtc时,出现了断
- 【FAQ】H.265视频无插件流媒体播放器EasyPlayer.js播放webrtc断流重连的异常修复
Likeadust
EasyPlayerh.265音视频webrtc
H5无插件流媒体播放器EasyPlayer属于一款高效、精炼、稳定且免费的流媒体播放器,可支持多种流媒体协议播放,可支持H.264与H.265编码格式,性能稳定、播放流畅,能支持WebSocket-FLV、HTTP-FLV,HLS(m3u8)、WebRTC等格式的视频流,并且已实现网页端实时录像、在iOS上实现低延时直播等功能。测试功能时发现,EasyPlayer.js播放webrtc时,出现了断
- Vue2使用easyplayer
会说法语的猪
前端vuejavascript前端vue.js
说一下easyplayer在vue2中的使用,vue3中没测试,估计应该差不多,大家可自行验证。安装:pnpmi@easydarwin/easyplayer组件封装习惯性将其封装为单独的组件importEasyPlayerfrom'@easydarwin/easyplayer'exportdefault{data(){return{timer:null}},components:{EasyPlay
- 如何隐藏开源流媒体EasyPlayer.js视频H.265播放器的实时录像按钮?
TSINGSEE
EasyPlayer媒体javascript音视频开发语言视频流媒体
目前我们TSINGSEE青犀视频所有的视频监控平台,集成的都是EasyPlayer.js版播放器,它属于一款高效、精炼、稳定且免费的流媒体播放器,可支持多种流媒体协议播放,包括WebSocket-FLV、HTTP-FLV,HLS(m3u8)、WebRTC等,支持全平台、全终端播放,如Windows、Linux、Android、iOS,支持H.264与H.265编码,无须安装任何插件,起播快、延迟低
- 如何解决EasyGBS设备录像下载后的MP4文件无法在EasyPlayer.js播放的问题?
EasyGBS
EasyGBSjavascript音视频前端
TSINGSEE青犀视频的Easy系列视频监控平台均集成了EasyPlayer播放器作为网页播放能力层。关于EasyPlayer,我们也提供了非常简单易用的SDK及API接口,用户通过API调用就可以非常快速地开发出属于自己的应用程序,进行第二次开发。近期接到用户的反馈,EasyGBS设备录像下载后的MP4文件,无法在EasyPlayer.js播放。今天我们就和大家一起分享针对此问题的排查过程。首
- 【FAQ】H5网页开源流媒体播放器EasyPlayer.js播放H.265,无法截取快照是什么原因?
Black蜡笔小新
EasyPlayerjavascripth.265开发语言
TSINGSEE青犀视频的开源流媒体播放器EasyPlayer视频播放器,可支持H.264与H.265视频编码格式,性能稳定、播放流畅,还能支持RTSP、RTMP、HLS、FLV、WebRTC等视频流播放,并且已实现网页端实时录像、在iOS上实现低延时直播等功能。目前TSINGSEE青犀视频的所有视频监控平台均使用的是EasyPlayer.js播放器,也是最受用户及开发者欢迎的一款H5流媒体播放器
- vue在网页上播放h265编码的视频(内附github不能访问的解决办法)
初八不乖
vue音视频vue.jsjavascript
需求要使用vue进行h265编码的视频播放,包括m3u8格式的文件、mkv格式视频和av1封装的MP4视频但是对于vue常用的播放插件如vue-video-player或者videojs,只支持h264编码的视频解决过程1、EasyPlayer.js这个插件感觉应该是挺常用的,随便在网页上一搜h265视频播放,就蹦出这个官方地址:https://github.com/tsingsee/EasyPl
- rstp 转hls_将RTSP流转为浏览器播放
weixin_39595621
rstp转hls
最近在工作中接触到了一个需求,需要在网页上进行摄像头的实施直播。经过研究,决定采用FFmpeg转RTSP为RTMP流,然后通过SRS转发为HLS流供浏览器播放。前提条件Linux服务器一台(用于搭建SRS环境)FFmpeg(用于讲RTSP流转为RTMP流)SRS(用于将RTMP流转为HLS流)EasyPlayer.js(用于在HTML中播放HLS流)安装SRS第一步获取SRS。详细参考GIT获取代
- 265编码的rtsp流推流至rtmp服务器,采用http-flv后无法播放问题分析
泰勒朗斯
笔记音视频资料
最近项目中用到了rtsp推流,由于采用web播放,所以推流到rtmp服务器,然后采用http-flv拉流,由于摄像头采用的是h265编码,所以网上专门找了一个easyplayer.https://github.com/tsingsee/EasyPlayerhttps://github.com/tsingsee/EasyPlayer.js结果发现对于h265编码的flv流,前端webH5播放器可以播
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj